在某些情况下,您可能需要从JavaScript代码生成输出。例如,您可能想查看变量的值,或向浏览器控制台写一条消息,以帮助您调试正在运行的JavaScript代码中的问题,等等。
一、JavaScript显示能力
JavaScript可以使用不同的方法“显示”数据。
写入警报框, 使用 window.alert()。写入HTML输出 使用 document.write()。写在HTML元素, 使用 innerHTML。写入浏览器控制台, 使用 console.log()。
二、分析方法
1. 使用 window.alert()
可以使用警报框来显示数据。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一个Web页面</h1>
- <p>我的第一个段落.</p>
- <script>
- window.alert(5 + 6);
- </script>
- </body>
- </html>
显示结果:
2. 使用 document.write()
出于测试目的,使用document.write()更方便 。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一个Web页面</h1>
- <p>我的第一个段落.</p>
- <script>
- document.write(5 + 6);
- </script>
- </body>
- </html>
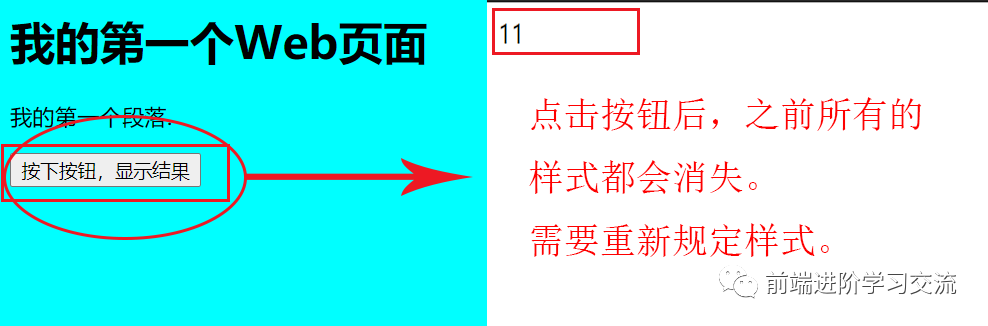
使用document.write()后, HTML文档完全加载,将删除所有现有的HTML。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <h1>我的第一个Web页面</h1>
- <p>我的第一个段落</p>
- <button type="button" onclick="document.write(5 + 6)">试试</button>
- </body>
- </html>
图片注:
document.write()方法只用于测试。
3. 使用 innerHTML
访问一个HTML元素, JavaScript可以使用 document.getElementById(id) 方法。
id属性定义HTML元素. innerHTML 属性定义HTML内容。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <p>我的第二个段落.</p>
- <p id="demo">结果::</p>
- <script>
- document.getElementById("demo").innerHTML = 50 + 6;
- </script>
- </body>
- </html>
为了在HTML中"显示数据", (多数情况下) 你可以设置 innerHTML 属性。
4. 使用 console.log()
在你的浏览器,你可以使用console.log()方法显示数据。
例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=640, user-scalable=no">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
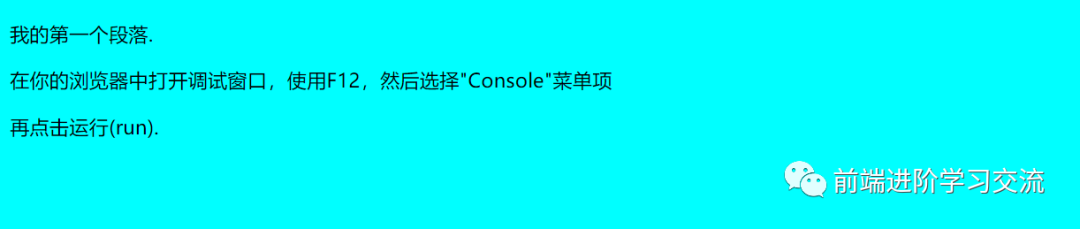
- <p>我的第一个段落.</p>
- <p>
- 在你的浏览器中打开调试窗口,使用F12,然后选择"Console"菜单项
- </p>
- <p>再点击运行(run).</p>
- <script>
- console.log(5 + 6);
- </script>
- </body>
- </html>
要访问Web浏览器的控制台,请先按F12键盘上的键以打开开发人员工具,然后单击控制台选项卡。
三、总结
本文基于JavaScript,介绍了常见4种的输出, “显示的方法” 。对每一种在实际应用的时候,需要注意什么,应该怎么去运用,做了详细的讲解。用丰富的效果图 能够让读者更好的理解。更直观,更明朗。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单。但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助你。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。