过去的十几天里,在 Inherd 开源小分队的努力之下,我们实现了 Coco 的第一个完整的功能 —— 实现对于一个项目的基本架构可视化。(PS:Coco 是一个研发效能分析工具,如团队发展现状(根据架构复杂度及行数变更)、团队演进、历史分析等。)
于是呢,为了验证开发流程的完整性,我们发布了 0.1.1 版本(当前仅构建了 macOS 平台,其它平台暂时未构建)。在这个版本里,我们实现了两个主要的命令行工具:
- coco。通过 CLOC、Git 等对项目进行你那样的。
- visual(待改进)。对于 coco CLI 生成的结果进行可视化。
其中的一个重要的功能便是:交互式架构可视化。
架构图真的靠谱吗?
在软件开发中,我们经常习惯性地使用各类可视化工具,如 UML,它们用于让开发人员快速了解系统某一部分的架构,快速熟悉不同元素之间的关系。相似的,对于架构进行可视化,能帮助我们迅速了解系统的现状,快速找到系统中的问题。
在实践过程中,我们会有不同的可视化模式:
- 手绘架构图。
- UML 图。用户根据用例图抽象成类,描述类的内部结构和类与类之间的关系,是一种静态结构图。
- C4 模型。在 C4 模型里,有一个重要的理念就是架构的抽象层次是类似于地图,可以进行缩放。对应的一个体现就是:系统 System、容器 Container、组件 Component和代码 Code。通过不同层次的系统上的连接,我们可以有机地看到整个系统的组成。而不同的开发人员,也可以看到适用于自身的架构模式。
回到真实世界中,我们往往对于架构图的真实性会产生一些怀疑。为此,我们往往会回到代码中,去看看真实世界的架构长什么样,又或者是引入 ArchGuard 这样的工具进行架构守护。
于是,在 Coco 中,我们实现的第一个功能,就是轻量级的架构可视化。
轻量级架构可视化
主流编程语言的分层架构是与目录结构相绑定的,即以文件系统的方式约束其组织形式。于是,当前 Coco 的架构可视化针对的主要是分层架构,即文件 + (PS:目录结构。如果我们能在 Coco 里实现 C4 模型,那自然也是不错的。)
在这种模式之下,我们只要实现对所有代码文件的行数统计,获取这些数据之后,对其进行可视化后,我们便能得到一份轻量级的可视化架构。
为此,在 Coco 中,我们用到了:
- CLOC (Count Lines of Code),是一类可以统计多种编程语言中空行、评论行和物理行的工具。
- D3.js,是一个使用动态图形进行资料可视化的 JavaScript 程序库。
两者结合之下,我们就能可视化现有软件的分层架构,并且实现它的交互式设计 —— 如对于某一代码仓库的继续展开等等。
使用 Coco 进行架构可视化
(PS:由于精力的原因,当前虽然构建了不同的操作系统版本,但是只有 macOS 版本是经过测试的。)
Coco 首页:https://github.com/inherd/coco
过程如下:
- 安装 coco。可以从 Release 页面下载对应的二进制包,又或者是从源码中构建。
- 配置。根据 Coco 的 README.md 编写 Coco 的配置文件 coco.yml,配置对应的代码仓信息。可以是远程的项目,也可以是本地的项目,又或者是 .。
- 分析。执行 coco。
- 可视化。执行 visual server 就可以运行起 Web 服务,通过浏览器可以访问当前的架构分析结果。
示例
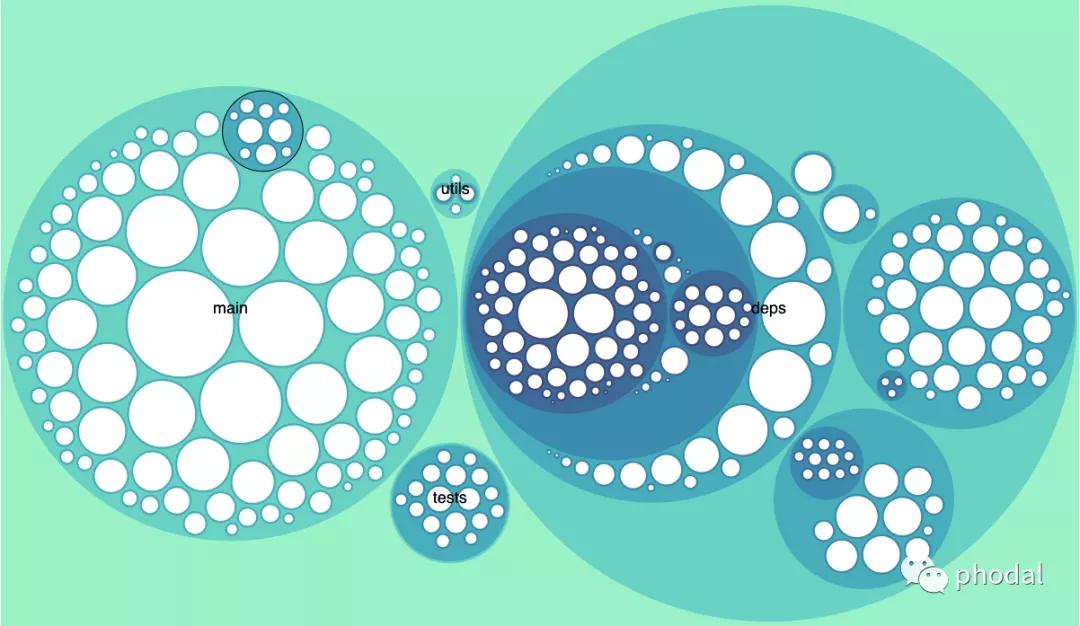
如下是 Redis 的结果图(125,842 行):
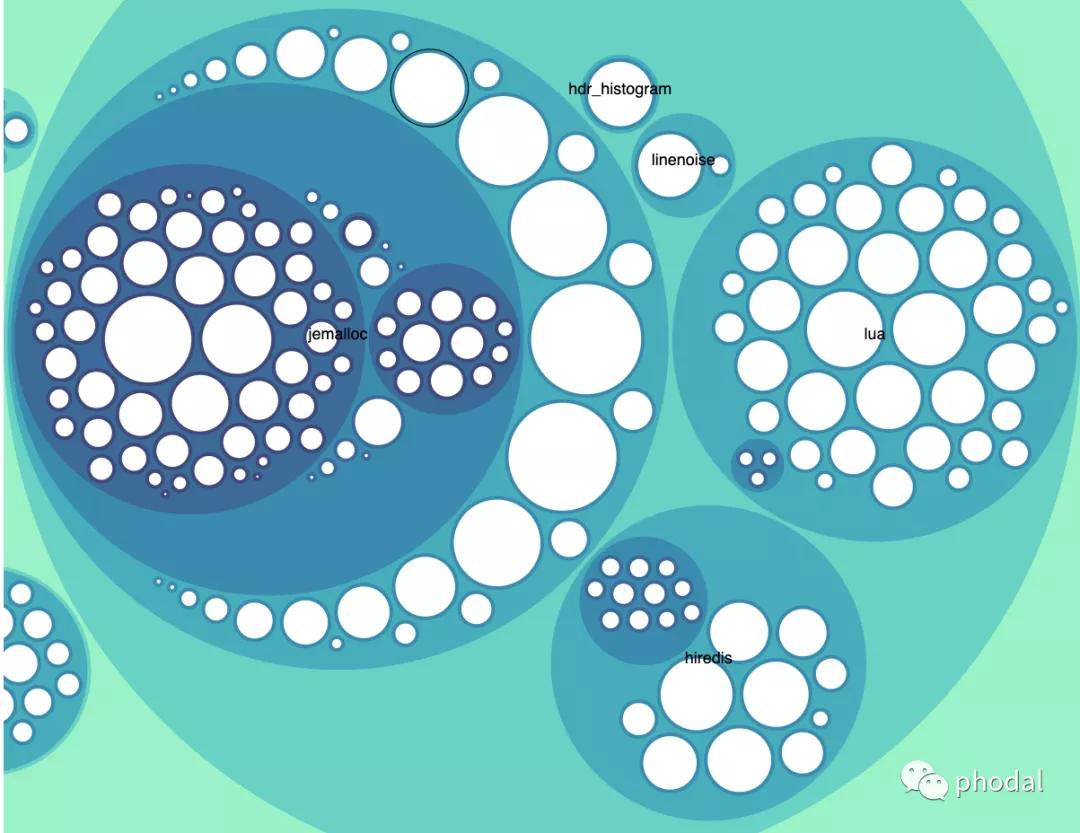
代码结构很清爽,有木有。打开 deps 可以发现,依赖主要是在: jemalloc、 lua 和 hiredis 三个模块:
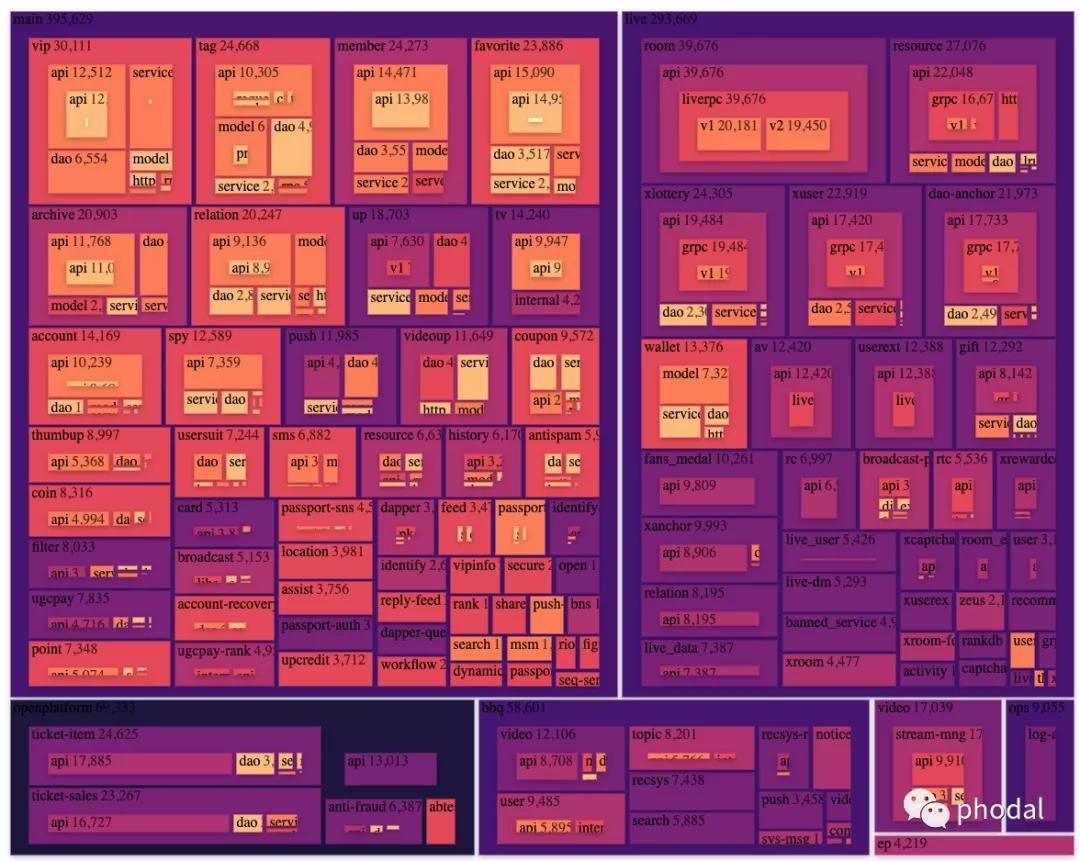
如下是早期在 GitHub 上泄露的 B 站后端源码(3,007,351 行,含依赖):
对应的代码热点图:
更多示例见:https://inherd.github.io/cases/
其它
欢迎大家试用或者加入开发。
GitHub:https://github.com/inherd/coco
本文转载自微信公众号「phodal」,可以通过以下二维码关注。转载本文请联系phodal公众号。