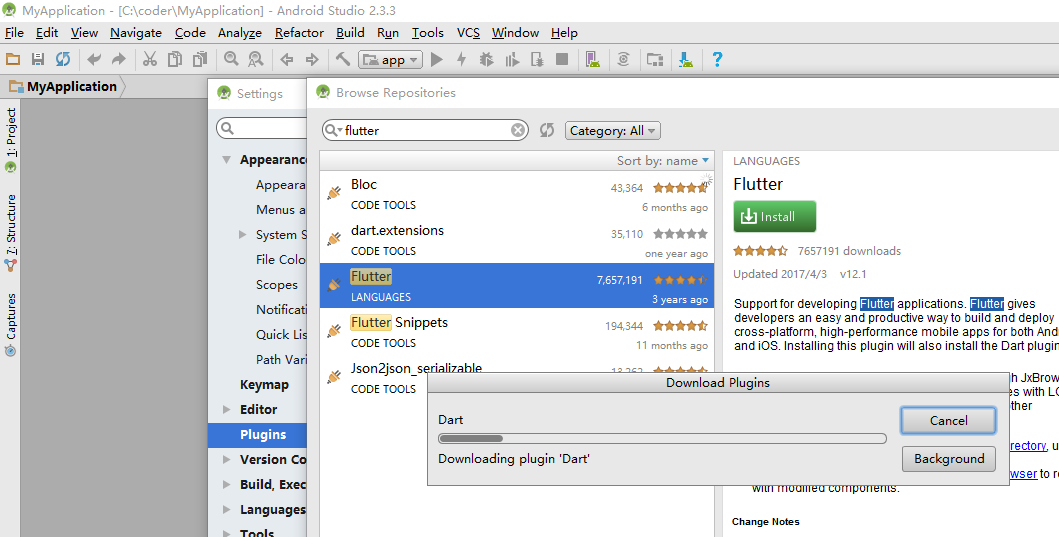
这是一个跨端的时代,各种跨端框架你方唱罢我登场,今天小编带领大家来入门Flutter,看它到底有没有传说中的那么好。磨刀不误砍柴工,先来安装Flutter开发环境吧。先安装Android Studio,然后在Settings->Plugin里选择 Browser Repositories,在线安装Flutter插件。安装Flutter插件时,它会提示自动安装Dart语言插件。

安装插件
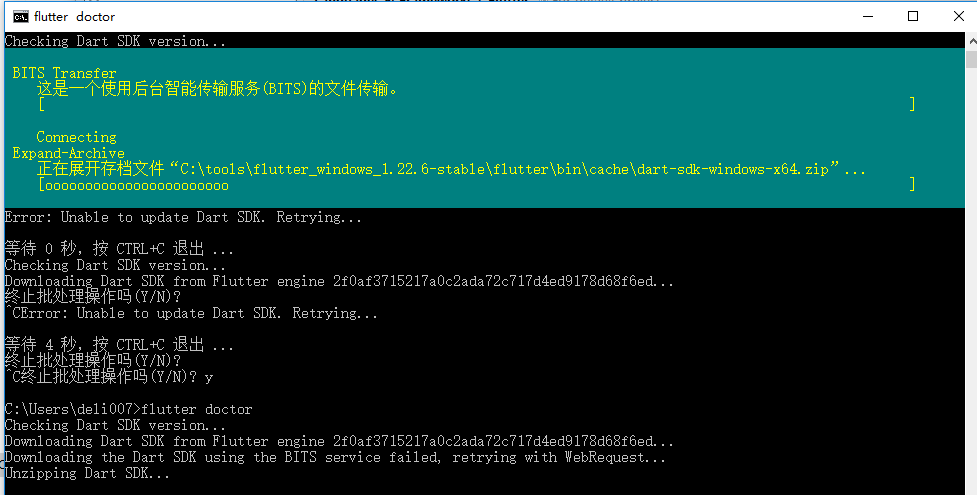
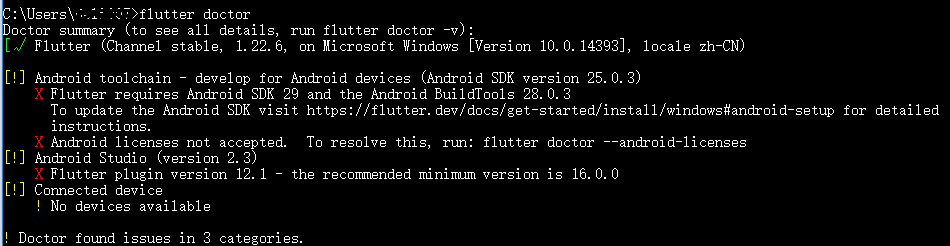
插件安装好后,需要再去Flutter中文官网下载SDK(比英文官网下载速度快很多),根据官网要求设置好Flutter Path及Git Path的系统环境变量。然后在命令行窗口输入flutter doctor命令,它会自动关联下载Dart SDK,如果发现下载比较慢,可以将FLUTTER_STORAGE_BASE_URL和PUB_HOSTED_URL两个网址映射到中文站,并添加到系统环境变量里。flutter doctor多次运行后,会看到提示小编的android studio版本太低(我的是2.3版本,而flutter要求3.0版本以上),倒霉了,得升级android studio,差不多1个G,可够我下载的了,先去泡杯咖啡,再继续。

flutter doctor命令

检查结果
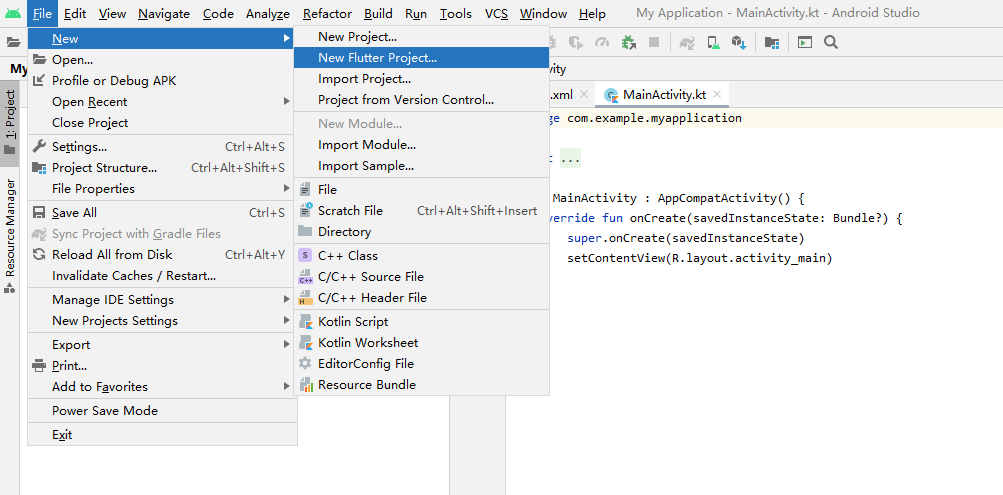
新版android studio安装好后,按照最开始的步骤,在settings->plugins菜单里安装flutter 和 dart插件,然后就可以在File菜单开始New一个flutter的Project啦!

new flutter project
工程建好后,我们可以看到 flutter app的代码是用Dart语言编写的,语法与Java非常类似,几乎没有什么新的学习成本。从MyApp的代码来看,我们可以知道flutter里的界面都是用Widget来搭建的,这一点与Android不同,后面小编再带大家细细品味Widget。
- import 'package:flutter/material.dart';
- void main() {
- runApp(MyApp());
- }
- class MyApp extends StatelessWidget {
- // This widget is the root of your application.
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData(
- // This is the theme of your application.
- //
- // Try running your application with "flutter run". You'll see the
- // application has a blue toolbar. Then, without quitting the app, try
- // changing the primarySwatch below to Colors.green and then invoke
- // "hot reload" (press "r" in the console where you ran "flutter run",
- // or simply save your changes to "hot reload" in a Flutter IDE).
- // Notice that the counter didn't reset back to zero; the application
- // is not restarted.
- primarySwatch: Colors.blue,
- // This makes the visual density adapt to the platform that you run
- // the app on. For desktop platforms, the controls will be smaller and
- // closer together (more dense) than on mobile platforms.
- visualDensity: VisualDensity.adaptivePlatformDensity,
- ),
- home: MyHomePage(title: 'Flutter Hello World!'),
- );
- }
- }
运行后,我们在安卓模拟器里可以看到flutter程序顺利的跑在了android系统里了,无需做任何android的代码移植,天生支持android。当然它也天生支持iOS,这就是我们第一个跨端app!































