一个JavaScript函数是一个为执行特定任务而设计的代码块,JavaScript函数当调用时被执行。
一、函数语法
一个JavaScript函数使用function关键字定义,后面跟一个函数名称,后面跟一对括号()。
函数名可以包含字母、数字、下划线和美元符号(与变量相同的规则)。
圆括号可以包括参数名称以逗号分隔: (parameter1, parameter2, ...)。
函数要执行的代码,被放置在括号内: {}。
语法:
- function name(parameter1, parameter2, parameter3) {
- code to be executed
- }
函数形式参数是函数定义中列出的名称,实际参数是函数调用时接收的实际值。
在函数中,实际参数(形式参数)表现为局部变量。
例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body>
- <h1>JavaScript 函数</h1>
- <p>调用函数完成计算,并返回结果:</p>
- <p id="demo"></p>
- <script>
- function myFunction(p1, p2) {
- return p1 * p2; /* 函数返回p1和p2的乘积*/
- }
- document.getElementById("demo").innerHTML = myFunction(4, 3);
- </script>
- </body>
- </html>
注:
在其他编程语言中,函数与过程或子程序非常相似。
1. 函数调用
当某些情况下调用函数时,函数内的代码将执行。
- //当事件发生(例如:当用户单击按钮)。
- //当从JavaScript代码中调用时。
- //自动执行 (自己调用)。
2. 函数返回
当JavaScript达到一个return语句,函数将停止执行。
如果从一个语句调用了函数,JavaScript将“回归”到调用语句后继续执行代码。
函数通常计算返回值. 返回值返回给调用者。
例:
- var x = myFunction(4, 3); // 函数被调用,返回值赋值给x
- function myFunction(a, b) {
- return a * b; // 函数返回a和b的乘积
- }
完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>项目</title>
- </head>
- <body>
- <h1>JavaScript 函数</h1>
- <p>此示例调用一个函数,该函数执行计算并返回结果:</p>
- <p id="demo"></p>
- <script>
- function myFunction(a, b) {
- return a * b;
- }
- document.getElementById("demo").innerHTML = myFunction(4, 3);
- </script>
- </body>
- </html>
二、为什么使用函数?
您可以重用代码:定义代码一次,并多次使用它。
您可以使用同一代码多次使用不同的参数,产生不同的结果。
- function toCelsius(fahrenheit) {
- return (5/9) * (fahrenheit-32);
- }
- document.getElementById("demo").innerHTML = toCelsius(77);
1. 使用()操作符调用函数
使用上面的例子,toCelsius指函数对象,而toCelsius()指作用的结果。
- function toCelsius(fahrenheit) {
- return (5/9) * (fahrenheit-32);
- }
- document.getElementById("demo").innerHTML = toCelsius;
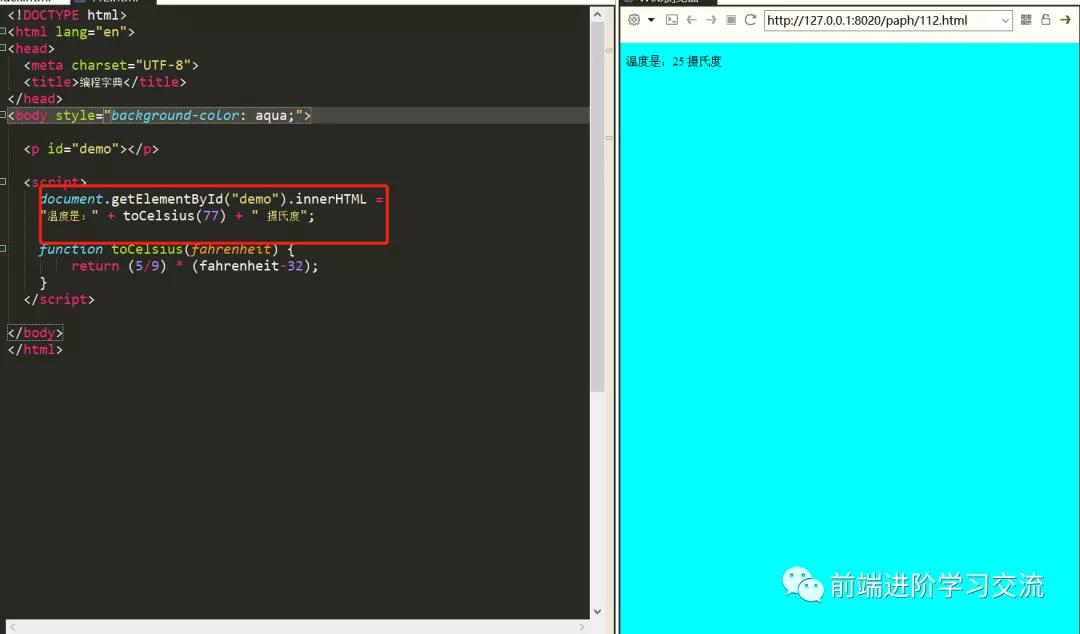
2. 用作变量值的函数
函数可以像变量一样使用,在所有类型的公式、赋值和计算中都可以使用。
- var x = toCelsius(77);
- var text = "The temperature is " + x + " Celsius";
三、总结
文章主要从俩个方面介绍了JavaScript函数的应用,从函数的语法,怎么去调用函数,函数的返回值,以及在编程中为什么需要函数的加入等等,都做了详细讲解。通过实践案例的操作,运行效果的展示,能够让读者更好的理解。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。