https://harmonyos.51cto.com/#zz
首先谢谢大家对花妖的支持,也感谢那些给花妖提建议和鼓励的人们,花妖将继续努力,将更多的作品呈现给大家。
今天简单整理在鸿蒙商城购物车和参数传的过程中容易出错的小细节。花妖以茶叶为主题,做一个茶叶店铺的购物车。老规矩,上图:
图一:下图为购物车的整体视图
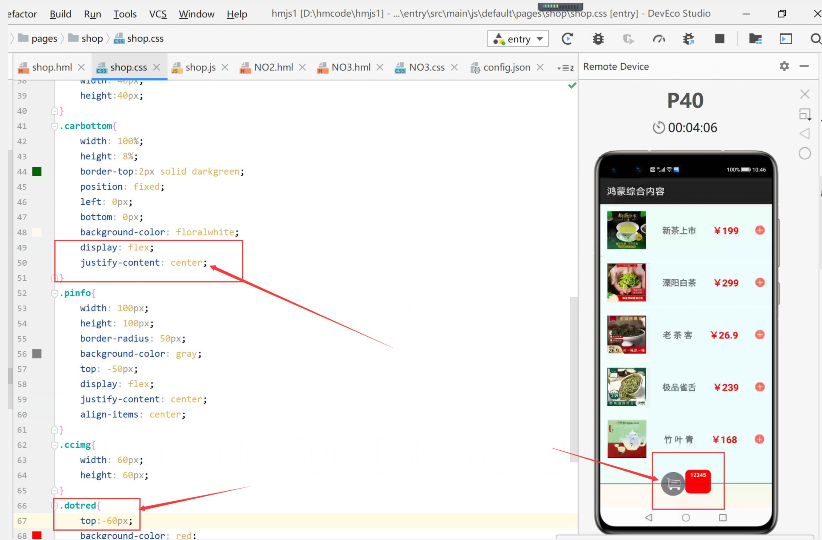
在做购物车图标的时候,花妖先尝试了一下启用display布局,然后居中,这样做虽然能让购物车图标精确的居中,但是后期的添加商品数量小标志的视效果就很难看。
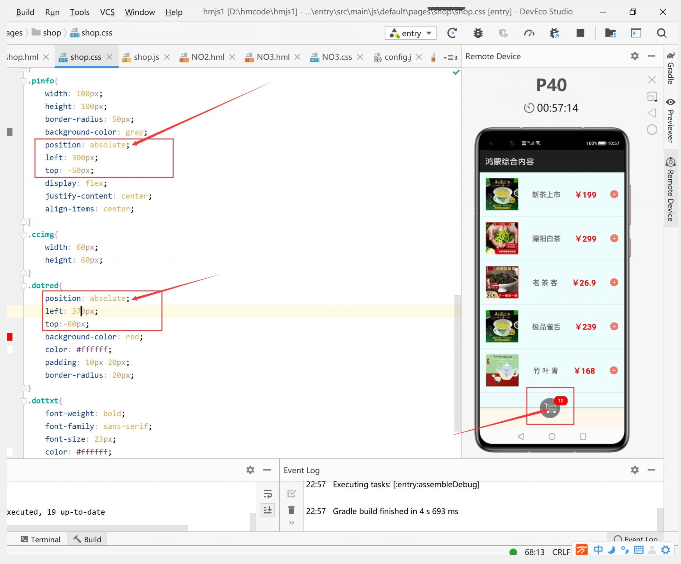
图二:添加商品数量小标志样式中加上position:absolute;样式可以变回来,但是位置也被居中了,不符合客户平常使用习惯。

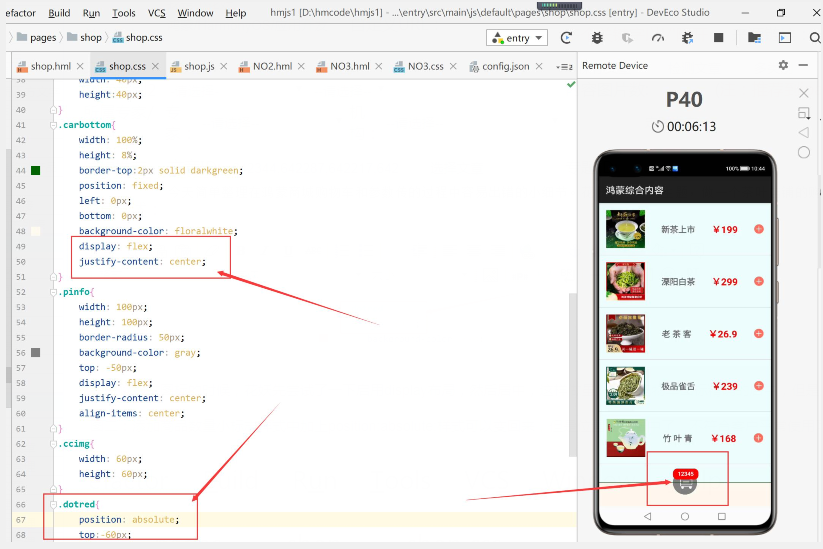
图三、弃用之前购物车的display布局,也加上position:absolute布局样式

这里花妖经过多次尝试,X坐标给300px正好符合居中标准。再将添加商品数量标记再移动70px左右就大功告成了。
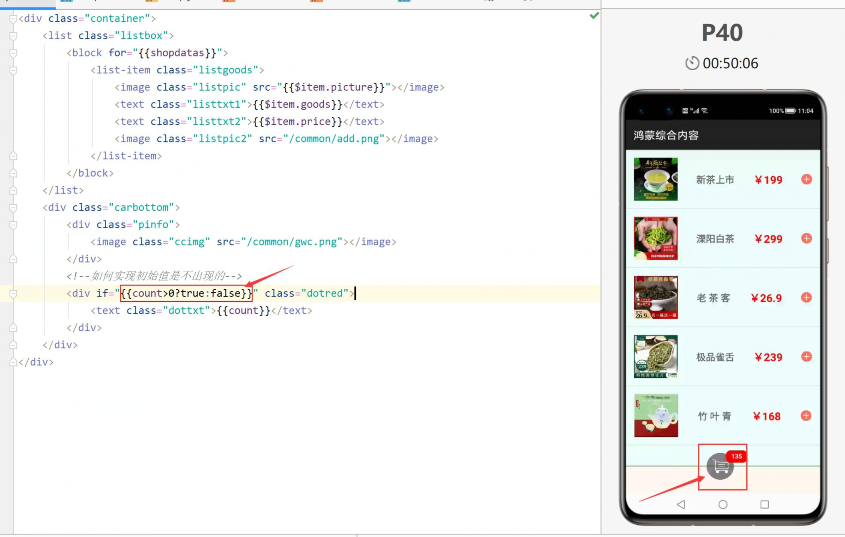
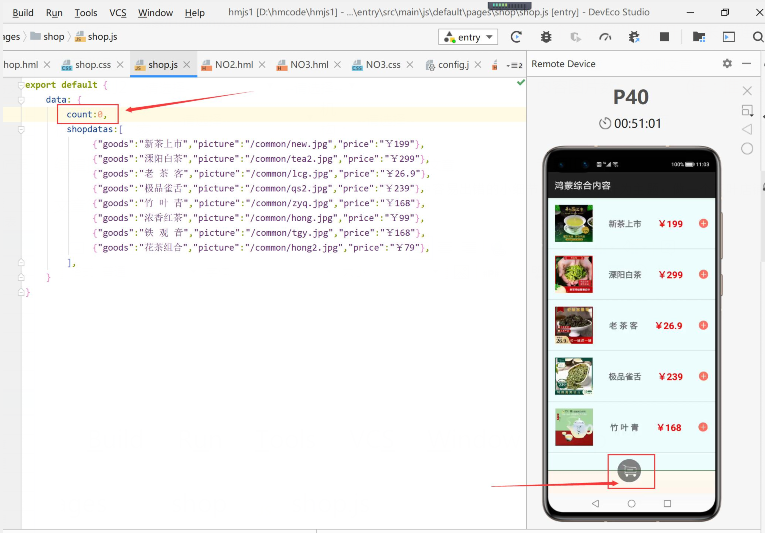
图四、图五:如何实现添加商品参数在初始值时隐藏效果?

利用三元运算方法设置参数初始值为0,再利用index下标相加>0的方法,就可以实现初始时添加商品参数隐藏的效果。
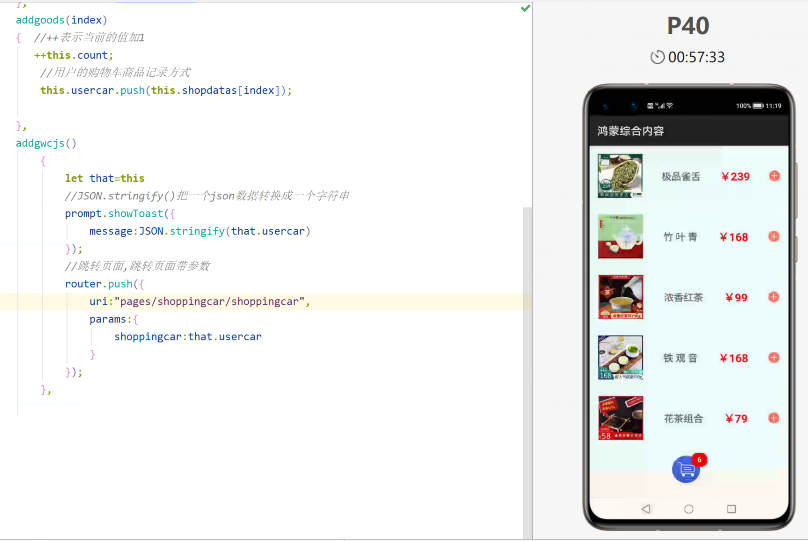
图六、++表示当前的值加1,设置用户的购物车商品记录方式和跳转页面带参数(shoppingcar)

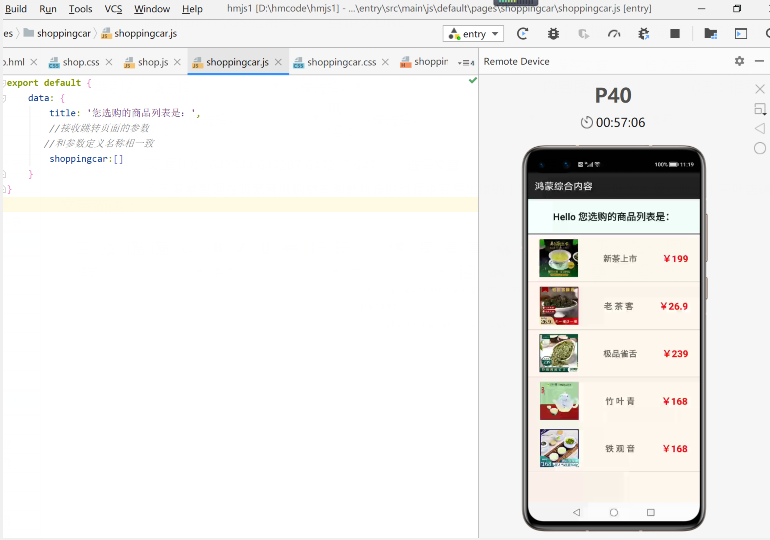
图七、新建接收跳转数据的页面,接收数据参数和传送数据参数要相一致(shoppingcar)
接下来只要把接收页面和传送页面一样做一个
最终操作效果视频展示已上传,有兴趣的朋友可以在花妖的主页自行寻找,谢谢。
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任。
https://harmonyos.51cto.com/#zz