JavaScript调试是业内公认的难题。但一旦你掌握技巧,了解了工具本身,便能节省一大把时间。以下16条调试技巧,可供您在下次调试JavaScript代码时使用!
这些技巧大多数都适用于Chrome和Firefox,许多技巧也可以与其他检查员一起使用。另外,如果您想更快地找到JavaScript错误,请尝试Raygun Crash Reporting,它会提醒您注意错误并提供堆栈跟踪。
1.调试器
在console.log之后,调试器是我最喜欢的快速调试工具。如果放置调试器,在您的代码行中,Chrome将在执行时自动在那里停止,您甚至可以将其包装在条件句中,因此它仅在需要时运行。
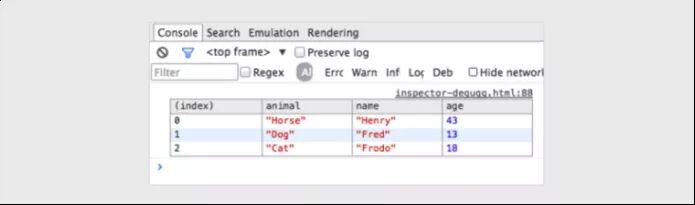
2.将对象显示为表格
有时,您要查看一组复杂的对象。您可以console.log它们并在列表中滚动,也可以使用console.table帮助器。它使您更轻松地查看正在处理的内容!
将输出:
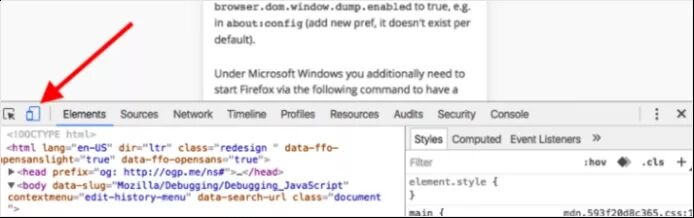
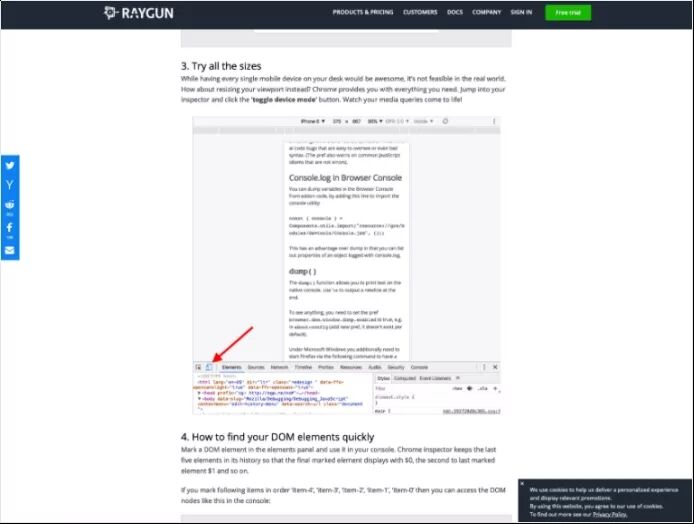
3.尝试所有尺寸
虽然桌上有每个移动设备都很棒,但在现实世界中这是不可行的。如何调整视口的大小呢?Chrome为您提供所需的一切。跳到检查器中,然后单击切换设备模式 按钮。观看您的媒体查询成真!
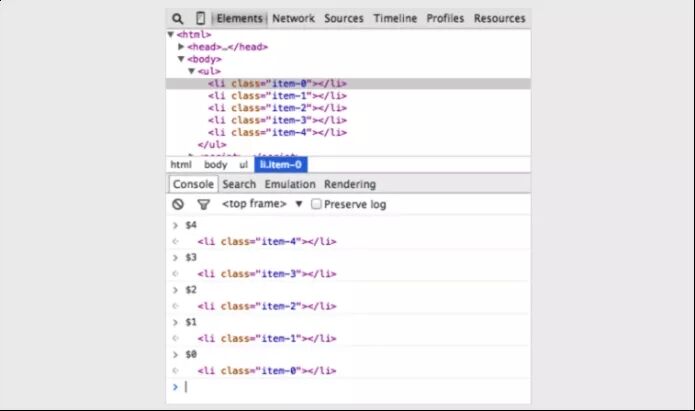
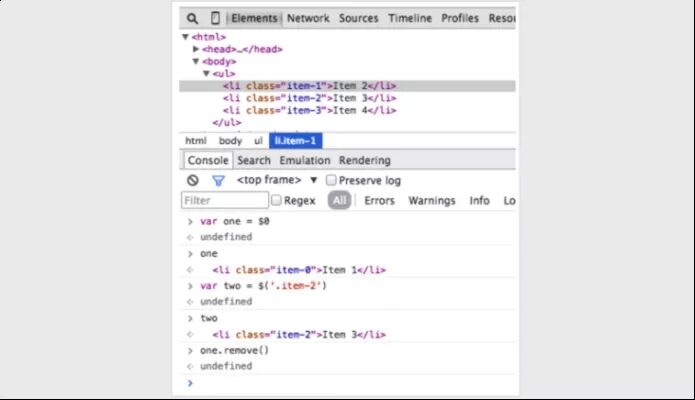
4.如何快速找到您的DOM元素
在元素面板中标记一个DOM元素,然后在控制台中使用它。Chrome浏览器检查器会保留其历史记录中的最后五个元素,以便最后标记的元素显示为$ 0,倒数第二个标记的元素为$ 1,依此类推。
如果按照“ item-4”,“ item-3”,“ item-2”,“ item-1”,“ item-0”的顺序标记以下项,则可以在控制台中访问这样的DOM节点:
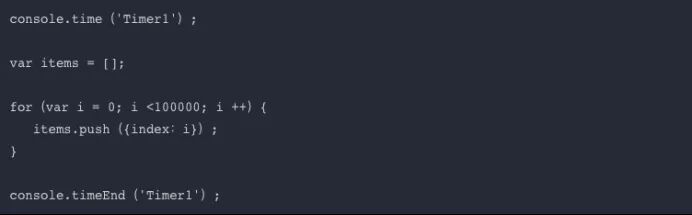
5.使用console.time()和console.timeEnd()进行基准循环
确切地知道执行某项操作要花多长时间可能特别有用,尤其是在调试慢循环时。您甚至可以通过为方法分配标签来设置多个计时器。让我们看看它是如何工作的:
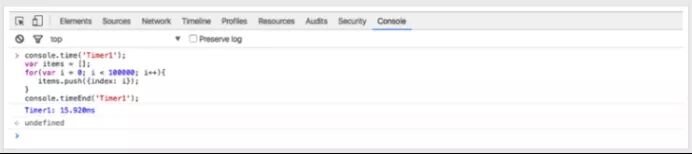
将输出:
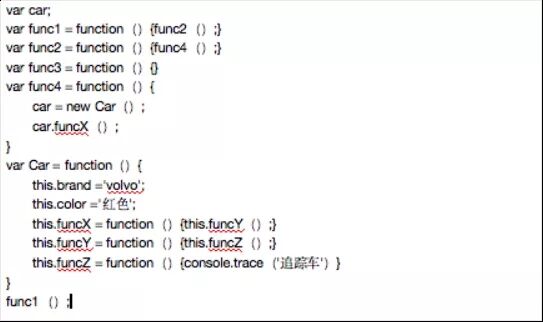
6.获取函数的堆栈跟踪
您可能知道JavaScript框架可以快速生成大量代码。
您将拥有很多视图并触发许多事件,因此最终您将遇到一种情况,您想知道是什么导致了特定的函数调用。由于JavaScript不是一种结构化的语言,因此有时可能难以掌握发生的情况和时间。
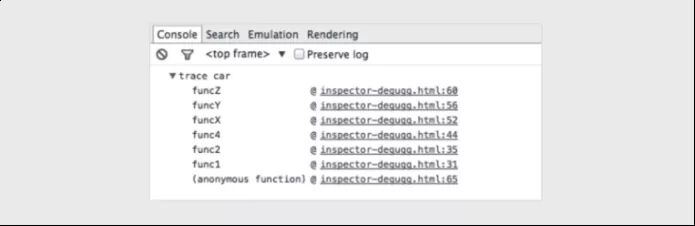
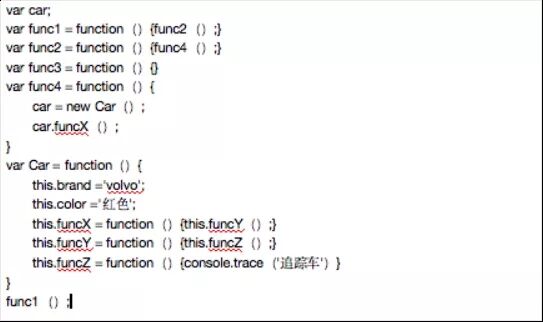
这是当console.trace(或只是在控制台中的跟踪)派上用场时才能调试JavaScript的时候。想象一下,您想在car实例中看到函数调用funcZ的整个堆栈跟踪:
将输出:
现在我们可以看到func1叫做func2,它叫做func4。然后Func4 创建Car的实例,然后调用函数car.funcX,依此类推。即使您认为自己非常了解脚本,这仍然非常方便。假设您要改善代码。获取跟踪和所有相关功能的详细列表。每一个都可以单击,现在您可以在它们之间来回切换。就像一个菜单只适合您。
7.最小化代码是调试JavaScript的简便方法
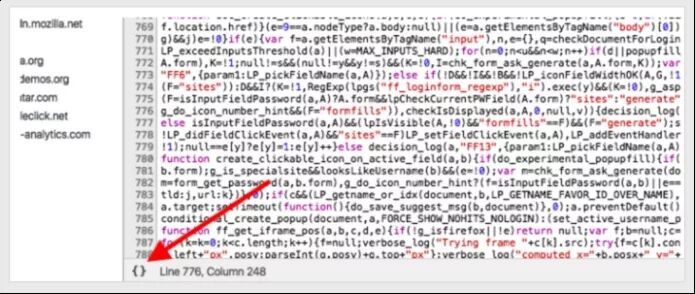
有时您可能在生产中遇到问题,而源映射并没有完全到达服务器。不要害怕。Chrome可以将您的Javascript文件缩小为更易于阅读的格式。该代码不会像您的实际代码那样有用-但至少您可以看到正在发生的事情。单击检查器中源查看器下方的{}漂亮打印按钮。
8.快速找到要调试的功能
比方说,你要设置一个断点在function.The两种最常见的方式做到这一点是:
1.找到你检查线路,并添加一个断点
2.在脚本中添加调试器
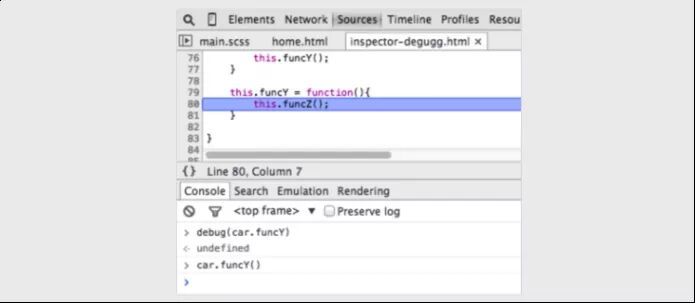
在这两种解决方案,您必须手动浏览文件以隔离要调试的特定行。可能不太常见的是使用控制台。在控制台中使用debug(funcName),当脚本达到您传递的功能时,脚本将停止。
它很快,但是缺点是它不适用于私有或匿名函数。否则,这可能是找到要调试的函数的最快方法。(注意:尽管命名类似,但有一个名为console.debug的函数不是同一回事。)
在控制台中键入debug(car.funcY),当脚本获得对car.funcY的函数调用时,该脚本将在调试模式下停止:
9.不相关的黑匣子脚本
今天,我们的Web应用程序上经常有一些库和框架。它们中的大多数都经过了良好的测试,并且相对没有错误。
但是,调试器仍会进入与此调试任务无关的所有文件。解决方案是将不需要调试的脚本黑框。这可能还包括您自己的脚本。在本文中阅读有关调试黑匣子的更多信息。
10.查找复杂调试中的重要内容
在更复杂的调试中,有时我们希望输出许多行。要使输出保持更好的结构,您可以做的一件事是使用更多控制台功能,例如console.log,console.debug,console.warn,console.info,console.error等。
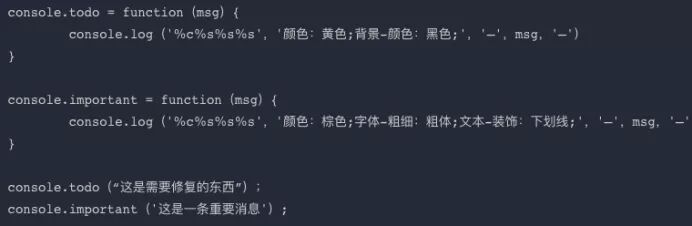
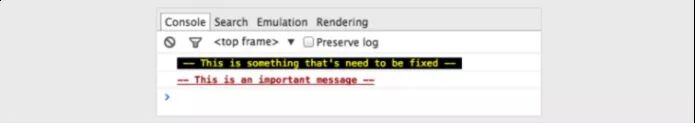
然后,您可以在检查器中过滤它们。有时,当您需要调试JavaScript时,这并不是您真正想要的。如果愿意,您可以发挥创意并设置信息样式。要调试JavaScript时,请使用CSS并制作自己的结构化控制台消息:
将输出:
在console.log()中,您可以将%s设置为字符串,将%i设置为整数,并将%c设置为自定义样式。您可能会找到使用这些样式的更好方法。如果使用单个页面框架,则可能需要一种样式用于查看消息,而另一种样式用于模型,集合,控制器等。
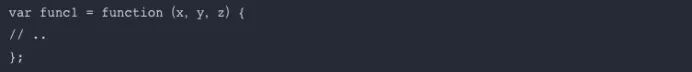
11.观察特定的函数调用和参数
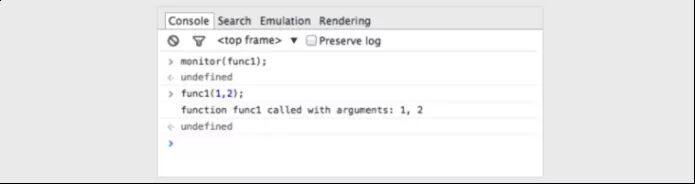
在Chrome控制台中,您可以关注特定功能。每次调用该函数时,都会使用传入的值进行记录。
将输出:
这是查看将哪些参数传递给函数的好方法。理想情况下,控制台可以告诉您期望多少个参数,但是不能。在上面的示例中,func1需要三个参数,但仅传入两个参数。如果代码中未对此进行处理,则可能导致错误。
12.快速访问控制台中的元素
在控制台中执行querySelector的更快方法是使用美元符号。$('css-selector')将返回CSS选择器的第一个匹配项。$$('css-selector')将全部返回。如果您多次使用某个元素,则值得将其另存为变量。
13.Postman很棒(但是Firefox更快)
许多开发人员正在使用Postman来处理Ajax请求。Postman非常出色,但是打开一个新的浏览器窗口,编写新的请求对象然后进行测试可能会有些烦人。
有时使用浏览器会更容易。当您这样做时,如果您要发送到密码安全页面,则不再需要担心身份验证cookie。
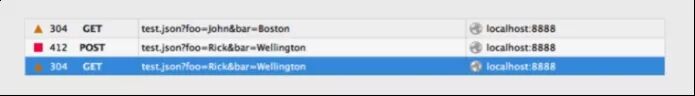
这是您在Firefox中编辑和重新发送请求的方式。打开检查器,然后转到“网络”选项卡。右键单击所需的请求,然后选择“编辑并重新发送”。
现在,您可以更改任何所需的内容。更改标题并编辑参数,然后单击重新发送。
下面,我两次提出一个具有不同属性的请求:
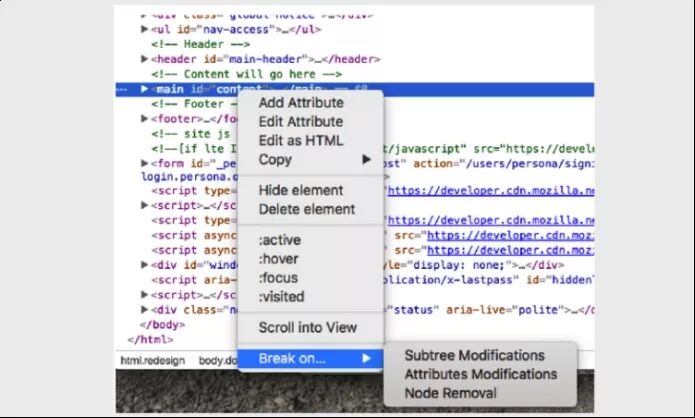
14.中断节点更改
DOM可能很有趣。有时情况会发生变化,而您不知道为什么。但是,当您需要调试JavaScript时,Chrome可让您在DOM元素更改时暂停。
您甚至可以监视其属性。在Chrome Inspector中,右键单击该元素,然后选择要使用的设置中断:
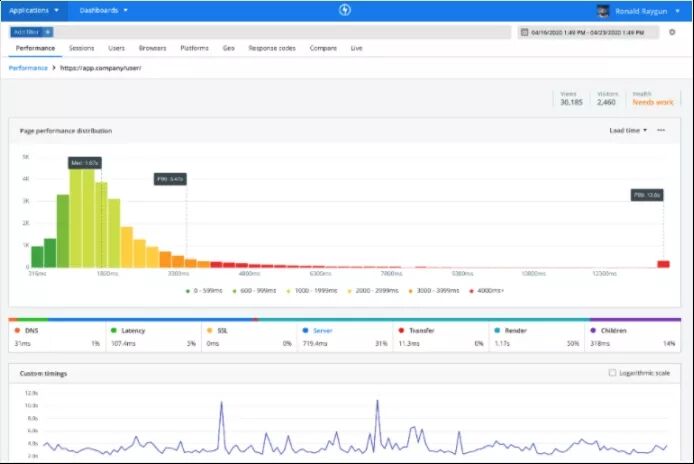
15.使用页面速度服务
有很多服务和工具可用于审核页面的JavaScript,并帮助您发现速度下降或问题。这些工具之一是Raygun Real User Monitoring。
除了查找JavaScript问题外,这还可能因其他原因而有用-加载外部脚本缓慢,不必要的CSS,图像过大。它可以帮助您了解导致意外加载时间过长或无法正确执行的JavaScript问题。
您还可以衡量JavaScript性能的改进并随时间进行跟踪。
16.到处都有断点
最后,久经考验的真正断点可以成功。尝试针对不同情况以不同方式使用断点。
您可以单击一个元素并设置一个断点,以在修改某个元素时停止执行。您还可以进入开发人员工具中的“调试器”选项卡或“源”选项卡(取决于浏览器),并为任何特定源设置XHR断点以在Ajax请求上停止。
在同一位置,还可以让它在发生异常时暂停代码执行。您可以在浏览器工具中使用这些各种类型的断点,以最大程度地发现错误,而不必花费时间在外部工具集上。