在这篇文章中,我想和大家分享我是如何为 web 原型化一个 Sidenav 组件的,这个组件是响应式的,有状态的,支持键盘导航,可以使用和不使用 Javascript,并且可以跨浏览器工作。
构建一个响应式导航系统是很困难的。有些用户使用键盘,有些用户使用强大的台式机,还有一些用户使用小型移动设备访问。每个访问者都应该能够打开和关闭菜单。

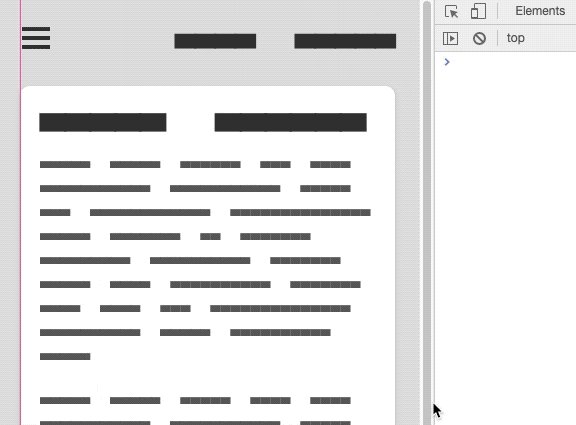
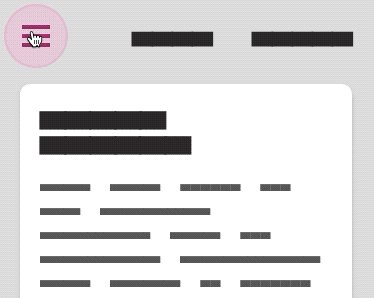
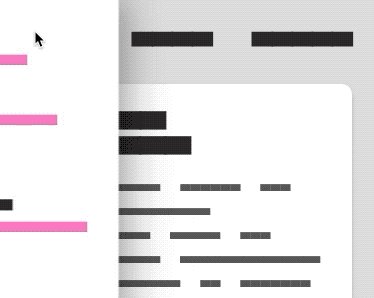
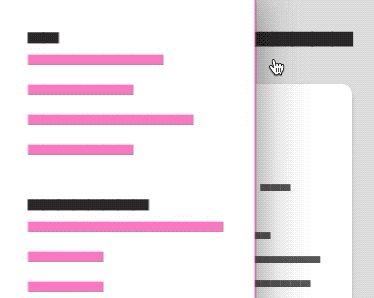
桌面到移动设备响应式布局演示
用了哪些技术
在这次组件探索中,我很高兴地结合了一些关键的网络平台特性:
- 伪类
- CSS Grid
- transforms
- 媒体查询和用户偏好 CSS
- 用户增强体验
我的解决方案只有一个侧边栏,只有在“移动”视口为540px 或更小时才能切换。540px 将是我们在移动交互式布局和静态桌面布局之间切换的断点。
伪类
一个<a> 链接将 url 散列设置为 #sidenav-open,另一个设置为 empty('')。最后,一个元素具有匹配散列的 id:
- <a href="#sidenav-open" id="sidenav-button" title="Open Menu" aria-label="Open Menu">
- <a href="#" id="sidenav-close" title="Close Menu" aria-label="Close Menu"></a>
- <aside id="sidenav-open"></aside>

点击这些链接会改变我们网页 URL 的散列状态,然后用一个伪类来显示和隐藏 Sidenav:
- @media (max-width: 540px) {
- #sidenav-open {
- visibility: hidden;
- }
- #sidenav-open:target {
- visibility: visible;
- }
- }
CSS Grid
在过去,我只使用绝对或固定位置 Sidenav 布局和组件。不过,使用网格区域语法,可以为同一行或列分配多个元素。
Stacks
主要的布局元素 #sidenav-container 是一个网格,它创建了 1 行和 2 列,其中 1 列被命名为 stack。当空间受到限制时,CSS 会将所有
菜单背景