大家好,欢迎来到前端专题。
今天是freecodecamp中HTML专题训练的第二篇。
背景知识
在接下来的几个课程当中,我们将会一步一步使用HTML5创建一个简单的猫照片的网站。
今天将要学习的是h2这个标签,使用它可以在网页上添加一个二级标题。
这个元素告诉浏览器网站当中的结构,h1一般用来作为主标题,h2一般用作副标题。我们同样拥有h3,h4,h5和h6这些不同等级的标题。
题意
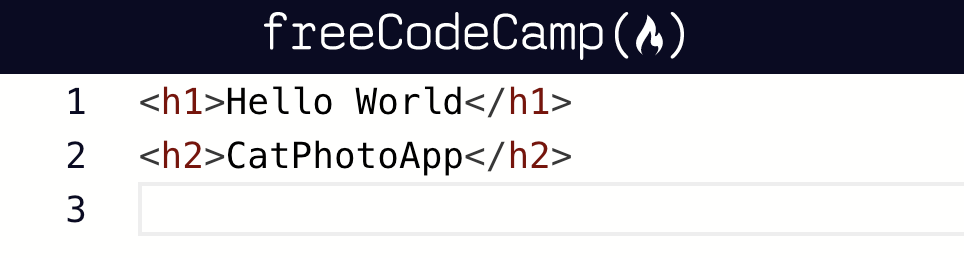
在"Hello World"这个一级标题下,添加一个写着"CatPhotoApp"的二级标题,作为这个html当中的第二个元素。
要求需要创建一个h2元素
你的h2元素必须拥有一个closing tab
你的h2元素必须拥有文本"CatPhotoApp"
你的h1元素必须拥有文本"Hello World"
你的h1元素必须在h2元素之前
编辑器
解法
这个是h2标题的简单使用,我们遵守题目要求添加对应的h2标题即可。点击阅读阅文,亲自练习下哦。
本文转载自微信公众号「 TechFlow」,可以通过以下二维码关注。转载本文请联系 TechFlow公众号。