本文已经过原作者Joy Shaheb 授权翻译。
2021 年了,我们在来重新复习一下 flexbox 的用法,还有一些用的比较少的属性,方便大家理解,这里使用有趣的图片来讲解。
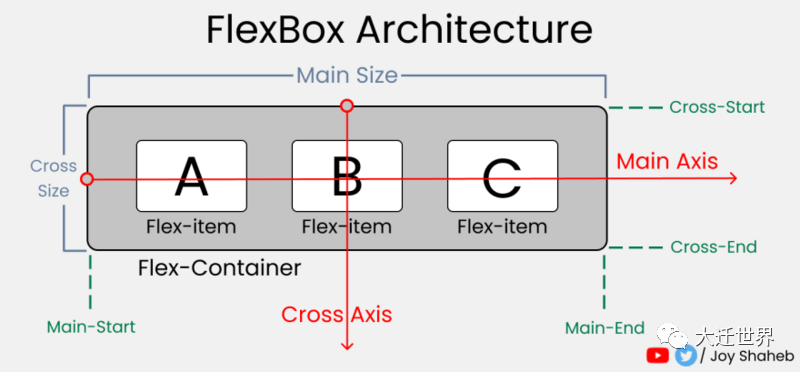
FlexBox 架构
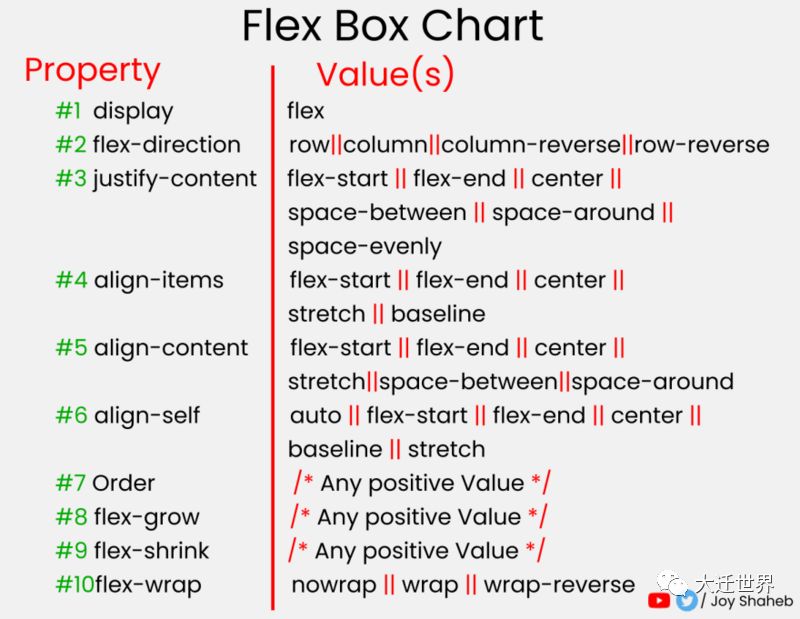
FlexBox图表
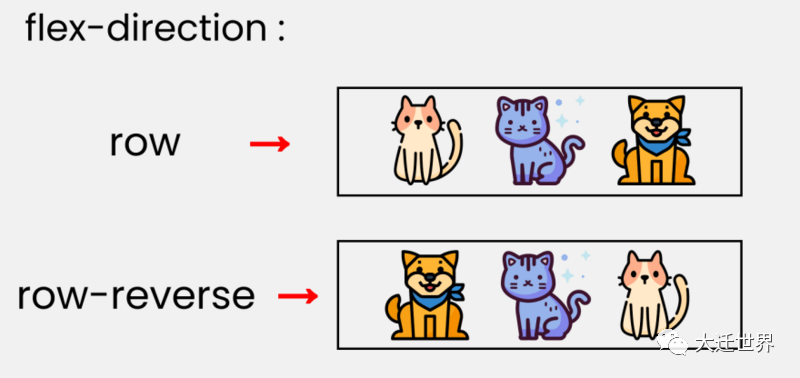
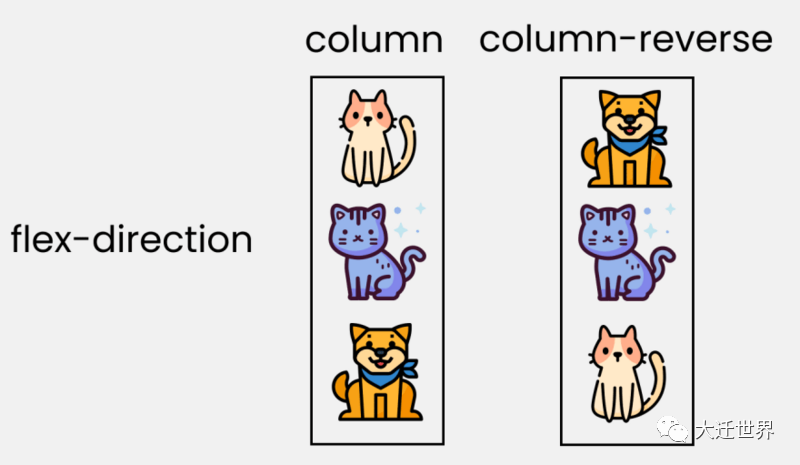
flex-directionflex-item在flex-container内部分布的行/列方向。
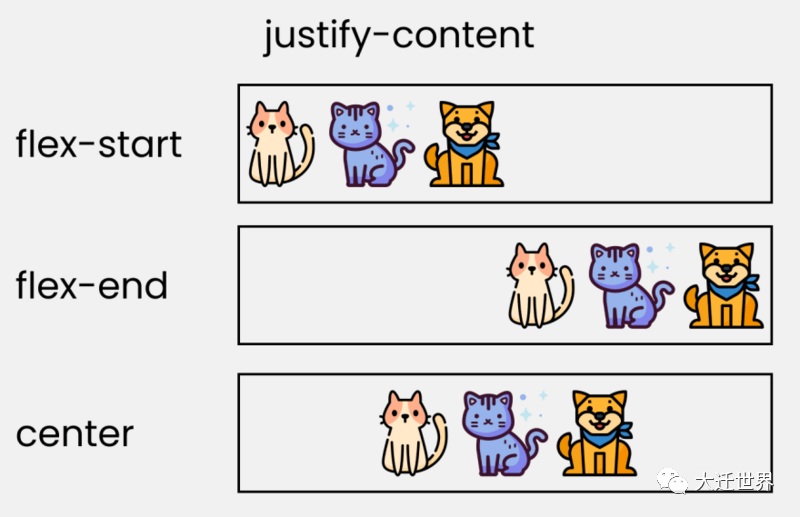
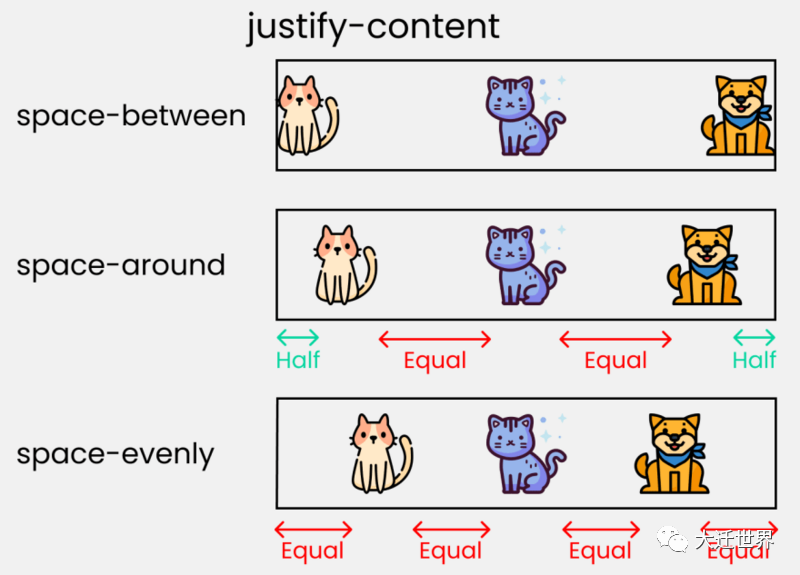
justify-contentjustify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
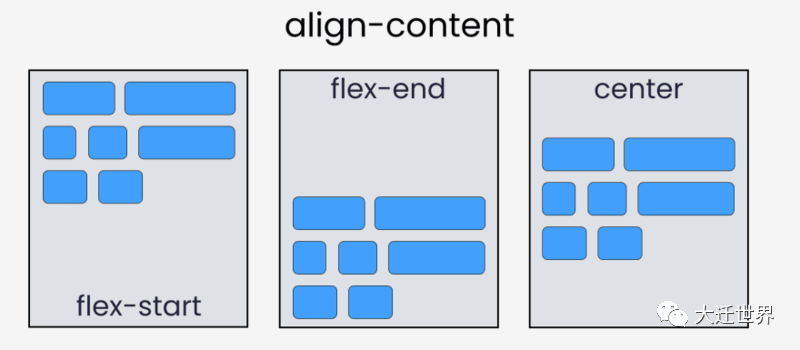
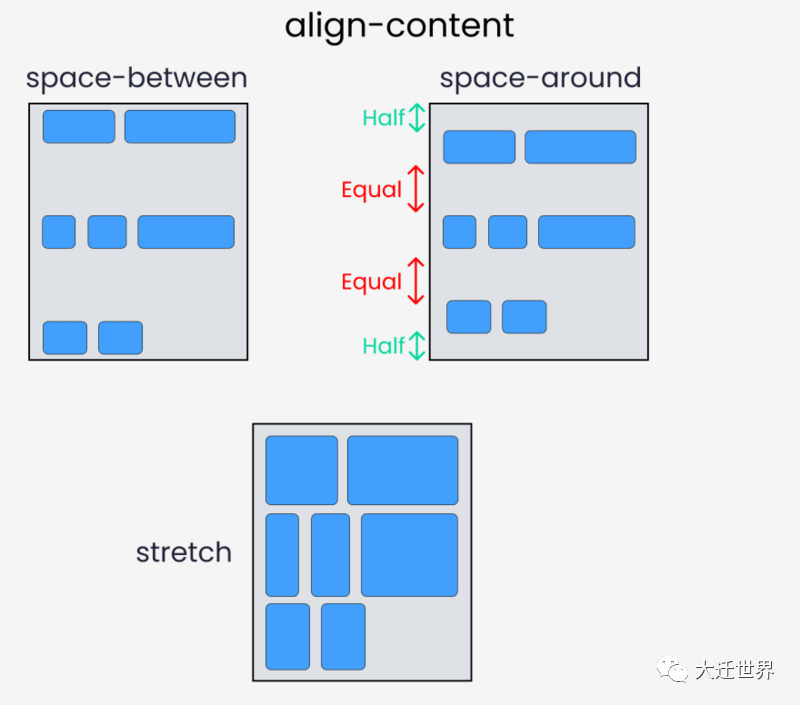
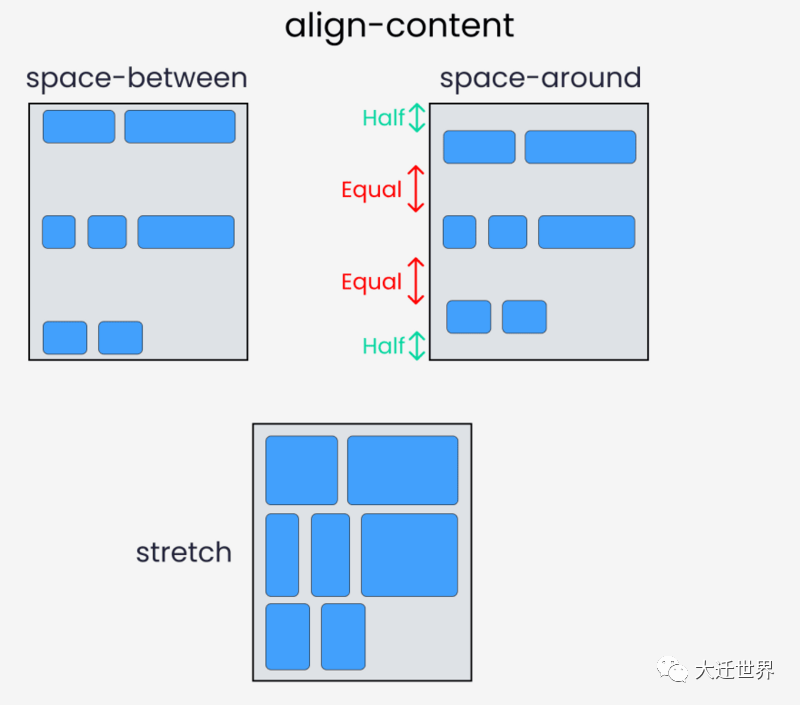
align-contentalign-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
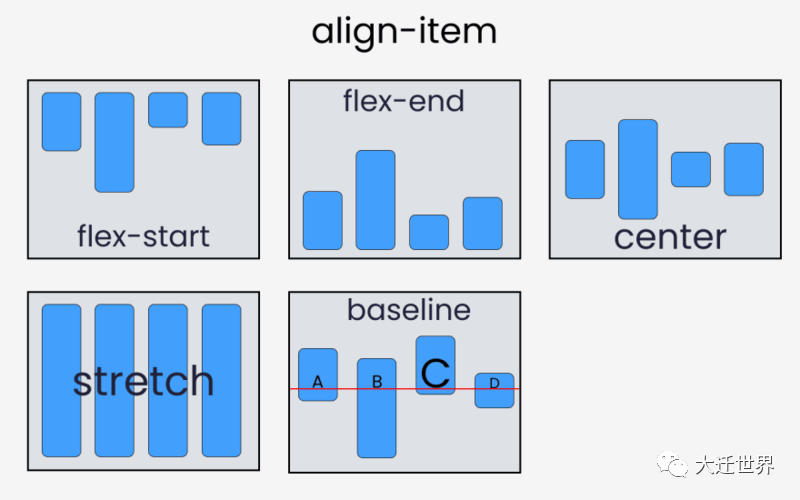
align-items和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。
align-content 和 align-items 区别:
align-items 适用于单行情况下,只有上对齐,下对齐,居中和拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。
总结就是单行找 align-items 多行找 align-content。
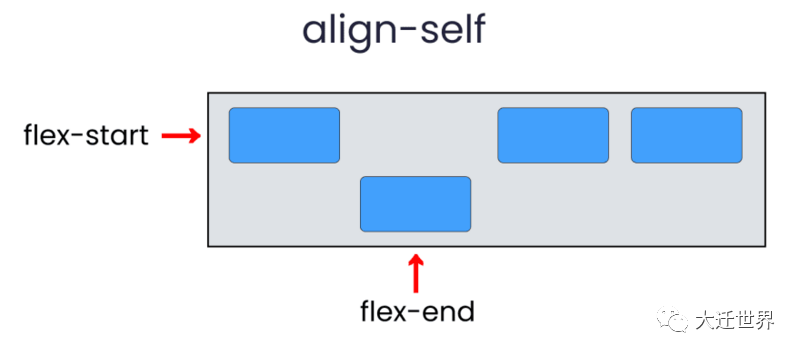
align-self
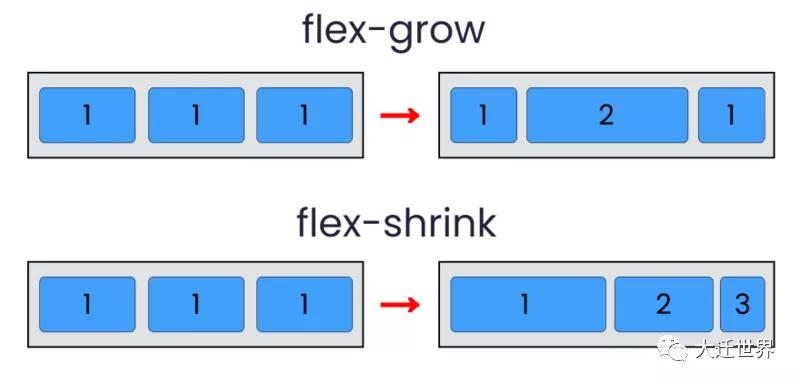
flex - grow | shrink | wrapflex-grow : 根据flex容器的宽度来增加flex-item的大小。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
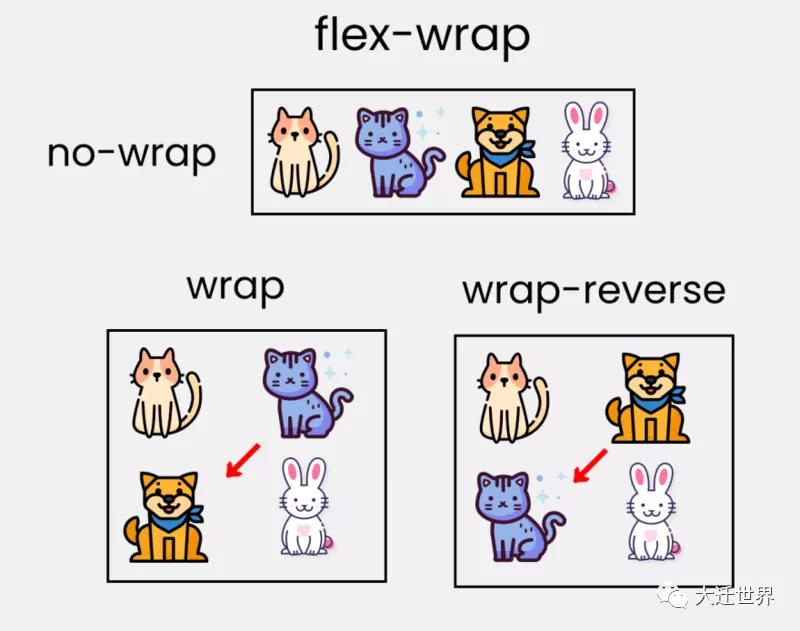
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
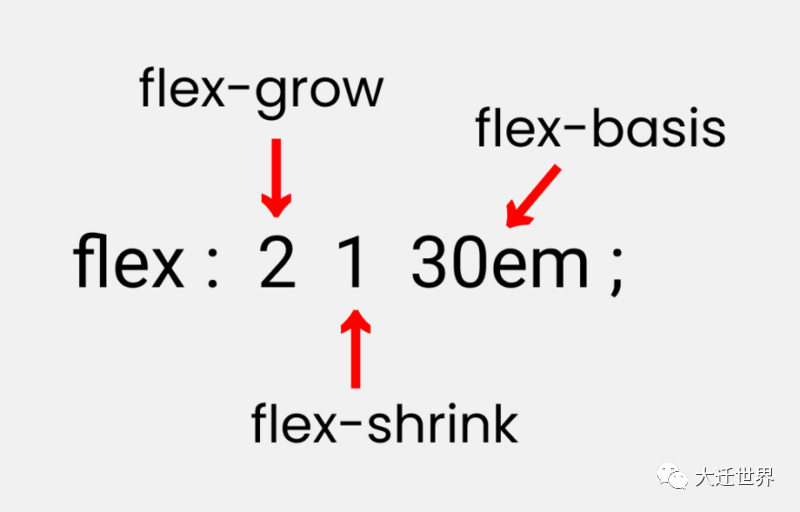
简写
flex:它是flex-grow, flex-shrink和flex-basis组合的简写。
flex-basis:这类似于为flex-item添加宽度,只是更加灵活。flex-basis: 10em它将弹性项目的初始大小设置为10em,其最终大小将取决于可用空间,flex-grow和flex-shrink。
完~,我是小智,我要去刷碗了,我们下期见!
译者:前端小智 来源: dev 作者:Joy Shaheb原文:https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。