前言
今日正式发布一款基于Vue.js的Web视频播放器插件。可配置,操作灵活。跟我一起来体验吧!
线上地址体验
基于vue3.0和vue-vam-video,我开发了一款在线视频播放器。
网址:
https://www.maomin.club/site/videoplayer/
源代码:
https://github.com/maomincoding/videoplayer
插件一览

- 界面简约
- 可配置
- 流畅播放
- 支持Vue2和Vue3
- 支持m3u8格式
- 支持多种事件
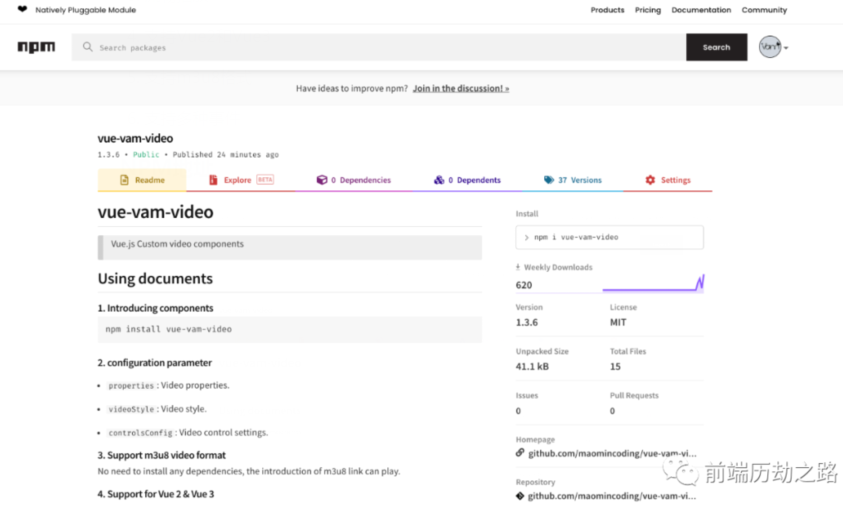
NPM地址

https://www.npmjs.com/package/vue-vam-video
安装
键入命令,即可安装。
- npm install vue-vam-video
源码地址
欢迎star!
https://github.com/maomincoding/vue-vam-video
配置参数
- properties: 视频属性
- videoStyle: 视频样式
- controlsConfig: 视频控制设置
事件
案例
- <template>
- <div id="app">
- <vam-video
- :properties="videoOption.properties"
- :videoStyle="videoOption.videoStyle"
- :controlsConfig="videoOption.controlsConfig"
- @play="playVideo"
- @canplay="canplayVideo"
- @pause="pauseVideo"
- ></vam-video>
- </div>
- </template>
- <script>
- import VamVideo from "vue-vam-video";
- export default {
- name: "App",
- components: {
- VamVideo
- },
- data: () => ({
- videoOption: {
- properties: {
- poster: require("./assets/logo.png"),
- src:
- // "https://mos-vod-drcn.dbankcdn.cn/P_VT/video_injection/2A1343EFA/v3/6CC21C811065945606293295744/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4",
- "https://tv.youkutv.cc/2019/11/12/mjkHyHycfh0LyS4r/playlist.m3u8",
- preload: "auto",
- // loop: "loop",
- // autoplay:"autoplay",
- // muted:true
- },
- videoStyle: {
- // width: "1200px",
- // height: "600px",
- },
- controlsConfig: {
- fullScreenTit:"全屏",
- EscfullScreenTit:"退出全屏",
- speedTit:"倍速",
- yinliangTit:"音量",
- jingyinTit:"静音",
- playTit:"播放",
- pauseTit:"暂停",
- fullScreen:true,
- speed:true,
- listen:true
- }
- },
- }),
- methods:{
- playVideo(){
- console.log("play");
- },
- pauseVideo(){
- console.log("pause");
- },
- canplayVideo(){
- console.log("canplay");
- }
- }
- };
- </script>






































