本文转载自公众号“读芯术”(ID:AI_Discovery)
现代网络浏览器为网络应用提供多种存储选项。每个存储选项都不一样,有各自的属性和应用。然而,若要根据自身需求选择合适的存储选项,需要对它们的属性和限制有充分的理解。本文将探究5个浏览器储存选项以及它们的状况,帮助你找到最适合你需求的那个。
快速浏览一下Chrome开发者工具,会发现以下几种浏览器存储类型:
- Local Storage
- Session Storage
- IndexedDB
- Web SQL
- Cookies
让我们来详细了解一下每个存储选项及其特定属性。
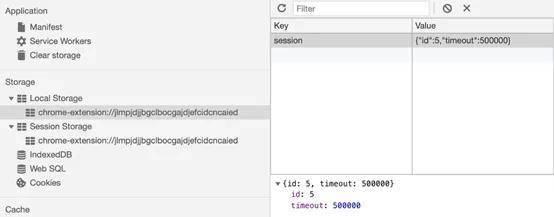
1.Local Storage
Local Storage是比较广泛使用的一种存储方式,因为简单。这种存储方式允许存储序列化为字符串的键值对。你可以在Local Storage上执行以下操作:
- setItem() — save key-value
- getItem() — get key-value
- removeItem() — remove key-value
- clear() — clear all key-values
- key() — retrieve number nth key-value
要将Local Storage中的值设置为数组、对象等,需要使用JSON.stringify将值转换为字符串。检索时,JSON.parse将该项重新构造回JSON。
- //set key-value pair at local storage as a string
- localStorage.setItem('session', JSON.stringify({'id': 5, 'timeout' :500000}));//get value as an object
- var sessionItem = JSON.parse(localStorage.getItem('session'));

主要亮点:
- Local Storage在同一来源的所有选项卡和窗口之间共享。
- 数据不会过期。
- 支持存储事件。
存储事件是由Local Storage和Session Storage支持的一项功能,它只触发其他选项卡(不包括触发它的选项卡)和iFrames中的事件侦听器。让我们仔细看看存储事件:
- //Firing storage event by addEventListener
- window.addEventListener('storage', () => {
- console.log(window.localStorage.getItem('id'));
- });
2.SessionStorage
Session Storage与Local Storage类似,唯一的区别是session storage里的数据可以持续到关闭浏览器选项卡。因此,Session Storage已经扩展到应用程序源和浏览器选项卡。
我很好奇存储事件是如何与Session Storage协作的。即使有存储事件,浏览器选项卡隔离仍然存在。对于Session Storage,存储事件只能通过同一选项卡中的iFrames进行访问。
此外,无论是Local Storage还是Session Storage,访问都是同步的,你的JavaScript代码将在访问这些存储时一直等到接收到数据。
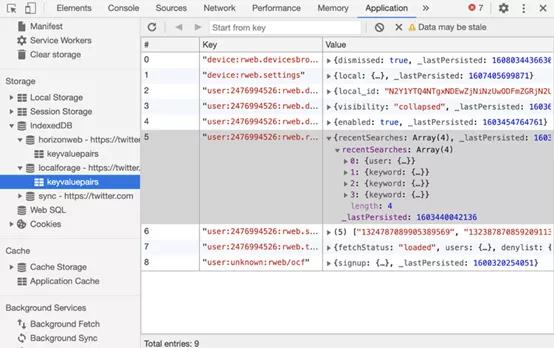
3.IndexedDB
与上述存储选项相比,IndexedDB与典型的NoSQL数据库更相近。在处理复杂的、难以序列化的JavaScript对象时,可以考虑IndexedDB。IndexedDB还支持事务,同时与Web Workers协作良好。
举个例子,Twitter使用带有三个表的IndexedDB保存数据。你可以在数组中查找最近的搜索,以提高可用性。

主要亮点:
- 可以存储任何JavaScript类型的数据作为键值对,如对象(blob,file)或数组等。
- IndexedDB API是异步的,因此在请求完成时,它会返回一个回调。
- 可以存储结构化数据,如日历数据。
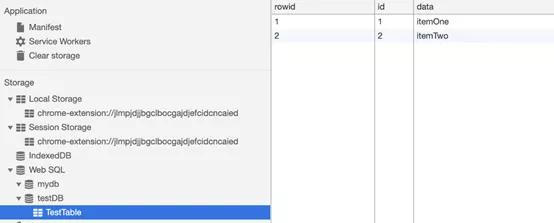
4.Web SQL(不推荐)
最近,W3C宣布不推荐使用WebSQL规范,更好的选择是高效的indexedDB。Web SQL是遵循SQLite规范的存储。谷歌浏览器、Opera和安卓浏览器都支持这个API(注意:火狐浏览器不支持Web SQL)。
Web SQL中有三种方法,
- openDatabase()——使用现有数据库创建数据库或创建新数据库。
- transaction ()—控制事务(提交或回滚)。
- executeSql()—可以执行真实的Sql查询。
- var db =openDatabase(‘testDB’, ‘1.0’, ‘Test DB’, 3* 1024 * 1024);
- db.transaction(function (tr) {
- tr.executeSql(‘CREATE TABLE IF NOTEXISTS TestTable (id unique, data)’);
- tr.executeSql(‘INSERT INTO TestTable(id, data) VALUES (1, “itemOne”)’);
- tr.executeSql(‘INSERT INTO TestTable(id, data) VALUES (2, “itemTwo”)’);
- });

主要亮点:
- 与其他存储选项不同,你可以使用SQL查询与数据库进行交互。
- 对于任何熟悉SQLite的人来说,学习空间很小甚至是没有。
5.Cookies
Cookies是唯一一个也与服务器共享的浏览器存储选项。两类Cookies分别是:
- 服务器端Cookie(仅仅适用于HTTP的Cookie)——由服务器设置的变量,存储在浏览器中。用于存储应用程序状态。无法通过JavaScript访问。
- 客户端Cookie——与服务器端Cookie类似,但是可以通过JavaScript访问。
- //Initialize a cookie
- document.cookie = “username=Charuka Herath; expires=Thu, 31 Dec 2020 12:00:00UTC; path=/”;//Read a cookie
- var cookie= document.cookie;//Remove cookie (Set expiration date to a pastdate)
- document.cookie = "username=; expires=Thu, 31 Dec 2019 12:00:00 UTC;path=/";
值得注意的是,对于每个请求,浏览器都会向服务器返回Cookies。因此,需要将它们最小化,以减少开销。
主要亮点:
- 高效地恢复会话、页面细节、网页线程。
- Cookies会持续存在。因此,数据可以保存在浏览器中,直到它们被清除。
- 可以根据特定用户的偏好进行管理并提供个性化内容。
- 支持带通配符的跨来源。

就安全性而言,这些存储选项不是为了存储敏感数据而设计的。但是,在Local Storage(由受欢迎的JavaScript库支持,这些库是开放的,可以进行解释)中存储身份验证令牌(OpenID令牌)的趋势越来越明显。Cookie在保留会话标识符方面有一个例外,这是专门为其存储而设计的。
此外,需要注意的是,Safari中的私人浏览(匿名)不允许用户访问Local Storage或Session Storage。因此,如果你继续使用这些存储选项,处理错误情况并向用户显示相关消息是非常重要的。
选择存储选项时,如果只需存储简单的键值对,Local Storage是不错的选择。如果你计划对浏览器选项卡确定稍微好一点的安全范围,可以选择Session Storage。在选择这两个选项之前,请记住存储限制。
对于任何高级存储需求,你都可以使用IndexedDB,这是一种更好的数据库解决方案。