这132个特效,是我历时10个多月在油管一个一个跟着敲出来的,为了加强记忆,每个练习,我都录制了视频,在这里分享出来给大家。大家可能又会调侃了,你是工作不饱和吧,有时间做这些。其实,我目前工作还是挺饱和的,都是挤出来的。我们是9点上班,我基本7点半就到公司自学了,这样我就有一个半小时的时间来做这些了。
对于 CSS 评价,无论是在论坛还是身边的人,我听到最多的是学 CSS 这些花里胡哨没啥用,实际项目中又用不到。听到这些心里还是挺实受挫的,有时候会怀疑自己,我学习的方向是不是错了。但在几次的项目需要用到一些特效,我都能很快的找到思路并做出来,我想这是得益于,我平时所学的这些特效积累出来的。
现在我不在困惑我所学的东西,因为学习成长是你自己事情,而不是别人在意的眼光。
对应的所有视频可以到 【B站查看】,或者在 B 站搜索 前端小智 即可看到,源码都在视频简介里面,大家进行查看。
前 66 个请点击下面链接。
历时4个多月,学习了这 66 个CSS 特效
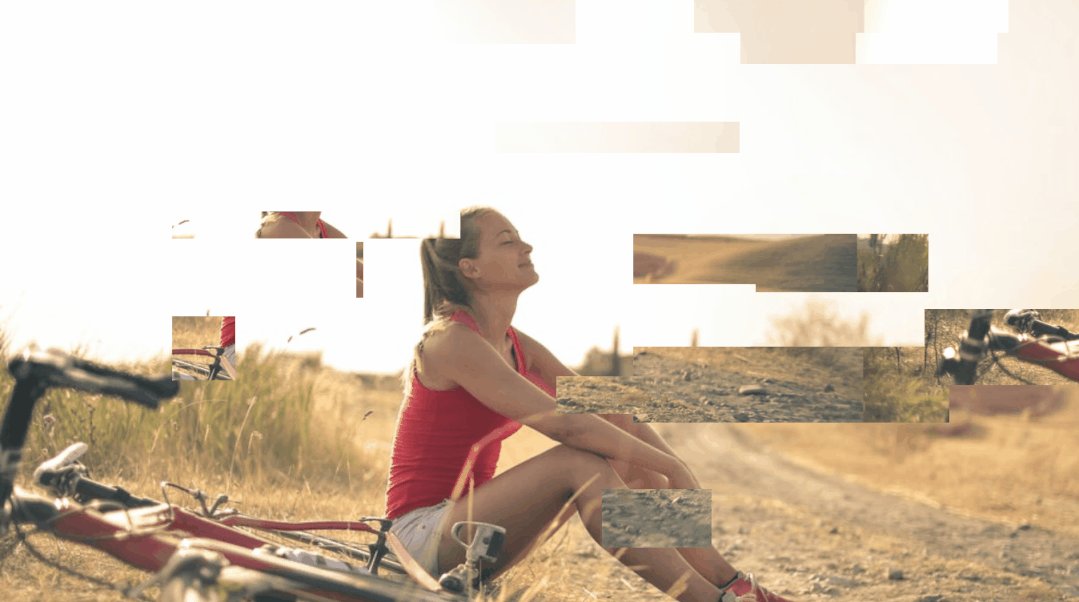
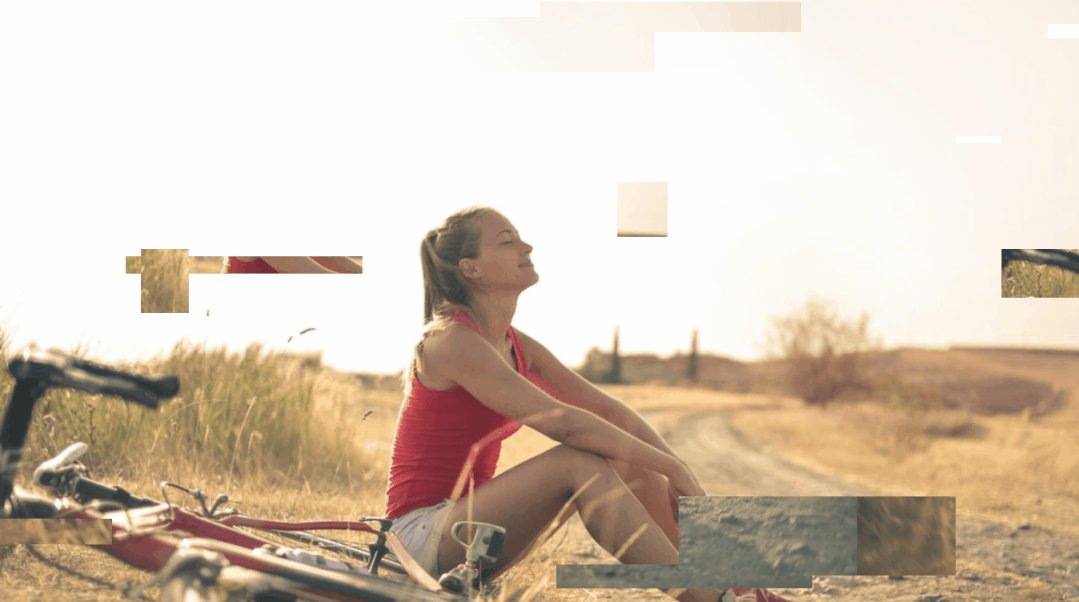
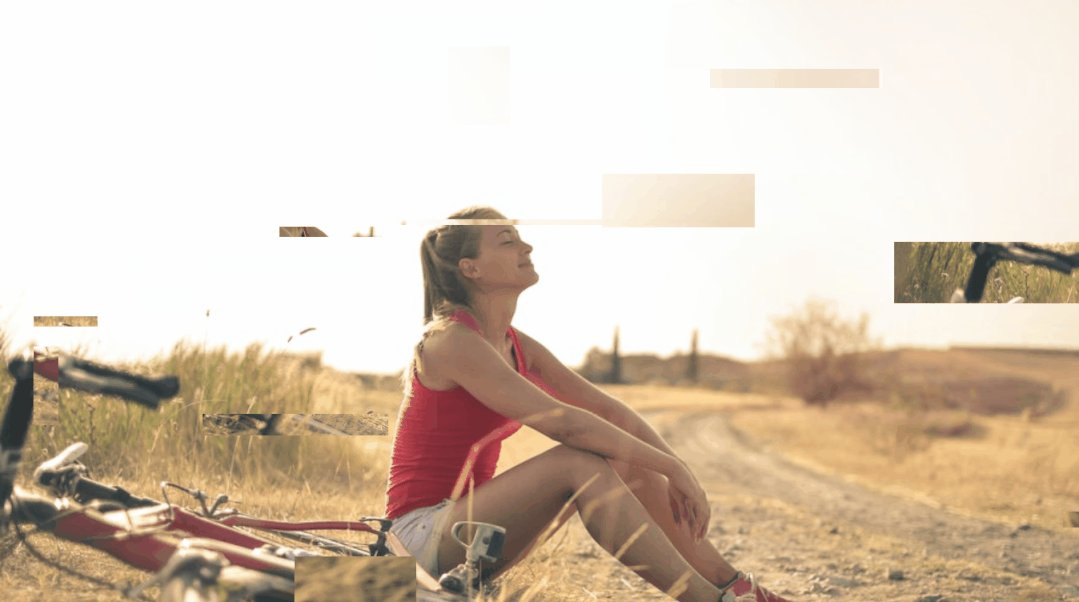
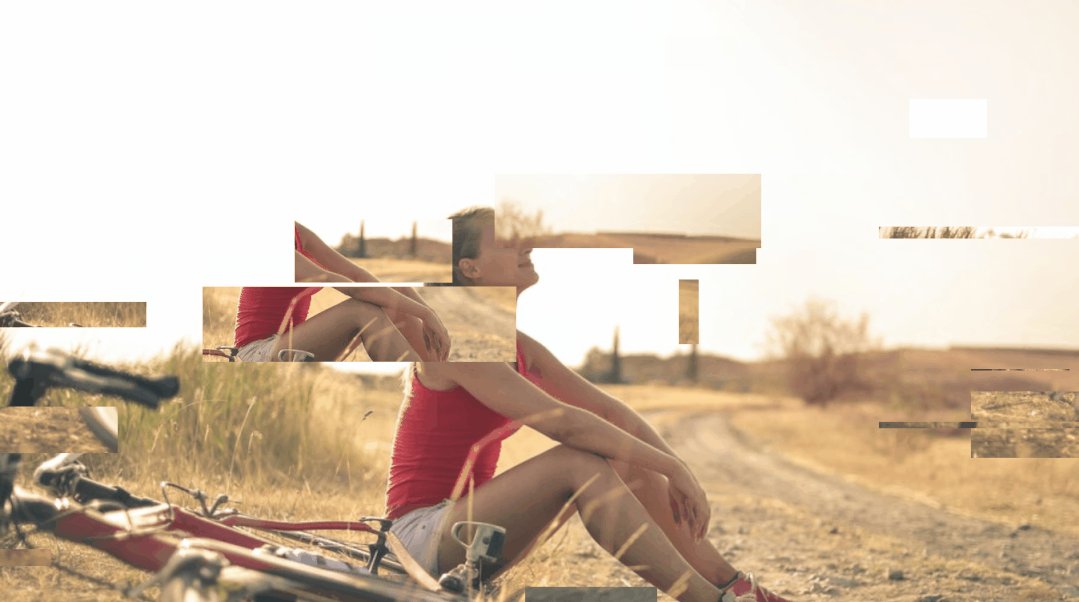
67.信号故障特效效果:

视频地址:https://www.bilibili.com/video/BV17V411r74q/
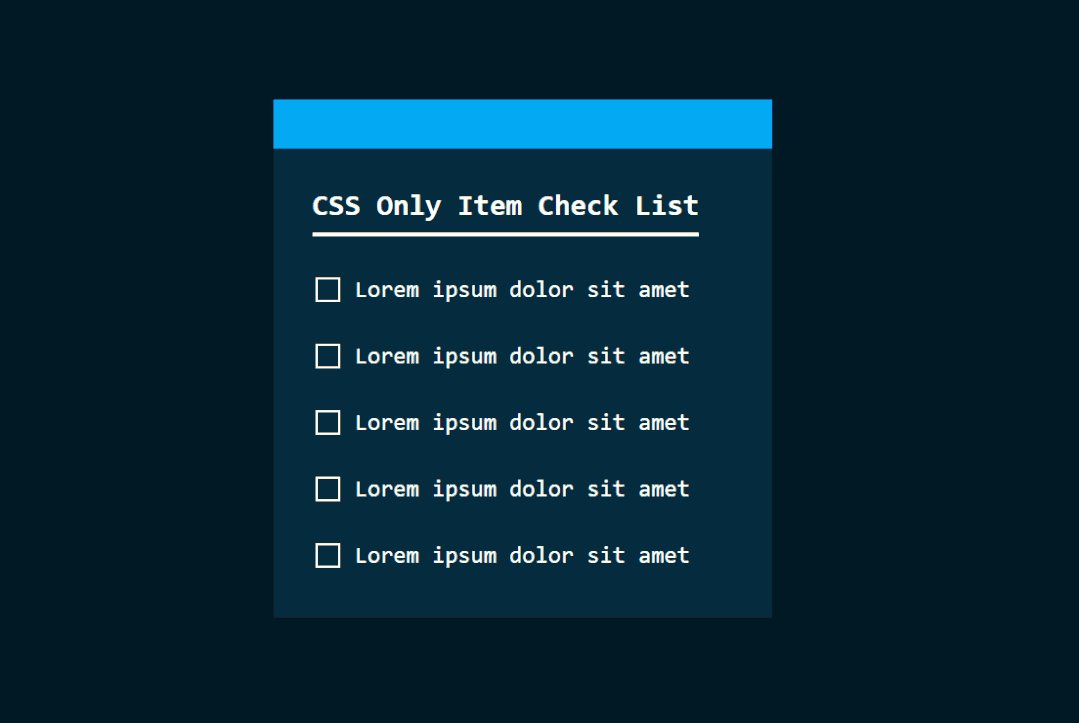
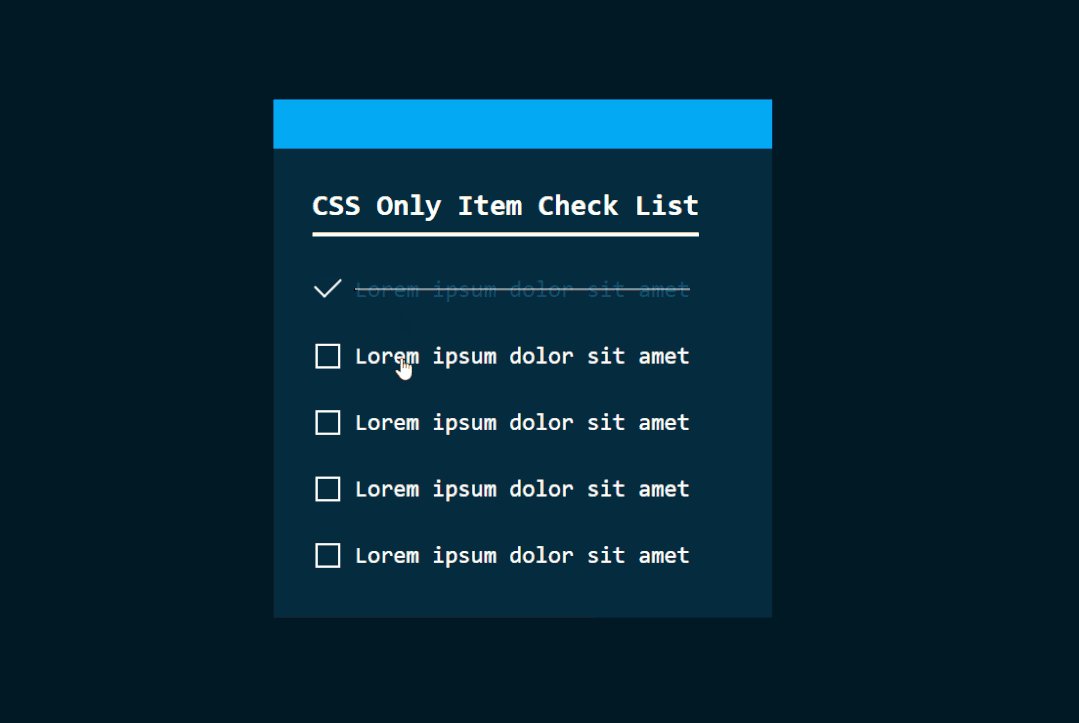
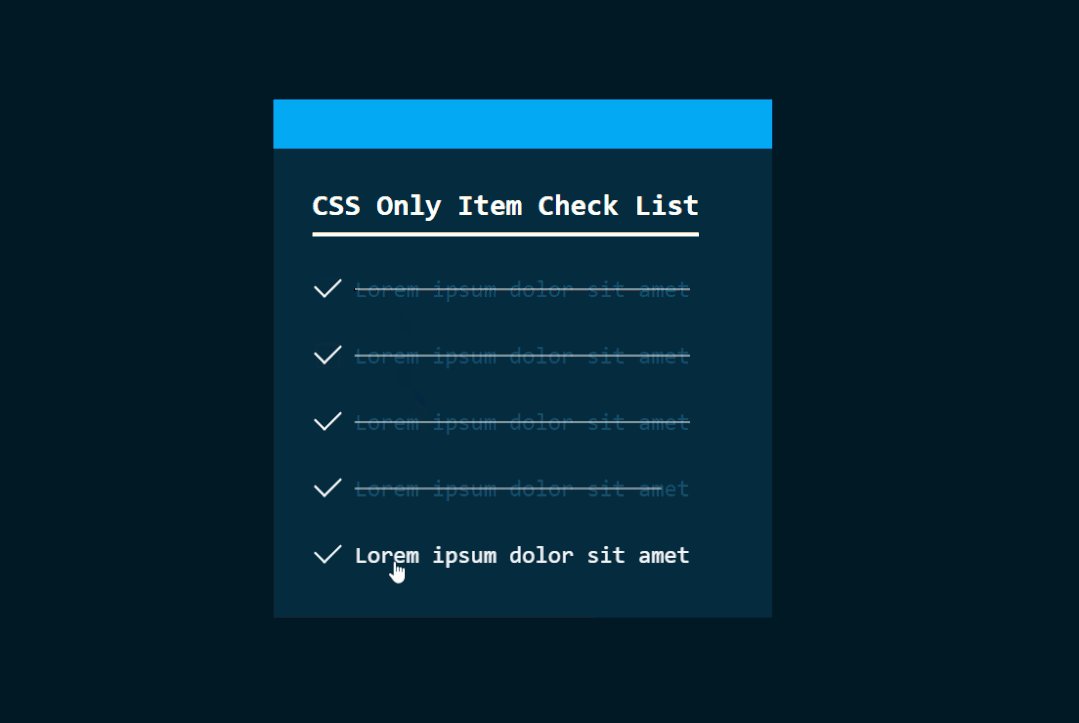
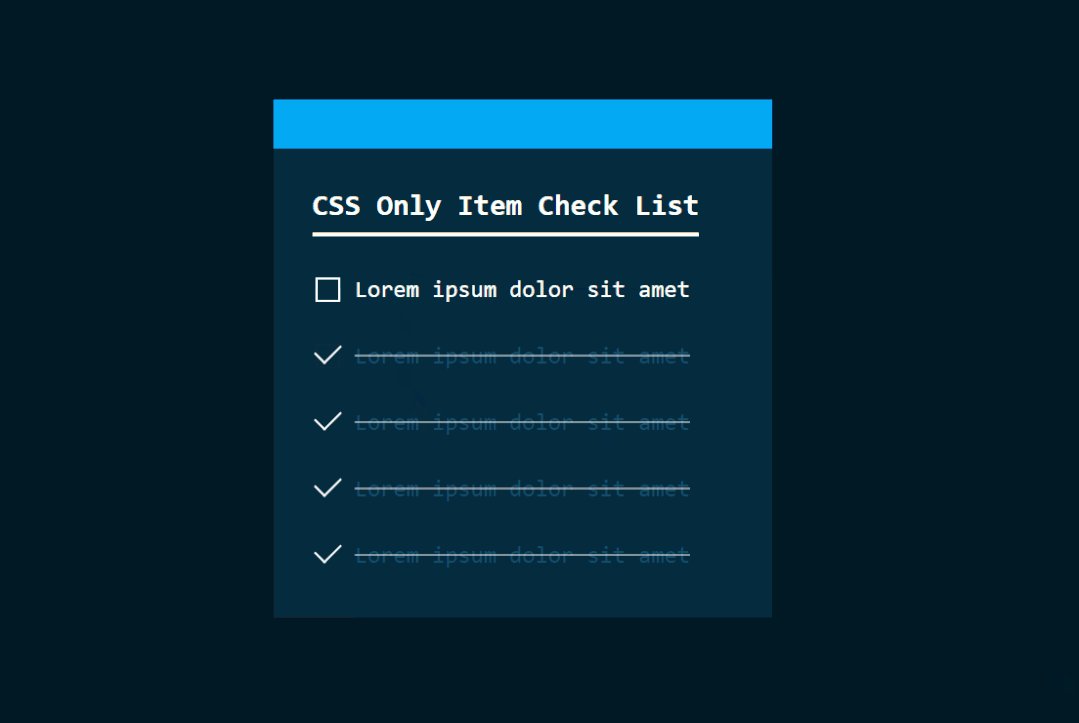
68.自定义动态复选框效果:

视频地址:https://www.bilibili.com/video/BV16Z4y1u7NY/
69.创意div盒设计效果:

视频地址:https://www.bilibili.com/video/BV1dK411J7p2/
70.SVG弹性线条动画特效效果:

视频地址:https://www.bilibili.com/video/BV1bA411Y7UY/
71.类似望花筒特效

演示视频:https://www.bilibili.com/video/BV1Mh411Z7Ze/
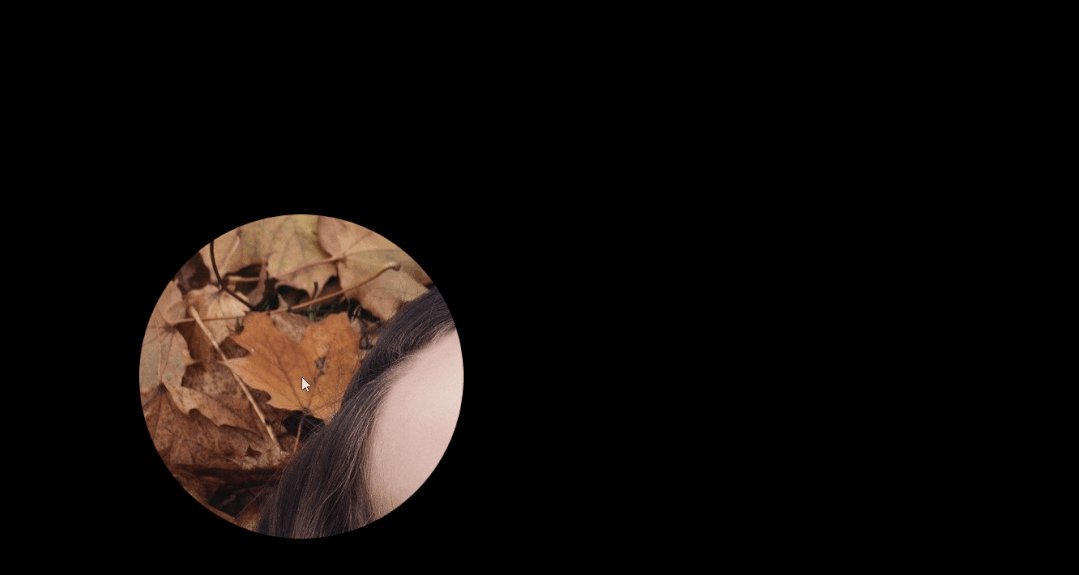
72.刮刮乐特效

演示视频:https://www.bilibili.com/video/BV16f4y1X7Yr/
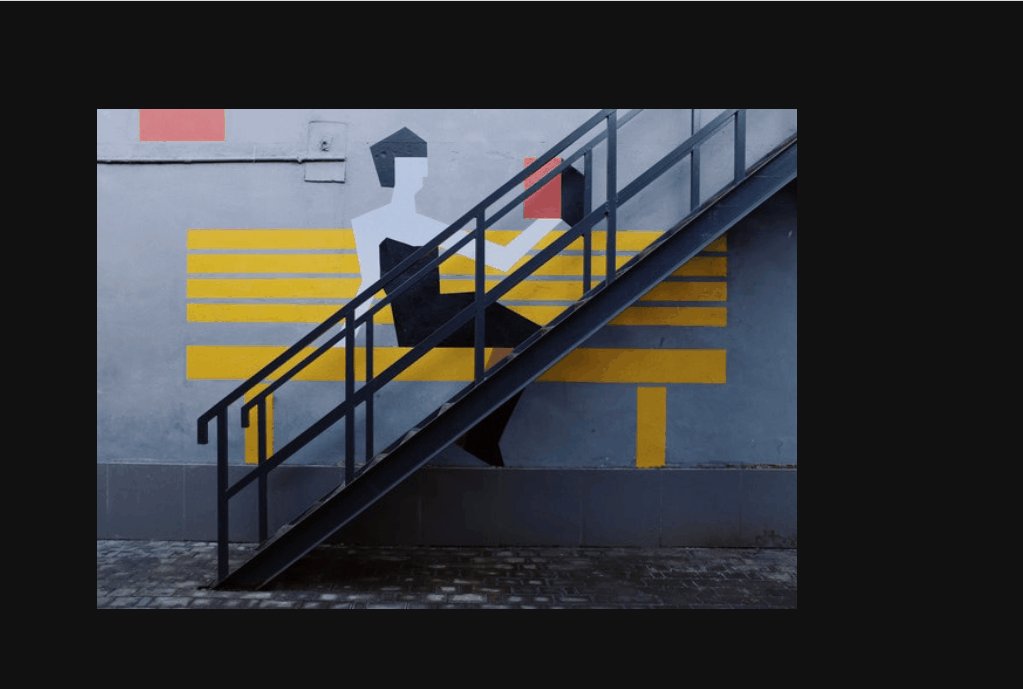
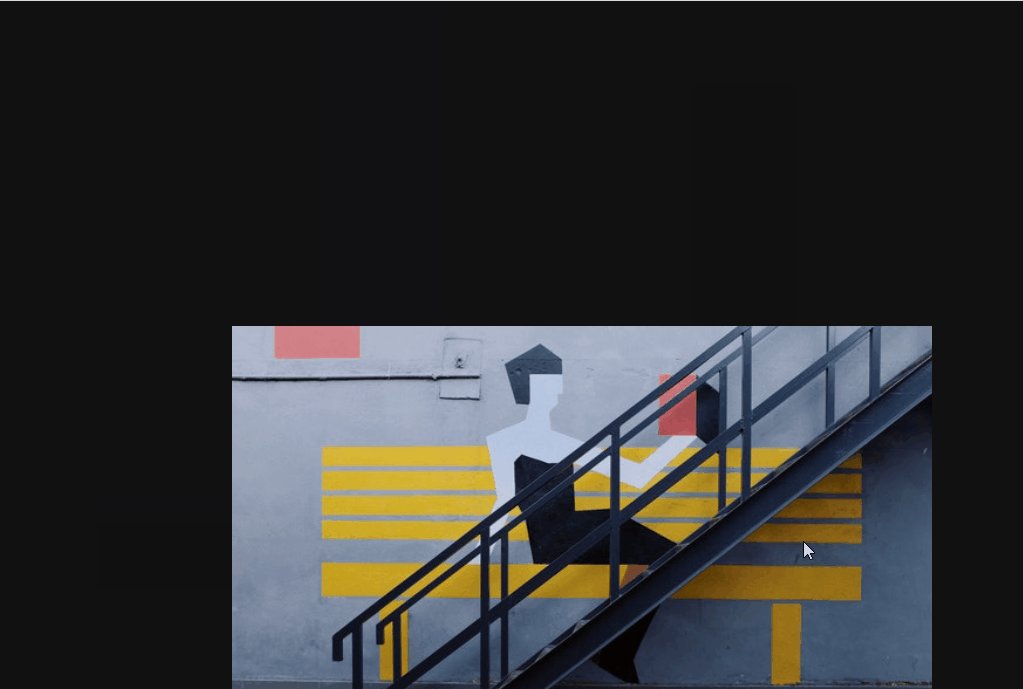
73.使用HTML CSS和jQuery进行水平页面滚动

视频地址:https://www.bilibili.com/video/BV14A411Y7Gd/
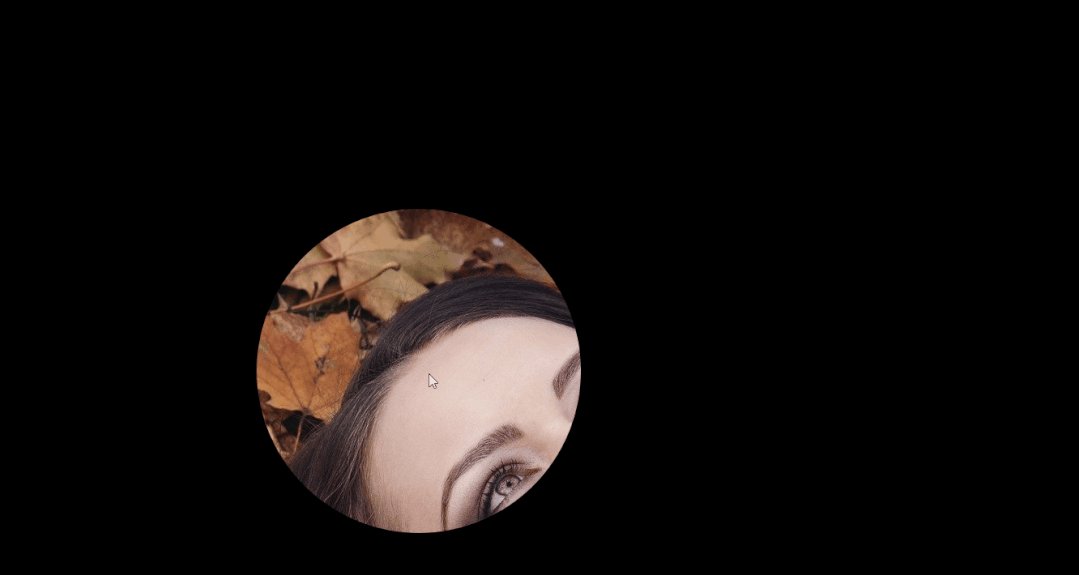
74.CSS Clip-path 鼠标移动特效

视频地址:https://www.bilibili.com/video/BV1oD4y1U7C8/
75. 让面部表情跟着鼠标光标变化

视频地址:https://www.bilibili.com/video/BV1vT4y157Up/
76.星星闪烁特效

视频地址:https://www.bilibili.com/video/BV1tf4y1979Z/
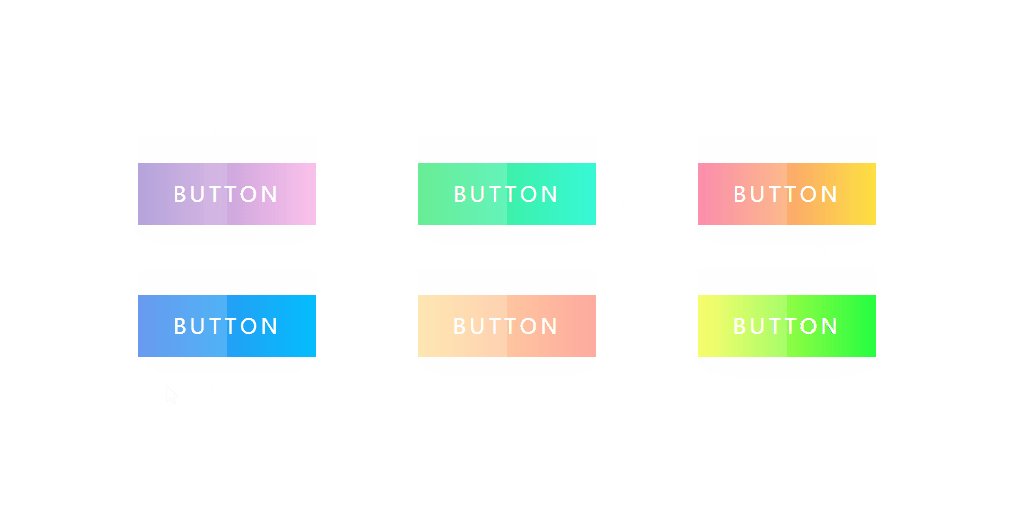
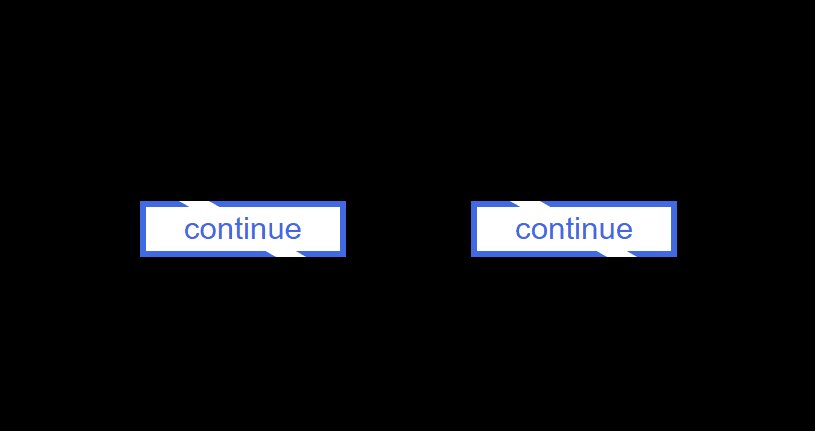
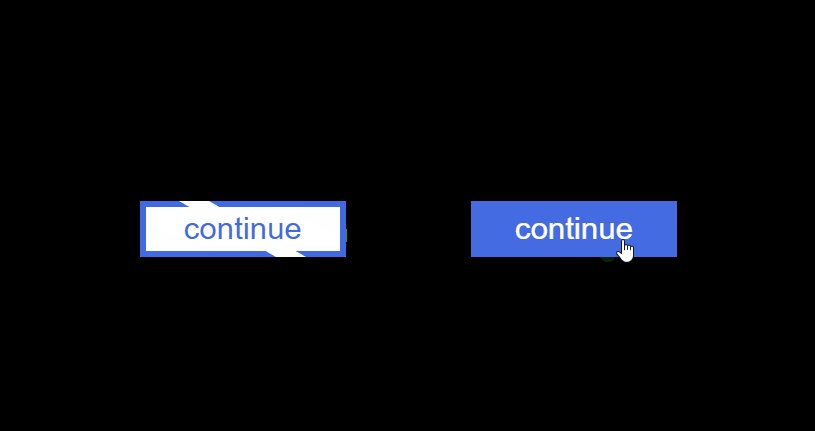
77.CSS渐变按钮悬停效果

视频地址:https://www.bilibili.com/video/BV1EV411U7fD/
78.聚光灯特效(JQuery鼠标移动特效)

视频地址:https://www.bilibili.com/video/BV1sA411n7us/
79.3D视频立方体特效

视频地址:https://www.bilibili.com/video/BV1eZ4y1K7o3/
80.3D背景动画效果

视频地址:https://www.bilibili.com/video/BV1tK4y1Y771/
81.滑块百分比的有趣应用

视频地址:https://www.bilibili.com/video/BV1V5411h7iZ/
82.纯CSS液体加载特效

视频地址:https://www.bilibili.com/video/BV1Dh41197Lf/
83.CSS悬停效果(只是为了好玩)

视频地址:https://www.bilibili.com/video/BV145411b7RJ/
84.CSS 3D波浪加载特效

视频播放地址:https://www.bilibili.com/video/BV15D4y1m7JG/
85.CSS水波背景动画特效

视频演示地址:https://www.bilibili.com/video/BV1Lf4y1X7Bm/
86.CSS加载文本动画特效

视频地址:https://www.bilibili.com/video/BV1YA411n7xu/
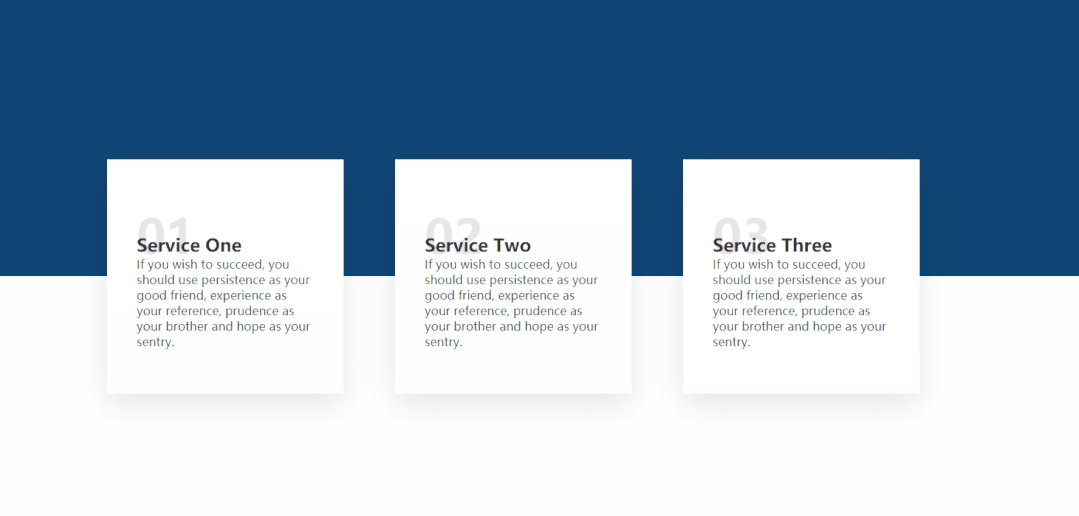
87.服务条款的一种展示特效

视频地址:https://www.bilibili.com/video/BV1vA411E77W/
88.幽灵文字特效

视频地址:https://www.bilibili.com/video/BV17T4y1A7Vg/
89.破碎的玻璃横幅

视频地址:https://www.bilibili.com/video/BV1s5411b78Q/
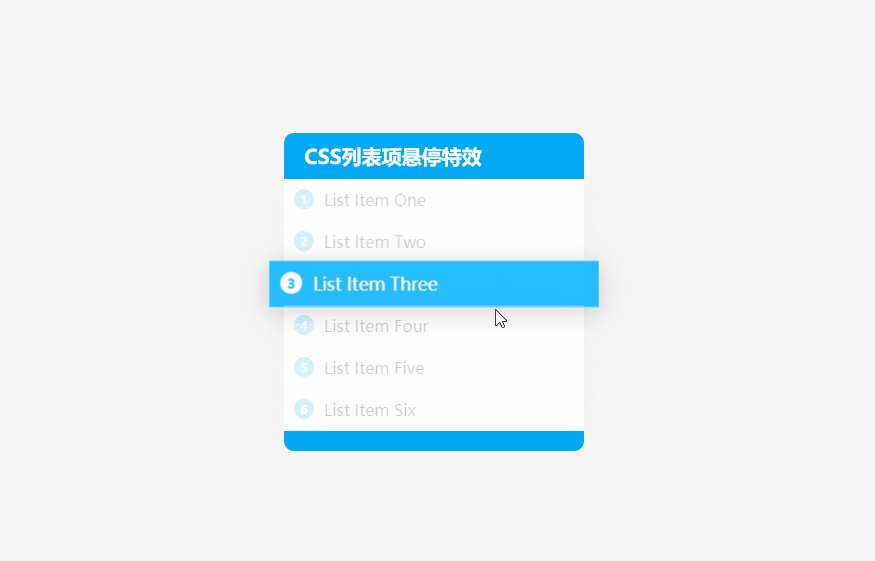
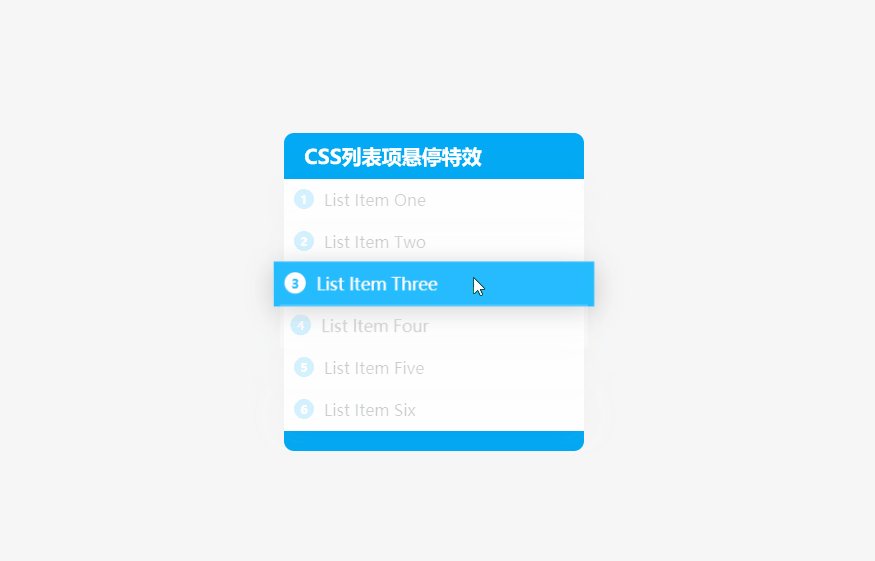
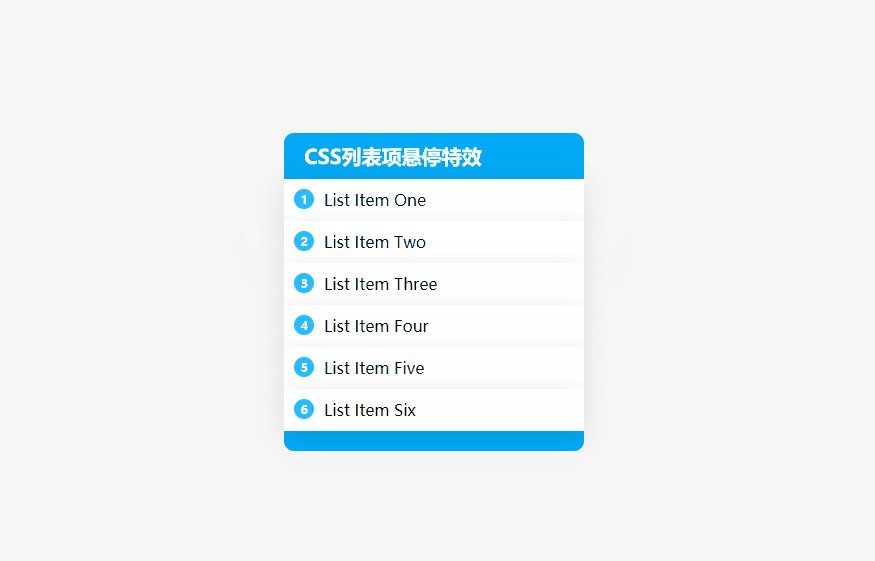
90.CSS列表项悬停特效

视频地址:https://www.bilibili.com/video/BV1KZ4y1N7nr/
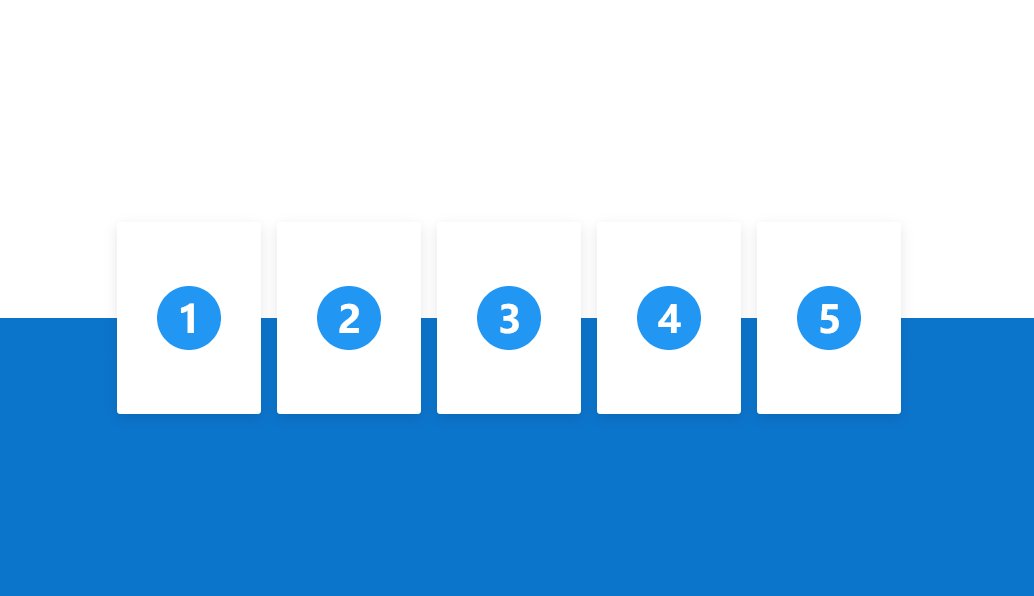
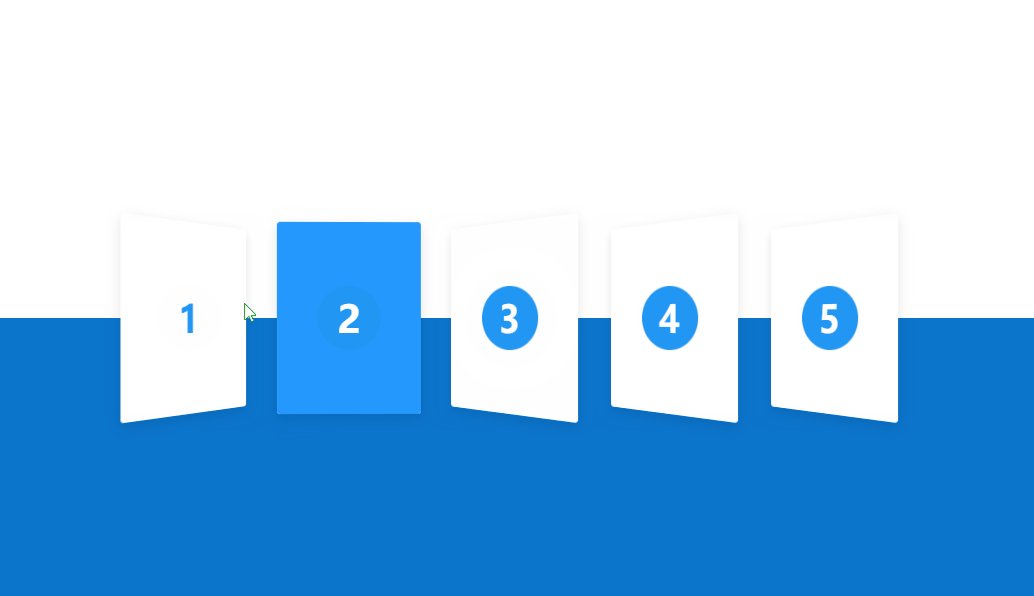
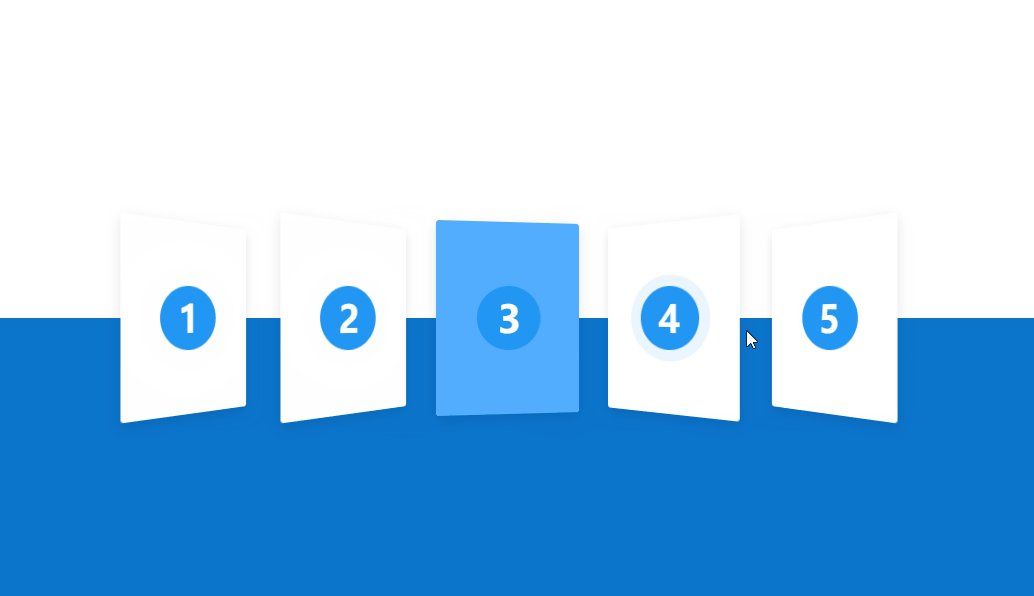
91.方向感应卡悬停效果

视频地址:https://www.bilibili.com/video/BV1Jf4y1D7Lm/
92.发光文字加载特效

视频地址:https://www.bilibili.com/video/BV17A411J7RL/
93.砖石旋转背景动画特效

视频地址:https://www.bilibili.com/video/BV1yv411C7NJ/
94.文字悬停分割特效

视频地址:https://www.bilibili.com/video/BV1RV411m7LQ/
95.按钮涟漪特效

视频地址:https://member.bilibili.com/v2#/upload-manager/article
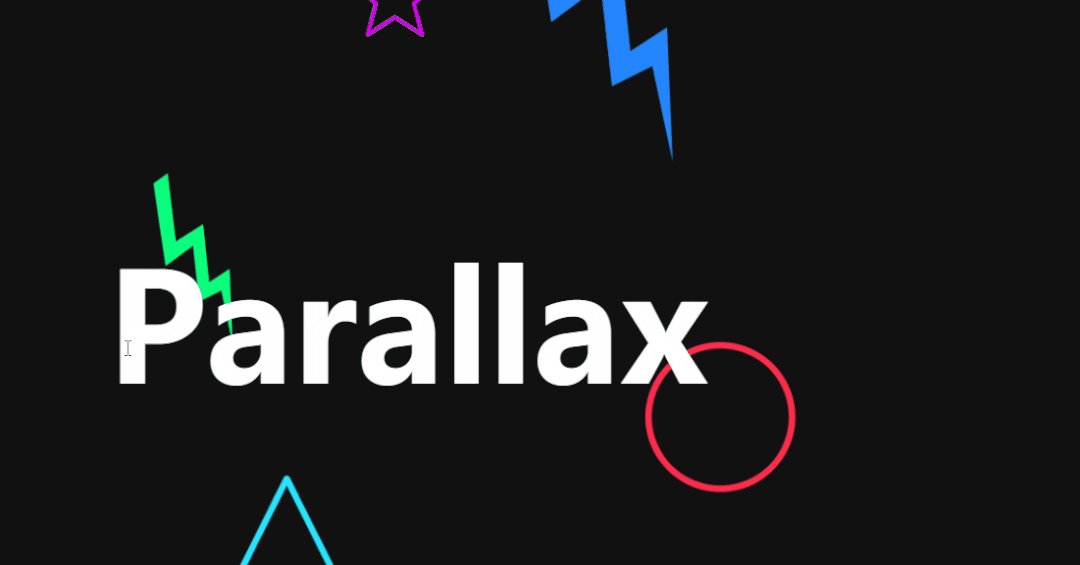
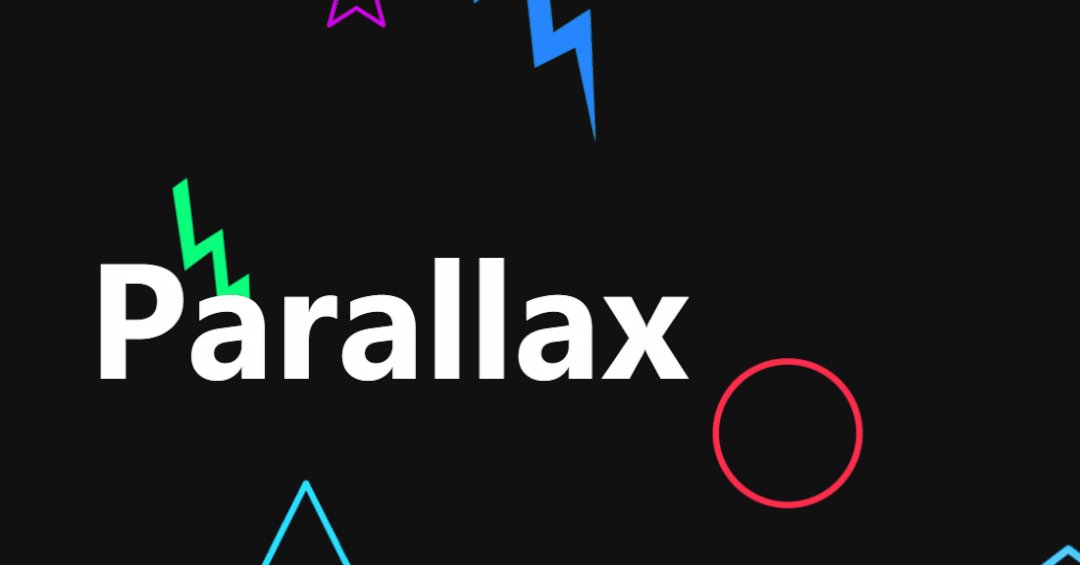
96.魔幻的滚动视差特效

视频地址:https://www.bilibili.com/video/BV1LK411A7X2/
97.炫酷加载特效(模拟手机信号)

视频地址:https://www.ixigua.com/6882247186009031181/
98.炫酷发光特效

视频地址:https://www.ixigua.com/6882247186009031181/
99.仙境特效

视频地址:https://www.ixigua.com/6883784380632793611/
100.模拟播放暂时特效

视频地址:https://www.ixigua.com/6885309534483513859/
101.新拟物渐变加载特效

视频地址:https://www.ixigua.com/6886389124811457032/
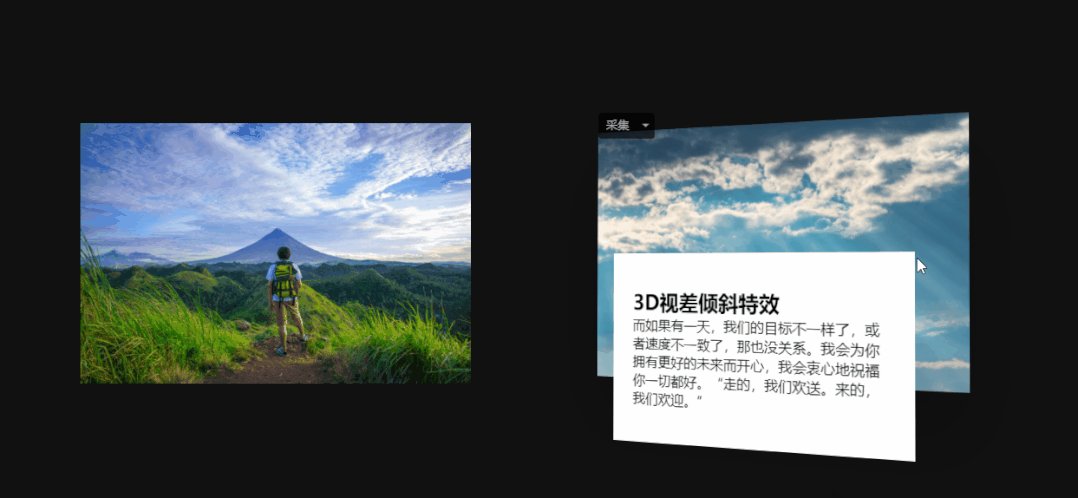
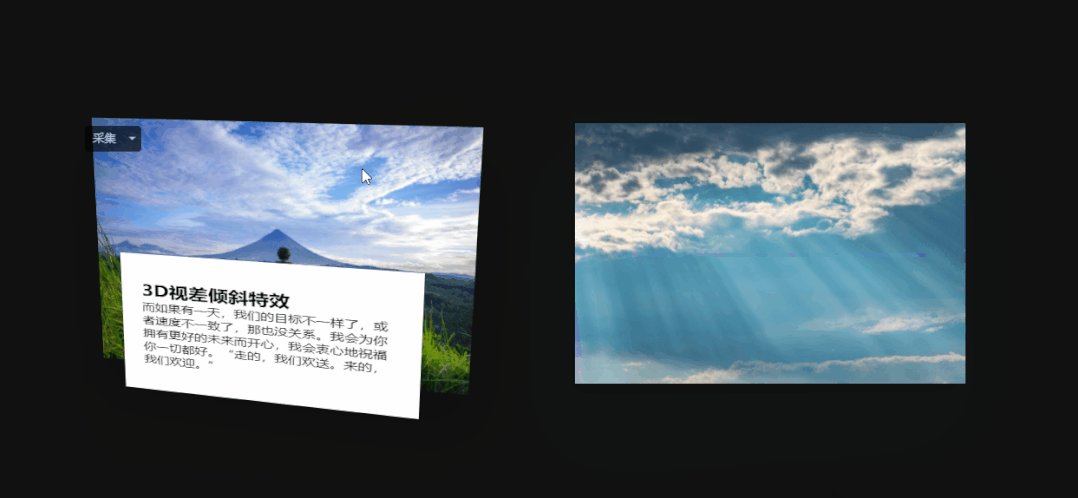
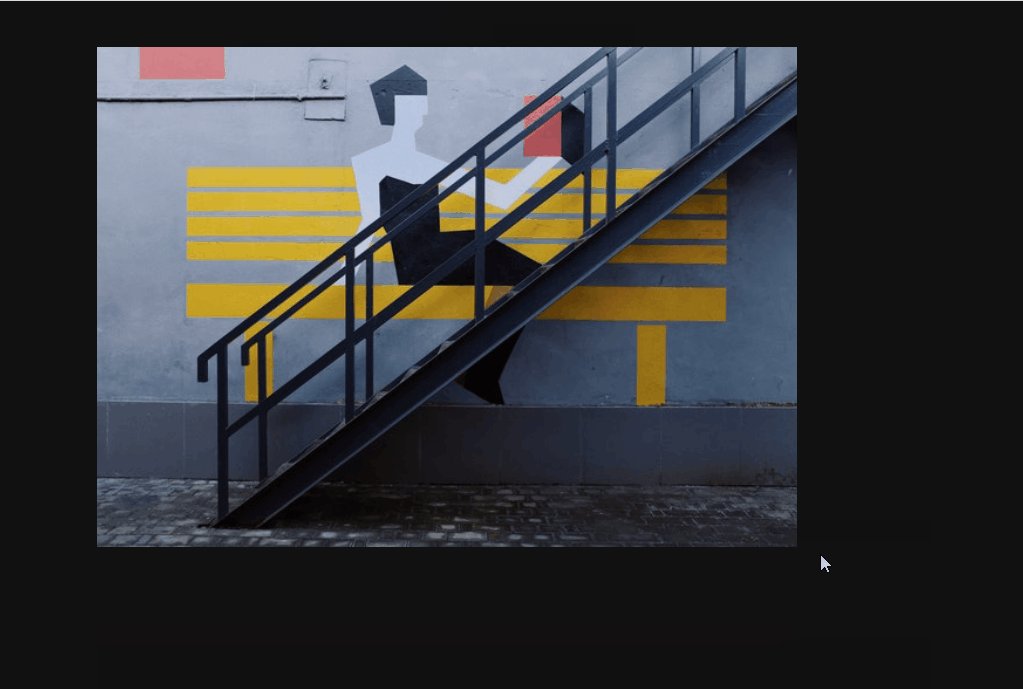
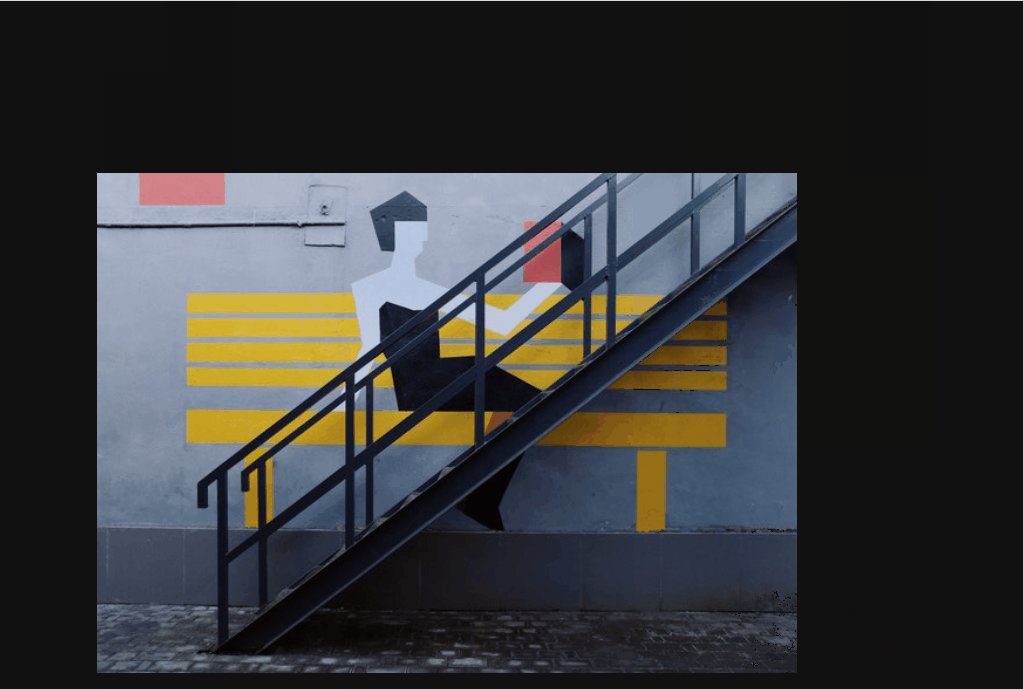
102.使用Vanilla lift.js实现3D视差倾斜效果

视频地址:https://www.ixigua.com/6887878632572715532/
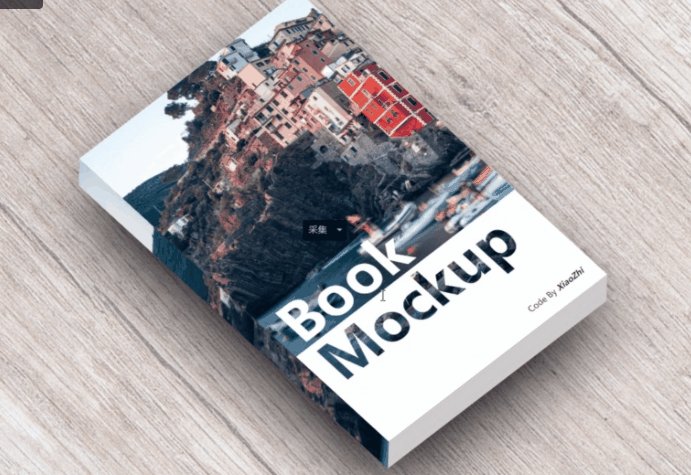
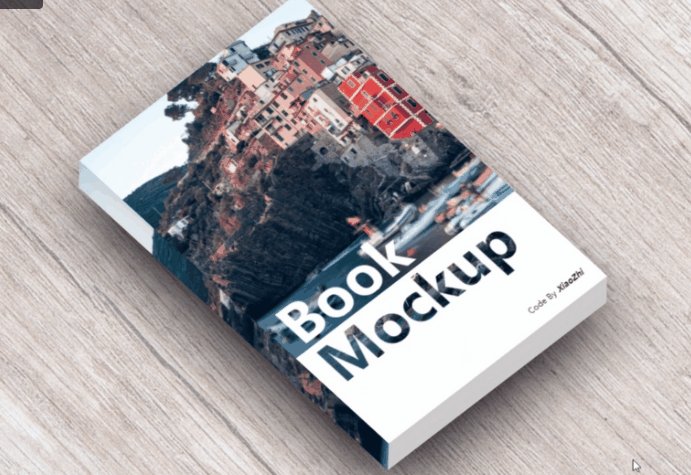
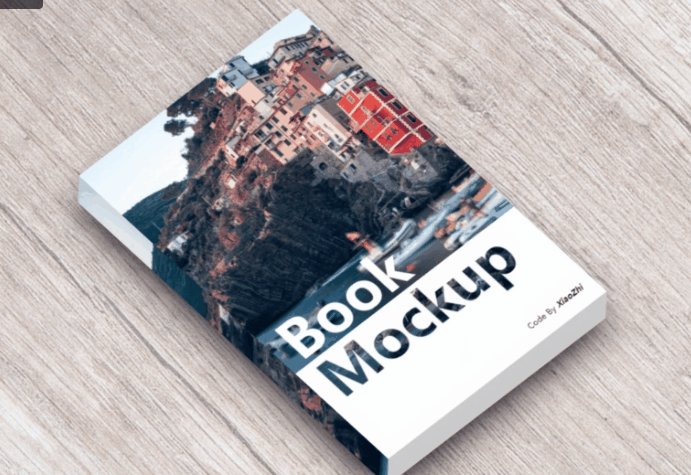
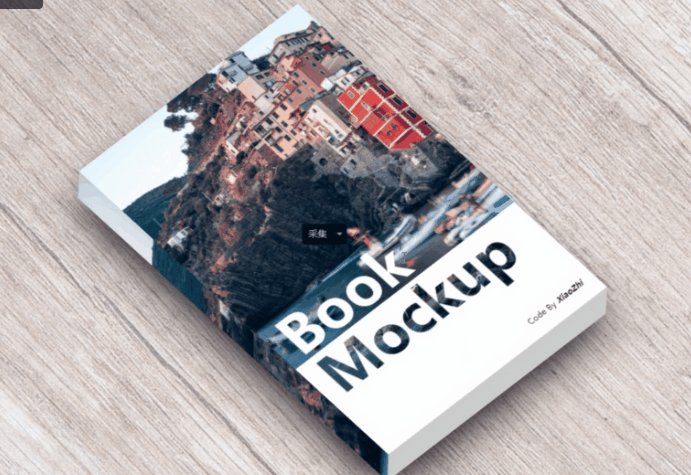
103.3D书籍模型

视频地址:https://www.ixigua.com/6888608009556230667/
104.打工人的撕裂方式

视频地址:https://www.ixigua.com/6890835336868397572/
105.液体流加载特效

视频地址:https://www.ixigua.com/6891580915374359043/
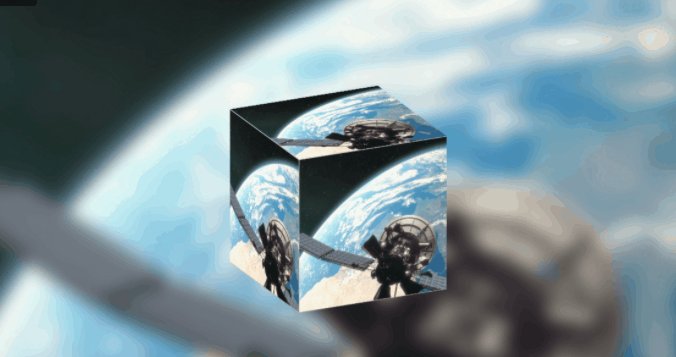
106.创意视频球特效

视频地址:https://www.ixigua.com/6893066211257483784/
107.CSS响应卡片悬停特效

视频地址:https://www.ixigua.com/6893808422605554183/
108.使用Grade.Js自动生成渐变背景颜色

视频地址:https://www.ixigua.com/6894533882432094728/
109.现代CSS按钮悬停效果

视频地址:https://www.ixigua.com/6897449872975200780/
110.无限叠卡特效

视频地址:https://www.ixigua.com/6897450763094753800/
111.使用CSS进行彩色烟雾视频和文本处理

视频地址:https://www.ixigua.com/6898262151455048199/
112.使用 sketch.js 实现彗星特效

视频地址:https://www.ixigua.com/6899588911862022660/
113.文字肖像特效

视频地址:https://www.ixigua.com/6901230535520027143/
114.使用SVG filter创建粘糊糊效果

视频地址:https://www.ixigua.com/6902344348986262024/
115.滑动菜单指示器特效

视频地址:https://www.ixigua.com/6903449899006689804/
117.纯CSS 和 JS 实现泡泡特效

视频地址:https://www.ixigua.com/6904504548409213454/
118.CSS3按钮悬停闪亮特效

视频地址:https://www.ixigua.com/6906066035506414084/
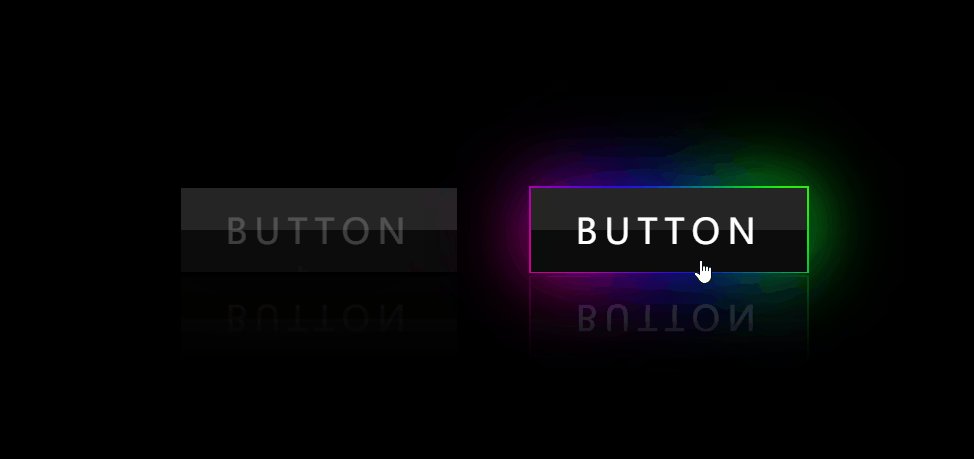
119.css按钮边框渐变发光特效

视频地址:https://www.ixigua.com/6906796258489270788/
120.如何使用 JS 动态更新CSS变量

视频地址:https://www.ixigua.com/6907873173098889731/?&wid_try=1
121.使用gsap scrollTrigger滚动触发CSS动画

视频地址: https://www.bilibili.com/video/BV1964y1f7CK/
122.为你的博客和网站设计一个简单的日历

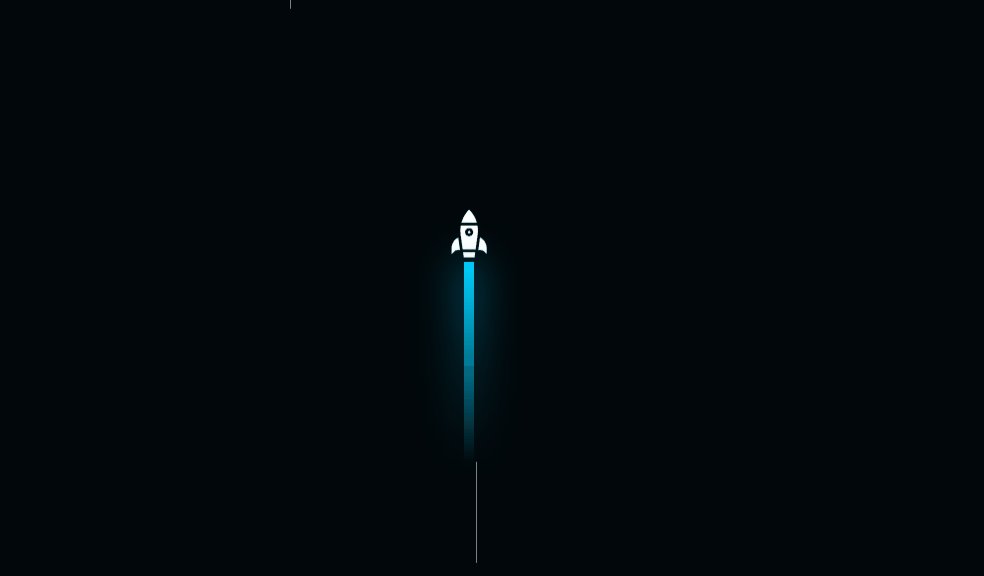
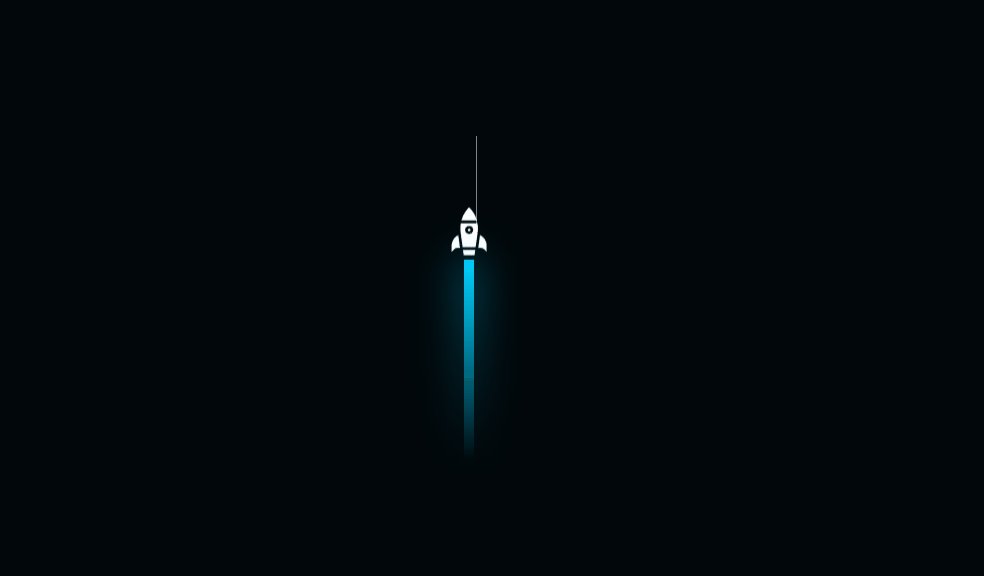
123.火箭发射特效

视频地址:https://www.ixigua.com/6910132650648797699/
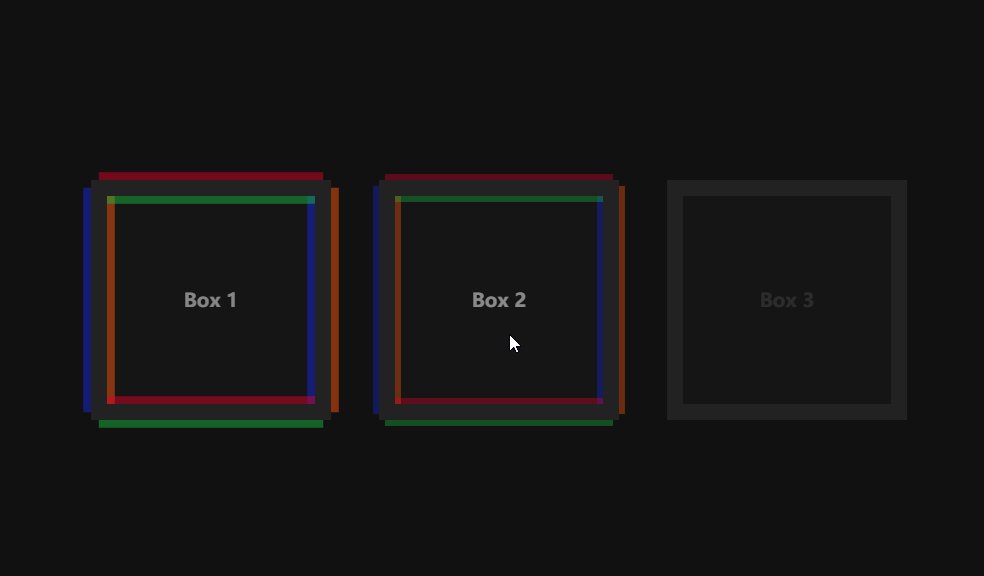
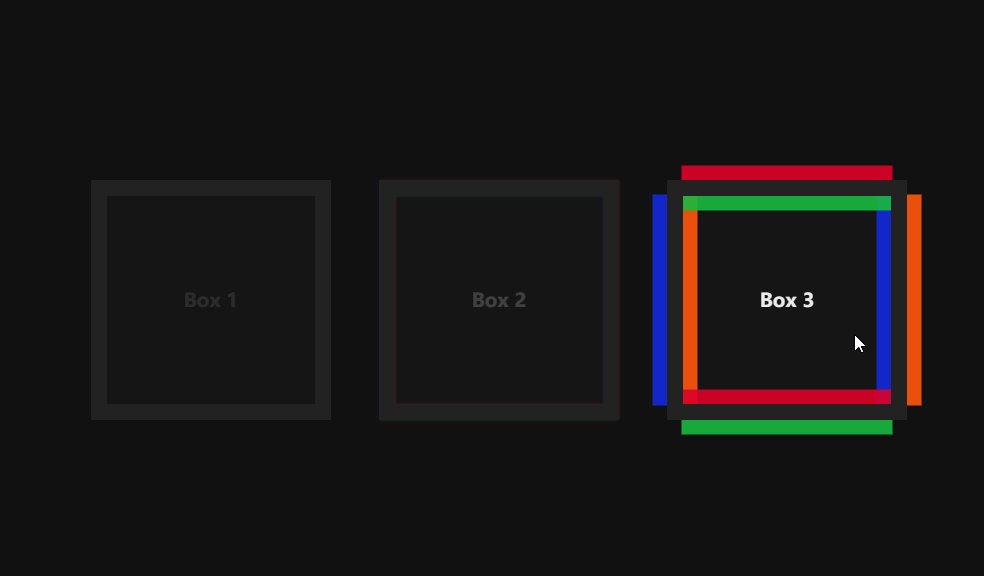
124.酷炫box-shadow 悬停特效

视频地址:https://www.ixigua.com/6911265897659400708/
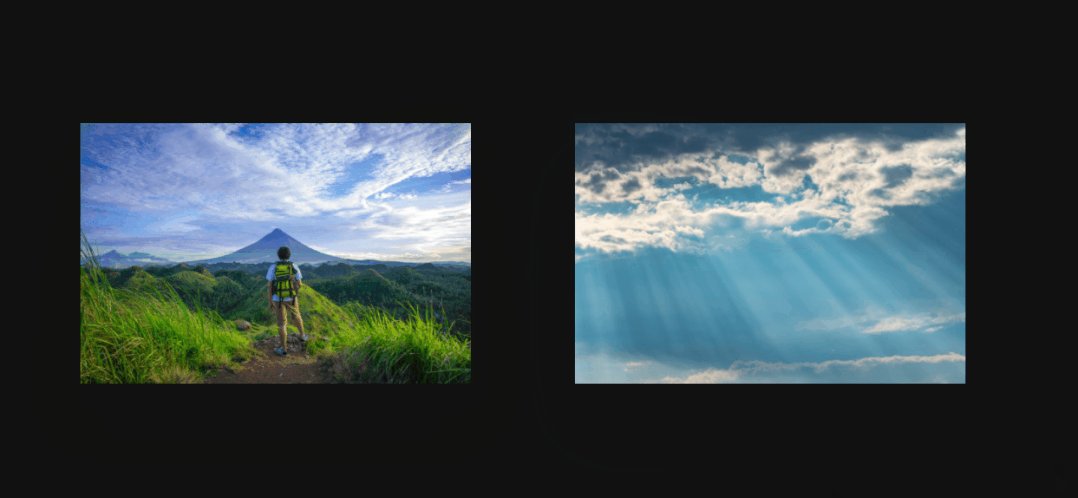
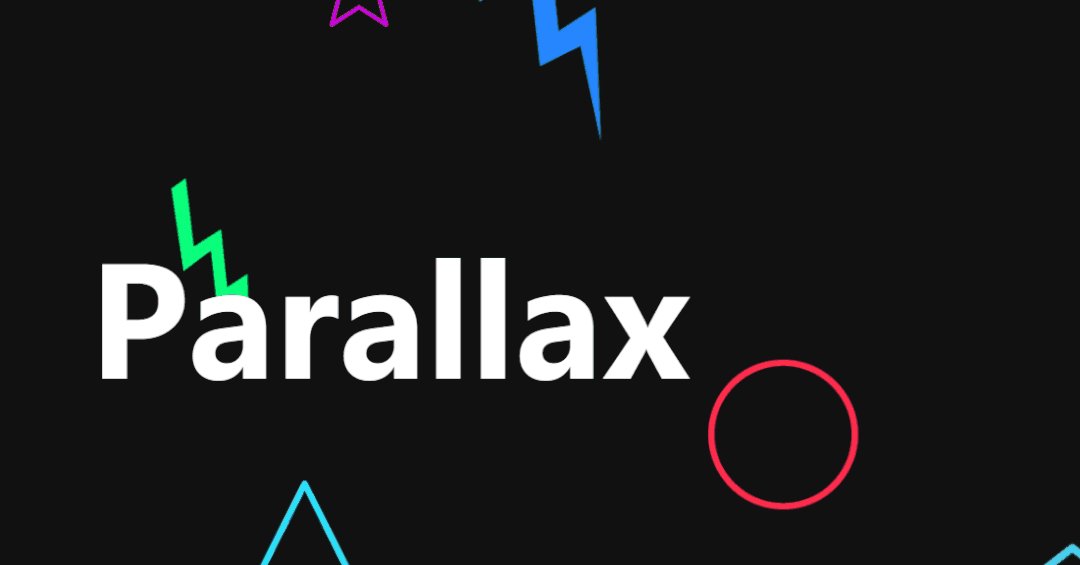
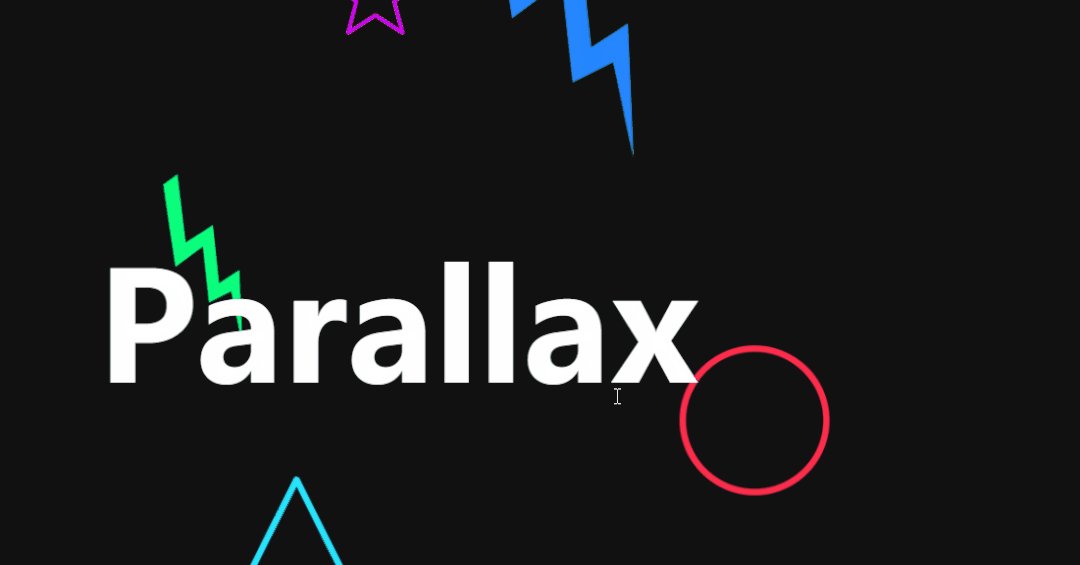
125.如何使用 JS 实现背景视差特效

视频地址:https://www.ixigua.com/6911983867603878407/
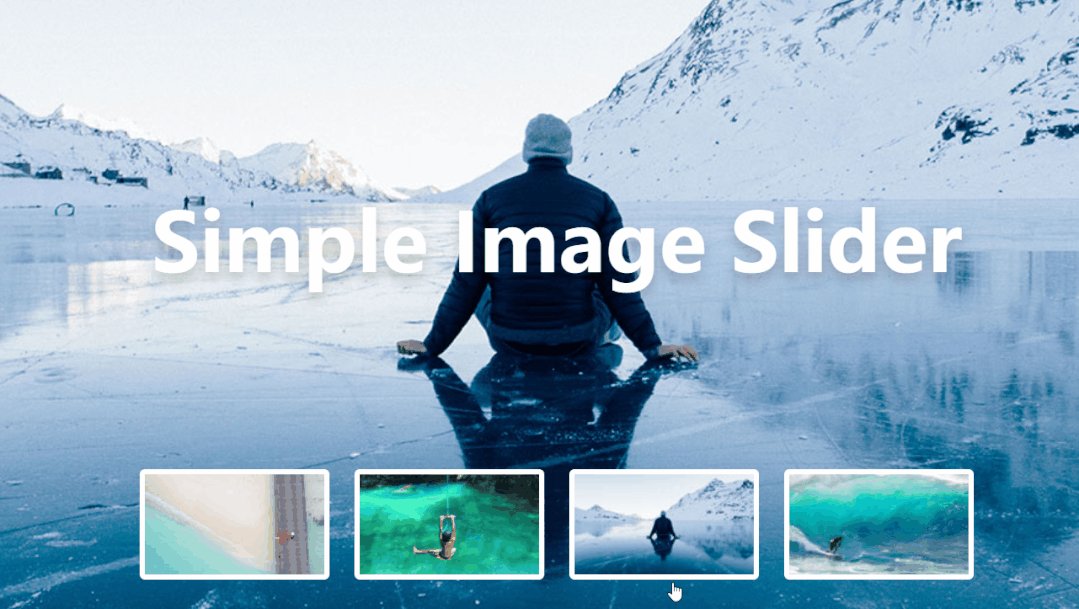
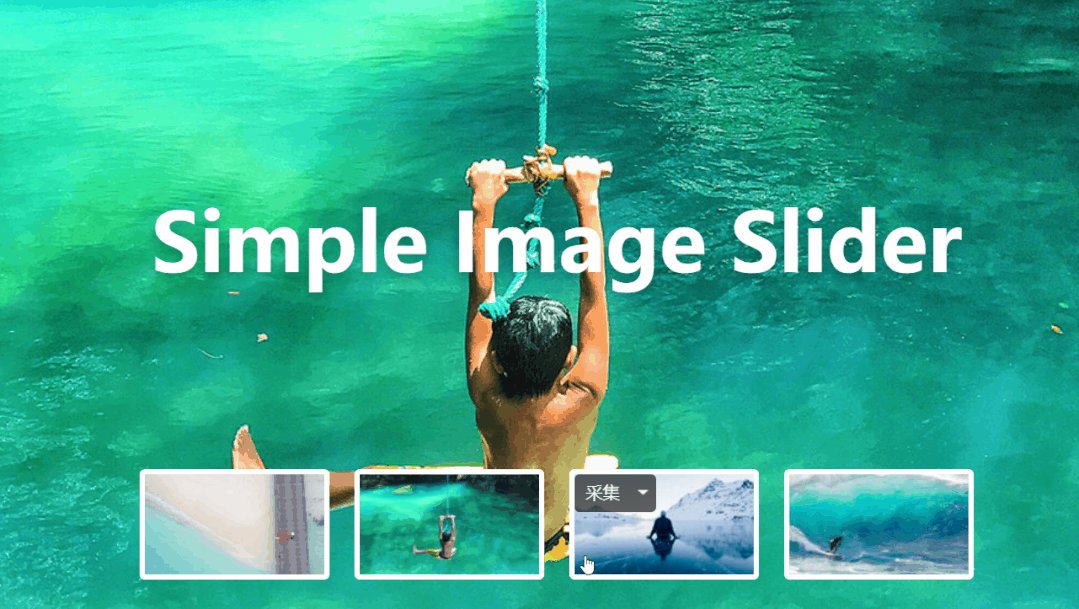
126.如何使用CSS和 JS 创建简单图片切换

视频地址:https://www.ixigua.com/6914222592170263053/
127.CSS 图标魔法线悬停特效

视频地址:https://www.ixigua.com/6914589524660224526/
128.落叶飘舞动画特效

视频地址:https://www.ixigua.com/6915324225184072200/
129.好家伙,女朋友让我用前端人的方式,描述一下一幅画被墨水洒的到样子

视频地址:https://www.ixigua.com/6916439319217603085/
130. HTML+CSS完成苹果logo加载效果,好家伙,还不收藏一波!

视频地址:https://www.ixigua.com/6917189337700368907/
131.手撸一个跑马灯加载特效送给前端女朋友

视频地址:https://www.ixigua.com/6917930699139842563
132.前端人,来,给沾满雾气的玻璃刮一刮,好家伙,这工具超好用!

视频地址:https://www.ixigua.com/6919046116382081540