如果您对旧的Jenkins UI,其字体和图标不满意,则可以使用带有自定义徽标的自定义CSS样式对Jenkins进行改头换面。自定义CSS样式会更加美观些。
自定义CSS主要功能:
- 平面UI字体
- 更好的语法突出显示Shell块
- 更好地突出显示 console output
准备工作首先安装插件simple theme,安装主题并重新启动Jenkins。转到Manage Jenkins–> Manage Plugins。单击available选项卡并搜索simple theme插件。

使用在线CSS样式
- http://afonsof.com/jenkins-material-theme/dist/material-teal.css
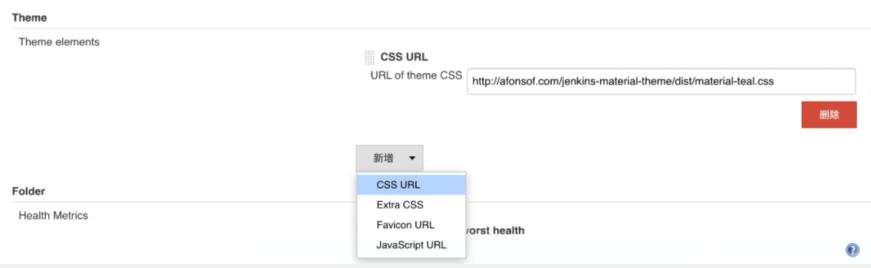
系统设置 -> Theme,转到Manage Jenkins–> Configure并搜索Theme配置,然后在CSS字段中输入以下URL并保存。

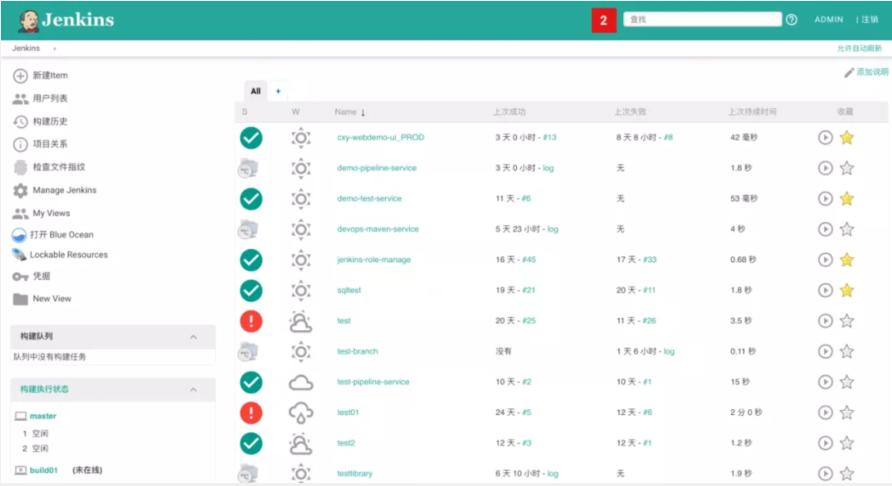
保存设置,此时Jenkins主题已经发生了变化。

本地样式
进入JENKINS_HOME/userContent目录,创建一个css文件。
- cd userContent
- mkdir layout
- vim style.css
在浏览器中访问以下URL,复制整个CSS内容,并将其粘贴到style.css文件中并保存。
- http://afonsof.com/jenkins-material-theme/dist/material-teal.css
测试是否可以访问,正常的显示是这样的。

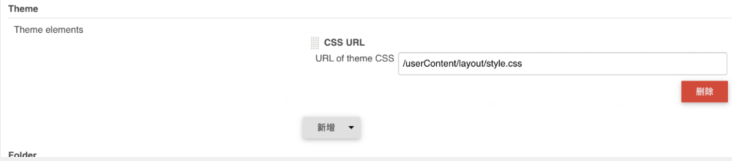
重新配置URL地址
- /userContent/layout/style.css
扩展自定义CSS样式:http://afonsof.com/jenkins-material-theme/