没想到吧,我居然写起前端来了。其实是我最近想要自己做一个博客网站放一下自己之前写过的文章,顺便刚好学习一下前端。所以这个专题也可以看成是我个人的一个学习笔记,首先申明前端我实在不是专业的。如果有什么地方出错了或者是有问题,大家尽管指出,千万不要不好意思。
前言
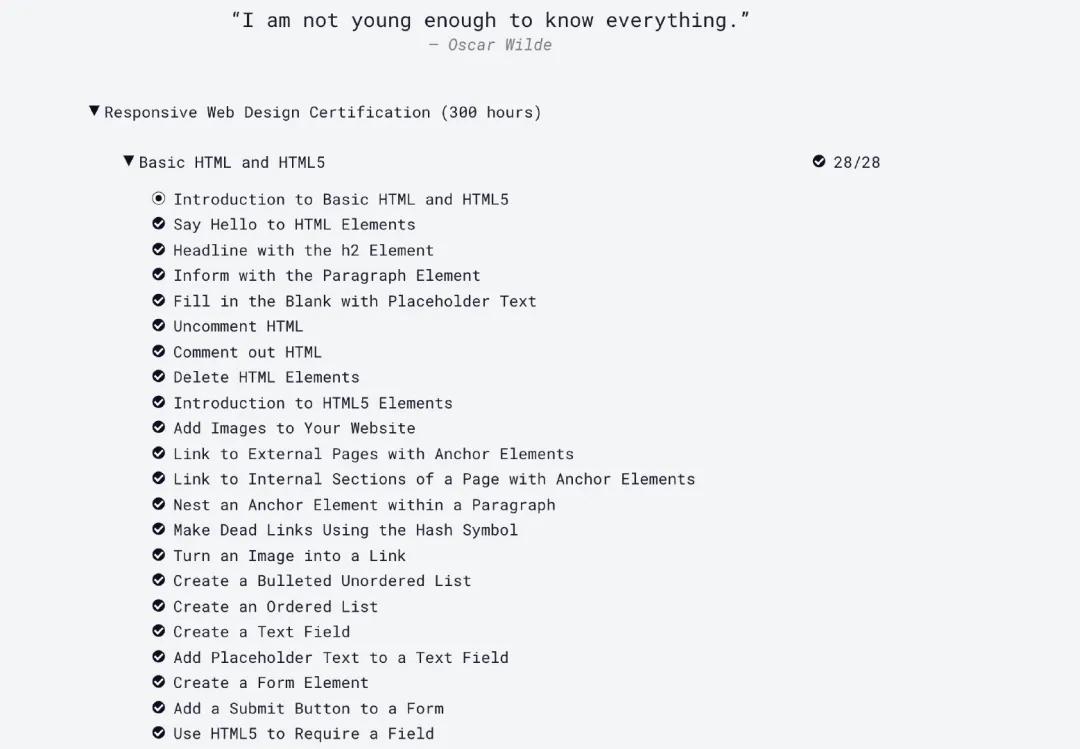
我个人学习的网站是freecodecamp这个网站,它当中有非常非常多的免费前端在线练习。我个人觉得非常非常适合新手,但有一点比较遗憾,就是当中所有的内容都是英文的。这也是我写下本文的原因,为英语不好的小伙伴们做一点微小的翻译工作。
在接下来的文章当中,我将会把其中的一个练习翻译成中文,大家看完之后,可以在文末点击阅读原文去往原文做练习。这也是我第一次尝试,希望大家会喜欢吧。
题目
欢迎来到freecodecamp HTML编程练习,这些练习会带领着你一步一步地走入前端开发的大门。
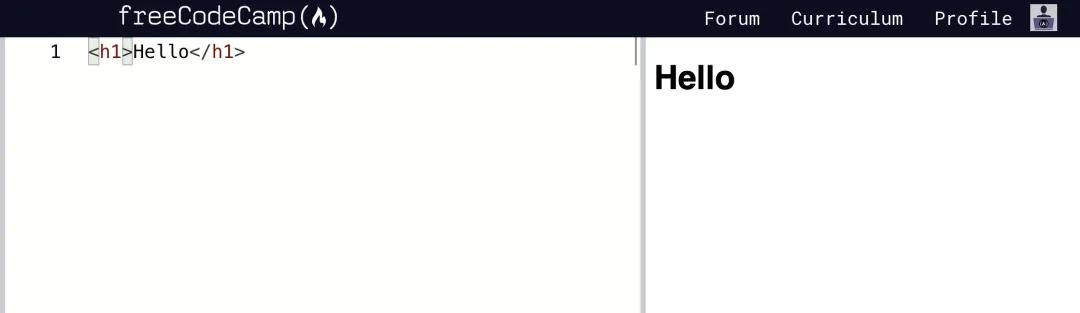
首先,你需要使用最最最简单的HTML语言来搭建一个web网页,对就是除了Hello World什么也没有的那种。你可以在右侧的编辑栏编辑你的代码,你会实时看到你编辑之后的结果。
有没有看到编辑器里写着<h1>Hello<h1>呢?这个就是HTML里的元素。
大多数HTML里的元素都会被<>这样的标签包裹起来,没有斜线的叫做opening tag,比如<h1>,顾名思义它表示标签的开始。有斜线的叫做closing tag如</h1>,表示一个标签的结束。它们之间唯一的区别就是是否有斜线。
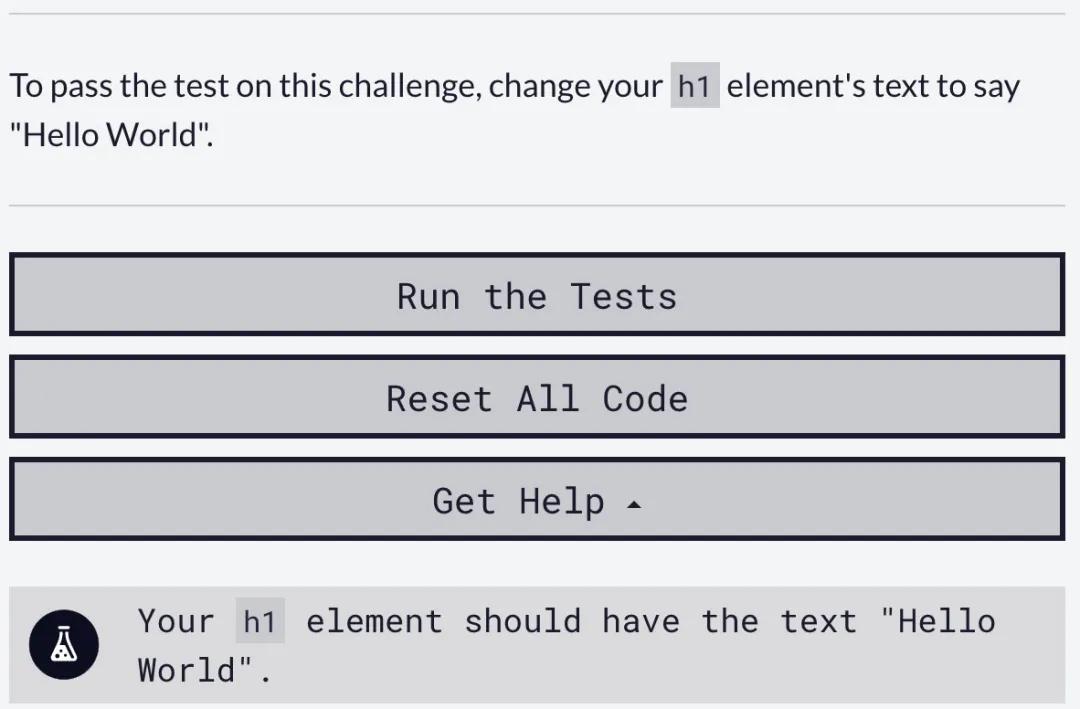
当你想要尝试测试的时候,你可以点击下方的“Run the Tests”按钮,当你通过了所有的测试,那么你会被弹出提交你的解法以及前往下一题的窗口。
为了通过测试,你需要把你的h1元素中的内容改成"Hello World"。
解法
非常简单,我们把h1中的标签改成"Hello World"即可。
- <h1>Hello World</h1>
本文转载自微信公众号「TechFlow」,可以通过以下二维码关注。转载本文请联系TechFlow公众号。