https://harmonyos.51cto.com/#zz
Tablet 模拟器上的代码案例
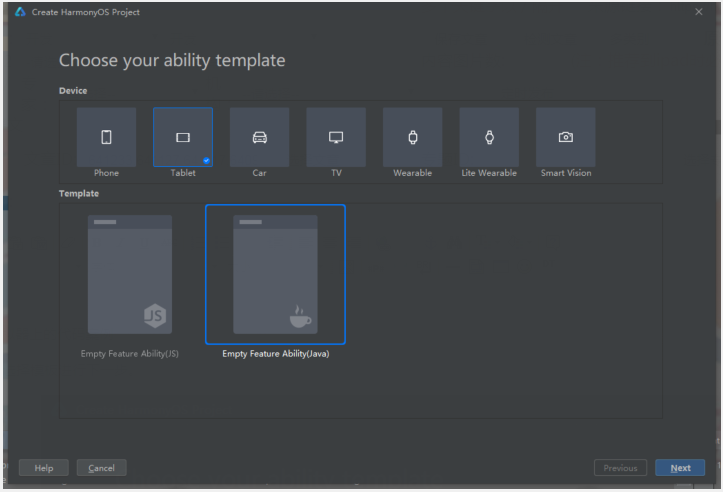
新建项目选择模板进行下一步。

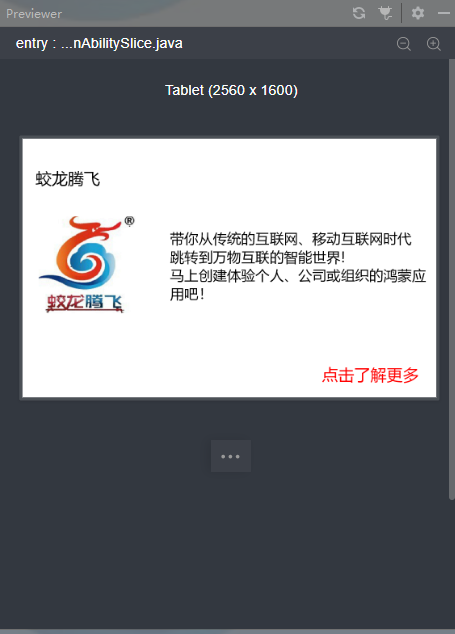
显示效果:

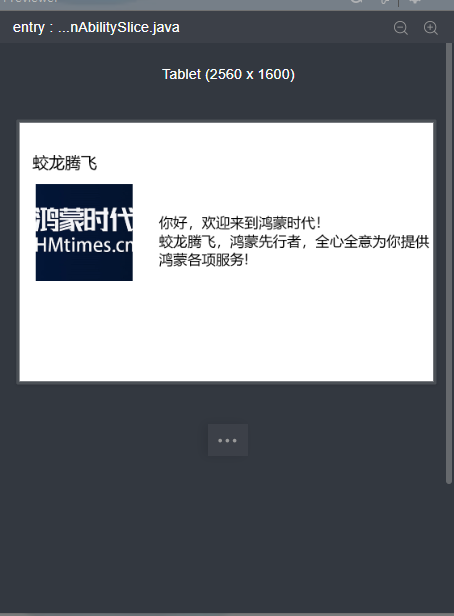
点击“点击了解更多”进入下一个页面

代码如下
第一个页面的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="40fp"
- ohos:top_margin="180px"
- ohos:left_margin="80px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="1">
- <Image
- ohos:width="600px"
- ohos:height="600px"
- ohos:top_margin="160px"
- ohos:left_margin="100px"
- ohos:image_src="$media:index6"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="2">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="带你从传统的互联网、移动互联网时代
- 跳转到万物互联的智能世界!
- 马上创建体验个人、公司或组织的鸿蒙应用吧!"
- ohos:text_size="35fp"
- ohos:top_margin="240px"
- ohos:left_margin="60px"/>
- <Button
- ohos:id="$+id:jltfbutton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="点击了解更多"
- ohos:text_size="40fp"
- ohos:top_margin="380px"
- ohos:left_margin="1000px"
- ohos:text_color="red"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
第二个页面的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1"
- >
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="40fp"
- ohos:top_margin="180px"
- ohos:left_margin="80px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="1">
- <Image
- ohos:width="600px"
- ohos:height="600px"
- ohos:top_margin="60px"
- ohos:left_margin="100px"
- ohos:image_src="$media:index7"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="2">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="你好,欢迎来到鸿蒙时代!
- 蛟龙腾飞,鸿蒙先行者,全心全意为你提供鸿蒙各项服务!"
- ohos:text_size="35fp"
- ohos:top_margin="240px"
- ohos:left_margin="10px"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
然后再第一个页面中添加点击事件进行跳转
- Button button = (Button) findComponentById(ResourceTable.Id_jltfbutton);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- present(new jltftabletSlice(),new Intent());
- }
- });
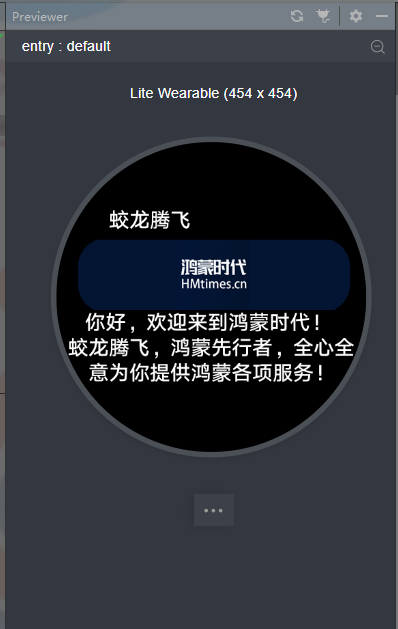
Lite wearable模拟器上的代码案例
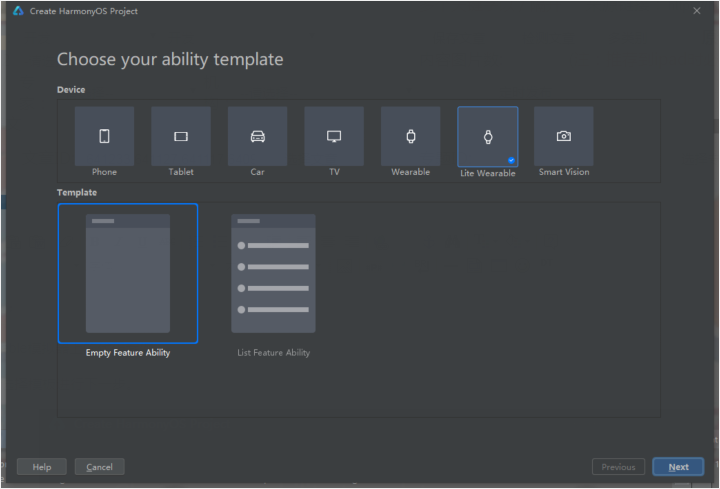
新建项目选择模板进行下一步。

显示效果:

点击“点击了解更多”进入下一个页面

代码如下:
Index.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <image src="/common/index22.jpg" class="jltfimg"/>
- <text class="jltftxt1">
- 带你从传统的互联网、移动互
- </text>
- <text class="jltftxt2">
- 联网时代. 跳转到万物互联的智
- </text>
- <text class="jltftxt3">
- 能世界!。马上创建体验个人、
- </text>
- <text class="jltftxt4">
- 公司或组织的鸿蒙应用吧!
- </text>
- <input class="jltfbtn"type="button" value="点击了解更多" onclick="jltfclick"/>
- </div>
Index.css
- .container {
- flex-direction: column;
- width: 454px;
- height: 454px;
- justify-content: center;
- align-items: center;
- }
- .jltftxt {
- margin-left: -180px;
- margin-bottom: 10px;
- }
- .jltftxt1 {
- width: 400px;
- font-size: 30px;
- }
- .jltfimg {
- width: 138px;
- height:103px;
- margin-left: 5px;
- }
- .jltfbtn {
- width: 200px;
- margin-bottom: -70px;
- }
Index.js
- import router from '@system.router'
- export default {
- data: {
- },
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
- }
Jltfindex.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <image src="/common/index16.jpg" class="jltfimg"/>
- <text class="jltftxt1">
- 你好,欢迎来到鸿蒙时代!
- </text>
- <text class="jltftxt2">
- 蛟龙腾飞,鸿蒙先行者,全心全
- </text>
- <text class="jltftxt3">
- 意为你提供鸿蒙各项服务!
- </div>
Jltfindex.css
- .container {
- flex-direction: column;
- width: 454px;
- height: 454px;
- justify-content: center;
- align-items: center;
- }
- .jltftxt {
- margin-left: -180px;
- margin-bottom: 10px;
- }
- .jltftxt1 {
- width: 400px;
- font-size: 30px;
- }
- .jltfimg {
- width: 413px;
- height:103px;
- margin-left: 8px;
- }
- .jltfbtn {
- width: 200px;
- margin-bottom: -70px;
- }
Jltfindex.js
- export default {
- data: {
- }
- }
在第一个页面中添加跳转的代码
在第一个页面js文件中加入如下代码即可
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
2. 练习题二
还是基于“练习一”题目中的图片和文字内容,7种设备中用其他不同的模板样式尝试实现一下和“练习一”模板样式不一样的效果,尽可能每种设备实现一种不同的布局和效果呈现,作业要求,样式截图与全部代码。
3. 点击和尝试DevEco Studio里的每个菜单栏,概览这个DevEco Studio的各项功能结构。结合前面的练习,写一个100字以上的Deveco Studio体验心得。
具体编辑器使用的细节可以参考如下链接和内容。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387

深圳市蛟龙腾飞网络科技有限公司
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz
































