实现目标
本地push代码到GitHub,Webhook自动触发Jenkins上的构建动作,完成安装Node插件并且打包,然后通过Publish Over SSH插件,将打包出来的文件,部署到目标服务器上。
前期准备
- GitHub账号和项目
- CentOS服务器
- 服务器安装Java SDK
- 服务器安装Nginx +启动
- 服务器安装Jenkins +启动
Jenkins介绍
Jenkins是开源的,使用Java编写的持续集成的工具,在CentOS上可以通过yum命令行直接安装。Jenkins只是一个平台,真正运作的都是插件。这就是Jenkins流行的原因,因为Jenkins什么插件都有。
首先登录服务器更新系统软件
- $ yum update
安装Java和Git
- $ yum install java
- $ yum install git
安装Nginx
- $ yum install nginx //安装
- $ service nginx start //启动
出现Redirecting to /bin/systemctl start nginx.service。
说明Nginx已经启动成功了,访问http://你的ip/,如果成功安装会出来Nginx默认的欢迎界面:
安装Jenkins
- $ wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
- rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
- $ yum install jenkins //完成之后直接使用 yum 命令安装Jenkins
- $ service jenkins restart //启动Jenkins
Jenkins启动成功后默认的是8080端口,浏览器输入你的服务器IP地址加8080端口就可以访问了。
输入cat /var/lib/jenkins/secrets/initialAdminPassword查看初始密码。
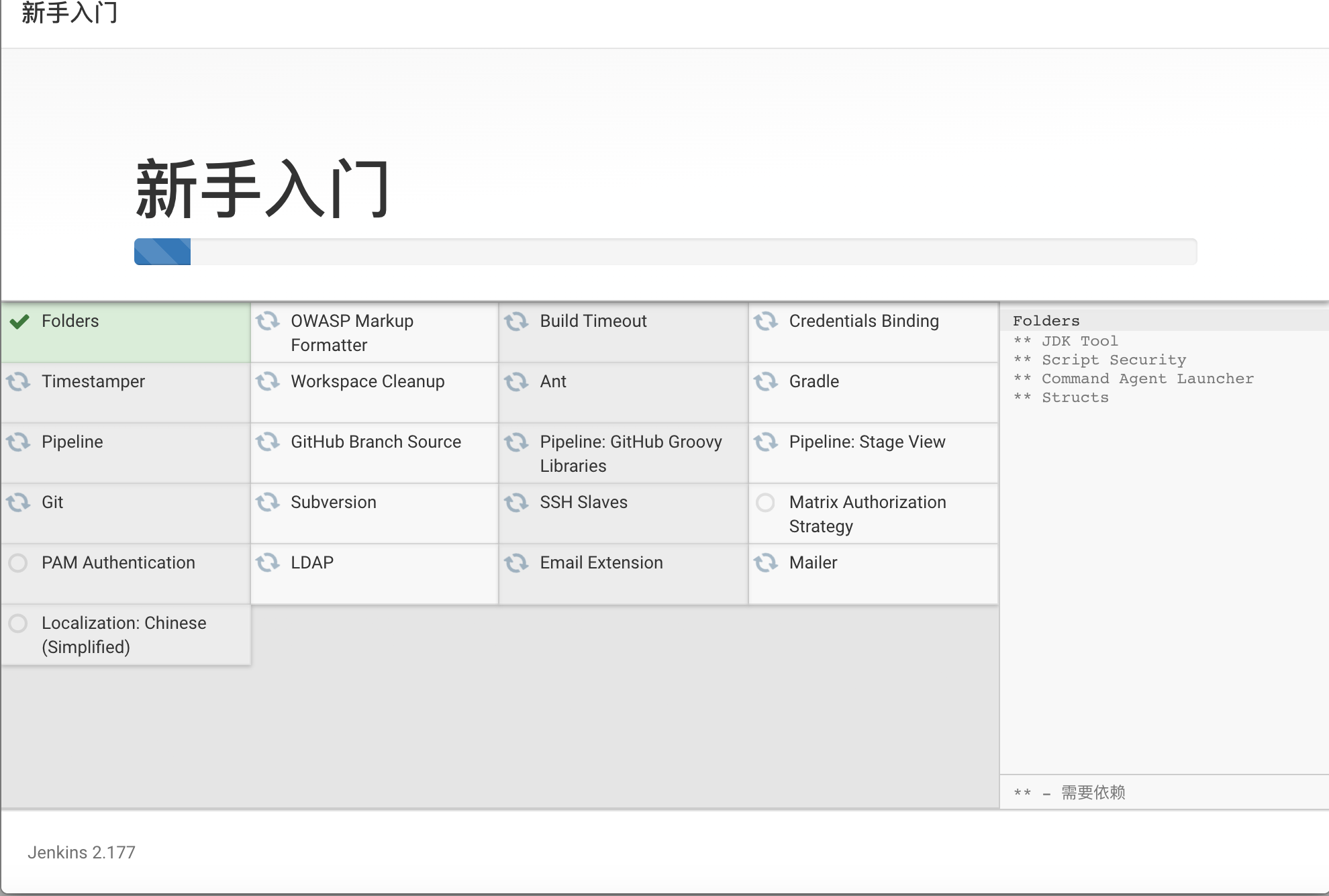
这里我们选择推荐通用插件安装即可,选择后等待完成插件安装以及初始化账户。
然后安装两个推荐的插件:Rebuilder、SafeRestart。
在Jenkins中安装NodeJs插件
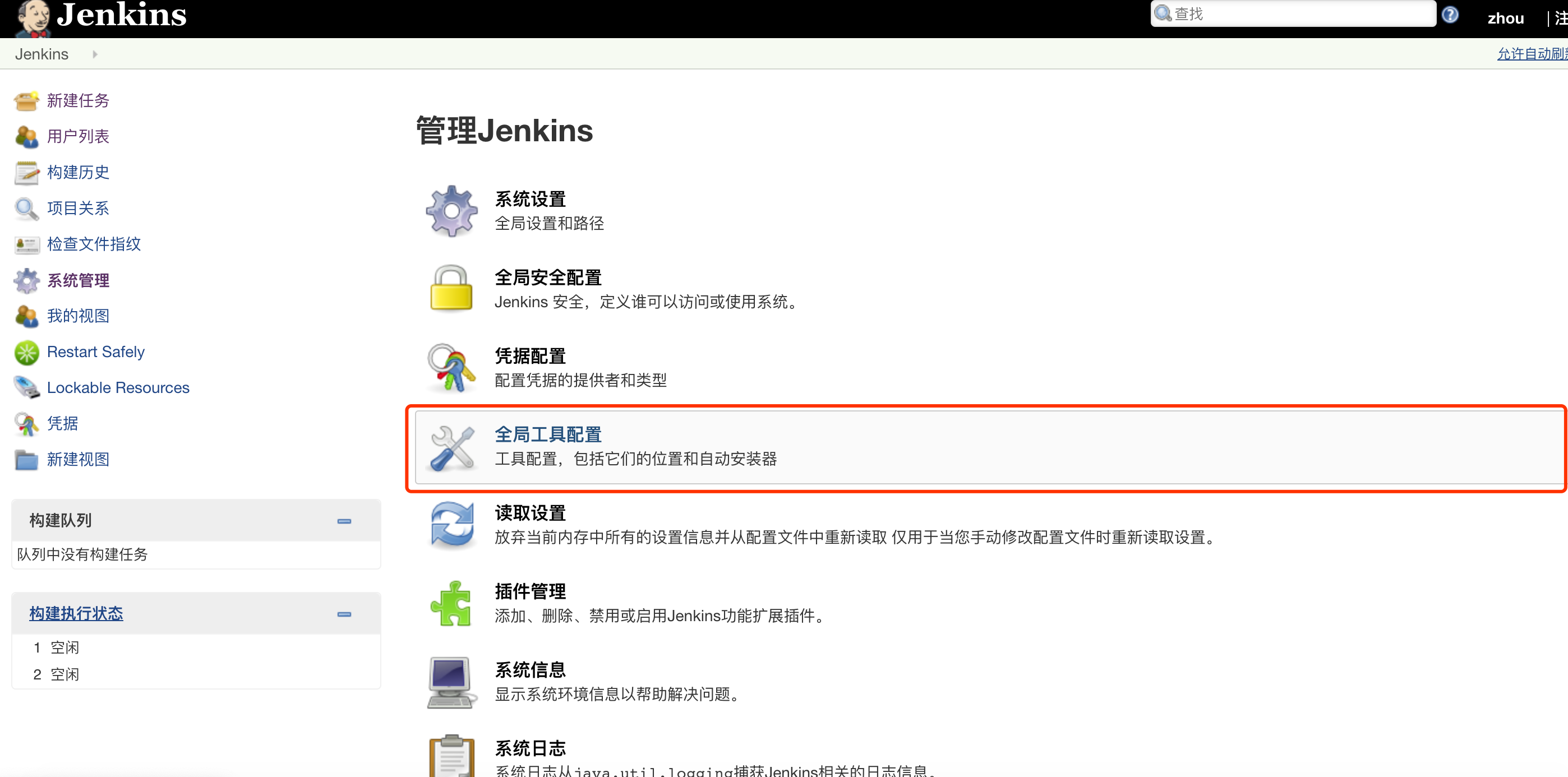
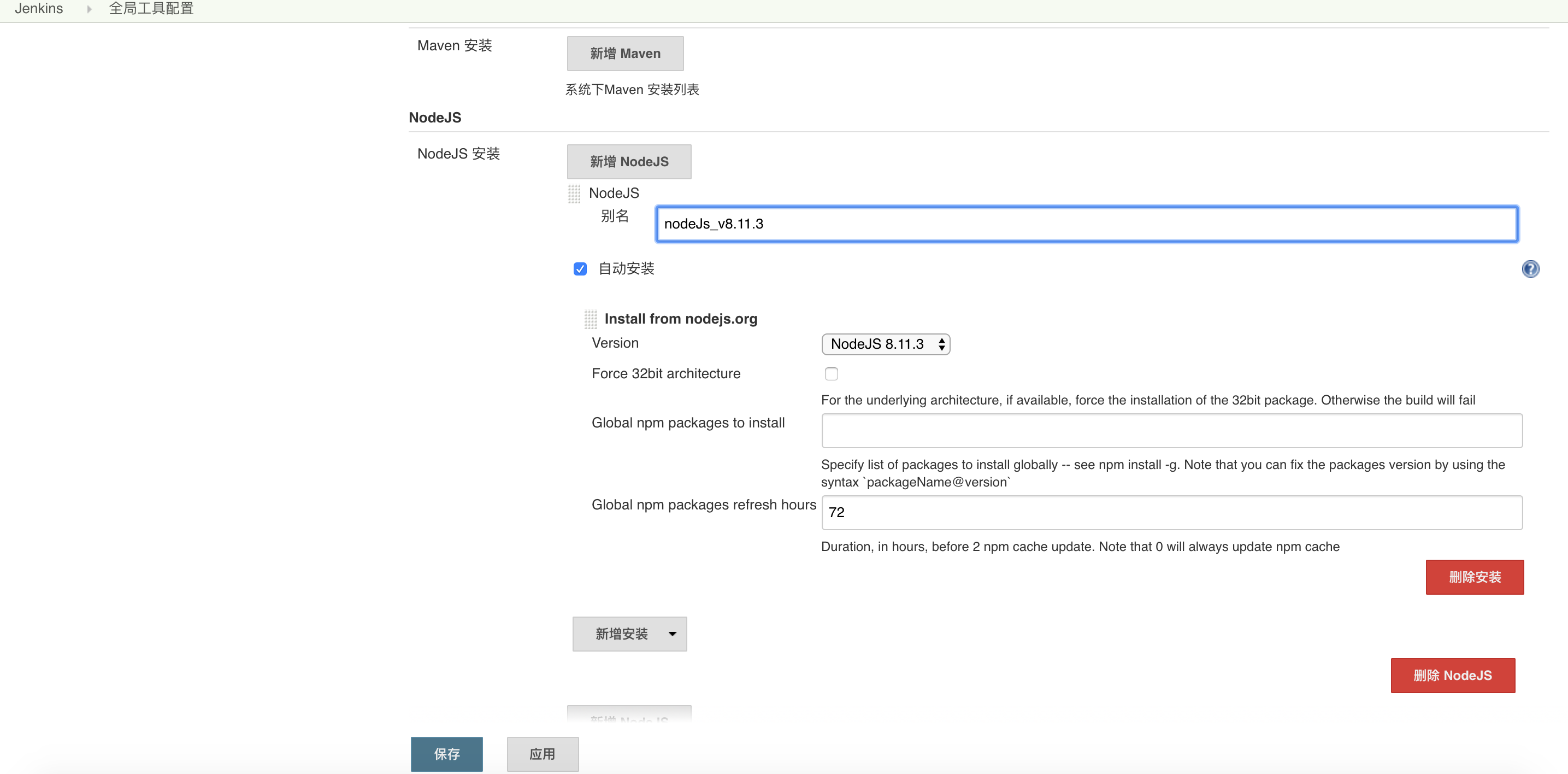
因为我们的项目是要用到Node打包的,所以先在Jenkins中安装NodeJs插件,安装后进入全局工具配置,配置一个我们要用到的Node版本。
创建任务
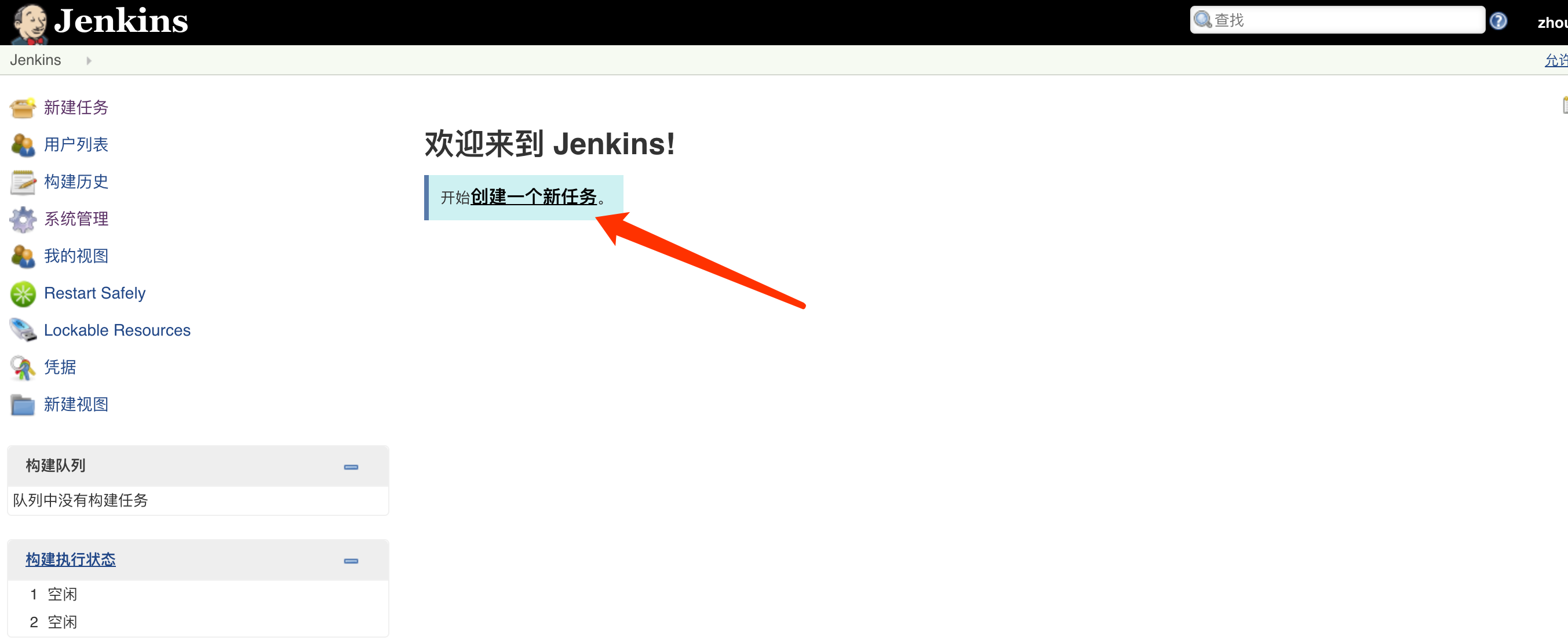
点击创建一个新任务。
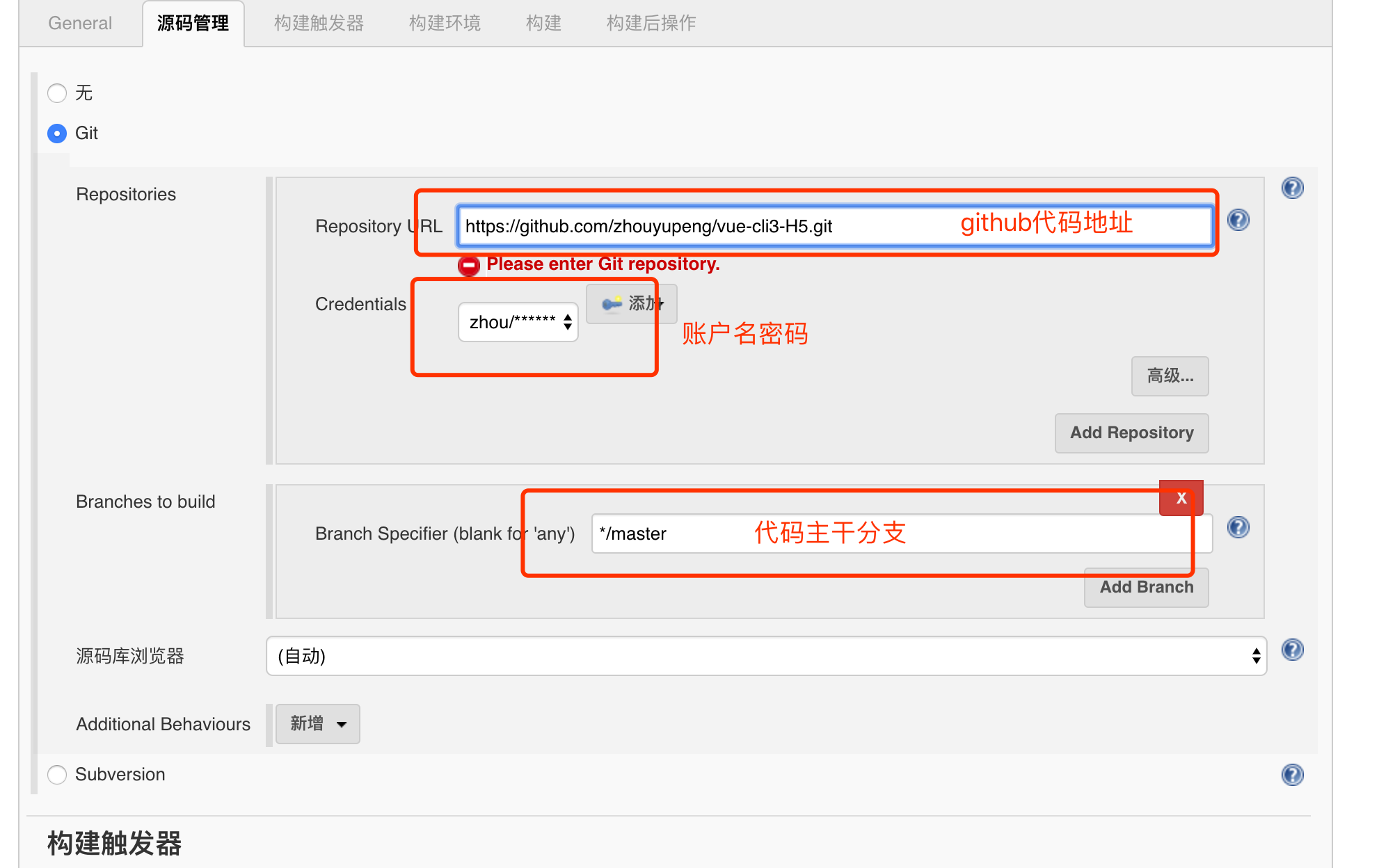
Jenkins关联GitHub项目地址:
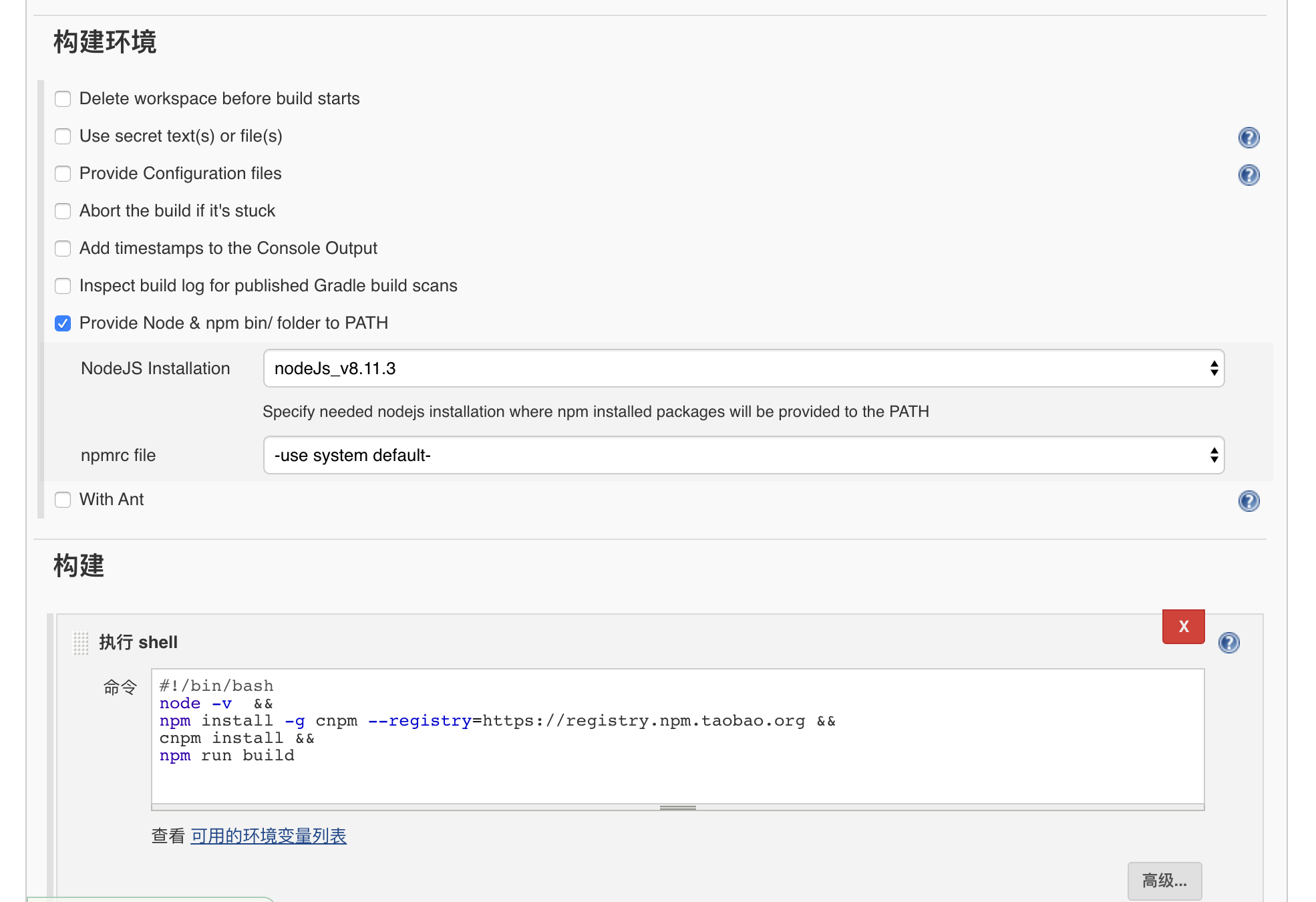
选择构建环境并编写shell命令:
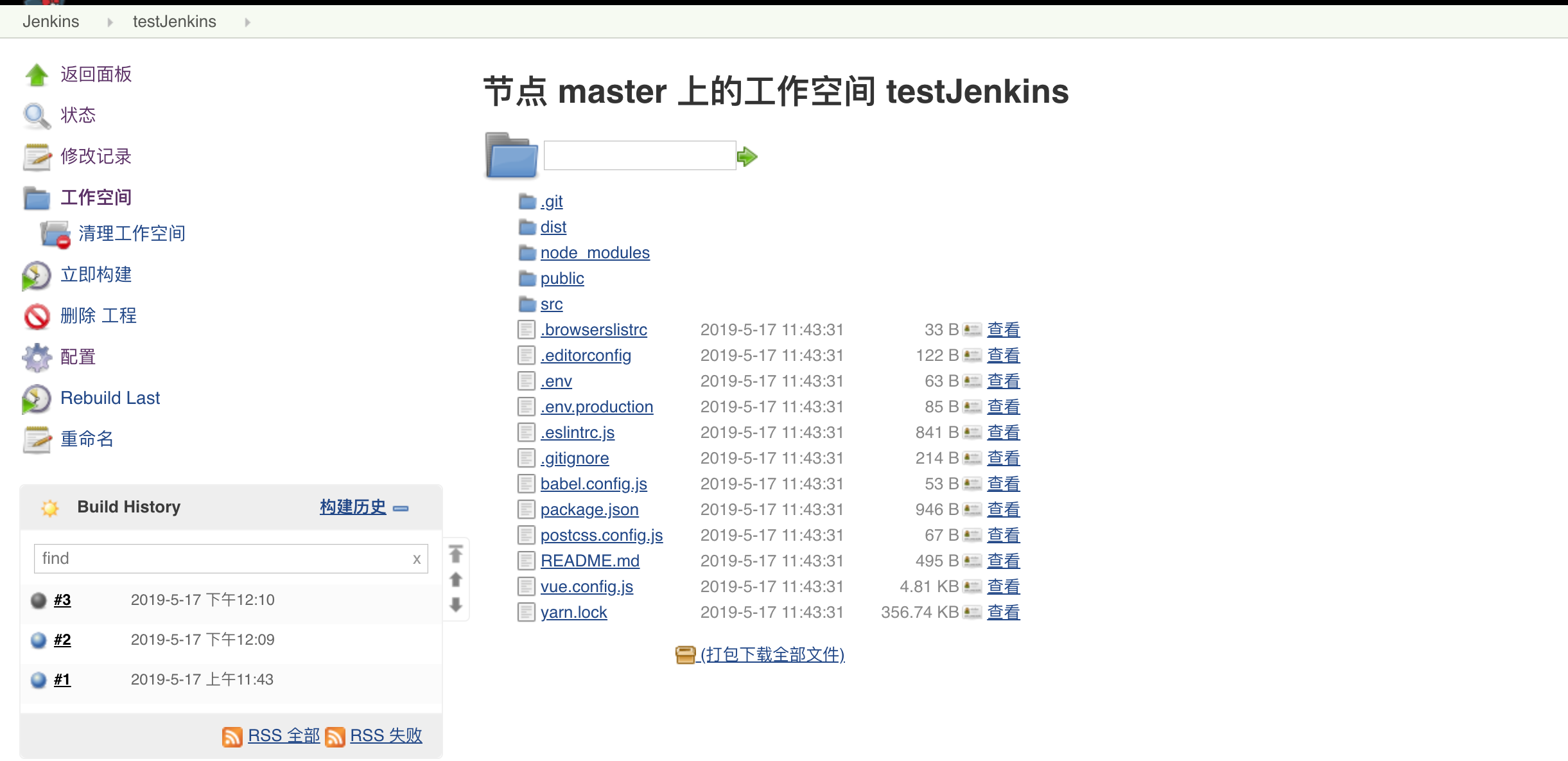
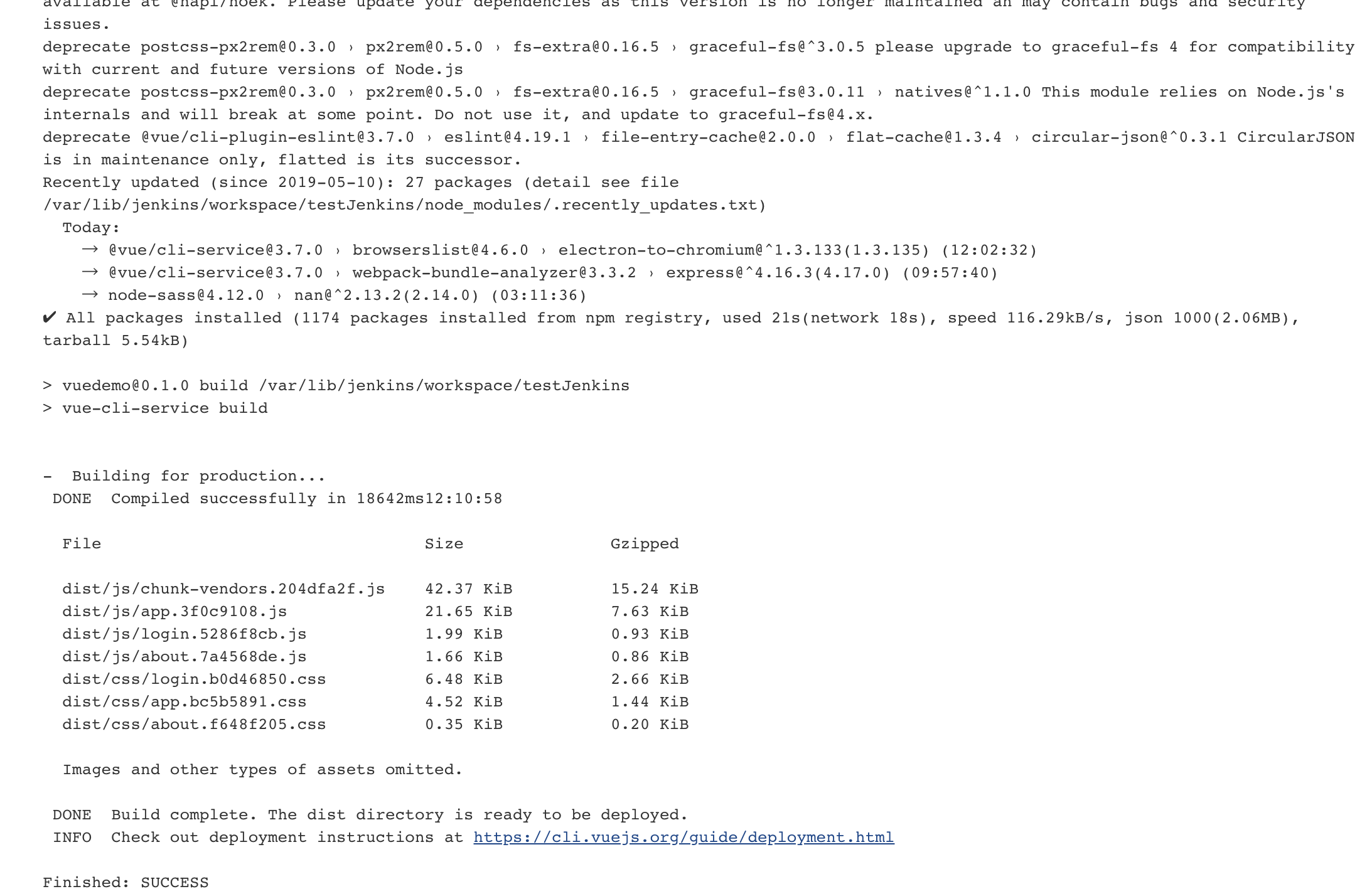
配置完成后点击立即构建,等待构建完,点击工作空间,可以发现已经多出一个打包后的dist目录。点击控制台输出可以查看详细构建log。
到这里已经实现了本地代码提交到GitHub,然后在Jenkins上点击构建,可以拉取代码并且打包,下一步实现打包后的dist目录放到目标服务器上。
安装Publish Over SSH插件,我们将通过这个工具实现服务器部署功能
安装完成后在系统管理-> 系统设置->Publish over SSH里设置服务器信息:
- Passphrase:密码(key的密码,没设置就是空)
- Path to key:key文件(私钥)的路径
- Key:将私钥复制到这个框中(path to key和key写一个即可)
SSH Servers的配置:
- SSH Server Name:标识的名字(随便你取什么)
- Hostname:需要连接SSH的主机名或IP地址(建议IP)
- Username:用户名
- Remote Directory:远程目录(上面第二步建的testjenkins文件夹的路径)
高级配置:
- Use password authentication, or use a different key:勾选这个可以使用密码登录,不想配SSH的可以用这个先试试
- Passphrase/Password:密码登录模式的密码
- Port:端口(默认22)
- Timeout(ms):超时时间(毫秒)默认300000
这里配置的是账号密码登录,填写完后点击test,出现Success说明配置成功。
在刚才的testJenkins工程中配置构建后操作,选择send build artificial over SSH, 参数说明:
- Name:选择一个你配好的SSH服务器
- Source files:写你要传输的文件路径
- Remove prefix:要去掉的前缀,不写远程服务器的目录结构将和Source files写的一致
- Remote directory:写你要部署在远程服务器的那个目录地址下,不写就是SSH Servers配置里默认远程目录
- Exec command:传输完了要执行的命令,我这里执行了进入test目录,解压缩,解压缩完成后删除压缩包三个命令
注意在构建中添加压缩dist目录命令:
填完后执行构建。成功后登录我们目标服务器发现test目录下有了要运行的文件:
访问域名发现项目可以访问了。
接下来实现开发本地push代码到GitHub上后,触发Webhook,Jenkins自动执行构建。
- Jenkins安装Generic Webhook Trigger插件
- GitHub添加触发器
配置方法
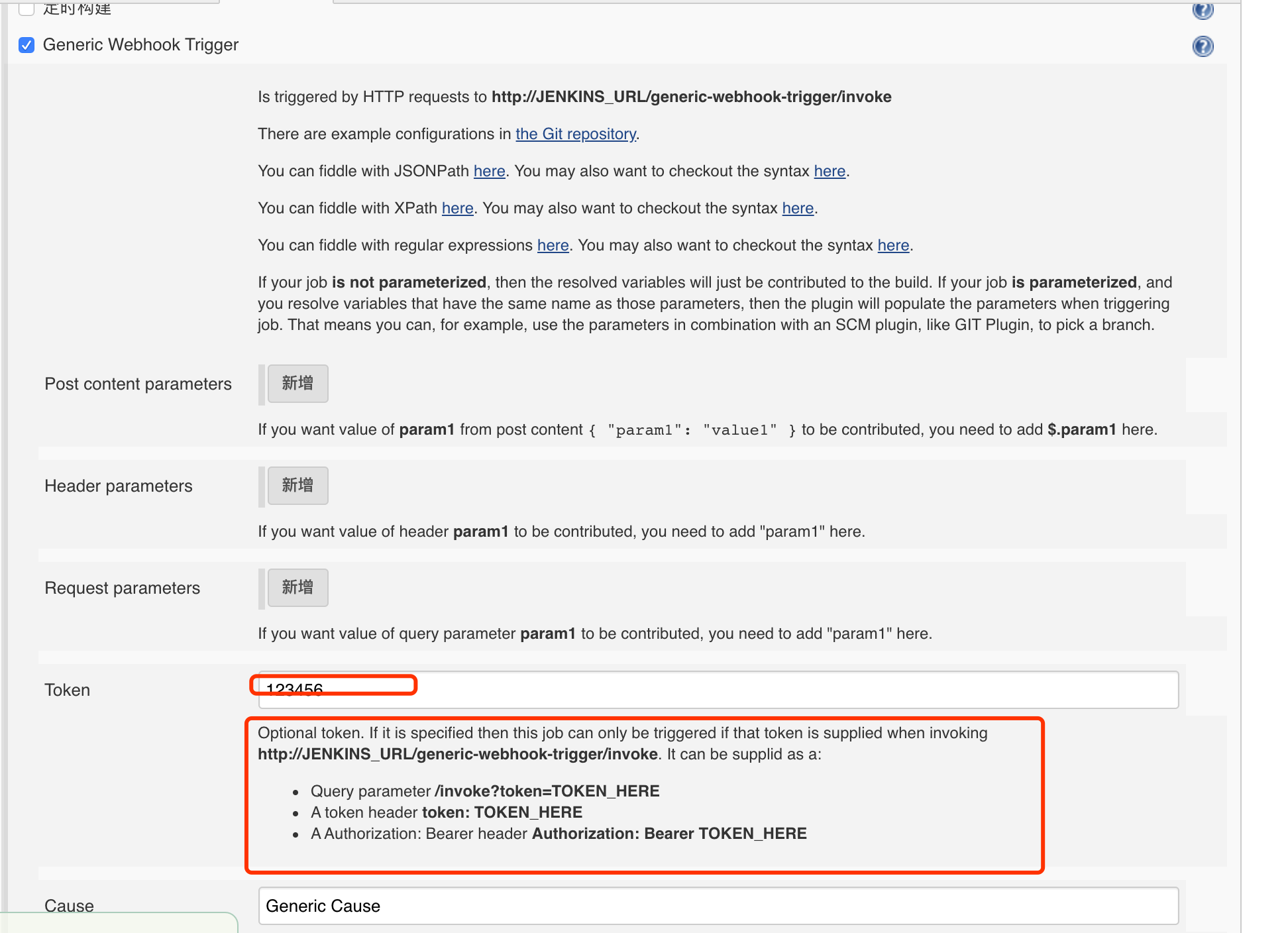
在刚才的testJenkins工程中点击构建触发器中选择Generic Webhook Trigger,填写token:
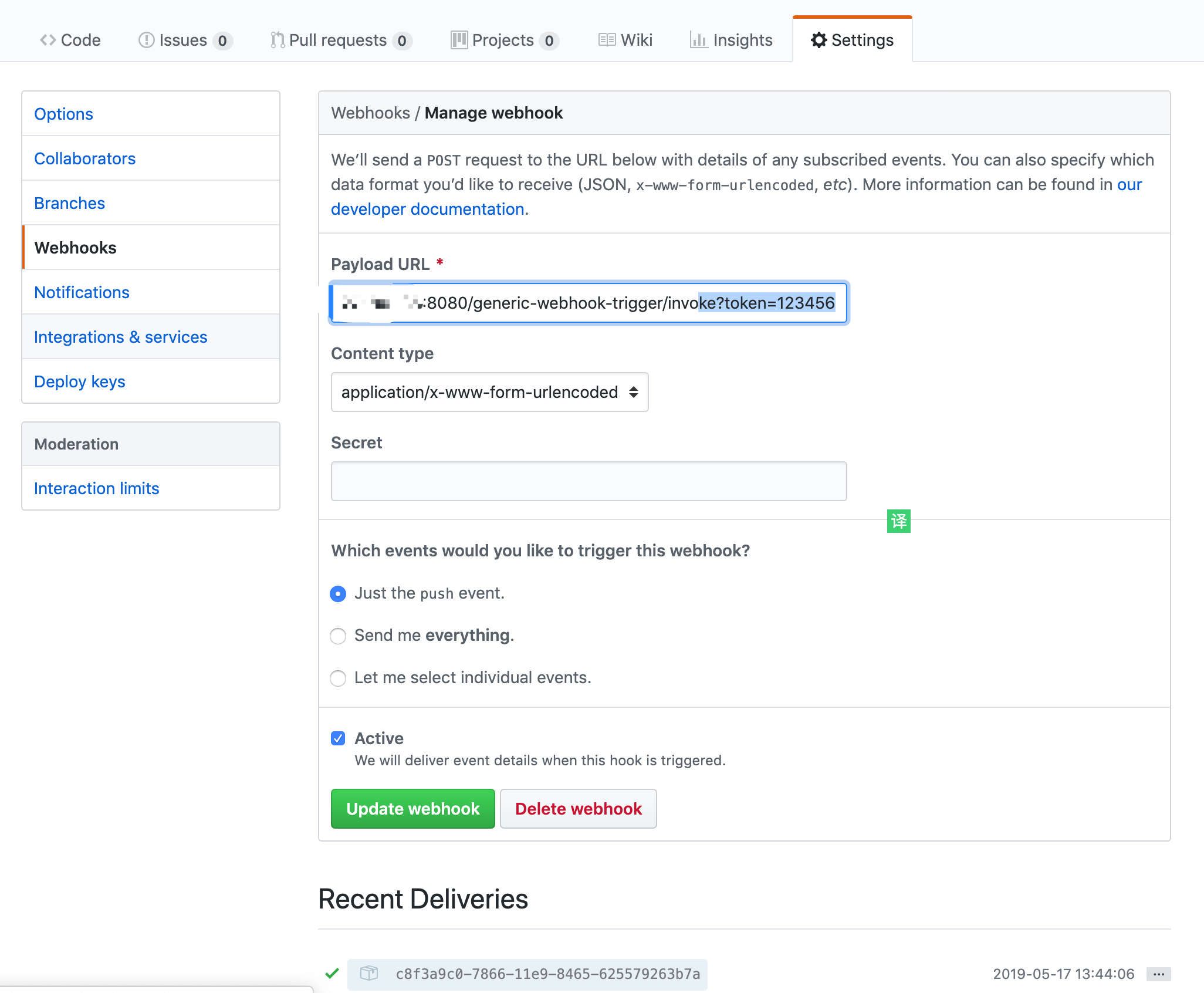
GitHub配置Webhook。
选择GitHub项目中的Settings->Webhooks>add webhook配置方式按上图红框中的格式,选择在push代码时触发Webhook,成功后会在下方出现一个绿色的小勾勾。
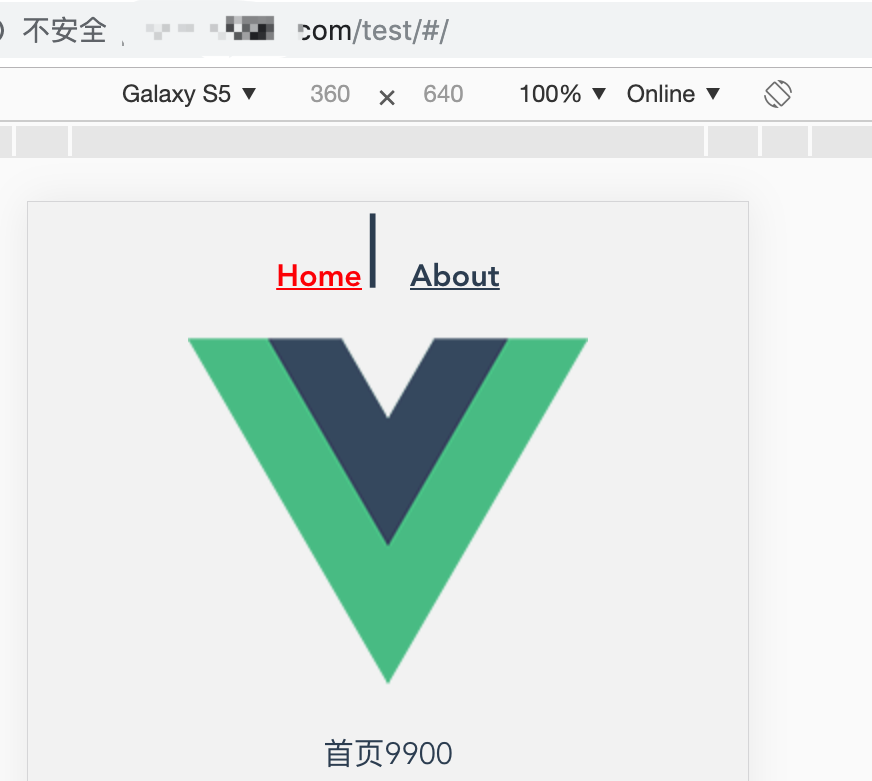
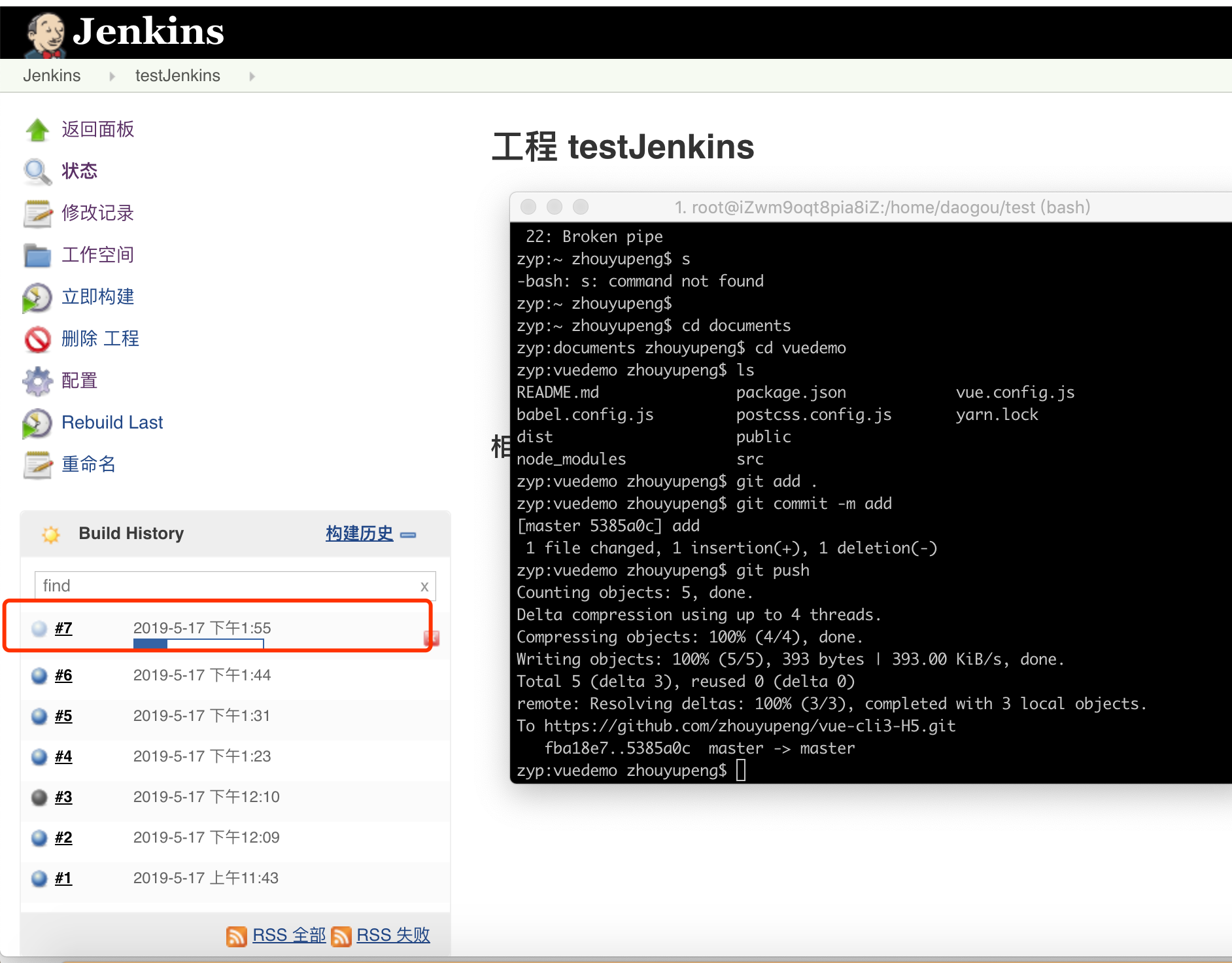
测试一下,把Vue项目首页的9900去了,然后push代码去GitHub,发现Jenkins中的构建已经自动执行。
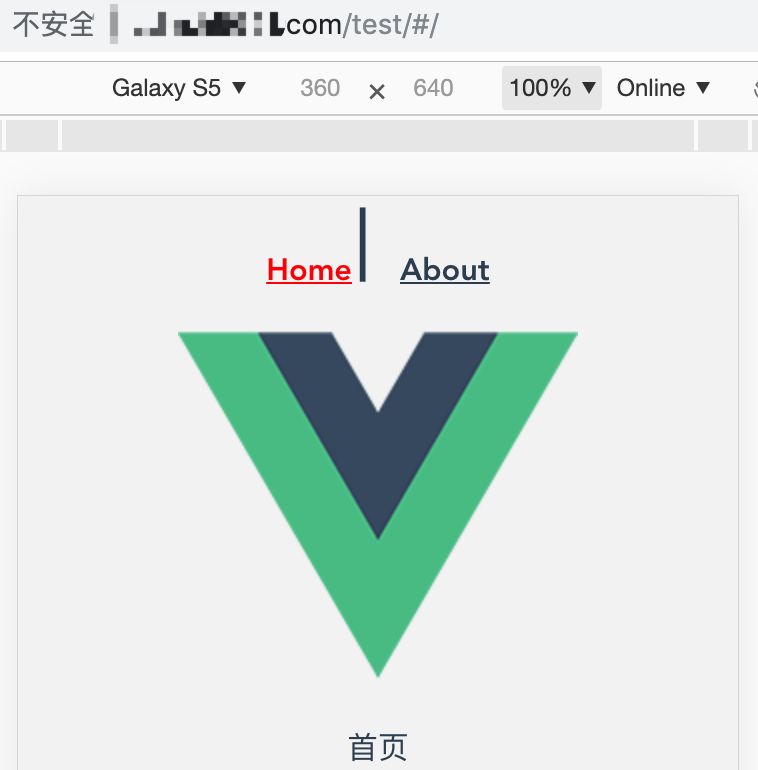
查看页面也是ok的。
一套简单的前端自动化工作流就搭建完成,是选择代码push后在Jenkins中手动构建,还是push后自动构建,看公司情况使用。
最后
写的有点啰嗦,有错误的地方希望大家指出,也希望这篇文章对大家有帮助。