https://harmonyos.51cto.com/#zz
三、实战练习
截图另外做文档答题。文档要求,文件名:某某研究日志日期。文件内容,题目和答题,截图代码和文字等综合展示。
1.练习题一
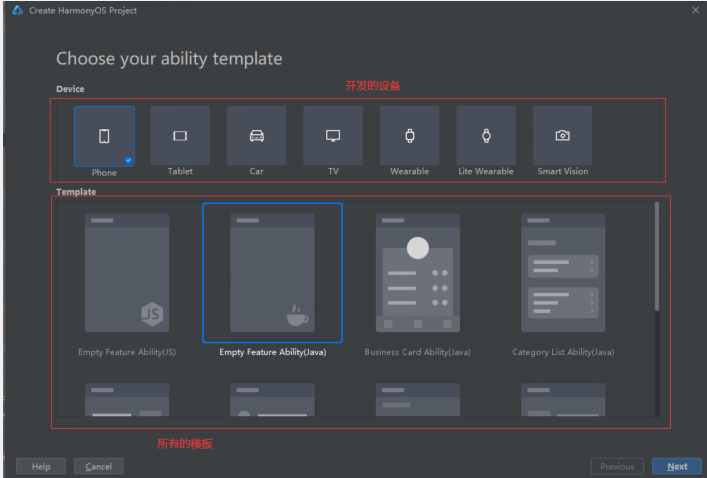
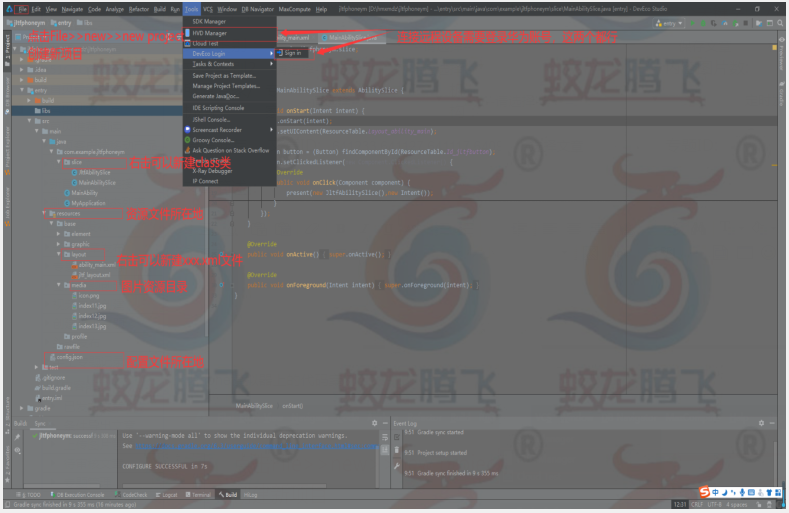
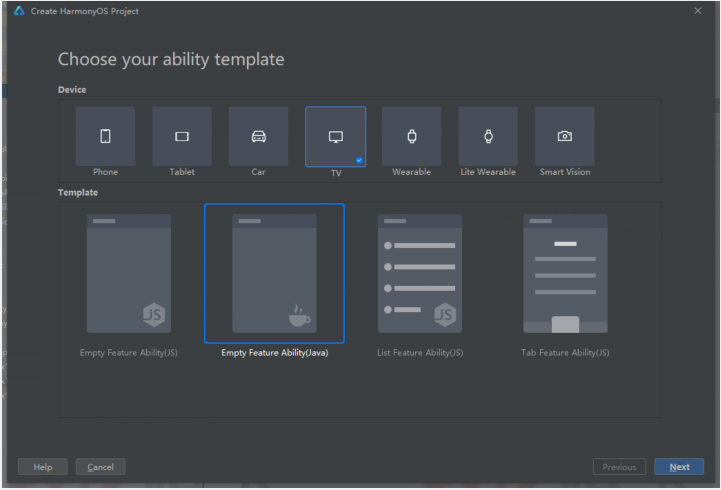
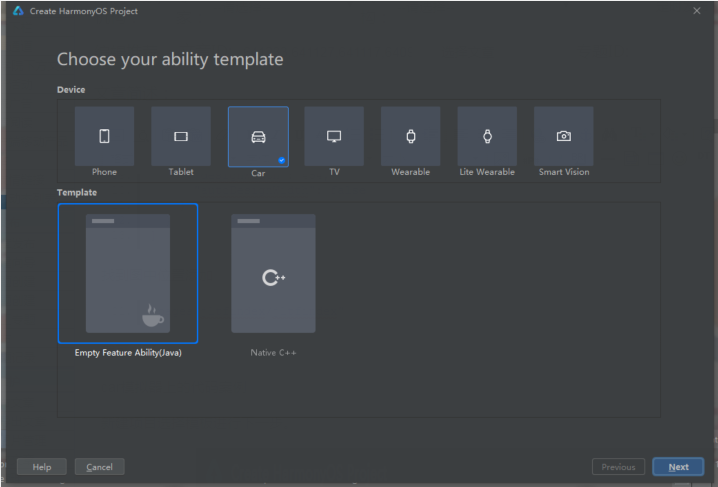
以下是基于DevEco Studio蛟龙腾飞北向应用开发工程师已经实现的布局、功能、代码及路径,请安装要求一模一样的流程和效果,在自己的DevEco Studio实现。这里我们可以自行选择自己想开发的设备和模板,这里我们以Phone为例,开发模板选择空特性java的开发模板,点击next进行下一步。
开发的设备有七种:
- Phone
- Tablet
- Car
- Tv
- Wearable
- Lite wearable
- smart vision
Phone设备中有很多种不同的模板,主要是java和js进行开发以及不同的模板样式,不同样式之间布局不一样,不同的布局所展示的效果代码已经写入其中,只需要加入想加入的元素即可。

选择好了之后点击next进行下一步。
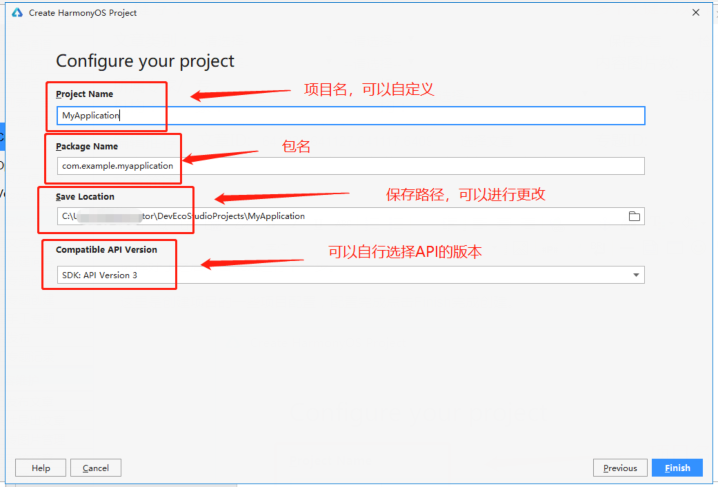
这里是创建项目的一些项目配置,配置完成点击Finish完成创建。

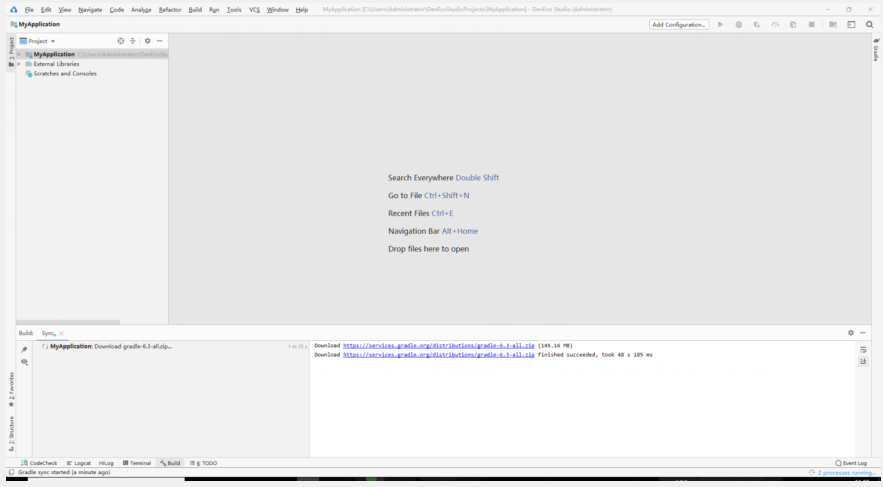
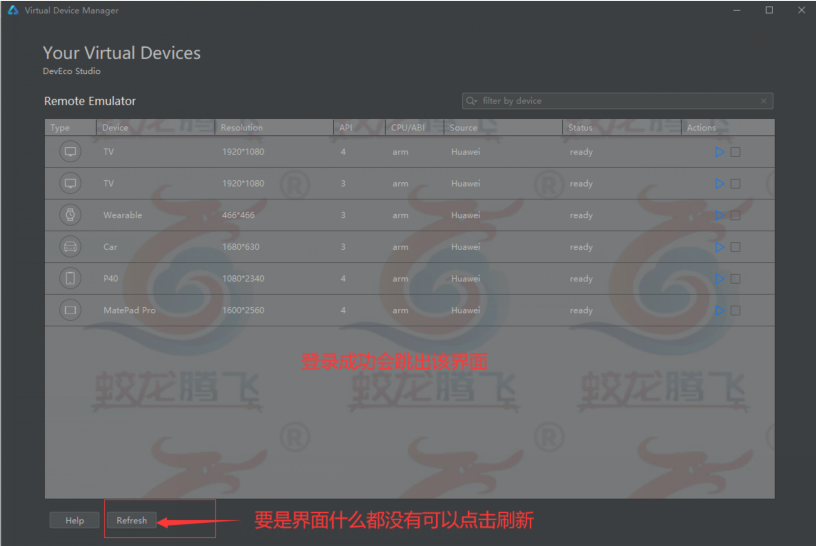
完成创建后,我们进入了主界面,这里需要等待一小会,因为一些配置东西在进行下载配置。

Phone模拟器上的代码案例:

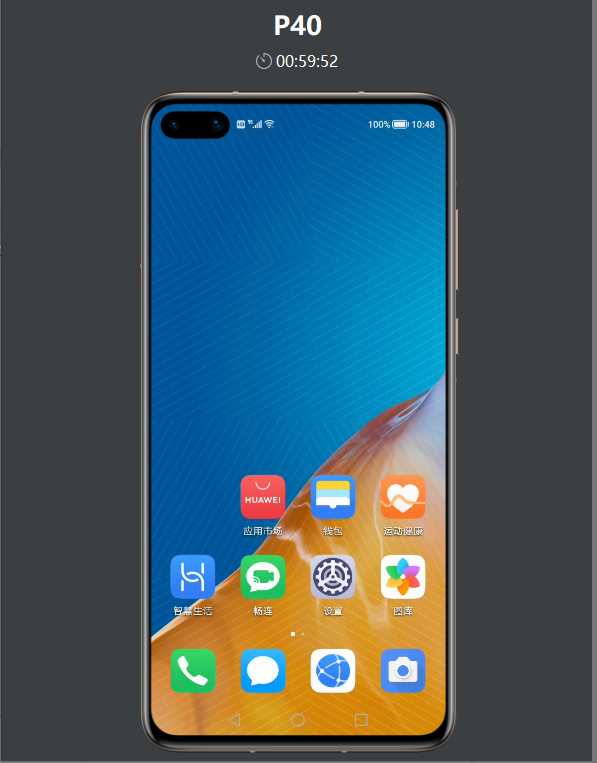
显示效果:


双击图中选中的设备就可以运行了。
显示如下:


运行效果:

点击“点击了解更多”进入下一个页面:

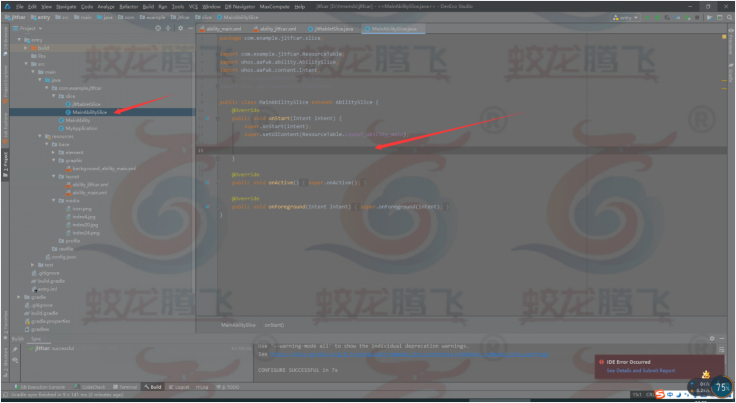
代码如下:
第一个布局中
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="80px"
- ohos:top_margin="280px"
- ohos:left_margin="50px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:weight="1"
- ohos:width="match_parent">
- <Image
- ohos:width="1080px"
- ohos:height="468px"
- ohos:image_src="$media:index12.jpg"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="3">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="8px"
- ohos:text="带你从传统的互联网、移动互联网时代"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="8px"
- ohos:top_margin="10px"
- ohos:text="跳转到万物互联的智能世界!"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="8px"
- ohos:top_margin="10px"
- ohos:text="马上创建体验个人、公司或组织的鸿蒙应用吧!"/>
- <Button
- ohos:id="$+id:jltfbutton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="点击了解更多"
- ohos:text_color="red"
- ohos:text_size="100px"
- ohos:top_margin="400px"
- ohos:left_margin="420px"/>
- </DirectionalLayout>
- </DirectionalLayout>
第二个布局中
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="80px"
- ohos:top_margin="280px"
- ohos:left_margin="50px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:weight="1"
- ohos:width="match_parent">
- <Image
- ohos:width="1080px"
- ohos:height="468px"
- ohos:image_src="$media:index13.jpg"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="3">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="8px"
- ohos:text="你好,欢迎来到鸿蒙时代!"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="8px"
- ohos:top_margin="10px"
- ohos:text="蛟龙腾飞,鸿蒙先行者,全心全意为你"/>
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text_size="60px"
- ohos:multiple_lines="true"
- ohos:left_margin="10px"
- ohos:top_margin="10px"
- ohos:text="提供鸿蒙各项服务! 马上咨询:李先生 13725519713 或 18138827525"/>
- </DirectionalLayout>
- </DirectionalLayout>
在slice文件的类中添加点击事件进行跳转:

- Button button = (Button) findComponentById(ResourceTable.Id_jltfbutton);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- present(new JltfAbilitySlice(),new Intent());
- }
- });
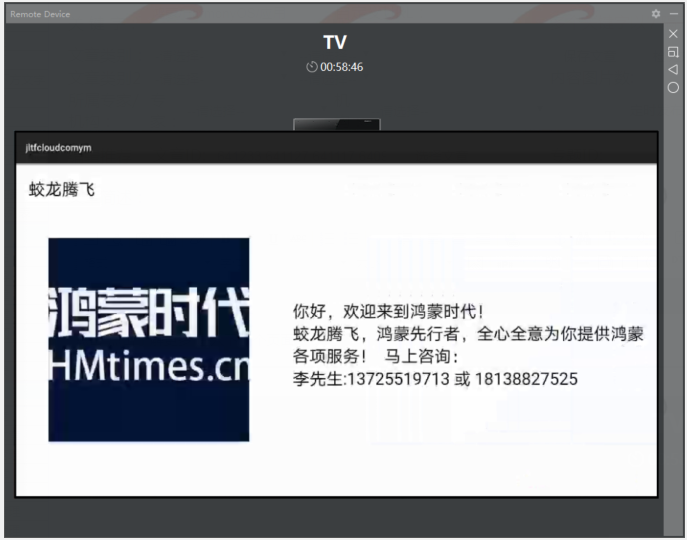
TV模拟器上的代码案例:
新建项目选择模板进行下一步。

显示效果:

点击“点击了解更多”进入下一个页面。

代码如下:
第一个页面中的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="160px"
- >
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="25fp"
- ohos:top_margin="40px"
- ohos:left_margin="40px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="920px"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:width="820px">
- <Image
- ohos:width="600px"
- ohos:height="600px"
- ohos:top_margin="60px"
- ohos:left_margin="100px"
- ohos:image_src="$media:index6"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:width="1100px">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="带你从传统的互联网、移动互联网时代
- 跳转到万物互联的智能世界!
- 马上创建体验个人、公司或组织的鸿蒙应用吧!"
- ohos:text_size="25fp"
- ohos:top_margin="240px"
- ohos:left_margin="10px"/>
- <Button
- ohos:id="$+id:jltfbutton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="点击了解更多"
- ohos:text_size="30fp"
- ohos:top_margin="290px"
- ohos:left_margin="680px"
- ohos:text_color="red"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
第二个页面中的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="160px"
- >
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="25fp"
- ohos:top_margin="40px"
- ohos:left_margin="40px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:height="920px"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:id="$+id:direction1"
- ohos:height="match_parent"
- ohos:width="820px">
- <Image
- ohos:width="600px"
- ohos:height="600px"
- ohos:top_margin="60px"
- ohos:left_margin="100px"
- ohos:image_src="$media:index7"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:width="1100px">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="你好,欢迎来到鸿蒙时代!
- 蛟龙腾飞,鸿蒙先行者,全心全意为你提供鸿蒙各项服务! 马上咨询:
- 李先生:13725519713 或 18138827525"
- ohos:text_size="25fp"
- ohos:top_margin="240px"
- ohos:left_margin="10px"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
然后再第一个页面中加入点击事件进行跳转
- Button button = (Button) findComponentById(ResourceTable.Id_jltfbutton);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- present(new JltfAbilitySlice(),new Intent());
- }
- });
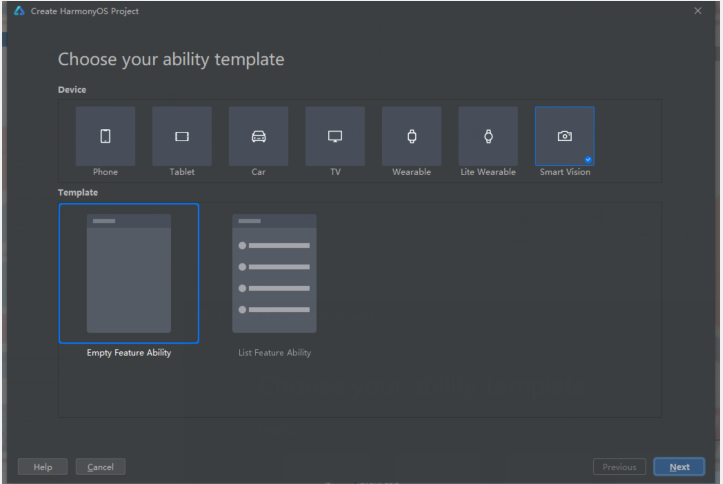
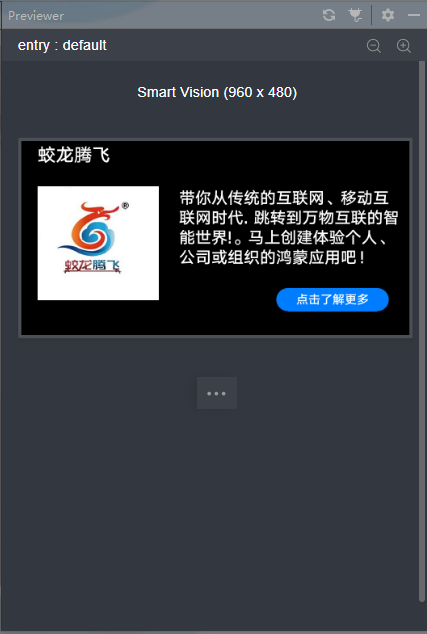
Smart vision模拟器上的代码案例
新建项目选择模板进行下一步。

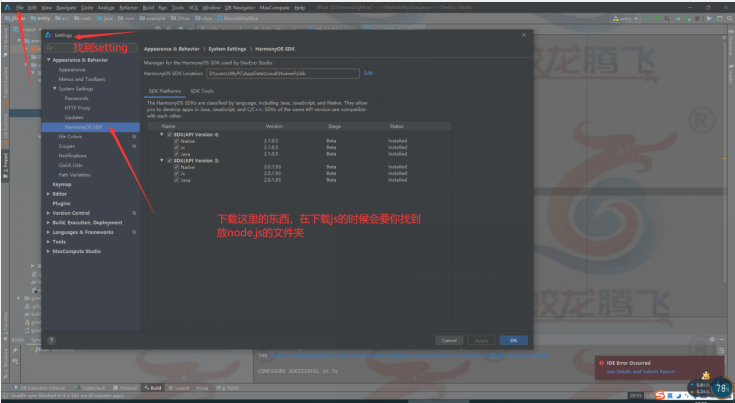
这里选择的是js开发的模板就需要下载node.js文件在编辑器中进行配置(node.js)网上有下载教程。

显示效果:

点击“点击了解更多”进入下一个页面

代码如下:
Index.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <div class="container1">
- <image src="/common/index27.jpg" class="jltfimg"/>
- <div class="container2">
- <text class="jltftxt1">
- 带你从传统的互联网、移动互
- </text>
- <text class="jltftxt2">
- 联网时代. 跳转到万物互联的智
- </text>
- <text class="jltftxt3">
- 能世界!。马上创建体验个人、
- </text>
- <text class="jltftxt4">
- 公司或组织的鸿蒙应用吧!
- </text>
- <input class="jltfbtn"type="button" value="点击了解更多" onclick="jltfclick"/>
- </div>
- </div>
- </div>
Index.css
- .container {
- flex-direction: column;
- width: 960px;
- height: 480px;
- justify-content: center;
- align-items: center;
- }
- .container1 {
- flex-direction: row;
- width: 960px;
- height: 400px;
- }
- .container2 {
- margin-left: 30px;
- flex-direction: column;
- width: 600px;
- height: 400px;
- }
- .jltftxt {
- margin-left: -700px;
- margin-bottom: 10px;
- font-size: 45px;
- }
- .jltftxt1 {
- margin-top: 45px;
- }
- .jltftxt4 {
- margin-left: 5px;
- }
- .jltfimg {
- margin-top: 40px;
- width: 300px;
- height: 282px;
- margin-left: 40px;
- }
- .jltfbtn {
- height: 60px;
- width: 280px;
- margin-left: 260px;
- margin-top: 50px;
- }
- .jltftxt1,.jltftxt2,.jltftxt3,.jltftxt4{
- font-size: 40px;
- margin-left: 20px;
- }
Index.js
- import router from '@system.router'
- export default {
- data: {
- },
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
- }
- jltfIndex.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <div class="container1">
- <image src="/common/index28.jpg" class="jltfimg"/>
- <div class="container2">
- <text class="jltftxt1">
- 你好,欢迎来到鸿蒙时代!
- </text>
- <text class="jltftxt2">
- 蛟龙腾飞,鸿蒙先行者,全
- </text>
- <text class="jltftxt3">
- 心全意为你提供鸿蒙各项服
- </text>
- <text class="jltftxt4">
- 务!
- </text>
- </div>
- </div>
- </div>
jltfIndex.css
- .container {
- flex-direction: column;
- width: 960px;
- height: 480px;
- justify-content: center;
- align-items: center;
- }
- .container1 {
- flex-direction: row;
- width: 960px;
- height: 400px;
- }
- .container2 {
- margin-left: 5px;
- flex-direction: column;
- width: 600px;
- height: 400px;
- }
- .jltftxt {
- margin-left: -700px;
- margin-bottom: 10px;
- font-size: 45px;
- }
- .jltftxt1 {
- margin-top: 50px;
- }
- .jltfimg {
- margin-top: 20px;
- width: 357px;
- height: 321px;
- margin-left: 20px;
- }
- .jltftxt1,.jltftxt2,.jltftxt3,.jltftxt4{
- font-size: 45px;
- margin-left: 20px;
- }
jltfIndex.js
- export default {
- data: {
- }
- }
在第一个页面js文件中加入跳转的代码
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
还得在配置文件中配置相关下一个页面的位置
config.json找到图中js的位置
- "js": [
- {
- "pages": [
- "pages/index/index",
- "pages/jltfindex/jltfindex"
- ],
- "name": "default"
- }
- ]
加入"pages/jltfindex/jltfindex"下一个页面位置即可
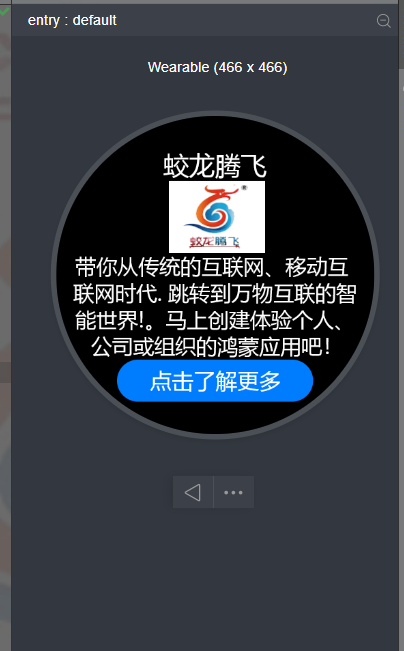
wearable模拟器上的代码案例

新建项目选择模板进行下一步。

显示效果:

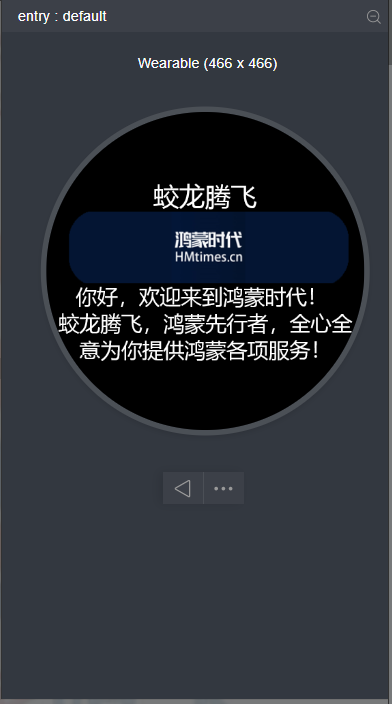
点击“点击了解更多”进入下一个页面

代码如下:
第一个页面
- Index.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <image src="/common/index22.png" class="jltfimg"/>
- <text class="jltftxt1">
- 带你从传统的互联网、移动互
- </text>
- <text class="jltftxt2">
- 联网时代. 跳转到万物互联的智
- </text>
- <text class="jltftxt3">
- 能世界!。马上创建体验个人、
- </text>
- <text class="jltftxt4">
- 公司或组织的鸿蒙应用吧!
- </text>
- <input class="jltfbtn"type="button" value="点击了解更多" onclick="jltfclick"/>
- </div>
Index.css
- .container {
- flex-direction: column;
- width: 454px;
- height: 454px;
- justify-content: center;
- align-items: center;
- }
- .jltftxt {
- margin-left: -180px;
- margin-bottom: 10px;
- }
- .jltftxt1 {
- width: 400px;
- font-size: 30px;
- }
- .jltftxt4 {
- margin-left: 5px;
- }
- .jltfimg {
- width: 138px;
- height: 103px;
- margin-left: 5px;
- }
- .jltfbtn {
- height: 60px;
- width: 280px;
- margin-bottom: -60px;
- }
- .jltftxt1,.jltftxt2,.jltftxt3,.jltftxt4{
- font-size: 30px;
- }
Index.js
- import router from '@system.router'
- export default {
- data: {
- },
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
- }
Jltfidnex.hml
- <div class="container">
- <text class="jltftxt">
- 蛟龙腾飞
- </text>
- <image src="/common/index16.jpg" class="jltfimg"/>
- <text class="jltftxt1">
- 你好,欢迎来到鸿蒙时代!
- </text>
- <text class="jltftxt2">
- 蛟龙腾飞,鸿蒙先行者,全心全
- </text>
- <text class="jltftxt3">
- 意为你提供鸿蒙各项服务!
- </text>
- </div>
Jltfindex.css
- .container {
- flex-direction: column;
- width: 454px;
- height: 454px;
- justify-content: center;
- align-items: center;
- }
- .jltftxt {
- margin-left: -180px;
- margin-bottom: 10px;
- }
- .jltftxt1 {
- width: 400px;
- font-size: 30px;
- margin-left: 30px;
- }
- .jltfimg {
- width: 413px;
- height: 103px;
- margin-left: 8px;
- }
- .jltfbtn {
- width: 200px;
- margin-bottom: -70px;
- }
- .jltftxt1,.jltftxt2,.jltftxt3,.jltftxt4{
- font-size: 30px;
- }
Jltfindex.js
- export default {
- data: {
- }
- }
然后进行页面跳转的配置
在一个页面index.js中进行配置
- jltfclick() {
- router.replace({
- uri:'pages/jltfindex/jltfindex'
- });
- }
这样了还不能跳转,“wearable”和“litewearable”有不同,在litewearable中这样就可以进行跳转了,但是在wearable中还需要在config.json中进行配置,添加跳转的页面的地址
- "js": [
- {
- "pages": [
- "pages/index/index",
- "pages/jltfindex/jltfindex"
- ],
- "name": "default",
- "window": {
- "designWidth": 454,
- "autoDesignWidth": false
- }
- }
- ]
找到图中位置添加
- "pages/jltfindex/jltfindex"
就可以了
car模拟器上的代码案例
新建项目选择模板进行下一步。

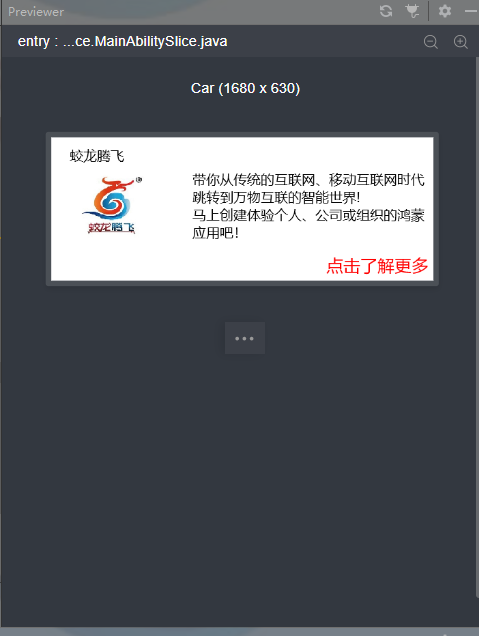
显示效果:

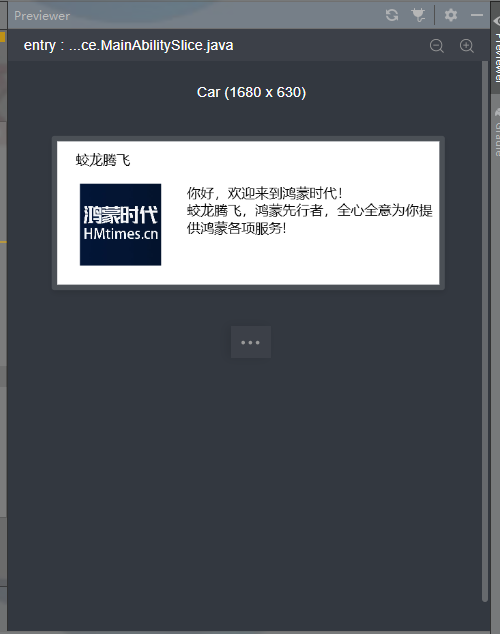
点击“点击了解更多”进入下一个页面

代码如下:
第一个页面的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="20fp"
- ohos:top_margin="40px"
- ohos:left_margin="80px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="1">
- <Image
- ohos:width="526px"
- ohos:height="504px"
- ohos:top_margin="-50px"
- ohos:left_margin="20px"
- ohos:image_src="$media:index20"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="2">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="带你从传统的互联网、移动互联网时代
- 跳转到万物互联的智能世界!
- 马上创建体验个人、公司或组织的鸿蒙应用吧!"
- ohos:text_size="20fp"
- ohos:top_margin="20px"
- ohos:left_margin="60px"/>
- <Button
- ohos:id="$+id:jltfbutton"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="点击了解更多"
- ohos:text_size="25fp"
- ohos:top_margin="60px"
- ohos:left_margin="650px"
- ohos:text_color="red"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
第二个页面的布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="1"
- >
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="蛟龙腾飞"
- ohos:text_size="20fp"
- ohos:top_margin="40px"
- ohos:left_margin="80px"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:width="match_parent"
- ohos:weight="4"
- ohos:orientation="horizontal">
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="1">
- <Image
- ohos:width="357px"
- ohos:height="360px"
- ohos:top_margin="60px"
- ohos:left_margin="100px"
- ohos:image_src="$media:index4"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="match_parent"
- ohos:weight="2">
- <Text
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:multiple_lines="true"
- ohos:text="你好,欢迎来到鸿蒙时代!
- 蛟龙腾飞,鸿蒙先行者,全心全意为你提供鸿蒙各项服务!"
- ohos:text_size="20fp"
- ohos:top_margin="60px"
- ohos:left_margin="10px"/>
- </DirectionalLayout>
- </DirectionalLayout>
- </DirectionalLayout>
- 然后绑定布局进行跳转
- Button button = (Button) findComponentById(ResourceTable.Id_jltfbutton);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- present(new jltftabletSlice(),new Intent());
- }
- });
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz