1、下载nw.js
https://nwjs.io/

最好下载sdk版本。
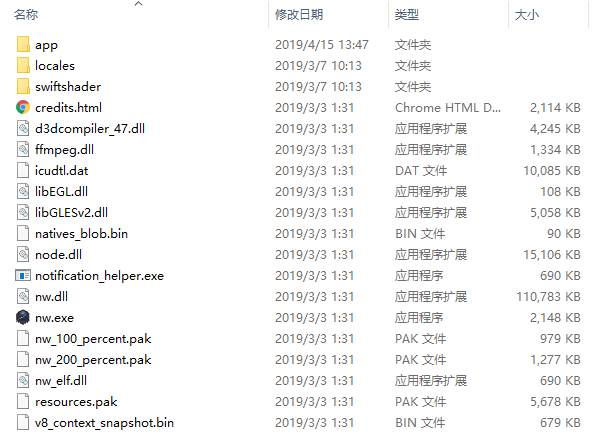
2、解压打开安装包
下载完之后,解压打开

图中的app文件夹是我自己创建的,你也需要自己创建一个,里面放你项目文件。app文件夹中一般放一个index.html(页面展示),另外还需要创建一个package.json文件(参数配置):
{
"name": "first app",
"main": "index.html",
"version": "1.0",
"window": {
"height": 300,
"width": 360,
"show": true,
"title": "first app",
"toolbar": true,
"frame": true,
"resizable":false,
"icon": "./icon.png",
"transparent":false
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
下面是各个参数的意思:
name:这个app的名称,可以随便取一个~
main:代表app的入口文件,我们这里用的是index.html,就是当app启动的时候第一个页面是什么。
version:版本号,一般于后续版本升级使用。
window:对窗口进行设置。
height:高度,单位像素。
width:宽度,单位像素。
show:当程序一点击运行的时候是否直接把窗口显示出来。
title:窗口标题,当入口页面的title标签为空的时候就使用这个属性来当做窗口的标题。
toolbar:是否启用工具条。
frame:是否使用边框,也就是含有最小化,关闭等按钮的边框。
resizable:是否可以调整窗口大小。
icon:窗口的图标,也是在快速启动栏显示的图标。
transparent:窗口背景是否透明。
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
然后将app文件夹下的所有文件项目文件压缩成app.zip的压缩文件,将其更改为app.nw文件。将app.nw从app中粘贴到根目录中,然后 打开命令行工具合并成exe文件:
copy /b "E:\myweb\maomin\nwjs\nw.exe"+"E:\myweb\maomin\nwjs\app.nw" "E:\myweb\maomin\nwjs\app.exe"
- 1.
这里只是一个例子,按自己的存放的路径来。合并完成后会在根目录看见一个名叫app.exe的文件。
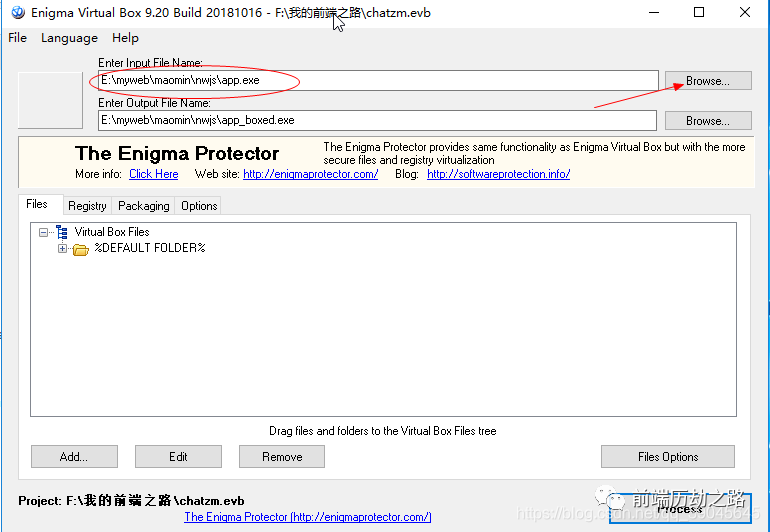
3、下载Enigma Virtual Box
接着你需要下载一个名叫Enigma Virtual Box的软件。下载链接打开它,选中app.exe然后将你刚才下好的nw.js里原始文件(除去你自己生成和创建的文件或文件夹)。拖到下面的大方框中,点击Process

4、完成
进度条完成后,根目录下会有个app_boxed.exe的文件,这个文件可以在任何地方打开,是不是很happy!!!






































