“代码行业的未来,是无代码”,这句话来自 GitHub的CEO-Chris Wanstrath。当今,代码应用在生活中的方方面面,大多数智能设备的应用都离不开代码,代码可以为智能设备带来各种各样的功能的,我们的很多设计效果更需要通过代码来实现。代码行业对于GitHub应该并不陌生,GitHub是通过Git进行版本控制的软件源代码托管服务平台。那么其开发者Chris Wanstrath所说的这句话是意味着什么,无代码又是什么意思,那么看下今天的文章吧!

在数字化程度越来越高的今天,被预设的软件应用场景和被迭代周期限制的功能更新速度已经无法满足一部分用户的诉求。各个领域都开始关注生产力如何实现降本增效的大环境下,“无代码化”提供了一种新的思路。
尽管听起来更像是技术范畴的概念,“无代码”趋势实际上是由市场所驱动带来的——这意味着作为研发上游的产品经理和设计师可能比开发人员更需要关注“无代码”趋势对未来产品形态带来的影响。
一、什么是无代码
普遍情况下所描述的“无代码”其实指的是无代码开发平台 (NCDP,No-Code Development Platform) ,是指使用者无需具备专业的代码编程能力,即可完成网页或软件应用等的研发创建工作的工具和平台。
“无代码”的本质其实是通过图形用户界面这种可视化的形式替代了程序员一行一行编写代码的传统开发形式,所以大部分无代码平台都通过提供可拖放的“小部件”以及一些预置模板等方式让非程序员用户可以通过相对简单的方式完成应用程序的创建。

当下时兴的少儿编程软件用拼图的形式训练小朋友的程序逻辑能力,也可以视为一种无代码编程形式(图片来源于网络)
为了保证应用能力的可扩展性,无代码平台通常还支持通过API等方便用户将所创建的应用与第三方软件或服务连接在一起。
提到无代码,也很容易联系到另一个相关的概念——低代码 (Low-Code)。低代码一词最早是2014年由Forrester提出,旨在通过最少的手动编码以及最少的设置、用户培训、部署等前期投资就可以快速交付业务应用程序。[2] 无代码和低代码经常被作为相关概念被进行对比 (关于两者具体的差异又是另一话题,在此就不展开细述了),但可以很明确的是,两个概念背后的宗旨都是为了提高应用程序研发效率以应对丰富而频繁的业务需求,以及有限的研发人力投入。
近年来无代码平台越来越多出现在大众视线中 (在海外市场更为显著),功能和市场细分领域也各不相同。
一些代表性的案例

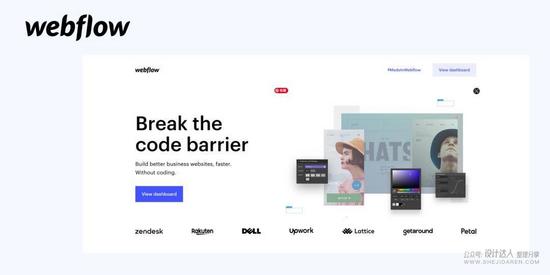
Webflow 是一款可视化网站搭建工具,你可以使用它制作出专业级的响应式网站,无需代码基础

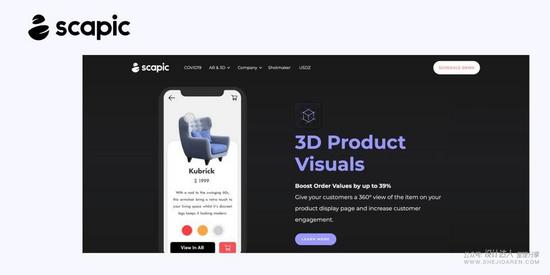
Scapic无需任何编码能力,就可以生成一个VR购物站点

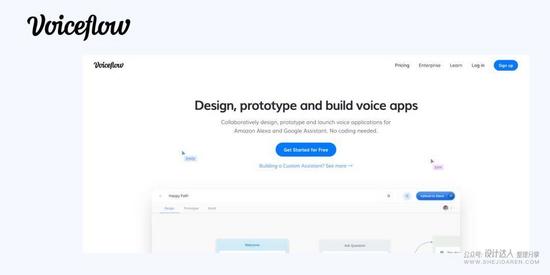
Voiceflow让不懂程序的人也能打造自己的智能语音助手

Bubble是一个可视化App编写工具,类似于设计师使用的UI软件,但能直接编辑好页面逻辑生成APP

Airtable是新型的在线表格,不同于传统表格,它可以将数据转化为各种形式的图表配合丰富的插件共同使用,近期还上线了可编辑的自动化逻辑能力,并将产品自身的定义更新为可构建应用的表格工具

Zapier是一个无代码连接器,让不会编程的人也能够进行应用之间的集成,可以自由设定平台所支持应用之间的逻辑连接,类似于升级版的IFTTT
二、是潮流还是长期趋势
行业还处于发展初期
在海外,与上文所提到案例类似的无代码创业项目还有很多,大厂也纷纷有相关的尝试,如微软的PowerApps,以及Google今年刚收购的AppSheet。目前行业还处于早期阶段,整个市场规模在未来还有很大的空间。
无代码概念相关的融资项目更早出现在toB领域,而近两年在通用效率场景下也涌现出大批创新产品。以美国SaaS行业头部企业的市值作为参照,上面举例的企业中估值最高的Airtable估值约25亿美金,而SaaS行业的龙头Saleforce估值接近2000亿美金;从整个行业对比来看,无代码行业预计2020年平台市场规模达155亿美金,而2020年SaaS市场规模将达到约3800亿美金。所以整个无代码行业其实还处于一个相对早期阶段,规模还较小。
那么到底具备哪些优势,使得无代码被行业和资本看好呢?
无代码自身优势及长期发展的可能

低门槛
无代码平台的使用者不必具备代码能力,意味着更多人可以突破原本个人能力限制,直接参与或独立完成软件应用想法的落地(设计师、产品经理等不需要学习全面的代码知识就可以作出完整可上线的应用)。除了产品经理、设计师这些原本处于研发流程上游的角色,更大的意义在于不同行业领域的一线从业者,真实的终端用户也都有机会直接成为应用的构建者。借助无代码解决方案,他们可以利用自己的领域知识自行解决很多问题。
低成本
高素质有经验的研发人员往往占据研发人力成本中的大头,与全手动代码开发模式相比,无代码可以缩短研发周期同时减少开发人力的投入。这对于有较为大量重复相似软件需求的行业来说意味着有效降低研发成本的可能;而对于那些初创团队,这意味着那些还处于初步尝试阶段的想法,不再一定需要花费大额预算完成实现;即使是最终无法用无代码方案完整实现的产品,也可以尝试借助无代码平台快速构建MVP以完成初期的低成本快速验证,以助于进一步的产品决策。
高效率
互联网行业一直秉承着效率至上的理念——跑得够快就意味着更多可能。无代码可以被理解为是一种极致组件化的结果,这本身就意味着效率的提升;而从工作流程的差异上来看,无代码的形式也很大程度上解决了原本研发线性流程中多角色的沟通成本问题,而流程优化最终带来的结果则是更敏捷的迭代和更快的反馈。这种解决方案,在应对一些垂直场景和领域相对大量而频繁的定制化需求时,会体现出更明显的效率优势。
早在1982年,James Martin就在《无程序员的应用程序开发》一书中写道:
“每台计算机可用的程序员数量正在迅速减少,以至于将来大多数计算机必须至少部分地在没有程序员的情况下工作。”
而如今各种网站和软件应用正在吞噬着世界,我们的程序员数量终将是赶不上日益增长的软件代码需求。从这个角度来看,在软件应用领域我们终将走向“人人都是创造者”的时代,而无代码则是这条路上必然会经历的趋势。

重新理解“无代码”
无代码的概念在被提出以来也一直伴随着各种争议的声音。在较为早期时,部分有专业代码背景的人士认为无代码只能支持完成很简单的构建,过于局限而没有更大价值空间;近两年“无代码”一词热度提升,伴随着一大波创新产品的涌现和资本的追捧,争议声再度出现——是新的风口还是炒作大过实质?
新兴的SaaS公司和一波创新效率产品的确都努力抓住机会在利用无代码浪潮来推销自己(搜索引擎相关关键词的大半文章都来自这些公司的博客或官网),很难说在这一层面上无代码的概念没有被过度包装。抛开这些营销推广层面的东西,无代码概念的背后依然存在上文中提到的各种客观优势,笔者认为可以更加理性看待无代码趋势的长远未来。借用Fibery CEO Michael Dubakov在一篇探讨无代码浪潮的博客中的描述 [3] ,展望一下:
“…如果营销人员可以创建和更新网站,那么她可以迭代并更快地尝试各种复制和构想。
如果咨询顾问可以在几个小时内将其独特的分析流程自动化为一种工具,那么她可以更快地解决客户的问题并显示其努力的价值。
如果小型企业主可以根据自己的需求构建应用程序,则可以通过自动化提高业务效率,并节省宝贵的时间来扩展业务…”
我们并不需要过多去纠结概念的边界,也不必局限于用“无代码”简单去定义一个具体工具或平台,也许可以更宽泛地将“无代码”看作是一种思维方式或理念 (我们一直也在践行效率至上的理念,无代码或许是最终形态的一种可能)。我们最本质的目标还是期望在某一天能够突破现有模式,在找寻到可以大幅降低研发门槛、压缩研发成本、提高研发效率的方法的同时,也让更多人可以参与到创造的过程中来。
三、设计师角度的一些思考
如同AI的发展一样,无代码还是一个相对较新的范畴,距离较全面的普及还有相当的一段距离,短期内也是在一些特定领域率先发展。站在互联网行业设计师的角度,我们可以从几个方面思考这一新的趋势。

拥抱无代码带来的便利
设计师是无代码趋势下较早一批受益群体。越来越多的无代码编辑工具让设计师可以直接实现创意想法的落地,而无需依赖下游研发同事亦或是自己额外花大量精力去学习复杂的代码知识。设计师可以多关注这些新工具的发展,也许可以对日常工作方式或创意落地带来更多的可能性。

尝试参与到浪潮之中
行业中无代码的应用在一些典型toB场景和广泛的效率场景下已经有一些探索和尝试,国内相关产品或平台还处于相对更初期的阶段,近期也有了进一步发展的势头。
在实践无代码平台的设计构建过程中,可能需要关注到设计所面对对象的变化,由原来的“为产品用户设计”转为“为平台中的构建者和使用者设计”。多角色的平台设计对设计师系统思维会有更高要求,可以尝试从B端设计以及服务设计等领域借鉴学习相对成熟的设计方法,同时结合实际产品用户定位的差异做灵活应对。
在面对需要为非专业用户提供无代码平台的设计时,如何简化复杂,把握非专业用户的心智模型而跳出专业开发者和设计师自身的思维习惯,可能也是实践过程中会遇到的挑战。
此外,与日常通过组件化提升工作效率有所不同,无代码平台本身就是对业务流程和产品功能高度组件化、模块化的结果,设计师需要尝试从更高维度去抽象理解平台所涉及的流程和所提供的各种能力。

为未来做更多准备
从更长远的角度来看,行业的变化比想象中更快,互联网行业的设计师需要有更充分的准备以迎接下一波浪潮可能带来的颠覆。
未来大部分的工作将不再停留于反复打磨几个特定用户场景的体验,相对基础的“好用”、“好看”可能只是对最最初级设计师的要求,甚至,行业所积累的经验已经足以让机器、算法取代人工来完成这些基础工作。设计师在提升自身竞争力方面需要思考更多——也许是回归到对场景和用户最本质的把握?也许是在垂直领域深耕以积累充足经验?亦或是保持对趋势的敏锐并发挥创造力优势不断寻找新的突破?
现在也有很多的无代码工具和社区,那么附-几个无代码相关的社区供感兴趣的小伙伴参考:
Makerpad: https://www.makerpad.co
NuCode: https://www.nucode.co
NoCode: https://www.nocode.tech




























