在实际的开发中不管是移动端还是 PC 端都会遇到文本太长,因为宽度不够导致我们需要设置成省略号。文本就文本溢出做一个总结,希望对你们开发过程中有帮助。
阅读本文你将看到如下几部分内容:
- 单行文本溢出
- 多行文本溢出
- 拓展的多行文本溢出
- 自定义多行文本溢出
高亮多行文本溢出
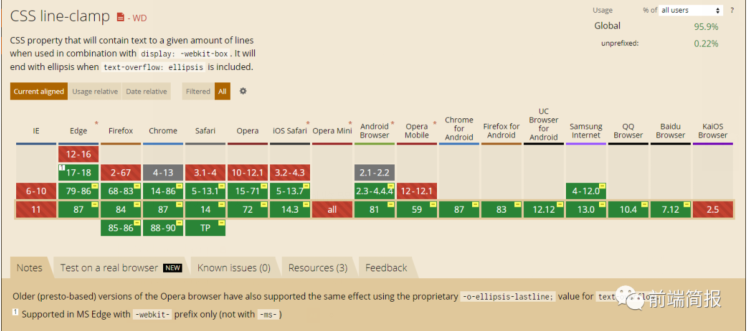
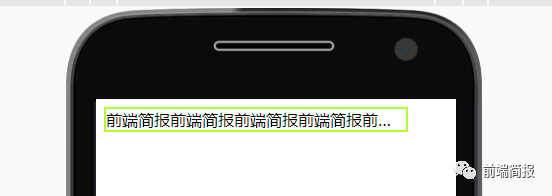
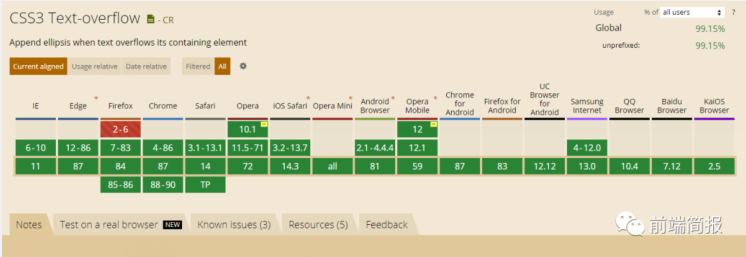
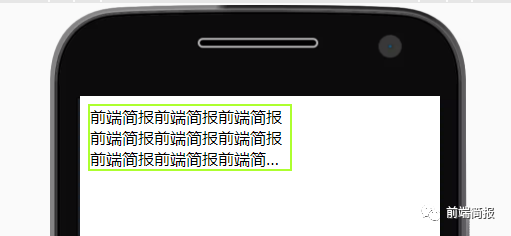
单行文本溢出一行文本超出显示是一个最基本的超出最大宽度,显示省略号[1],效果如图所示

这个效果通过 css 就可以实现,代码如下:
width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border:2px solid greenyellow;
- 1.
- 2.
- 3.
- 4.
- 5.
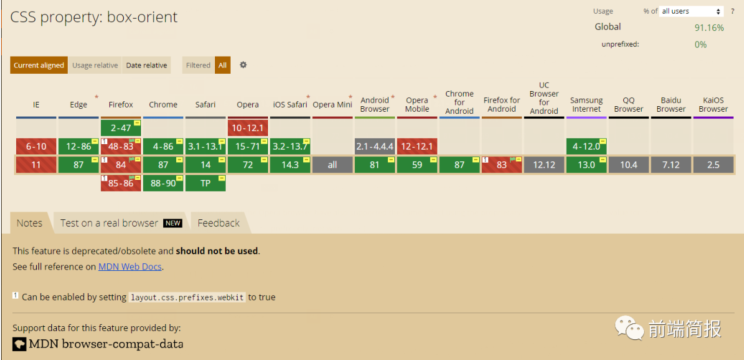
兼容性一片绿呀,基本上所有的浏览器都支持

多行文本溢出

这个效果也可以通过 css 来实现
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
border: 2px solid greenyellow;
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
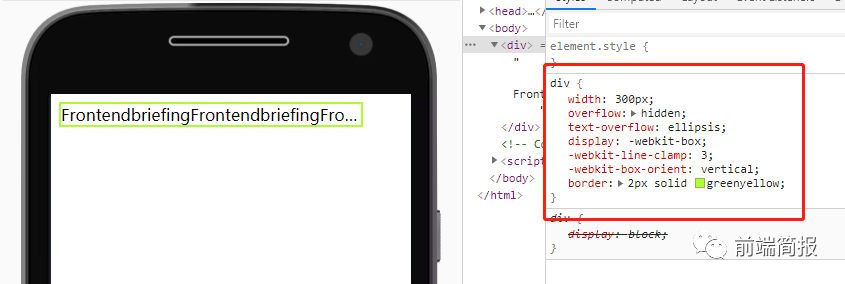
如果将 display: -webkit-box 和 text-overflow: ellipsis 配合使用,文本将以省略号结尾。
line-clamp 设置文本显示的行数
box-orient 设置元素的排列方式
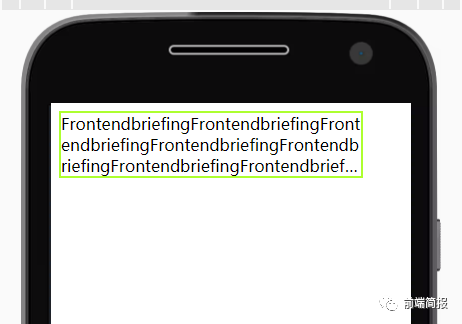
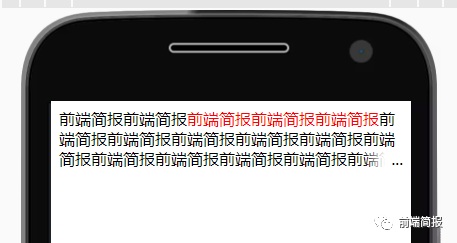
但是如果我们输入的内容是英文,如下图所示:

我们会发现英文没有如我所愿,显示 3 行。因为英文是不会自动换行的,所以我们需要设置换行
word-wrap: break-word; //允许长单词换行到下一行
word-break: break-all; //允许在单词内换行
- 1.
- 2.
效果如下

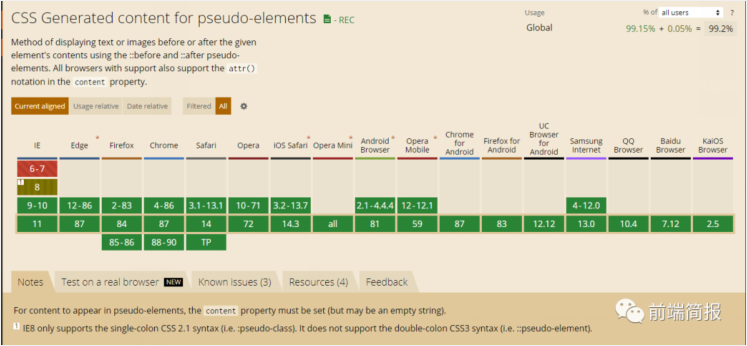
兼容性:该方法不适用于 IE 浏览器。

改变思路采用定位+伪类方法
div {
position: relative;
line-height: 20px;
max-height: 60px;
overflow: hidden;
word-break: break-all;
}
div::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
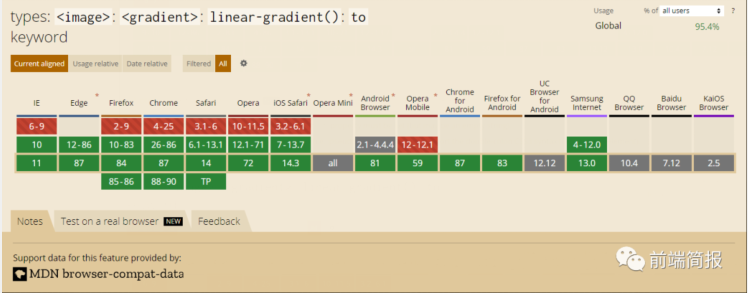
background: linear-gradient(to right, transparent, #fff 55%);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 使用 line-height 和 max-height 来限制显示的行数,word-break 是设置英文单词允许单词内换行;
- 在::after 中使用 background: linear-gradient 而不直接使用 background 可以避免文字显示不全的问题;
- ::after 在 ie8 不支持可以采用:after,如果在 ie6,7 时,::after 可以换成真实元素来替换如
效果如下:

兼容性

也可以使用封装好的库clamp-js-main[2]
npm i clamp-js-main
- 1.
<script src="./node_modules/clamp-js-main/clamp.js"></script>
<script>
$clamp(document.getElementById('app'),{clamp:3});
</script>
- 1.
- 2.
- 3.
- 4.
效果如下:

拓展的多行文本溢出
在支持了多行文本溢出显示省略号的功能之后,产品同学又发现体验不友好的点,如下图所示,文本在第二行开头处就结束了,这就导致第二行大部分是空白的内容,影响了美观度。

因此,产品同学提出了一个新需求:
- 当文本没有超过第 x 行的一半时,则按第 x-1 行溢出显示省略号的方式展示;(第 1 行除外)
- 当文本超过第 x 行的一半但没有超过第 x 行时,则正常展示;
- 当文本超过第 x 行时,则按第 x 行溢出显示省略号的方式展示。
这就需要计算出文本实际占用的宽度才能选择采用哪种展示方式。
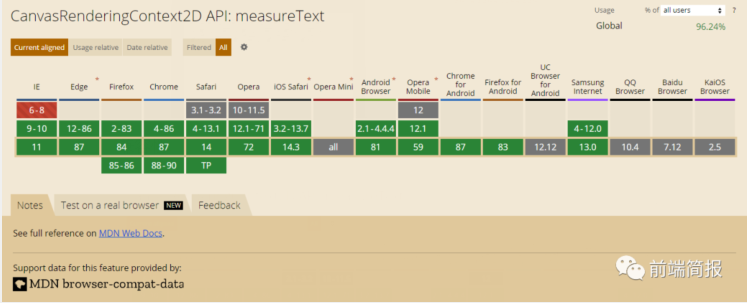
查找资料得知,canvas 提供了一个measureText[3]的方法,该方法的返回包含一个对象,这个对象里包含了以像素计的指定字体宽度。
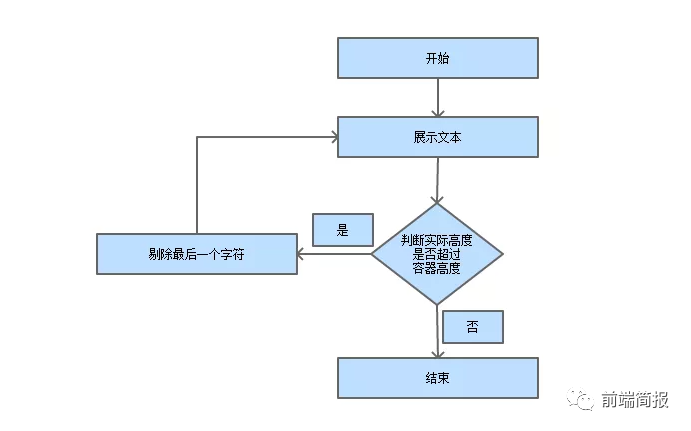
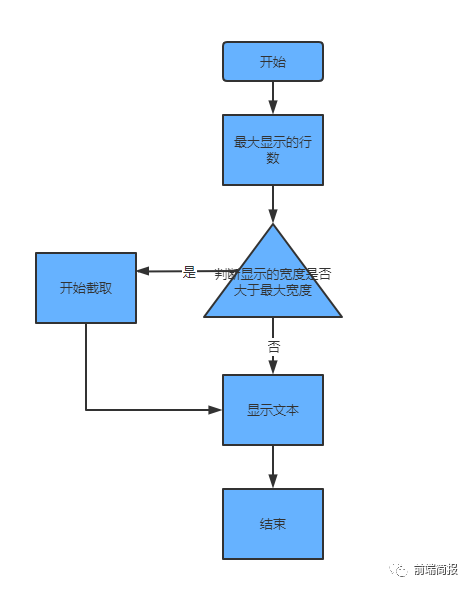
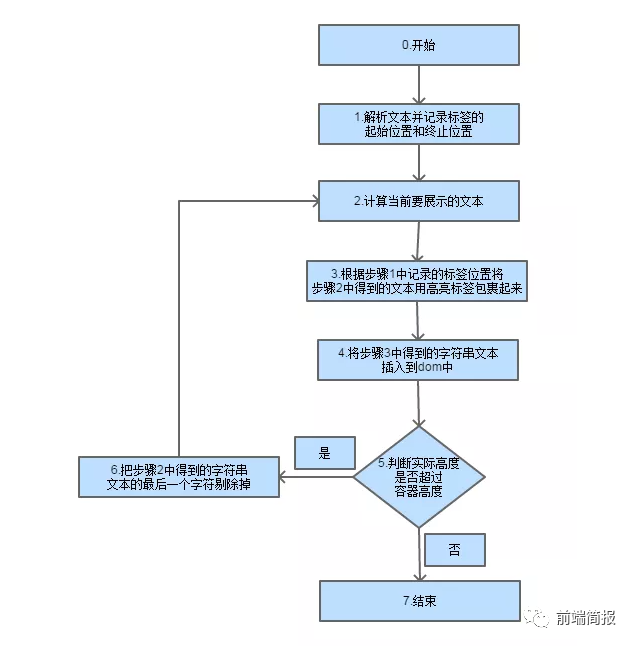
于是可以基于canvas[4]能力来实现这个功能,大概的流程图如下图所示。

这里最关键的是要计算出每一行可以显示多少文本,利用 canvas 的 measureText 方法,可以达到这个效果,代码如下
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
- 1.
//处理文字多出省略号显示
function dealWords(options) {
options.ctx.font = options.fontSize + "px Arial";//设置字体大小
var allRow = Math.ceil(options.ctx.measureText(options.word).width / options.maxWidth);//实际总共能分多少行
var count = allRow >= options.maxLine ? options.maxLine : allRow;//实际能分多少行与设置的最大显示行数比,谁小就用谁做循环次数
var endPos = 0;//当前字符串的截断点
let textArr = [];
for (var j = 0; j < count; j++) {
var nowStr = options.word.slice(endPos);//当前剩余的字符串
var rowWid = 0;//每一行当前宽度
if (options.ctx.measureText(nowStr).width > options.maxWidth) {//如果当前的字符串宽度大于最大宽度,然后开始截取
for (var m = 0; m < nowStr.length; m++) {
rowWid += options.ctx.measureText(nowStr[m]).width;//当前字符串总宽度
if (rowWid > options.maxWidth) {
if (j === options.maxLine - 1) { //如果是最后一行
textArr.push(nowStr.slice(0, m - 1) + '...');
options.ctx.fillText(nowStr.slice(0, m - 1) + '...', options.x, options.y + (j + 1) * 18); //(j+1)*18这是每一行的高度
} else {
textArr.push(nowStr.slice(0, m))
options.ctx.fillText(nowStr.slice(0, m), options.x, options.y + (j + 1) * 18);
}
endPos += m;//下次截断点
break;
}
}
} else if (options.ctx.measureText(nowStr).width > options.maxWidth / 2 && options.ctx.measureText(nowStr).width < options.maxWidth) {//如果当前的字符串宽度小于最大宽度就直接输出
textArr.push(nowStr.slice(0));
options.ctx.fillText(nowStr.slice(0), options.x, options.y + (j + 1) * 18);
} else {
if (j > 0) {
if (options.ctx.measureText(nowStr).width < options.maxWidth / 2) {
document.getElementById('myCanvas').height = 150;
options.ctx.font = options.fontSize + "px Arial";//设置字体大小
textArr.push(nowStr.slice(0));
for (let n = 0; n < textArr.length - 1; n++) {
if (n == j - 1) {
options.ctx.fillText(textArr[n].slice(0, textArr[n].length - 1) + "...", options.x, options.y + (n + 1) * 18);
} else {
options.ctx.fillText(textArr[n], options.x, options.y + (n + 1) * 18);
}
}
}
}else{
options.ctx.fillText(nowStr.slice(0), options.x, options.y + (j + 1) * 18);
}
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
var ctx = document.getElementById('myCanvas').getContext('2d');
var name = '前端简报,前端简报,前端简报,前端简报,前端简报,前端简报,前端简报,前端。。';
this.dealWords({
ctx: ctx,//画布上下文
fontSize: 18,//字体大小
word: name,//需要处理的文字
maxWidth: 300,//一行文字最大宽度
x: 0,//文字在x轴要显示的位置
y: 0,//文字在y轴要显示的位置
maxLine: 3//文字最多显示的行数
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
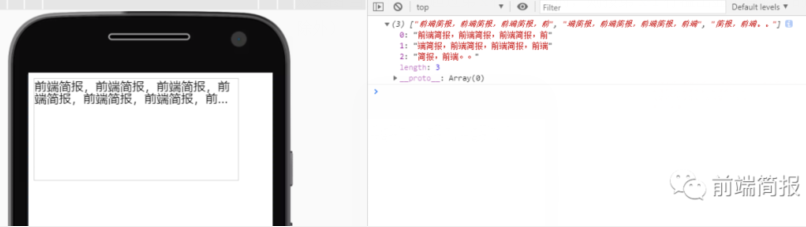
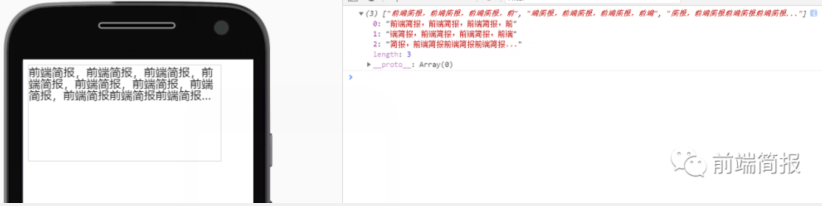
效果图 当文本没有超过第 x 行的一半时,则按第 x-1 行溢出显示省略号的方式展示;(第 1 行除外)

当文本超过第 x 行的一半但没有超过第 x 行时,则正常展示;

当文本超过第 x 行时,则按第 x 行溢出显示省略号的方式展示。

兼容性

自定义多行文本溢出
过一段时间之后,产品同学又提出了新的进阶版需求
- 文本的首行开头需要缩进或者可以配置一个图标;
- 文本的末尾可以配置按钮或者图标,并且如果文本超过了范围需要显示省略号,但是省略号需要在按钮或图标的前面。
类似于如图所示:

推荐两个封装好的组件
HeyUI:https://www.heyui.top/component/other/textellipsis[5]
vue-text-ellipsis:https://github.com/Luobata/vue-text-ellipsis[6]
它们的思路都是通过最终展示的实际高度是否超过预期的容器高度来判断是否需要删减文本。其流程图大概如下图所示。
就这样,通过现成的组件就解决了一个难题。
高亮多行文本溢出
有些文本表达的意思可能比较重要,这就需要重点引起用户的注意。
而有些文本表达的意思可能重要程度一般,这就不需要用户注意。
于是乎她们又提出了一个通过高亮文本来提升用户体验的需求:
- 能够根据文本的标记进行高亮展示
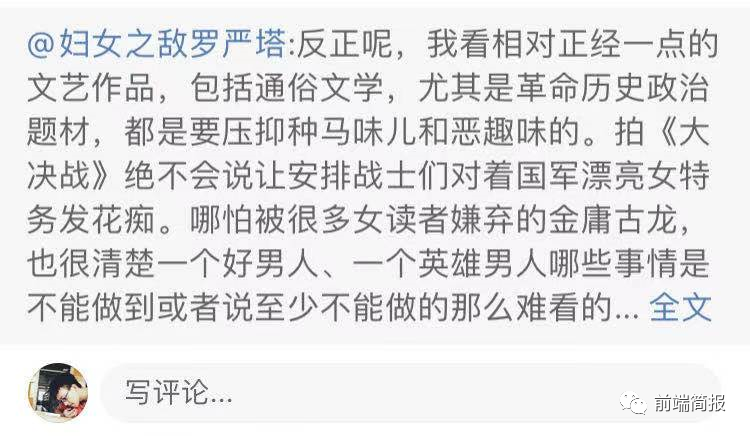
比方说,获取到下面一段文本,它要显示出入下图所示的那样高亮效果[7]。

由于文本高亮需要通过标签将文本包裹起来并添加高亮样式才能实现,而之前的组件是通过 v-text 的方式实现的,因此这里不能直接使用,需要将组件改造成 v-html 的方式插入才可以。
假如通过 v-html 插入文本,并且设置了 em 标签的样式,那么就会有一个问题,组件是通过循环剔除最后一个字符直到实际高度小于容器高度来实现展示功能的,这就有可能截掉标签字符,导致最后的展示有异常。
所以,在截取文本的时候还需要做一些处理,流程图如下图所示。

到这里,已经实现文本的一种高亮形式了,但是假如有好几个部分的文本需要高亮且高亮的样式还各不相同,这又要怎么解决呢?
一种思路是,通过几种不同名称的标签分别包裹需要高亮的文本,每一种标签会对应一种高亮样式,这样的话,在获得源文本后,首先通过词法分析将源文本中的标签解析出来,后面的流程就跟上图步骤 1 后面的流程类似了。
参考资料
[1]css 多行文字溢出打点省略号: https://blog.csdn.net/c_kite/article/details/81486953
[2]clamp-js-main: https://www.npmjs.com/package/clamp-js-main
[3]measureText: https://www.w3school.com.cn/tags/canvas_measuretext.asp
[4]微信小程序之canvas 文字断行和省略号显示: https://www.cnblogs.com/zjjDaily/p/9956848.html
[5]https://www.heyui.top/component/other/textellipsis: https://www.heyui.top/component/other/textellipsis
[6]https://github.com/Luobata/vue-text-ellipsis: https://github.com/Luobata/vue-text-ellipsis
[7]浅谈移动端过长文本溢出显示省略号的实现方案: https://mp.weixin.qq.com/s?__biz=MzI4NjY4MTU5Nw==&mid=2247486441&idx=2&sn=ce5cc6ba16db4d022f6768bcf896abed&chksm=ebd87b7bdcaff26da481dca06b58a96c8f4162bccbb571296c7568b45d80af549df1c520a1a7&token=69805300&lang=zh_CN#rd
【编辑推荐】