本文转载自微信公众号「小明菜市场」,作者小明菜市场 。转载本文请联系小明菜市场公众号。
前言
单点登录分为三种机制,这三种机制分别为http无状态协议,会话机制,登录机制等这三种机制。
http无状态协议
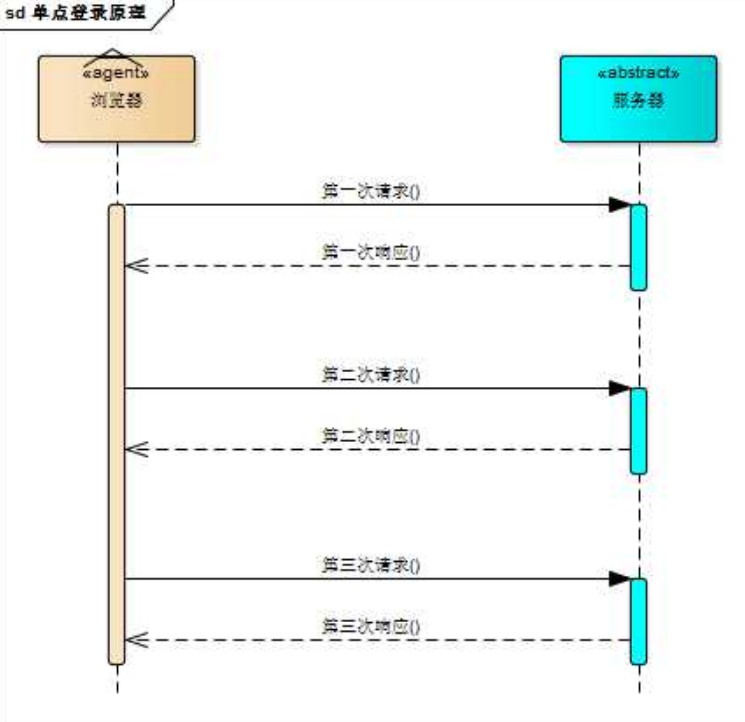
web应用采用browser/server架构,http作为通信协议,http是无状态协议,浏览器的每一次请求,服务器都会独立处理,用如下图进行说明,三次请求和响应之间没有任何关系。即,根据上图可以看到,http的请求是无状态的协议。
会话机制
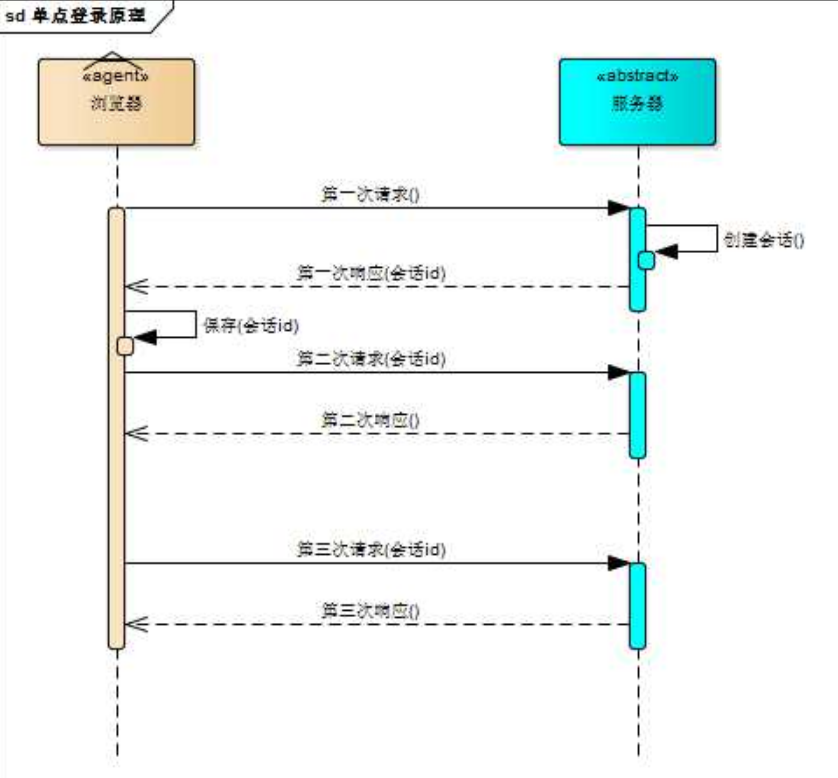
浏览器第一次访问请求服务器的时候,服务器再次创建一个会话,并把数据发送给浏览器,浏览器保存会话id,服务器从请求中通过id判断是不是一个用户。
服务器在内存中保存会话对象,浏览器怎么保存会话id呢?你可能会想到两种方式
- 请求参数
- cookie 将会话id作为每一个请求的参数,服务器接收请求自然能解析参数获得会话id,并借此判断是否来自同一会话,很明显,这种方式不靠谱。那就浏览器自己来维护这个会话id吧,每次发送http请求时浏览器自动发送会话id,cookie机制正好用来做这件事。cookie是浏览器用来存储少量数据的一种机制,数据以”key/value“形式存储,浏览器发送http请求时自动附带cookie信息
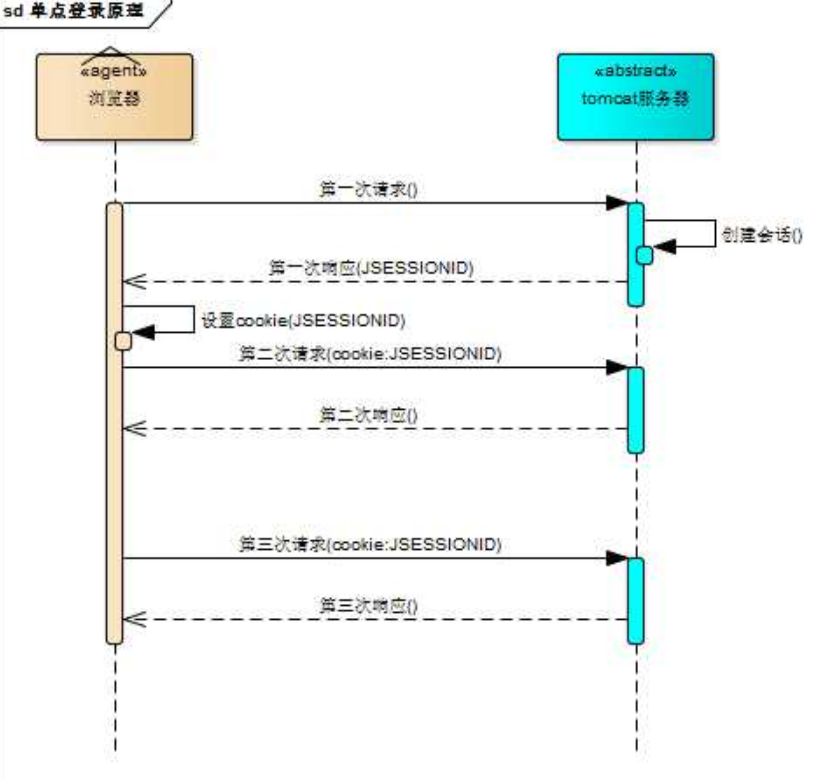
tomcat会话机制当然也实现了cookie,访问tomcat服务器时,浏览器中可以看到一个名为“JSESSIONID”的cookie,这就是tomcat会话机制维护的会话id,使用了cookie的请求响应过程如下图
登录状态
有了会话机制,登录状态就是假设浏览器第一次请求服务器需要输入用户名和密码验证身份,服务器拿到持有这个会话的用户就是合法用户,应该吧这个会话标记为已授权或者已登录。标识如下所示;
- HttpSession session = request.getSession();
- session.setAttribute("isLogin", true);
用户再次访问,会查看到如下的登录状态
- HttpSession session = request.getSession();
- session.getAttribute("isLogin");
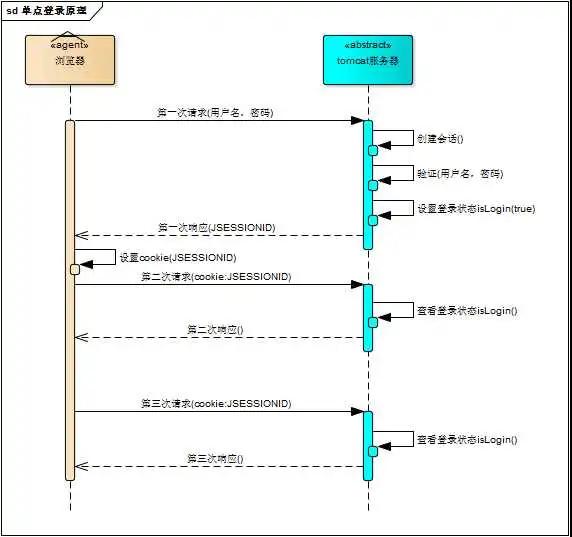
实现的模型如下所示:
每次请求受保护资源时都会检查会话对象中的登录状态,只有 isLogin=true 的会话才能访问,登录机制因此而实现。
下面开始阐述实现方式
实现方式之一:父域Cookie
Cookie 的作用域由 domain 属性和 path 属性共同决定。domain 属性的有效值为当前域或其父域的域名/IP地址,在 Tomcat 中,domain 属性默认为当前域的域名/IP地址。path 属性的有效值是以“/”开头的路径,在 Tomcat 中,path 属性默认为当前 Web 应用的上下文路径。
如果将 Cookie 的 domain 属性设置为当前域的父域,那么就认为它是父域 Cookie。Cookie 有一个特点,即父域中的 Cookie 被子域所共享,换言之,子域会自动继承父域中的Cookie。
利用 Cookie 的这个特点,不难想到,将 Session ID(或 Token)保存到父域中不就行了。没错,我们只需要将 Cookie 的 domain 属性设置为父域的域名(主域名),同时将 Cookie 的 path 属性设置为根路径,这样所有的子域应用就都可以访问到这个 Cookie 了。不过这要求应用系统的域名需建立在一个共同的主域名之下,如 tieba.baidu.com 和 map.baidu.com,它们都建立在 baidu.com 这个主域名之下,那么它们就可以通过这种方式来实现单点登录。
实现方式之二:认证中心
我们可以部署一个认证中心,专门处理这些问题 用户统一在认证中心进行登录,登录成功后,认证中心记录用户的登录状态,并将 Token 写入 Cookie。应用系统检查当前请求有没有 Token,如果没有,说明用户在当前系统中尚未登录,那么就将页面跳转至认证中心。由于这个操作会将认证中心的 Cookie 自动带过去,因此,认证中心能够根据 Cookie 知道用户是否已经登录过了。如果认证中心发现用户尚未登录,则返回登录页面,等待用户登录,如果发现用户已经登录过了,就不会让用户再次登录了,而是会跳转回目标 URL ,并在跳转前生成一个 Token,拼接在目标 URL 的后面,回传给目标应用系统。
应用系统拿到 Token 之后,还需要向认证中心确认下 Token 的合法性,防止用户伪造。确认无误后,应用系统记录用户的登录状态,并将 Token 写入 Cookie,然后给本次访问放行。(注意这个 Cookie 是当前应用系统的,其他应用系统是访问不到的。)当用户再次访问当前应用系统时,就会自动带上这个 Token,应用系统验证 Token 发现用户已登录,于是就不会有认证中心什么事了。著名的认证中心有ApereoCAS。XXL-SSO
LocalStorage跨域实现
如何让 Session ID(或 Token)在多个域中共享。父域 Cookie 确实是一种不错的解决方案,但是不支持跨域。那么有没有什么奇淫技巧能够让 Cookie 跨域传递呢?很遗憾,浏览器对 Cookie 的跨域限制越来越严格。Chrome 浏览器还给 Cookie 新增了一个 SameSite 属性,此举几乎禁止了一切跨域请求的 Cookie 传递(超链接除外),并且只有当使用 HTTPs 协议时,才有可能被允许在 AJAX 跨域请求中接受服务器传来的 Cookie。
不过,在前后端分离的情况下,完全可以不使用 Cookie,我们可以选择将 Session ID (或 Token )保存到浏览器的 LocalStorage 中,让前端在每次向后端发送请求时,主动将 LocalStorage 的数据传递给服务端。这些都是由前端来控制的,后端需要做的仅仅是在用户登录成功后,将 Session ID (或 Token )放在响应体中传递给前端。
在这样的场景下,单点登录完全可以在前端实现。前端拿到 Session ID (或 Token )后,除了将它写入自己的 LocalStorage 中之外,还可以通过特殊手段将它写入多个其他域下的 LocalStorage 中。其示例代码如下所示:
- // 获取 token
- var token = result.data.token;
- // 动态创建一个不可见的iframe,在iframe中加载一个跨域HTML
- var iframe = document.createElement("iframe");
- iframe.src = "http://app1.com/localstorage.html";
- document.body.append(iframe);
- // 使用postMessage()方法将token传递给iframe
- setTimeout(function () {
- iframe.contentWindow.postMessage(token, "http://app1.com");
- }, 4000);
- setTimeout(function () {
- iframe.remove();
- }, 6000);
- // 在这个iframe所加载的HTML中绑定一个事件监听器,当事件被触发时,把接收到的token数据写入localStorage
- window.addEventListener('message', function (event) {
- localStorage.setItem('token', event.data)
- }, false);
前端通过 iframe+postMessage() 方式,将同一份 Token 写入到了多个域下的 LocalStorage 中,前端每次在向后端发送请求之前,都会主动从 LocalStorage 中读取 Token 并在请求中携带,这样就实现了同一份 Token 被多个域所共享。