本文转载自微信公众号「码农读书」,作者码农读书 。转载本文请联系码农读书公众号。
大家在开发完 webapi 后,经常为了方便接口双方对接,需要将 webapi 接口文档化,那有没有什么快捷可交互的文档呢?可以利用快捷工具 Swagger,它的可视化 UI 可轻松助你 API 文档化的同时还方便测试 API。
Swashbuckle 就是一个用于生成 Swagger 文档的开源工具包,这篇文章将会讨论如何利用 Swashbuckle 来为你的 Restful API 生成可交互的文档。
安装 Swagger 中间件
要想利用 Swagger 文档化,需要 nuget 引用 Swashbuckle.AspNetCore 包,还可以通过 Visual Studio 2019 的 NuGet package manager 可视化界面安装 或者 通过 NuGet package manager 命令行工具输入以下命令:
dotnet add package Swashbuckle.AspNetCore
- 1.
配置 Swagger 中间件
为了配置 Swagger,在 Startup.ConfigureServices 方法中添加如下代码,注意下面的 AddSwaggerGen 方法是用于给 API 文档 添加一些元数据。
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "Swagger Demo",
Description = "Swagger Demo for ValuesController",
TermsOfService = "None",
Contact = new Contact() { Name = "Joydip Kanjilal",
Email = "joydipkanjilal@yahoo.com",
Url = "www.google.com" }
});
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
接下来就要启动 Swagger了,在 Startup.Configure 方法下添加如下代码:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
});
- 1.
- 2.
- 3.
- 4.
- 5.
为了完整性,下面是 Startup 中的所有代码清单。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Swashbuckle.AspNetCore.Swagger;
namespace IDGSwaggerDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion
(CompatibilityVersion.Version_2_2);
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "Swagger Demo",
Description = "Swagger Demo for ValuesController",
TermsOfService = "None",
Contact = new Contact() { Name = "Joydip Kanjilal",
Email = "joydipkanjilal@yahoo.com",
Url = "www.google.com"
}
});
});
}
public void Configure(IApplicationBuilder app,
IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
});
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
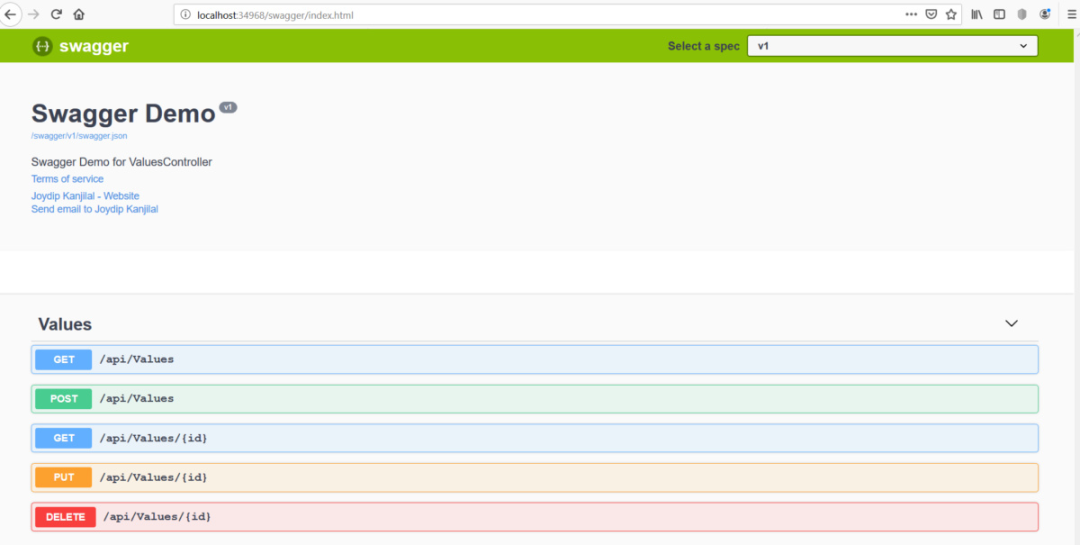
浏览 Swagger UI
现在我们运行一下应用程序来浏览一下 Swagger UI 地址,可以看到 UI 界面如下图所示,图中不同的 Http 请求使用了不同的颜色进行标识,你甚至可以在UI上直接测试不同的 api 接口。
在 Action 方法上创建xml注解
到目前为止一切顺利,在刚才生成的 swagger 文档中,并没有看到 5 个 api 接口的任何注解,这就不优雅了,如果想要在 swagger 文档上增加 xml 注解,简单粗暴的做法可以直接在 Controller.Action 顶部写上注解信息。
接下来在 ValuesController 下的每一个 Action 上都加上注解,下面就是修改后的 ValueController。
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// Get action method without any argument
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" };
}
/// <summary>
/// Get action method that accepts an integer as an argument
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
return "value";
}
/// <summary>
/// Post action method to add data
/// </summary>
/// <param name="value"></param>
[HttpPost]
public void Post([FromBody] string value)
{
}
/// <summary>
/// Put action method to modify data
/// </summary>
/// <param name="id"></param>
/// <param name="value"></param>
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
/// <summary>
/// Delete action method
/// </summary>
/// <param name="id"></param>
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
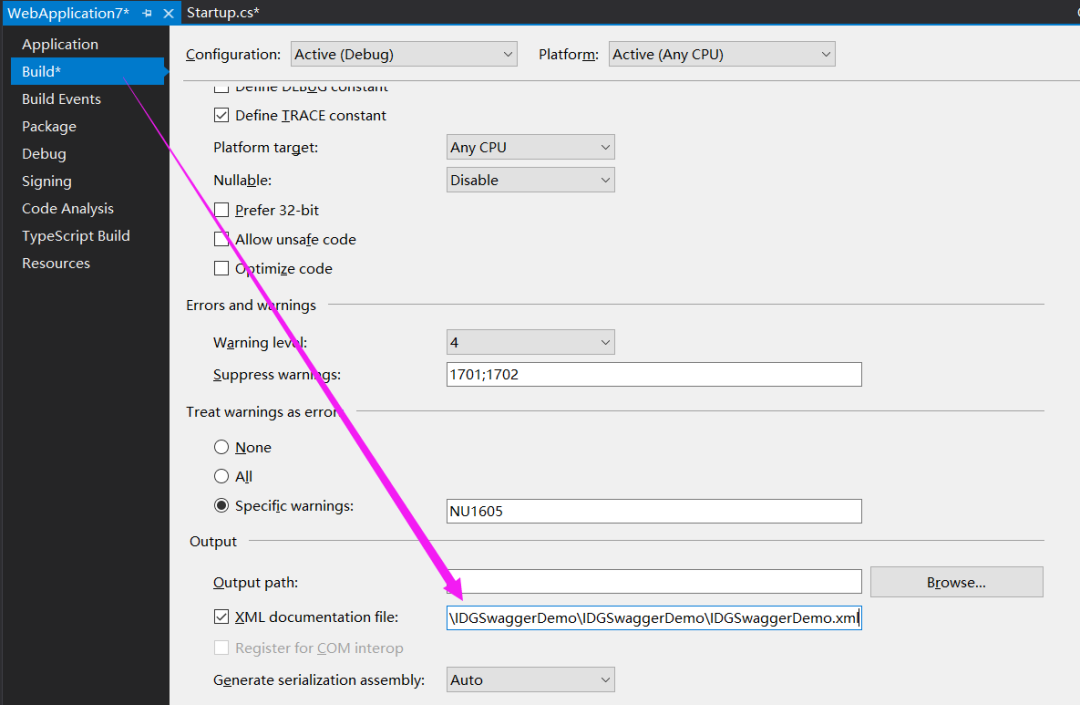
打开 xml 注解
值得注意的是:Swagger 默认并不会显示 XML 注解,需要手工打开它,那怎么做呢?右键 Project,选择 Properties 后切换到 Build 页面,然后选中 XML documentation file 项 并且指定好 xml 生成的位置,参考如下:
接下来还要在 ConfigureServices 方法下将生成xml 的路径配置到 swagger 中,如下代码所示:
c.IncludeXmlComments(@"D:\Projects\IDG\IDGSwaggerDemo\IDGSwaggerDemo\IDGSwaggerDemo.xml");
- 1.
这就是打开 Swagger 中的 xml 注解 所需的所有事情。
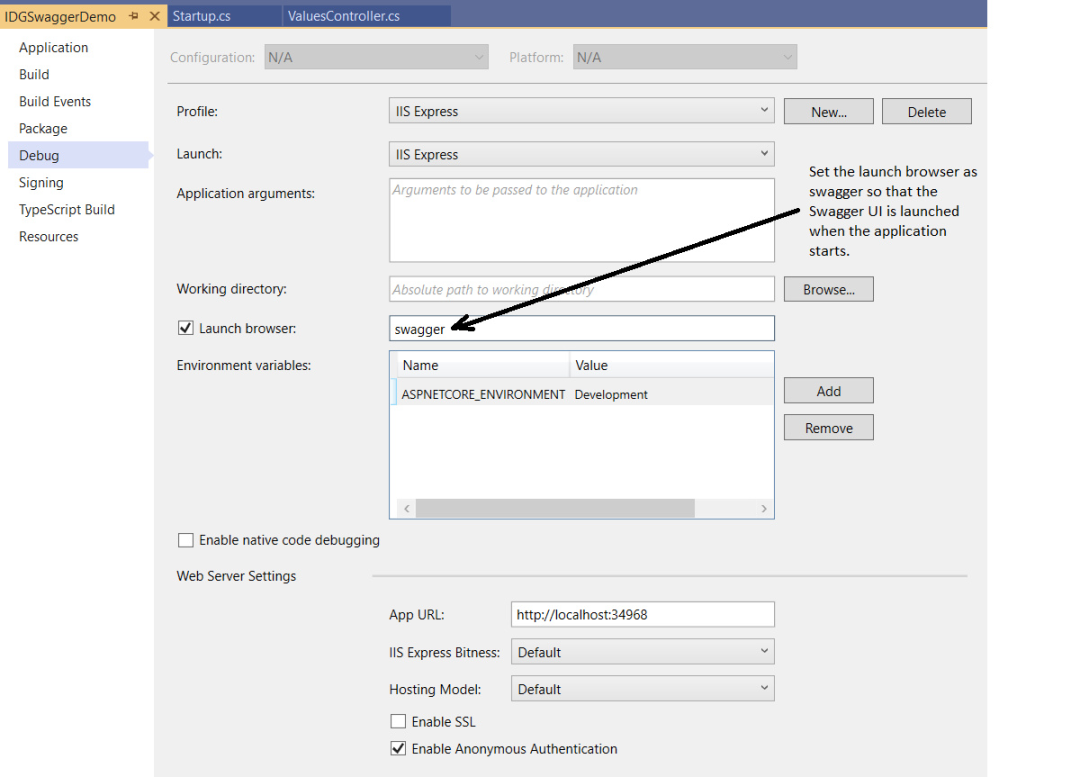
指定启动url 到 Swagger UI
要想将启动项目的url指到 SwaggerUI,右键 Project 并选择 Properties,在 Debug 的 Lanuch browser 上指定 swagger 即可,如下图所示:
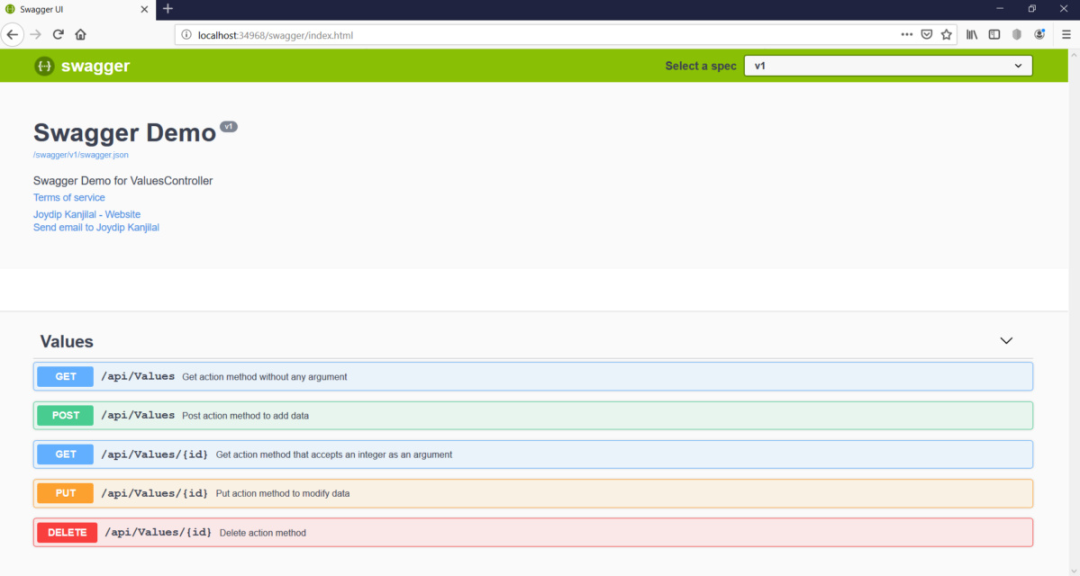
再次运行程序可以发现默认页就是 Swagger URL 了,如下图所示:
从图中可以看到,5个API方法后面都有相应的 xml 注解了。
Swashbuckle 是一个非常好的工具,可以简单粗暴的给 API接口生成文档,从文中也可以看出 Swashbuckle 的配置非常简单,Swagger 还有一些更高级的功能,比如通过 CSS 来定制 Swagger UI,还可以根据API的版本生成不同的 Swagger 文档,后续的文章还会跟大家介绍更多高级的功能。
译文链接:https://www.infoworld.com/article/3400084/how-to-use-swagger-in-aspnet-core.html