https://harmonyos.51cto.com/#zz
一、运行效果
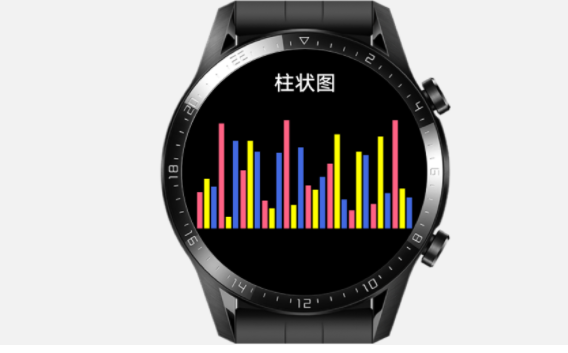
在页面中分别使用红色、黄色和蓝色显示三组柱状图,如下图所示:

二、实现思路
通过将组件chart的属性type设置为"bar"来绘制一张柱状图。在组件chart中,通过动态绑定的方式指定属性options和datasets的值,以对图形的参数进行设置。
三、代码详解
打开文件index.hml。
将组件text中显示的页面标题修改为:柱状图。
在页面标题的下方添加一个组件chart。在组件chart中,通过动态绑定的方式将属性options和datasets的值分别设置为"{{options}}"和"{{datasets}}"。将属性type的值设置为"{{bar}}",以显示一张柱状图。
代码如下所示:
- <div class="container">
- <text class="title">
- 柱状图
- </text>
- <chart class="chart" type="bar" options="{{options}}" datasets="{{datasets}}">
- </chart>
- </d
打开文件index.css。
分别定义三个类选择器,以定义index.hml中组件div、text和chart的样式。
代码如下所示:
- container {
- width: 454px;
- height: 454px;
- flex-direction: column;
- justify-content: flex-start;
- align-items: center;
- }
- .title {
- width: 240px;
- height: 90px;
- margin-top: 40px;
- font-size: 38px;
- text-align: center;
- }
- .chart {
- width: 400px;
- height: 200px;
- }
打开文件index.js。
在data中将占位符options的值初始化为一个字典,该字典中包含两个元素,分别用于设置x轴和y轴的参数。第一个元素的key是xAxis,对应的value是一个字典,该字典中只包含一个元素,对应的key和value分别是axisTick和10,用于设置x轴上的刻度数量。在options对应的字典中,第二个元素的key是yAxis,对应的value是一个由两个元素组成的字典,分别用于设置y轴的最大值和刻度数量,其中,两个元素的key分别是max和axisTick,对应的value分别是100和1。
在data中将占位符datasets的值初始化为一个字典的数组,该数组中包含三个字典。第一个字典中只包含一个元素,元素的key是data,对应的value是一个整数数组。第二个字典和第三个字典中都包含两个元素,第一个元素指定柱状图对应的整数数组,第二个元素指定柱状图填充的颜色。
代码如下所示:
- export default {
- data: {
- options: {
- xAxis: {
- axisTick: 10
- },
- yAxis: {
- max: 100,
- axisTock: 1,
- }
- },
- datasets: [
- {
- data: [33, 96, 53, 25, 99, 39, 59, 16, 22, 99],
- },
- {
- data:[45, 10, 80, 18, 21, 35, 86, 70, 84, 36],
- fillColor: "#ffff00"
- },
- {
- data: [38, 80, 70, 69, 74, 47, 26, 67, 32, 28],
- fillColor: "#4169e1"
- },
- ]
- }
- }
保存所有代码后打开模拟器,运行效果如下图所示:

项目源代码,请见附件。
欢迎订阅我的专栏【图解鸿蒙】:
https://harmonyos.51cto.com/column/27
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz






































