上篇文章,我们介绍了故事书的理论内容,这篇文章,我们一起来看具体的代码实现。,具体教程如下。
一、项目背景
随着移动互联网的发展,电子版的书成为现在主流,针对用户的需求,有的放矢地呈现给用户,阅读电子版书,提高他们的学习效率。
二、项目目标
1.实现美观的界面。
2.能够基本实现改变字号、字体、字形、颜色、壁纸等选择,按钮页面切换功能。
3.java读取txt文件,简化代码。
三、项目实施
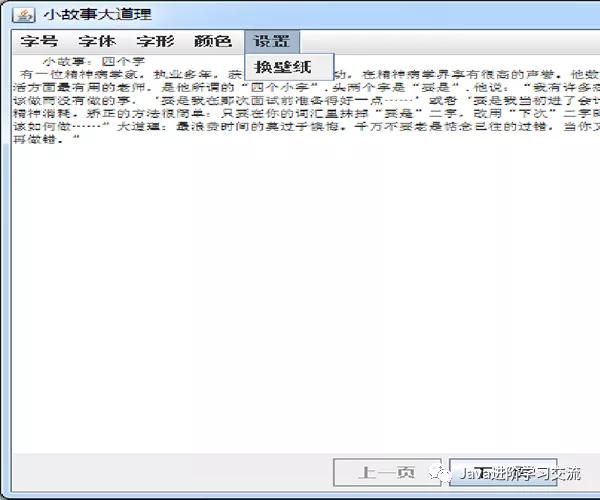
首先回顾上一节的手把手教你用Java打造一款简单故事书(上篇),完成界面的窗口、菜单栏、上下页的按钮,效果如下图所示。
接下来,小编带大家完成剩下的功能,具体的实现步骤如下。
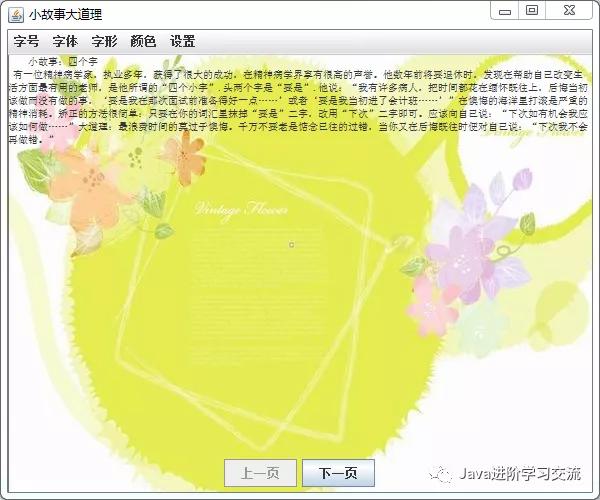
(一)显示背景图,完成界面设计
1.setOpaque设置控件是否透明的,true表示不透明,false表示透明;
- text01.setOpaque(false);
- panel01.setOpaque(false);
- label.setBounds(0,0,bg.getIconWidth(),bg.getIconHeight());//设置边界
- imagePanel=(JPanel)this.getContentPane();//获取窗体的内容面板
- imagePanel.setOpaque(false);//设置透明
- this.getLayeredPane().add(label,new Integer(Integer.MIN_VALUE));
2.把背景图添加到分层窗格的最底层;
- label.setBounds(0,0,bg.getIconWidth(),bg.getIconHeight());//设置边界
- imagePanel=(JPanel)this.getContentPane();//获取窗体的内容面板
- imagePanel.setOpaque(false);//设置透明
- this.getLayeredPane().add(label,new Integer(Integer.MIN_VALUE));
效果图如下图所示:
(二)添加事件监听器MyListener(自己命名)
1.页面切换按钮功能的实现:
- class MyListener implements ActionListener{
- @Override
- public void actionPerformed(ActionEvent e) {
- // TODO Auto-generated method stub
- //此处添加事件处理的代码
- if(e.getSource()==btn_last){//上一页
- if(papeNum>1){//不是第一页
- papeNum--;
- btn_last.setEnabled(true);
- btn_next.setEnabled(true);
- }
- if(papeNum==1){
- btn_last.setEnabled(false);
- btn_next.setEnabled(true);
- }
- }
- if(e.getSource()==btn_next){//下一页
- if(papeNum<str.length){//不是最后一页
- papeNum++;
- btn_last.setEnabled(true);
- btn_next.setEnabled(true);
- }
- if(papeNum==str.length){
- btn_last.setEnabled(true);
- btn_next.setEnabled(false);
- }
- }
- text01.setText(str[papeNum-1]);
2.字号、字体、字形功能的实现:
- if(e.getSource()==twelf)//字号12
- size=12;
- if(e.getSource()==fiveteen)//字号15
- size=15;
- if(e.getSource()==eighteen)//字号18
- size=18;
- if(e.getSource()==twenty)//字号20
- size=20;
- if(e.getSource()==song)//字体宋体
- style="宋体";
- if(e.getSource()==hei)//字体黑体
- style="黑体";
- if(e.getSource()==kai)//字体楷体
- style="楷体";
- if(e.getSource()==chang)//字形常规
- pattern=Font.PLAIN;
- if(e.getSource()==jia)//字形加粗
- pattern=Font.BOLD;
- if(e.getSource()==qing)//字形倾斜
- pattern=Font.ITALIC;
- text01.setFont(new Font(style,pattern,size));
3.颜色、换壁纸功能的实现:
- if(e.getSource()==red)//颜色红色
- text01.setForeground(Color.red);
- if(e.getSource()==green)//颜色绿色
- text01.setForeground(Color.green);
- if(e.getSource()==blue)//颜色蓝色
- text01.setForeground(Color.blue);
- if(e.getSource()==swap){//换壁纸
- photoNum++;
- if(photoNum>=6)
- photoNum=1;
- label.setIcon(new ImageIcon("photo//photo"+photoNum+".jpg"));
- }
4.程序中显示文字是以String数组形式存储,这种方式比较方便易懂,但却使得代码较多。因此,在文字较多情况下,应考虑以txt文档形式存储故事文字,在程序中读取文档内容,以显示在窗口中。
(1)读取Txt文件:在main主程序写以下代码:
- FileInputStream inStream0= new FileInputStream("story//s01.txt");
- FileInputStream inStream1= new FileInputStream("story//s02.txt");
- FileInputStream inStream2= new FileInputStream("story//s03.txt");
- str[0]= s.readFile(inStream0);
- str[1]=s.readFile(inStream1);
- str[2]=s.readFile(inStream2);
- text01.setText(str[0]);
(2)读取文件中内容的方法:
- public String readFile(InputStream inStream){//读取文件中的内容
- byte[] buffer =new byte[2048];
- int hasRead=0;//已经读取的字节数
- StringBuffer sBuffer=new StringBuffer();
- try{
- while( (hasRead = inStream.read(buffer))!=-1){//还没有读完
- sBuffer.append(new String(buffer,0,hasRead,"GBK"));
- }
- inStream.close();
- }catch(Exception e){
- e.printStackTrace();
- }
- return sBuffer.toString();
- }
- }
5.标签本来是一种最简单的组件,为什么可以将它设置成为一个窗体的背景呢?
答案:(1)首先还是要了解框架JFrame中的层次结构。JFrame中的层次分布及相对关系是:最底层是JRootPane,第二层是JlayerPane,最上层就是ContentPane,也正是我们常说的内容面板。
(2)所以一般我们拖放的控件就是在ContentPane层上。也就是说我们只需将背景图片放在JFrame的第二层是JlayerPane上,再把内容面板ContentPane设置为透明,则第二层JlayerPane上放置的图片即成为内容面板的背景了。
四、总结
1.本文主要介绍了JPanel、JButton、JLabel、JTextArea、JMenu、JMenuItem等组件的基本使用,以及相应的事件处理。
2.事件处理函数的添加,难点是运用理解构造函数、内部类的创建。
3.代码很简单,希望能帮到你。
本文转载自微信公众号「Java进阶学习交流」,可以通过以下二维码关注。转载本文请联系Java进阶学习交流公众号。