本文转载自微信公众号「全栈修仙之路」,作者阿宝哥 。转载本文请联系全栈修仙之路公众号。
2021 年已经来了,相信有一些小伙伴已经开始立 2021 年的 flag 了。在 2020 年有一些小伙伴,私下问阿宝哥有没有前端的学习资料。为了统一回答这个问题,阿宝哥在元旦期间,精心挑选了 Github 上 10 个不错的开源项目。
当然这 10 个开源项目不仅限于前端领域,希望这些项目对小伙伴的进阶能有所帮助。下面我们先来介绍第一个项目 —— build-your-own-x。
build-your-own-x
Build your own (insert technology here)
https://github.com/danistefanovic/build-your-own-x
| Watch | Star | Fork | Date |
|---|---|---|---|
| 3.5K | 92.3K | 8.1K | 2021-01-04 |
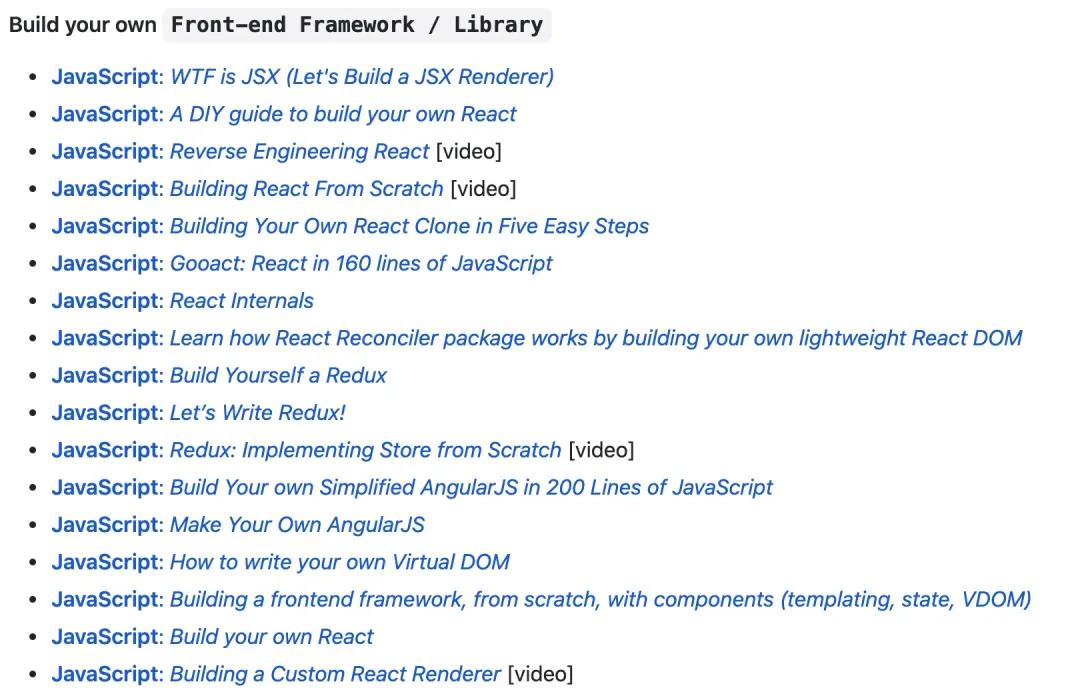
该仓库涉及了 27 个领域的内容,每个领域会使用特定的语言来实现某个功能。下图是与前端领域相关的内容:
JavaScript Algorithms
Algorithms and data structures implemented in JavaScript with explanations and links to further readings
https://github.com/trekhleb/javascript-algorithms
| Watch | Star | Fork | Date |
|---|---|---|---|
| 3.6K | 91.6K | 15.4K | 2021-01-04 |
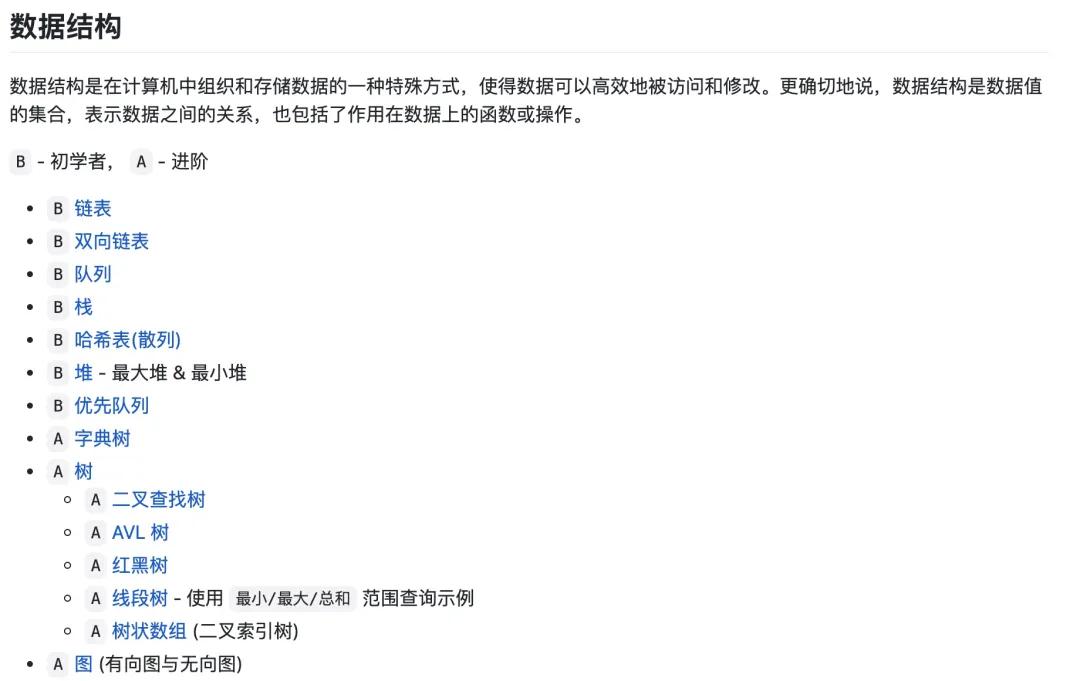
该仓库包含了多种 基于 JavaScript 的算法与数据结构。每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步阅读 (还有相关的视频) 。
30 Seconds of Code
Short JavaScript code snippets for all your development needs
https://github.com/30-seconds/30-seconds-of-code
| Watch | Star | Fork | Date |
|---|---|---|---|
| 2K | 66.9K | 7.4K | 2021-01-04 |
该仓库包含了众多能满足你开发需求,简约的 JavaScript 代码片段。比如以下的 listenOnce 函数,可以保证事件处理器只执行一次。
- const listenOnce = (el, evt, fn) => {
- let fired = false;
- el.addEventListener(evt, (e) => {
- if (!fired) fn(e);
- fired = true;
- });
- };
- listenOnce(
- document.getElementById('my-btn'),
- 'click',
- () => console.log('Hello!')
- ); // 'Hello!' will only be logged on the first click
Node Best Practices
The Node.js best practices list
https://github.com/goldbergyoni/nodebestpractices
| Watch | Star | Fork | Date |
|---|---|---|---|
| 1.7K | 58.5K | 5.6K | 2021-01-04 |
该仓库介绍了 Node.js 应用的最佳实践,包含以下的内容:
RealWorld example apps
"The mother of all demo apps" — Exemplary fullstack Medium.com clone powered by React, Angular, Node, Django, and many more ??
https://github.com/gothinkster/realworld
| Watch | Star | Fork | Date |
|---|---|---|---|
| 1.6K | 52.5K | 4.5K | 2021-01-04 |
对于大多数的 “Todo” 示例来说,它们只是简单介绍了框架的功能,并没有完整介绍使用该框架和相关技术栈,构建真正应用程序所需要的知识和视角。
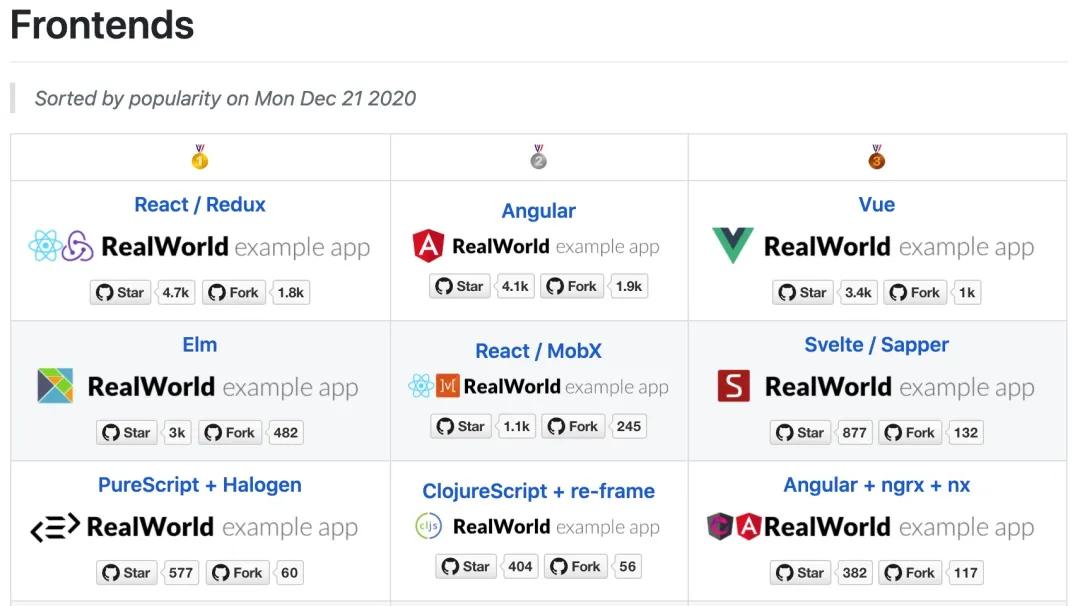
RealWorld 解决了这个问题,它允许你选择任意前端框架(React,Vue 或 Angular 等)和任意后端框架(Node,Go,Spring 等)来驱动一个真实的、设计精美的全栈应用程序 “Conduit“ 。下图是目前已支持的前端框架(内容较多,只截取部分内容):
clean-code-javascript
Clean Code concepts adapted for JavaScript
https://github.com/ryanmcdermott/clean-code-javascript
| Watch | Star | Fork | Date |
|---|---|---|---|
| 1.5K | 43.9K | 5.3K | 2021-01-04 |
该仓库介绍了如何写出整洁的 JavaScript 代码,比如作者建议使用可检索的名称:
不好的
- // 86400000 的用途是什么?
- setTimeout(blastOff, 86400000);
好的
- // 使用通俗易懂的常量来描述该值
- const MILLISECONDS_IN_A_DAY = 60 * 60 * 24 * 1000; //86400000;
- setTimeout(blastOff, MILLISECONDS_IN_A_DAY);
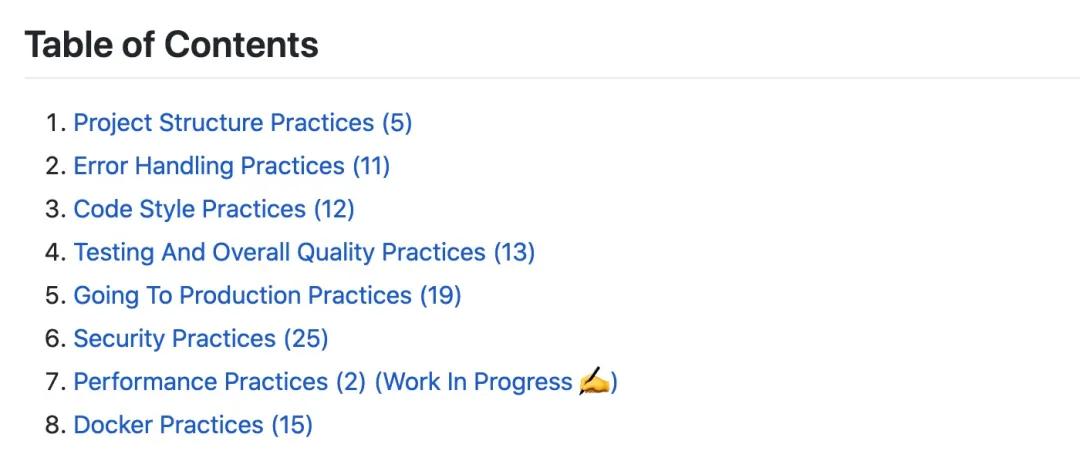
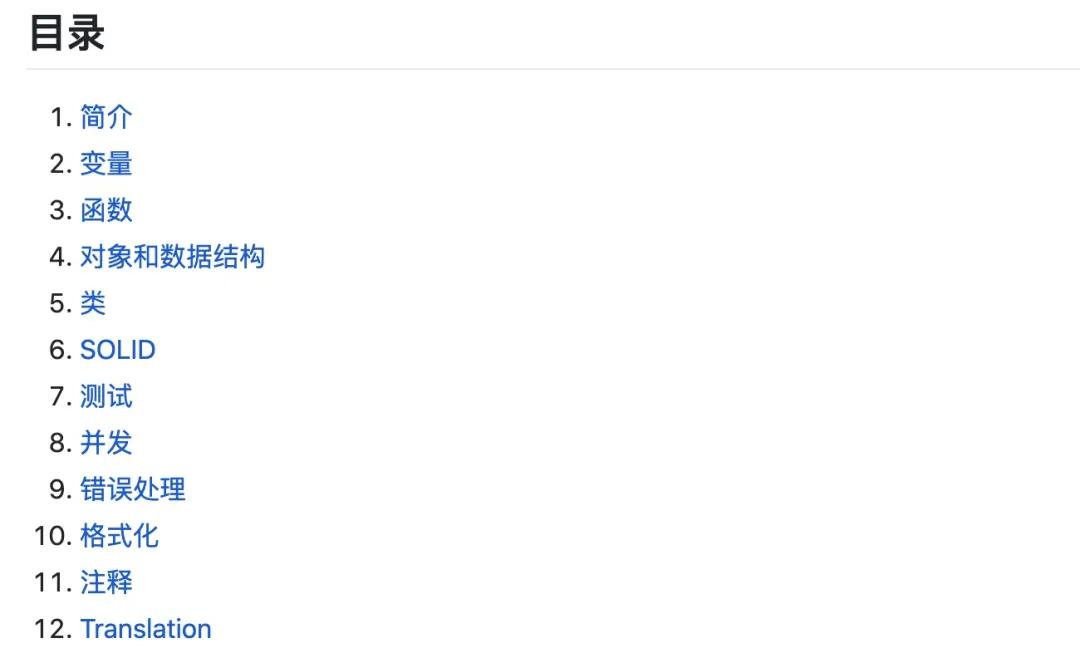
该仓库包含了 11 个方面的内容,具体的目录如下图所示:
javascript-questions
A long list of (advanced) JavaScript questions, and their explanations ?
https://github.com/lydiahallie/javascript-questions
| Watch | Star | Fork | Date |
|---|---|---|---|
| 850 | 27K | 3.6K | 2021-01-04 |
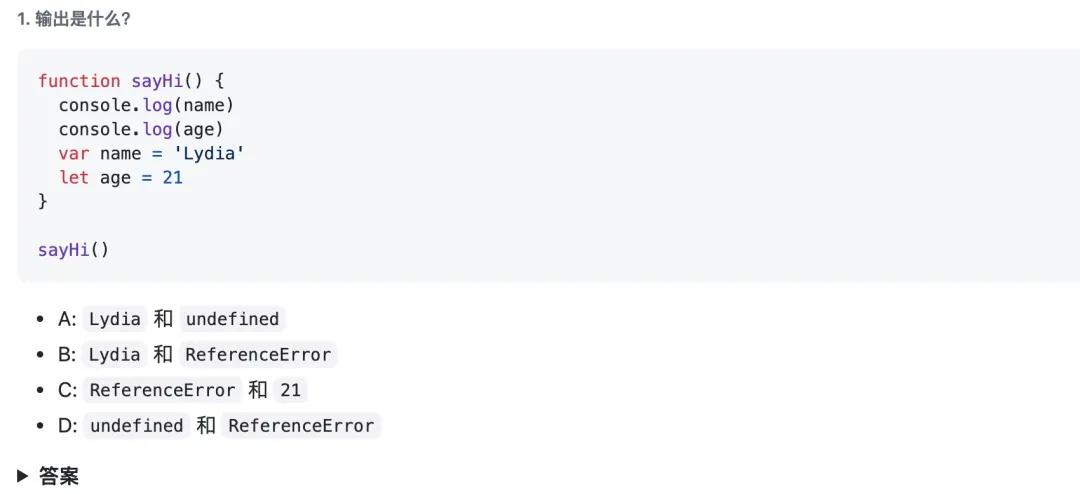
该仓库包含了从基础到进阶的 JavaScript 知识,利用该仓库你可以测试你对 JavaScript 知识的掌握程度,也可以帮助你准备面试。
awesome-design-patterns
A curated list of software and architecture related design patterns.
https://github.com/DovAmir/awesome-design-patterns
| Watch | Star | Fork | Date |
|---|---|---|---|
| 477 | 11.6K | 931 | 2021-01-04 |
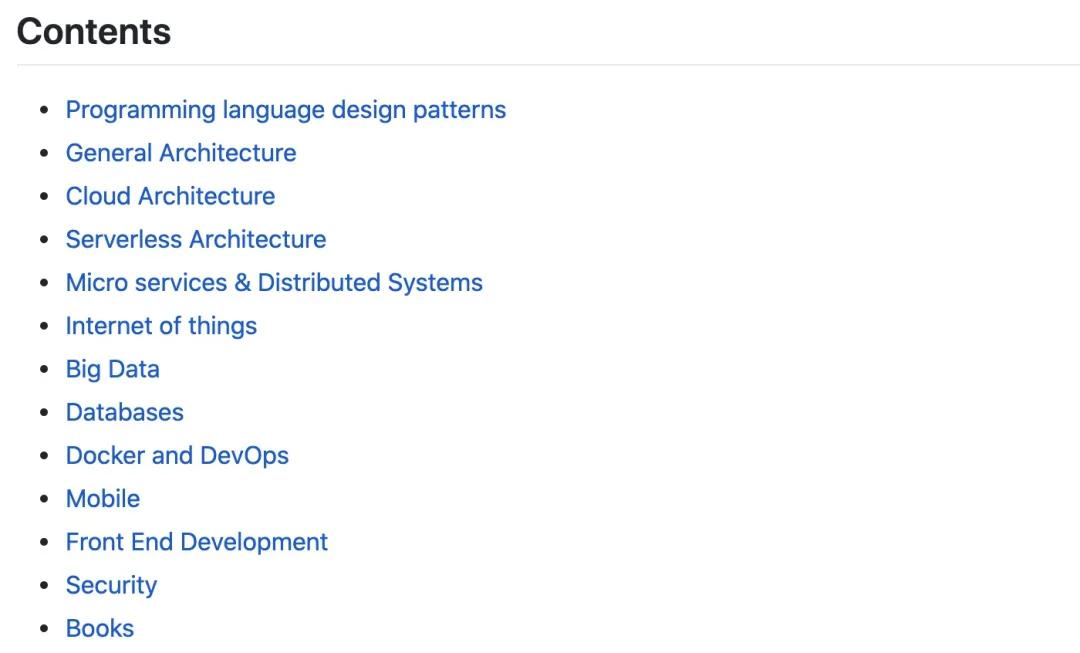
该仓库包含了软件与架构相关的设计模式的精选列表。在软件工程中,设计模式(Design Pattern)是对软件设计中普遍存在(反复出现)的各种问题,所提出的解决方案。这个术语是由埃里希·伽玛(Erich Gamma)等人在1990年代从建筑设计领域引入到计算机科学的。
developer-roadmap
Roadmap to becoming a web developer in 2021
https://github.com/kamranahmedse/developer-roadmap
| Watch | Star | Fork | Date |
|---|---|---|---|
| 7.4K | 142K | 21.3K | 2021-01-04 |
7.4K 142K 21.3K 2021-01-04
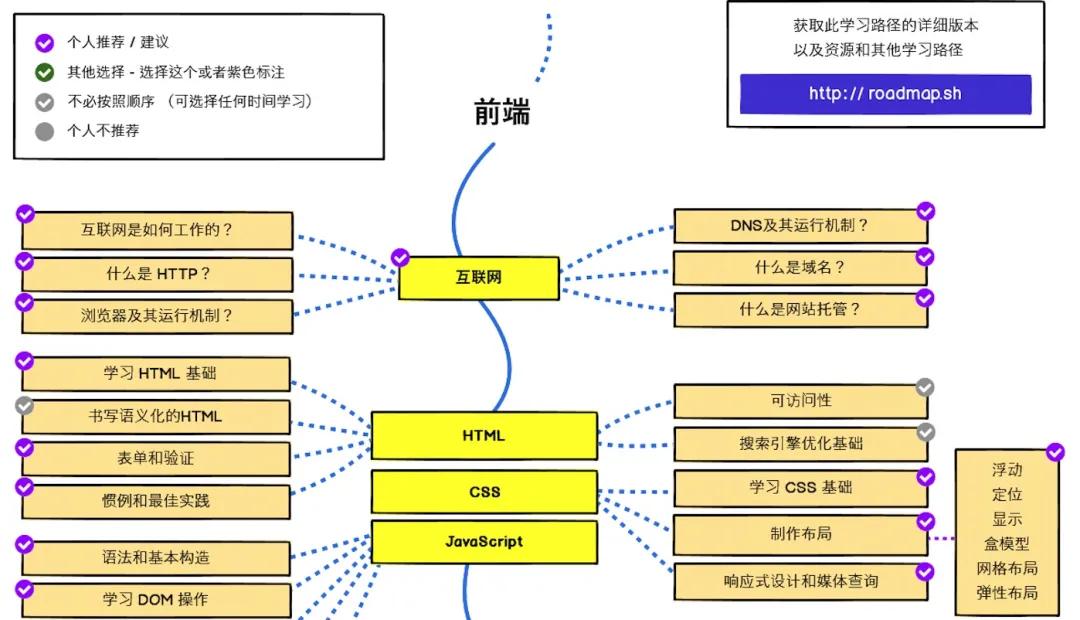
该仓库包含一组图表,这些图表展示了成为一个 Web 开发者的学习路线图。该仓库含有前端、后端和 DevOps 的学习路线图,这里我们只介绍前端的学习路线图(原图是长图,这里只截取部分区域):
Free Programming Books
Freely available programming books
https://github.com/EbookFoundation/free-programming-books
| Watch | Star | Fork | Date |
|---|---|---|---|
| 9.2K | 170K | 39.8K | 2021-01-04 |
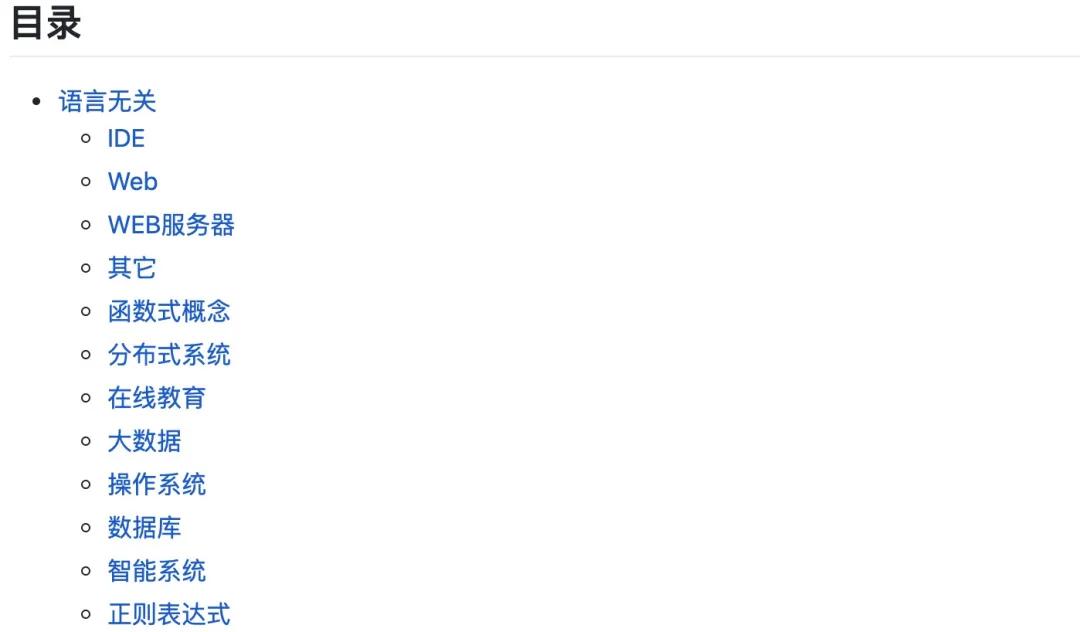
该仓库包含了多种语言的免费学习资源列表,下图是中文免费资源列表(内容较多,只截取部分内容):