https://harmonyos.51cto.com/#zz
Page模板(以下简称“Page”)是FA唯一支持的模板,用于提供与用户交互的能力。一个Page可以由一个或多个AbilitySlice构成,AbilitySlice是指应用的单个页面及其控制逻辑的总和。
当一个Page由多个AbilitySlice共同构成时,这些AbilitySlice页面提供的业务能力应具有高度相关性。例如,新闻浏览功能可以通过一个Page来实现,其中包含了两个AbilitySlice:一个AbilitySlice用于展示新闻列表,另一个AbilitySlice用于展示新闻详情。
本节主要演示,在一个Page包含多个AbilitySlice时,这些AbilitySlice之间是如何路由和导航的。
创建应用
采用Car设备类型,创建一个AbilitySliceNavigation应用。该应用主要用于测试AbilitySlice之间的路由和导航。
创建多个AbilitySlice
在初始化应用时,AbilitySliceNavigation应用已经包含了一个主AbilitySlice,即为
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
因此,还需要再新增一个AbilitySlice。我们复制MainAbilitySlice的代码,创建了一个PayAbilitySlice。目前,MainAbilitySlice和PayAbilitySlice的代码是完全相同的。
新增PayAbilitySlice样式布局
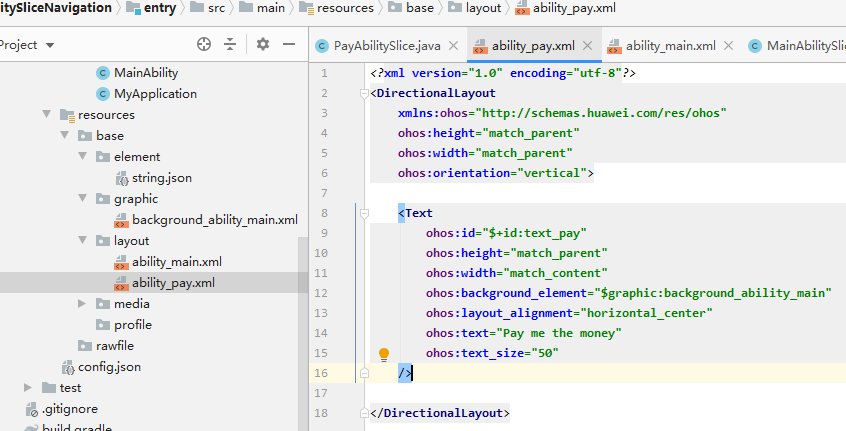
为了体现MainAbilitySlice和PayAbilitySlice的不同,我们需要在“面子”上“整容”一下。我们在layout目录下,新建了一个ability_pay.xml,如下图所示

ability_pay.xml内容如下:
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- ohos:id="$+id:text_pay"
- ohos:height="match_parent"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="Pay me the money"
- ohos:text_size="50"
- />
- ability_pay.xml基本上是从ability_main.xml上复制过去的。主要的差异点是:
- l id设置为了$+id:text_pay
- l text设置为了Pay me the money
设置PayAbilitySlice样式布局
设置了ability_pay.xml之后,如来来使用这个样式布局呢?参考如下代码,在通过super.setUIContent()来指定新增的样式布局即可:
- public class PayAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 指定UI
- super.setUIContent(ResourceTable.Layout_ability_pay);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
如何实现AbilitySlice之间的路由和导航
设置路由
在MainAbility中,通过addActionRoute方法来添加到PayAbilitySlice的路由。
- public class MainAbility extends Ability {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 指定默认显示的AbilitySlice
- super.setMainRoute(MainAbilitySlice.class.getName());
- // 使用addActionRounte方法添加路由。
- addActionRoute("action.pay", PayAbilitySlice.class.getName());
- }
- }
在config.json的actions数组中没添加"action.pay",配置如下:
- "abilities": [
- {
- "skills": [
- {
- "entities": [
- "entity.system.home"
- ],
- "actions": [
- "action.system.home",
- "action.pay"
- ]
- }
- ],
- "orientation": "landscape",
- "name": "com.waylau.hmos.abilityslicenavigation.MainAbility",
- "icon": "$media:icon",
- "description": "$string:mainability_description",
- "label": "AbilitySliceNavigation",
- "type": "page",
- "launchType": "standard"
- }
- ]
设置点击事件触发导航
在MainAbilitySlice中,为文本设置了点击事件,已触发导航到PayAbilitySlice,代码如下:
- package com.waylau.hmos.abilityslicenavigation.slice;
- import com.waylau.hmos.abilityslicenavigation.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.colors.RgbColor;
- import ohos.agp.components.Button;
- import ohos.agp.components.DirectionalLayout;
- import ohos.agp.components.Text;
- import ohos.agp.components.element.ShapeElement;
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 指定UI
- super.setUIContent(ResourceTable.Layout_ability_main);
- // 添加点击事件来触发导航
- Text text = (Text) findComponentById(ResourceTable.Id_text_helloworld);
- text.setClickedListener(listener ->
- present(new PayAbilitySlice(), new Intent()));
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
同理,在PayAbilitySlice中,为文本设置了点击事件,已触发导航到MainAbilitySlice,代码如下:
- package com.waylau.hmos.abilityslicenavigation.slice;
- import com.waylau.hmos.abilityslicenavigation.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.colors.RgbColor;
- import ohos.agp.components.Button;
- import ohos.agp.components.DirectionalLayout;
- import ohos.agp.components.Text;
- import ohos.agp.components.element.ShapeElement;
- public class PayAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 指定UI
- super.setUIContent(ResourceTable.Layout_ability_pay);
- // 添加点击事件来触发导航
- Text text = (Text) findComponentById(ResourceTable.Id_text_pay);
- text.setClickedListener(listener ->
- present(new MainAbilitySlice(), new Intent()));
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
运行
运行应用,点击文本"Hello World"后,可以切换到“Pay me the money”,再点击文本“Pay me the money”,可以切换到“Hello World”。至此实现了多个AbilitySlice之间的路由和导航。
源码
源码见 https://github.com/waylau/harmonyos-tutorial
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz