SVG标签用于标签行或路径的开始、中间和结尾。例如,可以用圆或正方形标签路径的起点,用箭头标签路径的终点。
marker元素定义了在特定的 <path>元素、 <line>元素、 <polyline>元素或者 <polygon>元素上绘制的箭头或者多边标签图形。
一、Marker 简单案例
标记是使用<marker>元素创建的。
<marker> 元素必须嵌套在一个<defs>元素内。<defs>元素通常为SVG图像保留一组可重复使用的定义。
例
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <svg width="500" height="100">
- <defs>
- <marker id="markerCircle" markerwidth="8" markerheight="8" refx="5" refy="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"></circle>
- </marker>
- <marker id="markerArrow" markerwidth="13" markerheight="13" refx="2" refy="6" orient="auto">
- <path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;">
- </path>
- </marker>
- </defs>
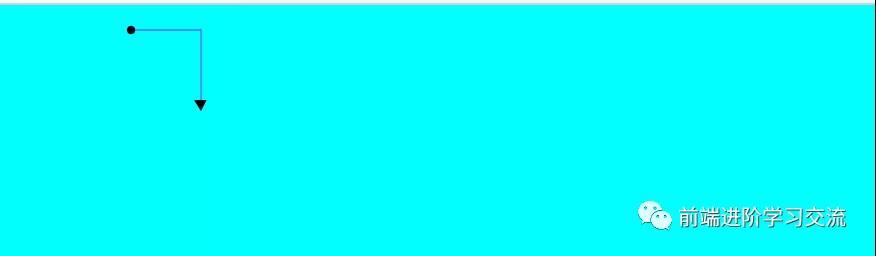
- <path d="M100,10 L150,10 L150,60" style="stroke: #6666ff; stroke-width: 1px; fill: none;marker-start: url(#markerCircle);marker-end: url(#markerArrow);">
- </path>
- </svg>
- </body>
- </html>
注:
其中<defs>包含两个<marker> 元素的元素。
这两个<marker>元素定义了上图中显示的开始和结束标记。其次,注意<path>元素如何使用mark-start和marker-end CSS属性从其style属性内引用两个<mark>元素。这就是为给定路径指定要使用的标记的方式。
二、常见的标记
1. 定义标记
可以使用<marker>元素定义标记。
例:
- <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
- <circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;" />
- </marker>
2. 自动定向
定义了用作路径箭头的三角形。
例
- <svg width="500" height="100">
- <defs>
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4" orient="auto">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;">
- </path>
- </marker>
- <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7" orient="auto">
- <path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;"></path>
- </marker>
- </defs>
- <path d="M100,20 l0,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M140,20 l25,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare); /* 开始点 */
- marker-end: url(#markerArrow); /* 中间点 */
- marker-mid: url(#markerSquare); /*结束点 */
- "></path>
- <path d="M180,20 l50,50" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M220,20 l50,25" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- <path d="M260,20 l50,0" style="stroke: #0000cc; stroke-width: 1px; fill: none;
- marker-start: url(#markerSquare);
- marker-end: url(#markerArrow);
- marker-mid: url(#markerSquare);
- "></path>
- </svg>
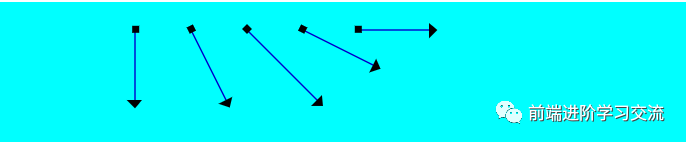
下面的图像 :
显示了具有不同坡度的五条线,它们都使用相同的两个标记作为开始标记和结束标记。请注意,标记如何自动旋转以适应使用它们的直线的坡度。
运行效果:
代码解析
<marker>元素中的<path>将绘制一个尖端指向右侧的三角形。但是,如果路径不是水平线,则需要旋转三角形,使其适合使用它的路径的方向。
可以通过将“方向”(orient)属性设定为“自动”(auto)来执行此操作。它将旋转<marker>元素内的形状以适合引用它的路径。
这是将<mark>元素中的orient属性设置为auto的结果。也可以将orient属性的值设定为固定的度数(例如45度)。这将使标记在使用时旋转该度数。
3. 从其他形状引用标记
3.1 思路
<path>元素不是唯一可以使用标记的SVG元素。
<line>,<polyline>和<polygon>元素也可以使用标记。它们以与<path>元素完全相同的方式进行操作:通过在标记开始,标记中间和标记结束(分别为:marker-start,marker-mid和marker-end)CSS属性中引用<marker>元素的id属性。
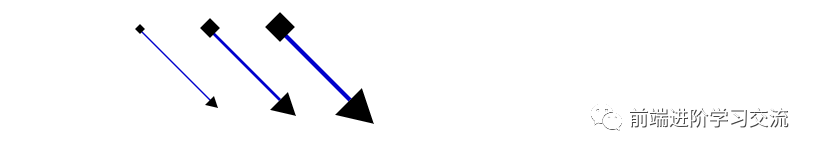
3.2 标记单位
(可以将标记的大小设置为缩放,以适合使用它的路径的描边宽度) 。
例:
通过将<marker>元素的markerUnits设置为strokeWidth,可以实现此效果。这实际上是该属性的默认值,因此,即使您未设置markerUnits属性,这也是默认行为。
代码:
- <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
- orient="auto" markerUnits="strokeWidth">
- <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
- </marker>
为避免自动缩放标记以使其适应路径的笔触宽度,请将markerUnits属性设置为userSpaceOnUse。这样,无论使用它的路径的笔触宽度如何,标记都将保持其大小。
三、总结
文章基于HTML基础,介绍了SVG中marker标签 常见的用法。在实际应用中常见的标签样式,对每一种样式如何生成,都通过案例的分析进行了详细的讲解。
希望通过文章的学习,能够让读者更好的理解SVG。