在2020年,似乎UI开发的主要参与者同意我们(开发人员)如何设计应用或Web应用的UI(用户界面)。在本文中,我将向您展示2020年具有不同框架和环境的当前UI开发趋势,并对其进行总结。稍后,我将研究Java / GWT / J2CL中的UI开发趋势。
UI中的设计趋势
1. SwiftUI
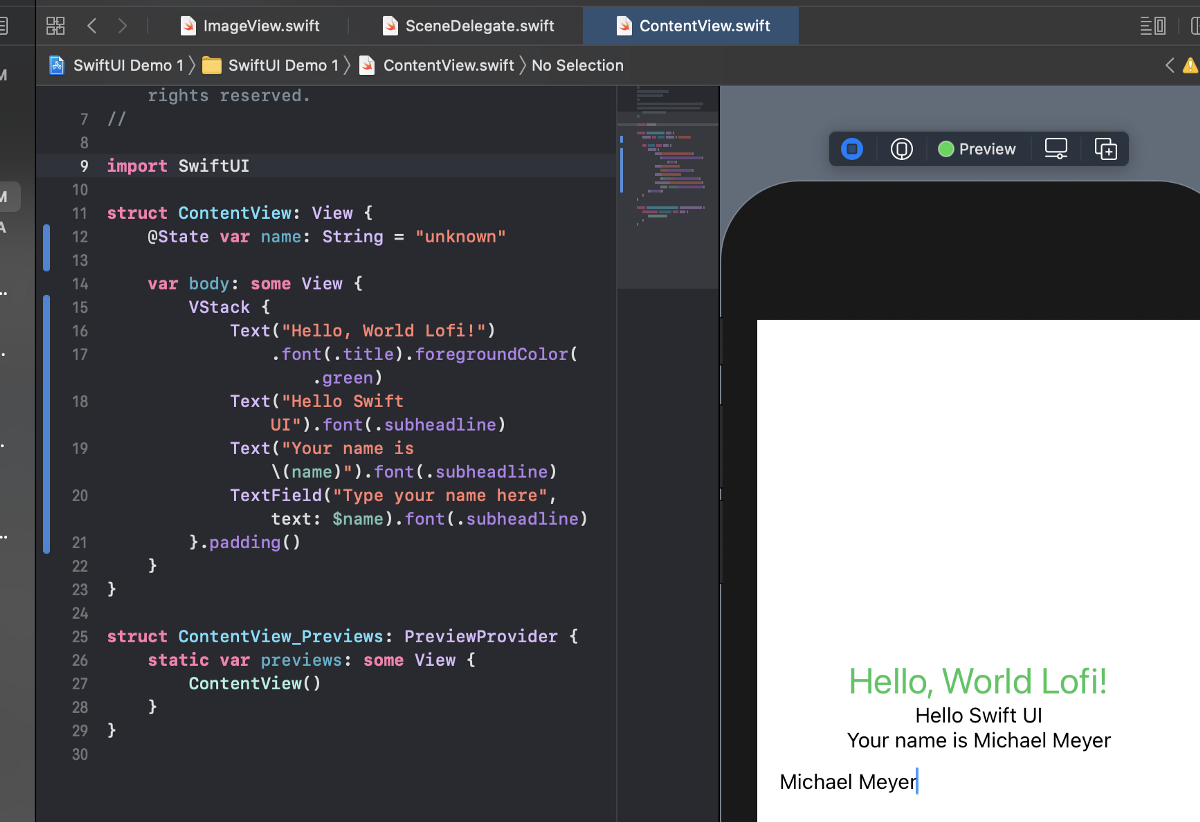
SwiftUI对Apple世界中的整个UI开发进行了革新。在所有Apple平台上都是本机,具有所有这些出色的设计工具,为UI开发树立了很高的标准。还可以从命令式UIKit / AppKit / WatchKit转到声明式设计,以使UI开发更加轻松直接。那么,您今天如何实现UI?您可以通过文字描述用户界面。如果您需要状态,则可以使用@State标记变量,然后使用它向其中写入内容,例如$ name。要读取内容,我们只需要使用(name)。这就是我们所说的"两种方式绑定"。因此,每次我们将某些内容写入TextField时,变量名称都会更新,并且使用该变量的Text也会自动更新。

> SwiftUI with Two Ways Binding "name"
2. Android Jetpack Compose
通过将Android Jetpack Compose添加到Android的UI开发区域,Android UI开发遵循SwiftUI的方式。由于Kotlin优于Java,Jetpack Compose仅使用Kotlin(无Java实现)?我不同意我们只能在Kotlin中进行此类UI开发,但是Google似乎希望在Android开发中将Kotlin推向Java之上,并且不会为Java开发人员实现相同的功能。

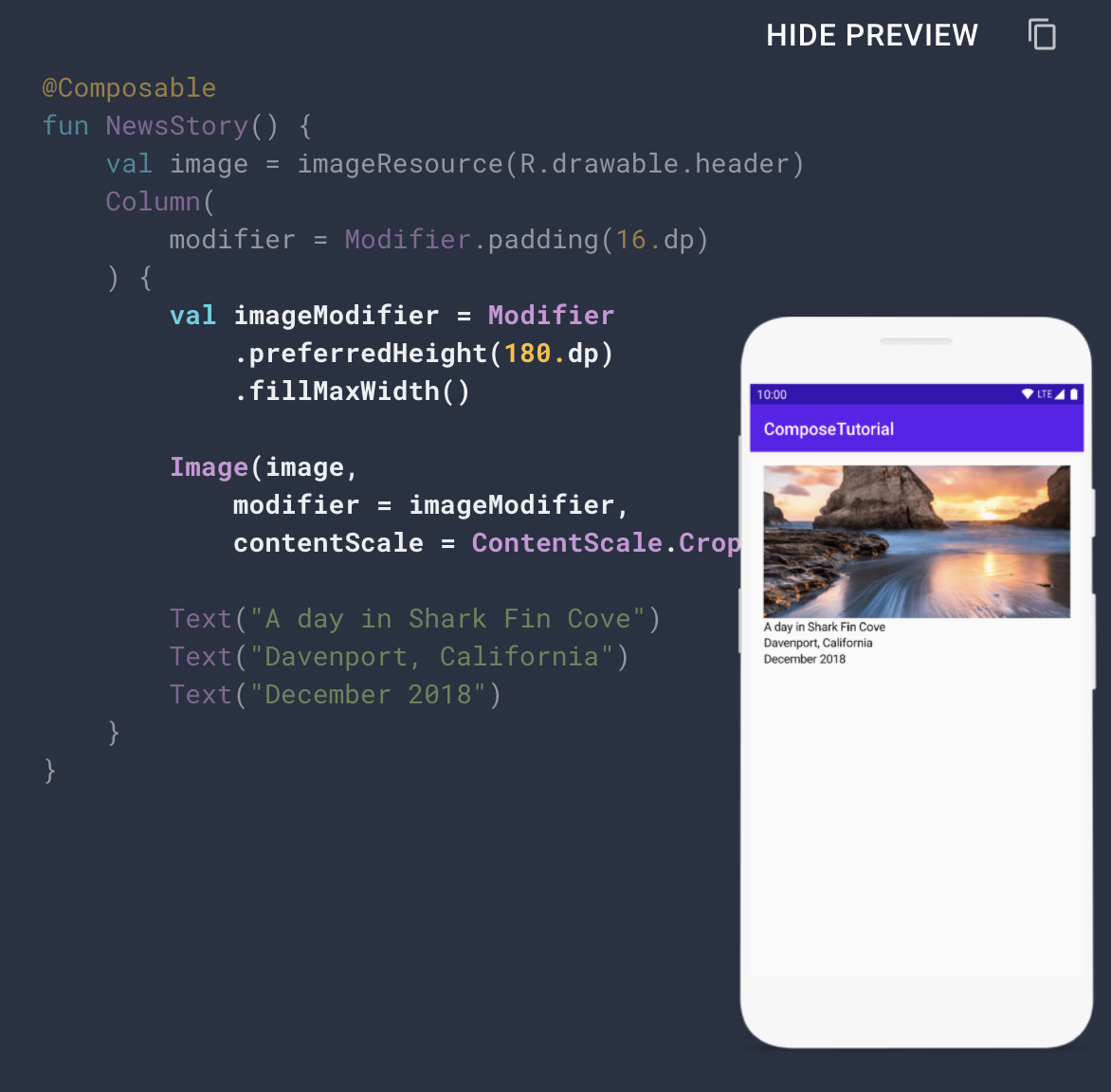
> Android Jetpack Compose UI Development with Kotlin (Source: https://bit.ly/3gJUiPJ)
如果我们看一下Jetpack Compose中的代码结构,它看起来确实类似于SwiftUI。您有不同的语法,但总体而言,其结构和实现方式非常相似。使用@Model批注也可以简单地实现数据绑定的两种方式。
3. Flutter
Flutter的概述很不错,可以告诉我们命令式和声明式UI开发之间的区别是什么。

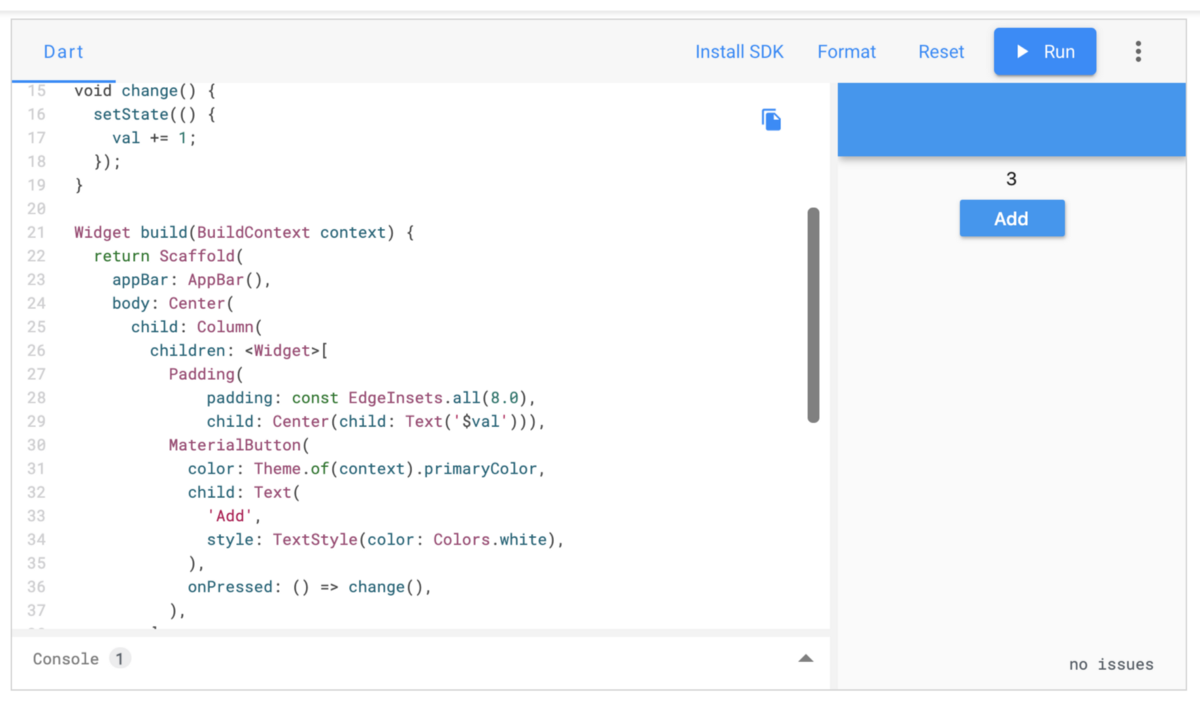
> Flutter Declarative UI and Structure (Source: https://bit.ly/3ndrt0E)
Flutter使用Dart作为编程语言,并且它具有用于开发UI的良好结构。同样,该结构与之前的其他两个框架非常相似。正如在本Flutter示例中所看到的,与SwiftUI相比,Flutter仅以"两种数据绑定"方式不那么容易使用。
下一站:Web应用程序
看到以下三个框架:SwiftUI,Android Jetpack Compose和Flutter之后,我们可以总结以下几点:
- 声明式而非命令式:UI开发正在从命令式变为声明式。如何执行(命令性)并不重要,但目标状态是什么(声明性)并不重要。
- DSL(特定于域的语言)用于UI和基于文本的语言,而不是基于GUI设计器的语言:UI开发从拖放环境转移到UI的文本描述。似乎我们使用编程语言和DSL而不是XML来描述我们的UI。
- 两种方式的数据绑定:通常有两种方式的数据绑定,因此数据字段中的更新将同步到绑定到该字段的所有UI组件,反之亦然。































