SVG 元素可以重用SVG文档中其他位置(包括 元素和 元素)的SVG形状。可以在 元素内部(使形状直到使用之前不可见)或外部定义重用形状。
一、简单案例分析
示例
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body style="background-color: aqua;">
- <svg width="500" height="100" style="fill: #FF0000;">
- <defs>
- <g id="shape">
- <rect x="0" y="0" width="50" height="50" ></rect>
- <circle cx="0" cy="0" r="50"></circle>
- </g>
- </defs>
- <use xlink:href="#shape" x="50" y="50"></use>
- <use xlink:href="#shape" x="200" y="50"></use>
- <circle cx="50" cy="50" r="5" style="fill:#0000ff;"></circle>
- <circle cx="200" cy="50" r="5" style="fill:#0000ff;"></circle>
- </svg>
- </body>
- </html>
这个实例显示了在元素中定义的元素。这使得不可见,除非被元素引用。
在引用元素之前,必须通过其ID属性对其设置ID。元素通过其xlink:href属性。注意属性值中ID前面的#。
元素通过其x和y属性指定在何处显示重复使用的形状。请注意,元素内部的形状位于0,0。这样做是因为它们的位置已添加到元素中指定的位置。
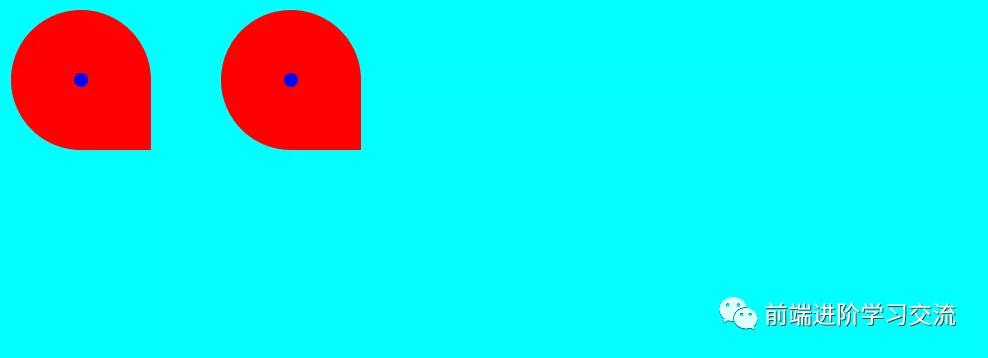
运行后图像效果:
图片
蓝点圆点不是示例的一部分。添加它们是为了显示两个 元素的 x 和 y。
二、在defs元素外使用形状
元素可以重用SVG图像中任何位置元素,只要该形状具有唯一值的id属性即可。
示例
本示例定义了一个元素,其中包含一个元素。然后,它通过元素重用元素(包括嵌套的元素)。
运行后图像效果:
蓝点圆点不是示例的一部分。添加它们是为了显示两个 <use> 元素的 x 和 y。
二、在defs元素外使用形状
<use>元素可以重用SVG图像中任何位置元素,只要该形状具有唯一值的id属性即可。
示例
- <svg width="500" height="110">
- <g id="shape2">
- <rect x="0" y="0" width="50" height="50" />
- </g>
- <use xlink:href="#shape2" x="200" y="50" />
- <circle cx="200" cy="50" r="5" style="fill:#0000ff;" />
- </svg>
本示例定义了一个<g>元素,其中包含一个<rect>元素。然后,它通过<use>元素重用<g>元素(包括嵌套的<rect>元素)。
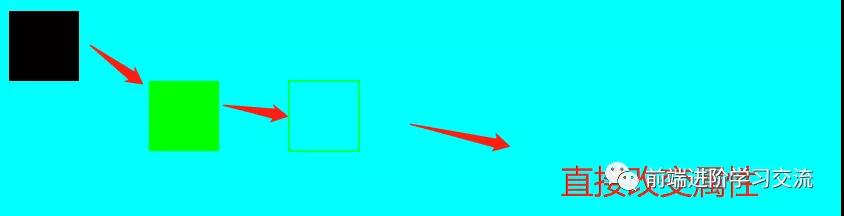
运行后图像效果:
注
同时显示了原始形状及其重用版本。之所以发生这种情况,是因为未在<defs>元素或<symbol>元素内定义要重用的形状(<g>元素)。因此它是可见的。
同样,蓝色圆点显示<use>元素的坐标。
三、设置CSS样式
如果原始形状上没有设置CSS样式,则可以在重用形状时设置CSS样式。只需指定要在元素的style属性内设置的样式。这是一个示例:
例
- <svg width="500" height="110">
- <g id="shape3">
- <rect x="0" y="0" width="50" height="50" />
- </g>
- <use xlink:href="#shape3" x="100" y="50" style="fill: #00ff00;" />
- <use xlink:href="#shape3" x="200" y="50" style="stroke: #00ff00; fill: none;" />
- </svg>
注
原始形状上没有设置style属性。然后将使用默认样式(通常为黑色)进行渲染。
四、总结
本文基于SVG基础,介绍了如何重用SVG文档中其他位置,设置CSS样式。通过案例分析,运行效果的展示 ,能够更直观的,更具有看到在实际项目中应用。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。