这是什么
vue-automation 是一款开箱即用的 Vue 项目模版,它基于 Vue CLI 4
众所周知,虽然 Vue CLI 提供了脚手架的功能,但由于官方的脚手架过于简单,运用在实际项目开发上的时候,我们还需要做很多事情,而 vue-automation 就是来解决这一痛点,让你的开发效率至少提升 50% 以上。
特点
- 默认集成 vue-router 、vuex 和 axios
- 全局 SCSS 资源自动引入
- 全局组件自动注册
- 支持 SVG 图标,CSS 精灵图自动合成
- 支持 mock 数据,可摆脱后端束缚独立开发
- 支持 GZip 和 CDN 优化项目体积/加载速度
- 结合 IDE 插件、ESlint 、stylelint 、Git 钩子,轻松实现团队代码规范
功能介绍
配置
默认提供开发环境和生产环境两套配置,分别在根目录下 .env.development 和 .env.production 文件里,可配置项有网站标题、接口请求地址和是否开启CDN支持。
开发者可根据实际业务需求进行扩展,如果对这块不熟悉,可阅读 Vue CLI 环境变量和模式 章节。
全局 SCSS 资源
全局 SCSS 资源并不是全局样式,是变量、@mixin 、@function 这些东西
在 assets/styles/resources/ 目录下存放全局的 SCSS 资源,也就是说在这个目录里的文件,无需在页面上引用即可生效并使用。
项目中默认存放了 utils.scss 文件,里面有几个 @mixin 和 % ,你可以尝试在页面中使用它们看看效果。
同样,精灵图目录下生成的 SCSS 资源也是全局可调用的。
精灵图
又称雪碧图,原理是将多张小图合并到一张大图上,以便减少 HTTP 请求,提高网站访问速度。
精灵图原始图片的存放位置位于 assets/sprites/ 目录下,注意按文件夹区分。
项目运行前会根据文件夹生成对应的精灵图文件(精灵图图片和 .scss 文件),多个文件夹则会生成多个精灵图文件。需要注意的是,在项目运行时,修改文件夹里的图片,会重新生成相关精灵图文件,但如果新建文件夹,则需要重新运行项目才会生成对应精灵图文件。
在 .vue 文件中可通过 @include 直接使用精灵图,无需手动引入 .scss 文件:
- // 方法 1
- // @include [文件夹名称]-sprite([文件名称]);
- .icon {
- @include example-sprite(address);
- }
- // 方法 2
- // @include all-[文件夹名称]-sprites;
- @include all-example-sprites;
最终输出如下:
- /* 方法 1 */
- .icon {
- background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png);
- background-position: 0px 0px;
- background-size: 210px 210px;
- width: 100px;
- height: 100px;
- }
- /* 方法 2 */
- .example-address-sprites {
- background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png);
- background-position: 0 0;
- background-size: 210px 210px;
- width: 100px;
- height: 100px;
- }
- .example-feedback-sprites {
- background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png);
- background-position: -110px 0;
- background-size: 210px 210px;
- width: 100px;
- height: 100px;
- }
- .example-payment-sprites {
- background-image: url(img/example.326b35aec20837b9c08563c654422fe6.326b35ae.png);
- background-position: 0 -110px;
- background-size: 210px 210px;
- width: 100px;
- height: 100px;
- }
如果是小型项目,静态图标不多,可全部放在一个文件夹内;如果是中大型项目,文件夹可按模块来划分,这样不同的模块最终会生成各自的精灵图文件。
SVG 图标
现在越来越多项目开始使用 SVG 图标做为精灵图的替代品,本框架也提供了 SVG 图标支持,方便使用。推荐去 阿里巴巴矢量图标库 下载高质量 SVG 图标
首先将 svg 文件放到 src/assets/icons/ 目录下,然后在页面中就可以使用了, name 就是 svg 文件名
- <svg-icon name="example" />
<svg-icon /> 组件为全局组件,所以无需注册即可使用
全局组件
全局组件存放在 components/global/ 目录下,需要注意各个组件按文件夹区分。
每个组件的文件夹内至少保留一个文件名为 index 的组件入口,例如 index.vue 。
组件必须设置 name 并保证其唯一,自动注册会将组件的 name 设为组件名,可参考 SvgIcon 组件写法。
虽然文件夹名称和 name 无关联,但建议与 name 保持一致。
如果组件是通过 js 进行调用,则确保组件入口文件为 index.js ,可参考 ExampleNotice 组件。
Vue-router
路由也实现了自动注册,但因为有优先级的概念,先定义的会先匹配,所以同一模块下的路由需要放在一个路由配置文件里。
开发者只需关心 router/modules/ 目录下的文件,一个模块对应一个 .js 文件,可参考 router/modules/example.js 文件。
Vuex
Vuex 同样实现了自动注册,开发只需关注 store/modules/ 文件夹里的文件即可,同样也按照模块区分文件。
新建模版:
- // example.js
- const state = {}
- const getters = {}
- const actions = {}
- const mutations = {}
- export default {
- namespaced: true,
- state,
- actions,
- getters,
- mutations
- }
文件默认开启命名空间,文件名会默认注册为模块名。
使用方法:
- this.$store.state.example.xxx;
- this.$store.getters['example/xxx'];
- this.$store.dispatch('example/xxx');
- this.$store.commit('example/xxx');
Axios 拦截器
拦截器的用处就是拦截每一次的请求和响应,然后做一些全局的处理。
例如接口响应报错,可以在拦截器里用统一的报错提示来展示,方便业务开发。
本框架提供了一份拦截器参考代码 src/api/index.js ,因为每个公司提供的接口标准不同,所以该文件需要开发者根据各自公司的接口去定制对应的拦截器。
代码很简单,首先初始化 axios 对象,然后 axios.interceptors.request.use() 和 axios.interceptors.response.use() 就分别是请求和响应的拦截代码了。
参考代码里只做了简单的拦截处理,例如请求的时候会自动带上 token ,响应的时候会根据错误信息判断是登录失效还是接口报错。
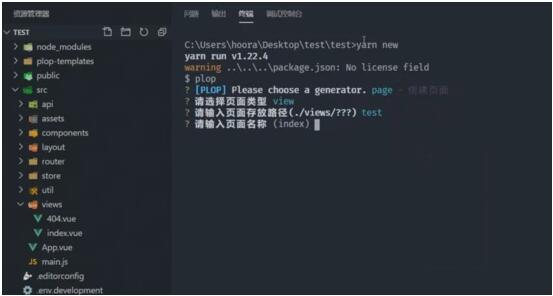
快速创建文件
该功能基于 plop 实现。
开发过程中,避免不了手动去频繁创建页面、组件等文件,并且还要在文件里写一些必要的代码,是不是觉得很麻烦?现在你可以用更简洁的方式来处理这一切。
模版默认提供了 page(页面/布局) 、component(组件) 、store(全局状态) 三个模版文件,通过 yarn new 指令可以自行选择。
在实际项目开发中,建议根据项目定制适合项目的模版文件,可以大大提高开发效率,当多人协作开发时,也能统一部分标准。
模版目录为 ./plop-templates/ ,如果是新建模版,记得在项目根目录 plopfile.js 里引用一下。
代码规范:IDE 编辑器
为保证代码风格统一,统一使用 VS Code 做为开发 IDE ,并安装以下扩展:
- EditorConfig for VS Code
- ESLint
- Vetur
- Prettier - Code formatter
- stylelint
安装完后在 settings.json 中增加如下配置:
- "editor.codeActionsOnSave": {
- "source.fixAll.eslint": true,
- "source.fixAll.stylelint": true
- }
最终效果为,在保存时,会自动对当前文件进行代码格式化操作。
代码规范:Git 钩子
上述操作仅对代码的写法规范进行格式化,例如缩进、空格、结尾的分号等。
而在提交代码时, Git 的钩子会检查代码中是否有错误,这些错误是 IDE 无法自动修复的,例如出现未使用过的变量。如果有错误,则会取消此次提交,直到开发者修复完所有错误后才允许提交成功,确保仓库里的代码绝对正确。
可通过修改 .eslintignore 和 .stylelintignore 忽略无需做代码规范的文件,例如在项目中引用了一些第三方的插件或组件,我们就可以将其忽略
如果 git init 仓库初始化是在依赖包安装之后执行的,则无法初始化 Git 钩子,建议在 git init 之后再执行一遍 yarn 或者 npm i ,重新安装一遍依赖包。
代码规范:配置代码规范
配置文件主要有 3 处,分别为 IDE 配置( .editorconfig )、ESLint 配置( .eslintrc.js 和 .eslintignore )、StyleLint 配置( .stylelintrc 和 .stylelintignore )。
以代码缩进举例,本模版默认是以 4 空格进行缩进,如果要调整为 2 空格,则需要在 .editorconfig 里修改:
- indent_size = 2
在 .eslintrc.js 里修改:
- 'indent': [2, 2, {
- 'SwitchCase': 1
- }],
- ...
- 'vue/html-indent': [2, 2],
- ...
- 'vue/script-indent': [2, 2, {
- 'switchCase': 1
- }]
在 .stylelintrc 里修改:
- "indentation": 2
修改完毕后,再分别执行下面两句命令:
- yarn run lint
- yarn run stylelint
该操作会将代码进行一次格式校验,如果规则支持自动修复,则会将不符合规则的代码自动进行格式化。
以上面的例子,当缩进规则调整后,我们无需手动去每个文件调整,通过命令可以自动应用新的缩进规则。
扩展功能
除了以上常用功能介绍外, vue-automation 还支持 mock 、CDN 、GZip 和移动端等相关配置,方便适应任何开发场景,真正做到了开箱即用。
生态
在我目前所在的公司里, vue-automation 已经稳定用于数十个真实项目上,覆盖企业官网、商城、数字大屏、微信公众号等多个不同领域。
同时在其基础上,扩展开发出了一套独立的 中后台系统框架 : Fantastic-admin ,在易用的基础上保证了功能全面,超越市面上大部分同类框架。
新年展望
在 2021 年, vue-automation 将会全新升级,全面支持 Vue 3
最后祝大家新年快乐,让我们一起对 2020 说再见吧!