文章目录
- 效果图
- 步骤
- maven依赖
- 工具类
- service
- 扩展
- 局域网调试
- 线上调试
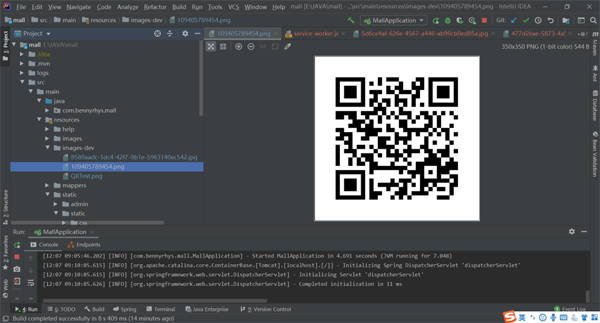
效果图
步骤
maven依赖
- <!--生成二维码-->
- <dependency>
- <groupId>com.google.zxing</groupId>
- <artifactId>javase</artifactId>
- <version>3.3.0</version>
- </dependency>
工具类
- package com.bennyrhys.mall.util;
- import com.google.zxing.BarcodeFormat;
- import com.google.zxing.WriterException;
- import com.google.zxing.client.j2se.MatrixToImageWriter;
- import com.google.zxing.common.BitMatrix;
- import com.google.zxing.qrcode.QRCodeWriter;
- import java.io.IOException;
- import java.nio.file.FileSystems;
- import java.nio.file.Path;
- /**
- * 描述: 生成二维码工具
- */
- public class QRCodeGenerator {
- public static void generateQRCodeImage(String text, int width, int height, String filePath)
- throws WriterException, IOException {
- QRCodeWriter qrCodeWriter = new QRCodeWriter();
- BitMatrix bitMatrix = qrCodeWriter.encode(text, BarcodeFormat.QR_CODE, width, height);
- Path path = FileSystems.getDefault().getPath(filePath);
- MatrixToImageWriter.writeToPath(bitMatrix, "PNG", path);
- }
- public static void main(String[] args) {
- try {
- generateQRCodeImage("Hello World", 350, 350, "E:/JAVA/mall/src/main/resources/images/QRTest.png");
- } catch (WriterException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
- }
service
- /**
- * 生成二维码
- * 图片可解析出访问的支付对应订单号的支付连接
- * @param orderNo 订单号
- * @return 返回图片地址
- */
- @Override
- public String qrcode(String orderNo) {
- ServletRequestAttributes attributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();
- HttpServletRequest request = attributes.getRequest();
- String address = ip + ":" + request.getLocalPort();
- String payUrl = "http://" + address + "/pay?orderNo=" + orderNo;
- try {
- QRCodeGenerator.generateQRCodeImage(payUrl, 350, 350, Constant.FILE_UPLOAD_PATH + orderNo + ".png");
- } catch (WriterException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- String pngAddress = "http://" + address + "/images-dev/" + orderNo + ".png";
- return pngAddress;
- }
扩展
局域网调试
线上调试
切换ip
- # 指定IP(防止ip转发获取的是内网ip)
- file.upload.ip=127.0.0.1