SVG <tspan>元素用于在SVG中绘制多行文本。不必绝对定位每行文本,该 <tspan>元素使相对于前一行文本放置一行文本成为可能。该 <tspan>元素还使用户可以一次选择并复制粘贴几行文本,而不仅仅是一个text元素。
一、tspan简单案例分析
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text x="20" y="15">
- <tspan>tspan line 1</tspan>
- <tspan>tspan line 2</tspan>
- </text>
- </svg>
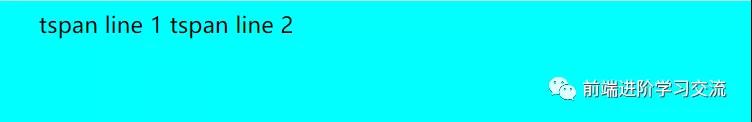
运行效果:
注意
<tspan>结果如何导致文本行相对于彼此(彼此之后)定位。
二、定位
1. 垂直定位
如果希望将线垂直相对放置,可以使用dy 属性(delta y)。现在,由于dy第二个<tspan>元素的属性设置为“ 10” ,因此第二行文本显示在第一行文本下方10个像素处。
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text x="20" y="15">
- <tspan>tspan line 1</tspan>
- <tspan dy="10">tspan line 2</tspan>
- </text>
- </svg>
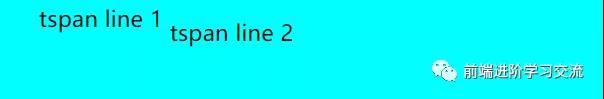
运行效果:
注:
如果要将<tspan>元素定位 在绝对y位置y ,请像对待<text>元素一样使用属性。如果在dy属性内写入多个数字,则每个数字都将应用于<tspan>元素内文本的字符。
例:
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text x="10" y="15">
- <tspan dy="5 10 20">
- 123
- </tspan>
- </text>
- </svg>
运行效果:
注:
字形之间的垂直间距现在是如何变化的。
2. 水平定位
要将文本相对定位在x轴上,可以使用dx属性(delta x)。
下面的示例显示了设置dx为30 的效果。
例(请注意,现在第二行文本相对于第一行文本的末尾(不是开头)显示30个像素)
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text x="20" y="15">
- <tspan>tspan line 1</tspan>
- <tspan dx="30" dy="10">tspan line 2</tspan>
- </text>
- </svg>
运行效果:
如果在dx属性内指定多个数字,则每个数字将应用于<tspan>元素内的每个字母。
例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text x="10" y="20">
- <tspan dx="5 10 20">123</tspan>
- </text>
- </svg>
运行效果:
还可以设置x属性以固定文本行的x坐标。如果要在彼此下方显示所有未调整的行的列表,这将很有用。这是一个x在三行中设置为10 的示例:
示例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <text y="20">
- <tspan x="10">tspan line 1</tspan>
- <tspan x="10" dy="15">tspan line 2</tspan>
- <tspan x="10" dy="15">tspan line 3</tspan>
- </text>
- </svg>
运行效果:
三、样式tspan元素
可以<tspan>单独设置元素样式。因此,可以使用<tspan> 元素来设置文本块的样式,以使其不同于其余文本。
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink"><text x="10" y="20">
- Here is a <tspan style="font-weight: bold;">bold</tspan> word.
- </text></svg>
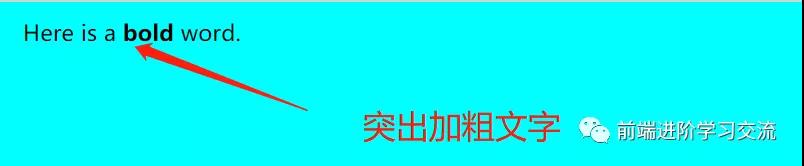
运行结果
四、基线偏移的上标和下标
可以使用baseline-shiftCSS属性使用<tspan>元素创建上标和下标 。
这是一个SVG baseline-shift示例,显示了如何:
示例
- <svg width="500" height="100">
- <text x="10" y="20">
- Here is a text with
- <tspan style="baseline-shift: super;">superscript</tspan>
- and <tspan style="baseline-shift: sub;">subscript</tspan> mixed with normal
- text.
- </text>
- </svg>
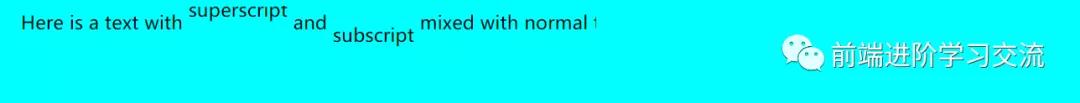
运行效果:(注意:firefox可能不支持)
五、总结
本文基于SVG基础,介绍了有关的元素定位,改变不同的属性,实现不一样的位置显示效果。以及实际项目应用中基线偏移的上标和下标的应用。本文运用丰富的效果图展示,能够让读者更好的理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。