有时候,我们使用 Flask 或者 Django 写了一个简单的网页,想把它部署起来给所有人使用,但是又没有服务器。这个时候,除了买一台云服务外,我们还可以使用微软 Azure 免费提供的应用服务来部署。
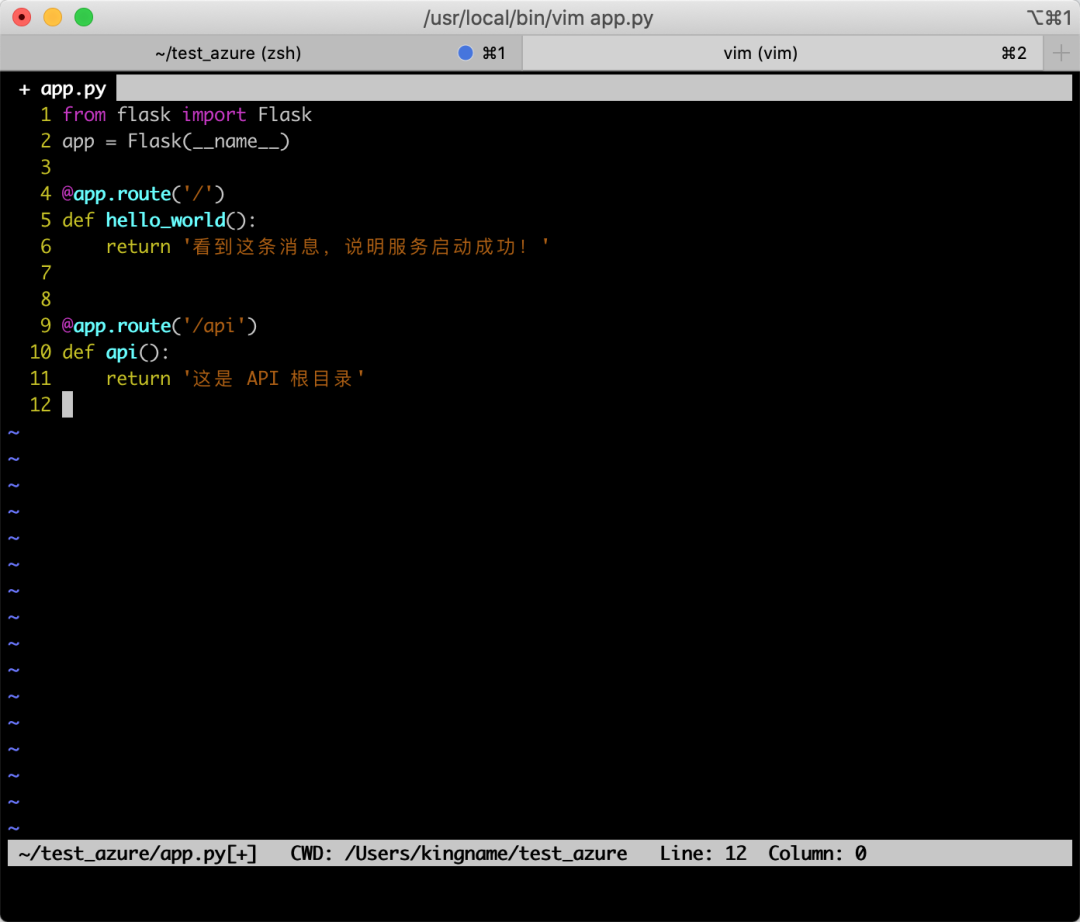
首先我们使用 Flask 写一个非常简单的后端接口,如下图所示:
现在,我不想买服务器,但又想把它部署到互联网上面。这个时候,我们就可以使用 Azure 的应用服务功能了。
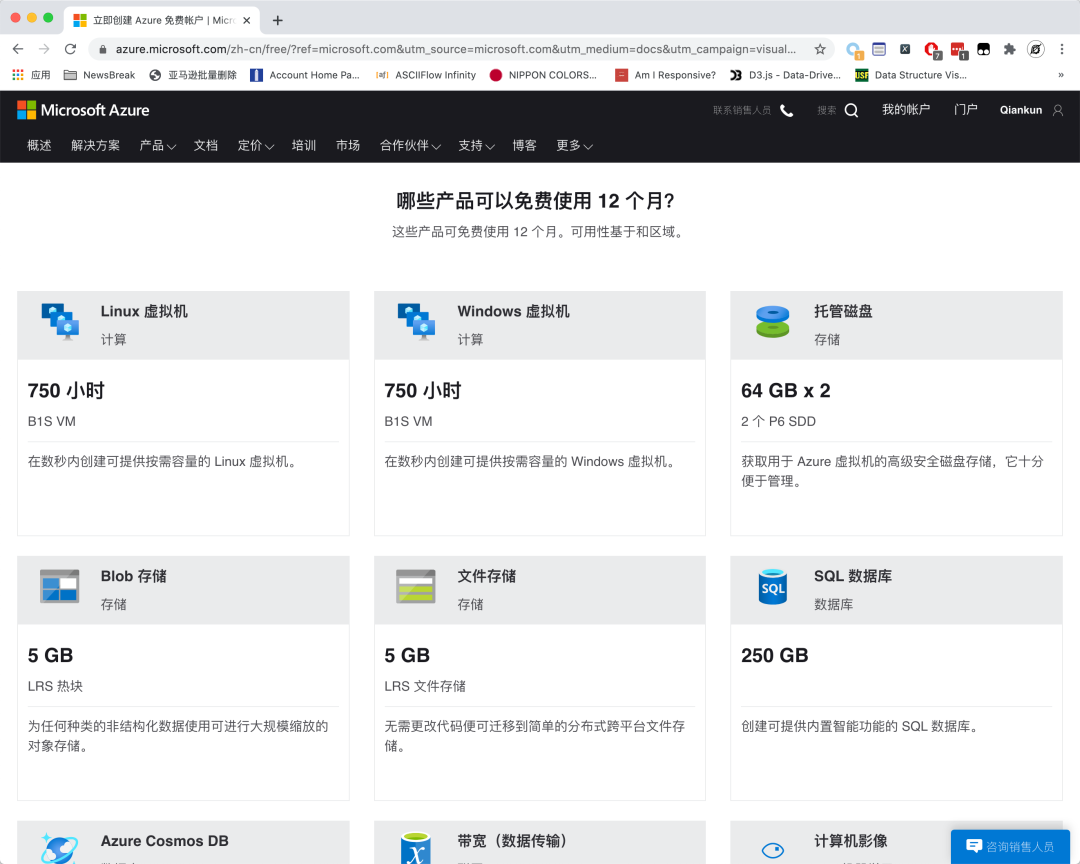
首先,我们去申请一个 Azure 的账号,Azure 的官方网站为:Microsoft Azure[1],我们只需要像注册普通网站一样上去注册账号就可以了。Azure 注册以后,会送你12个月的免费云服务器,如下图所示。这个服务器你可以用来做很多事情。但我们今天用不到这个云服务器。
有了 Azure 账号以后,我们就需要安装一个叫做Azure-cli的东西,Azure-cli 的安装说明,可以参考:Install the Azure CLI | Microsoft Docs[2]。在这里根据你的操作系统查看安装说明即可。我以 macOS 为例,使用 Homebrew 安装:
- brew install azure-cli
安装完成以后,我们需要使用 azure-cli 登录账号,输入:
- az login
此时,会弹出一个网页,在网页上登录刚刚注册的账号即可完成登录。登录完成以后,网页显示如下内容:
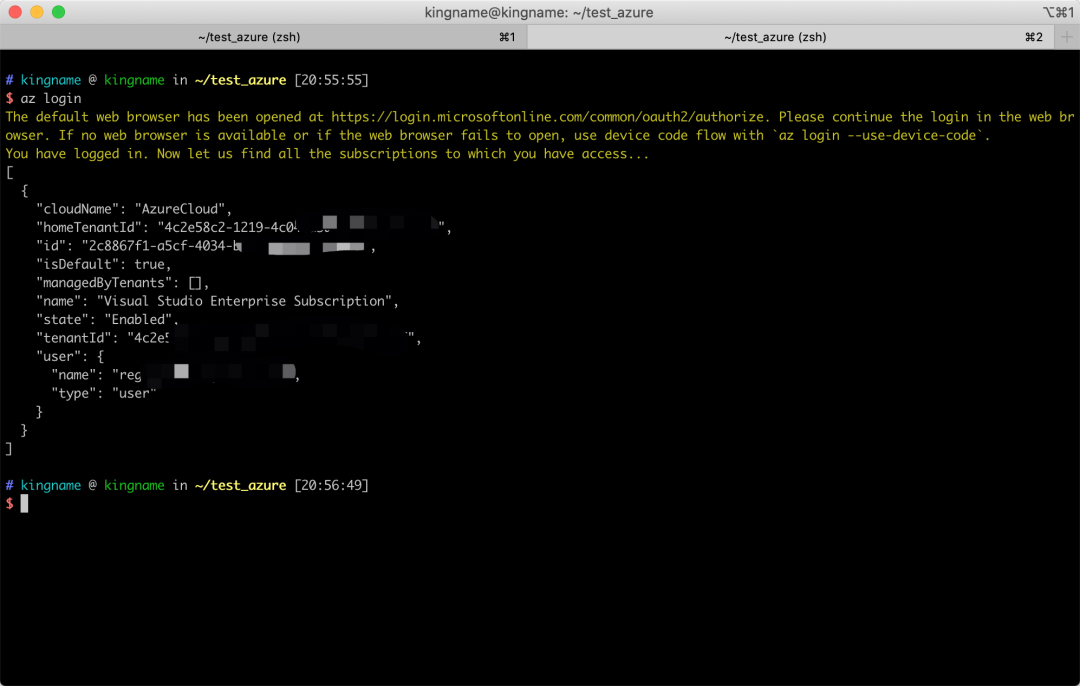
终端窗口显示如下图所示:
接下来就要开始部署了。首先在终端中进入我们刚刚创建的 Flask 项目的根目录,确保有如下两个文件:requirements.txt和app.py。其中,requirements.txt 可以通过如下命令导出:
- pip freeze > requirements.txt
此时,就体现出创建虚拟环境的重要性了,有了虚拟环境,那么导出来的只有这个项目需要的第三方库,不会把不相关的库也导出。
而app.py就是网站的入口程序了,也就是我们设置FLASK_APP环境变量指向的这个程序。
这两个东西就位以后,我们只需要执行如下一条命令:
- az webapp up --sku F1 --name kingname
其中,--sku F1这个参数必须有,表示使用免费的定价策略。如果不加上这个参数,那么 Azure 会把你的网站部署到收费的策略中。
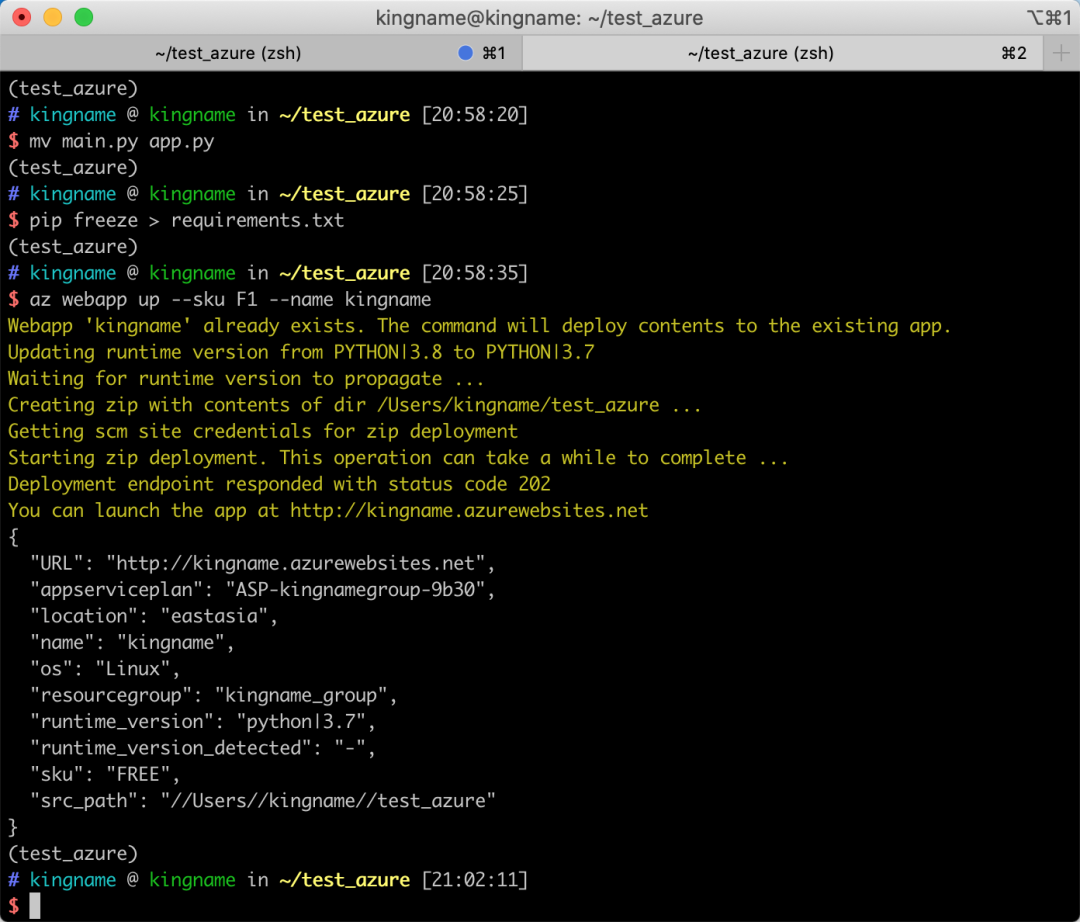
而--name kingname表示你的项目名字叫做kingname。整个部署的过程大概2分钟左右。运行效果如下图所示:
现在,我们访问:http://kingname.azurewebsites.net就可以看到刚刚部署的网站了:
接下来,我们要更新一下后端代码:
改好代码,想重新部署的时候,只需要再次执行:
- az webapp up
就可以轻轻松松更新网站程序了。如下图所示:
Azure 的这个应用服务,原生支持 Django 和 Flask 网站的直接部署。如果你使用的是其他后端框架,或者你的程序不是一个网站,而是一个长期运行的普通 Python 脚本,那也没有关系,应用服务还提供指定启动命令的功能。具体操作,大家可以阅读它的官方文档:配置 Linux Python 应用 - Azure App Service | Microsoft Docs[3]. 大家也可以点击左下角“阅读原文”直接打开 Azure 应用服务的帮助文档。
参考资料
[1]Microsoft Azure: https://portal.azure.com/
[2]Install the Azure CLI | Microsoft Docs: https://docs.microsoft.com/zh-cn/cli/azure/install-azure-cli?WT.mc_id=DT-MVP-5003916
[3]配置 Linux Python 应用 - Azure App Service | Microsoft Docs: https://docs.microsoft.com/zh-cn/azure/app-service/configure-language-python#customize-startup-command?WT.mc_id=DT-MVP-5003916
本文转载自微信公众号「未闻Code 」,可以通过以下二维码关注。转载本文请联系未闻Code 公众号。