https://harmonyos.51cto.com/#zz
2.1 工具下载和安装:
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio
安装下一步.....就可以,没有坑!
2.2 下载HarmonyOS SDK
DevEco Studio提供SDK Manager统一管理SDK和这个包依赖的工具链。通过SDK Manager能自动下载各个语言对应的SDK包。SDK Manager提供多种编程语言的SDK包,各SDK包的说明请参考:
1. Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。
2. JS:JS语言SDK包,默认不自动下载,需手动勾选下载。
3. Java:Java语言SDK包,首次下载SDK时默认下载。
SDK对应的工具链(SDK Tools)和预览器:
1. Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
2. Previewer:Lite Wearable预览器,在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
2.3 安装IDE时候的坑1:一直加载gradle
1. 下载指定的gadle版本
可以到 官网下载或者借助网友提供的下载好的版本,直接下载使用。
2. 关闭DevEco studio,打开DevEco studio自动生成的一个目录
默认在这个目录:C:\Users\Administrator\.gradle\wrapper\dists\gradle-6.3-all\b4awcolw...这串字符不同电脑不一样...u1obfh9i8
3. 下载好的zip文件放进去
将下载好的gradle文件复制在以上文件夹内(注意一定要放置在类似“b4awcolw...这串字符不同电脑不一样...u1obfh9i8”目录下),重启软件即可。
2.4 安装IDE时候的坑2:模拟器刷不出来
开发应用的时候需要模拟器跑效果,需要在DevEco Studio菜单栏,点击Tools > HVD Manager开发模拟器,第一次打开,会自动下载相关文件。然后要求用华为开发者账号登录认证,开发者账号要求实名认证,没有自行注册认证就好。
注意:浏览器一定要更新到最新版本,否则可能模拟器刷不出来。
2.5 推荐一个很好用的开源手机投屏工具scrcpy
1. 获取地址:https://github.com/Genymobile/scrcpy
2. scrcpy简介
简单地来说,scrcpy就是通过adb调试的方式来将手机屏幕投到电脑上,并可以通过电脑控制手机设备。它可以通过USB连接,也可以通过Wifi连接(类似于隔空投屏),而且不需要任何root权限,不需要在手机里安装任何程序。scrcpy同时适用于Linux,Windows和macOS。
3. 安装和使用
1)绿色的下载到Windows某个目录,然后将目录添加到Path环境变量就可以了。
2)使用USB进行连接设备
(1)手机通过USB连接到PC上,首次连接会弹出是否信任该电脑,点击始终信任即可。
(2)运行adb devices查看是否连接成功
(3)运行“scrcpy -s 设备名称” ,只有一台设备直接scrcpy即可。
2.6 真机调试环境搭建步骤:
1)在IDE中生成签名文件,以备用
2)进入应用开发页面,进入管理中心,进入上架及推广服务
3)进入用户与访问,生成证书和管理设备(目前是受邀开发者可见),并且下载好证书已备用,添加设备需要UDID(获取UDID的命令,adb shell dumpsys DdmpDeviceMonitorService)
4)在进入我的项目,添加项目,添加应用,注意应用的包名必须和你自己的包名一样
5)在我的项目,对应的项目里,生成profile文件,下载以备用
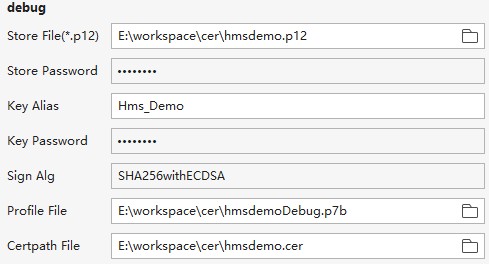
6)cer、p12、p7b三个文件齐了,在项目的属性,签名设置上设置上,就可以在真机上调试运行了

3.1 第一个鸿蒙应用实现需求
编写两张页面,实现在第一张页面点击按钮跳转到第二张页面。在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,都是我们需要熟悉方式,所以我们将通过XML的方式布局第一张页面,然后再通过代码的方式布局第二张页面。
3.2 用XML布局第一张页面
1. 打开layout下面的“ability_main.xml”文件
2. 在“ability_main.xml”文件中创建一个文本和一个按钮
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#000000">
- ohos:id="$+id:text"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="Hello World"
- ohos:text_color="white"
- ohos:text_size="32fp"
- ohos:center_in_parent="true"/>
- ohos:id="$+id:button"
- ohos:width="match_content"
- ohos:height="match_content"
- ohos:text="Next"
- ohos:text_size="19fp"
- ohos:text_color="white"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:right_padding="80vp"
- ohos:left_padding="80vp"
- ohos:background_element="$graphic:background_button"
- ohos:below="$id:text"
- ohos:horizontal_center="true"
- />
3. 创建按钮的背景
按钮的背景是通过“background_button”来指定的。右键点击“graphic”文件夹,选择“New > File”,命名为“background_button.xml”。
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="oval">
- <solid ohos:color="#007DFF"/>
- <corners ohos:radius="20"/>
- </shape>
3.3 用编程的方式布局第二张页面
1. 创建Feature Ability
2. 代码编写界面
- public class SecondAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- // 声明布局
- DependentLayout myLayout = new DependentLayout(this);
- // 设置页面布局大小和背景色
- myLayout.setWidth(MATCH_PARENT);
- myLayout.setHeight(MATCH_PARENT);
- ShapeElement element = new ShapeElement();
- element.setRgbColor(new RgbColor(255, 255, 255));
- myLayout.setBackground(element);
- // 创建一个文本
- Text text = new Text(this);
- text.setText("Nice to meet you.");
- text.setTextSize(55);
- text.setTextColor(Color.BLACK);
- // 设置文本的布局
- DependentLayout.LayoutConfig textConfig =
- new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT);
- textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT);
- text.setLayoutConfig(textConfig);
- myLayout.addComponent(text);
- super.setUIContent(myLayout);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
3.4 实现页面跳转
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- Button button = (Button) findComponentById(ResourceTable.Id_button);
- if (button != null) {
- // 为按钮设置点击回调
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Intent secondIntent = new Intent();
- // 指定待启动FA的bundleName和abilityName
- Operation operation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName("com.example.myapplication")
- .withAbilityName("com.example.myapplication.SecondAbility")
- .build();
- secondIntent.setOperation(operation);
- startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
- }
- });
- }
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
文章配套视频课程《鸿蒙手机应用开发入门》https://edu.51cto.com/course/26133.html
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz





























