https://harmonyos.51cto.com/#zz
工欲善其事,必先班门弄斧,来人,取吾鸿蒙开山斧来!
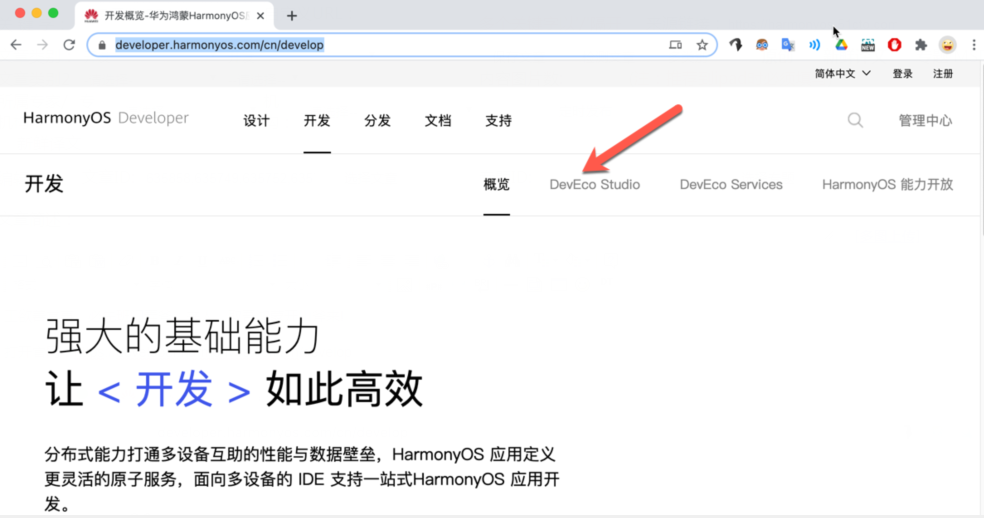
打开官网:https://developer.harmonyos.com/cn/develop

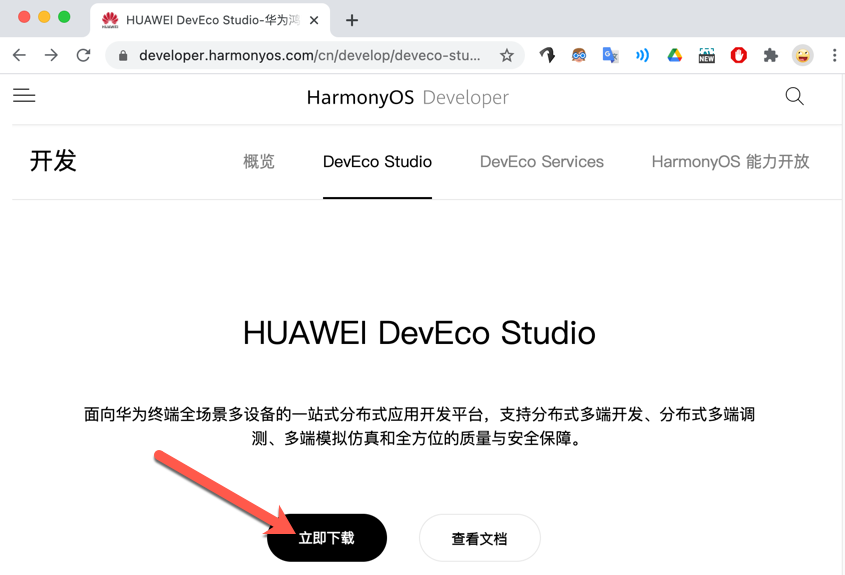
找到神器DevEco Studio, 立即下载

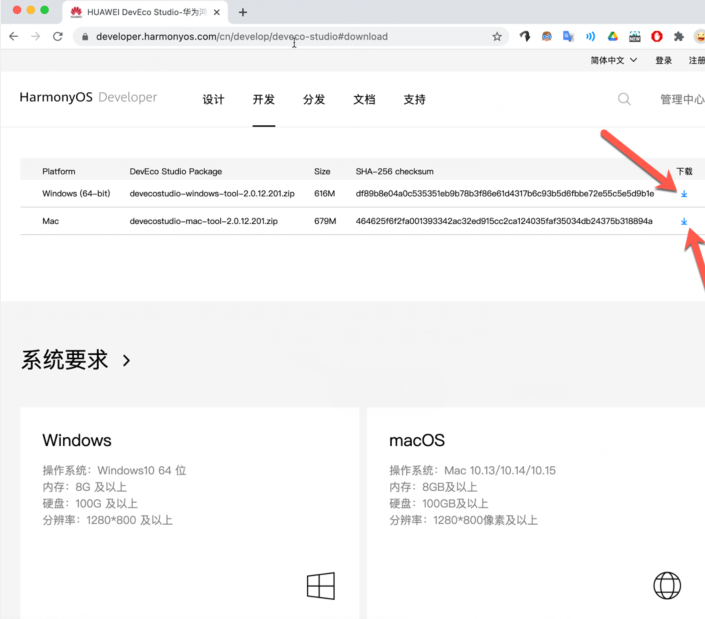
根据你的系统来选择Windows、或者Mac版本,这里作为一个老iOS开发,自然是Mac版本,其实两版本使用起来并没有什么区别。

Windows安装过程就是一直“下一步”, Mac用户就是拖到“应用程序”中。
安装完毕,找到大大的图标:

双击启动!

从这个图你仔细品一下, Powered by the IntelliJ Platform,没有错, DevEvo Studio就是在社区版本的 IntelliJ IDEA基础上修改的。
所以,做Android开发、Java开发、前端开发、甚至Python、Go开发的朋友都会非常熟悉的,Jetbrains公司的IDE那是无人不知、无人不晓了。

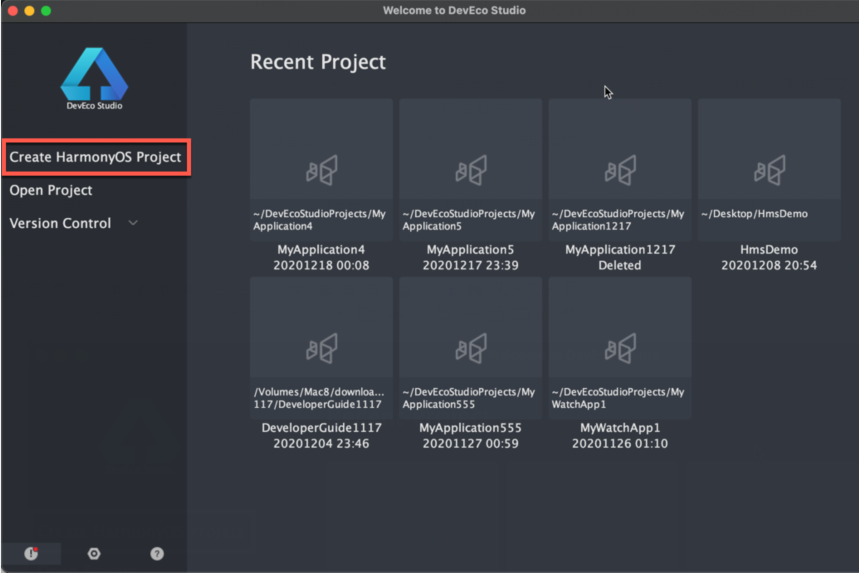
不过不幸的是,没有中文版界面哦,相信不是大障碍。相信以后会有的,赶快点击“Create HarmonyOS Project”创建第一个鸿蒙应用工程吧!

哇 内置的工程模板可真够丰富,鸿蒙居然可以支持这么多设备,前景大大的好!不过我们最熟悉的设备,还是手机(Phone),这里我们选Empty Feature Ablility(JS),用最热门、最简单易用的JavaScript语言来给做一个Demo工程!
输入工程名(比如是: MyFirstDemo1),选择最新的API 版本4,点“Finish”:

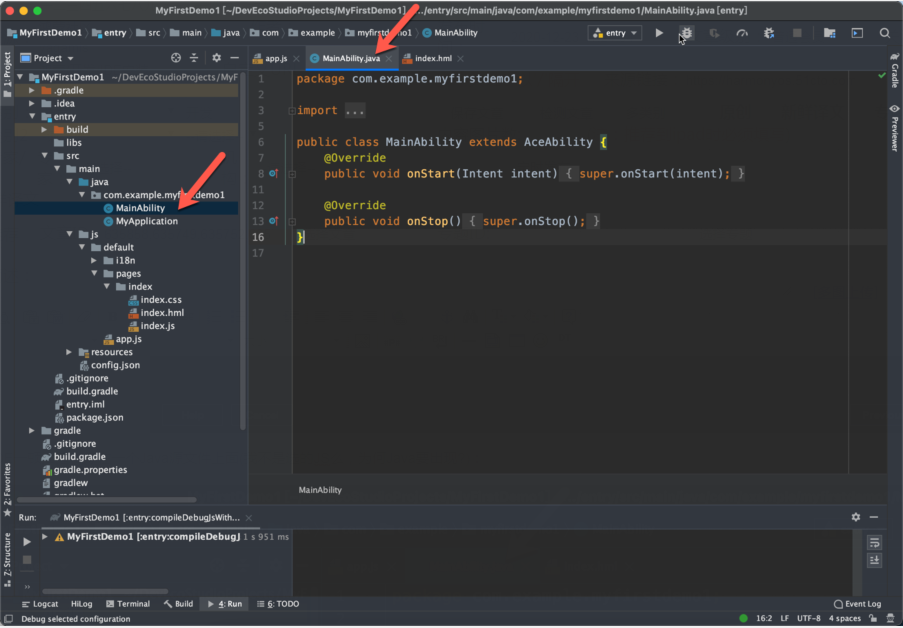
然后IDE一顿抽搐,停在一个Java源文件上面(我不是选的JS么,为何Java要出现?):

原来现在鸿蒙OS开发的语言,Java为主,JS为辅,不过不要紧,这里的Java只是一个模板代码,实际开发中可以完全不用管。
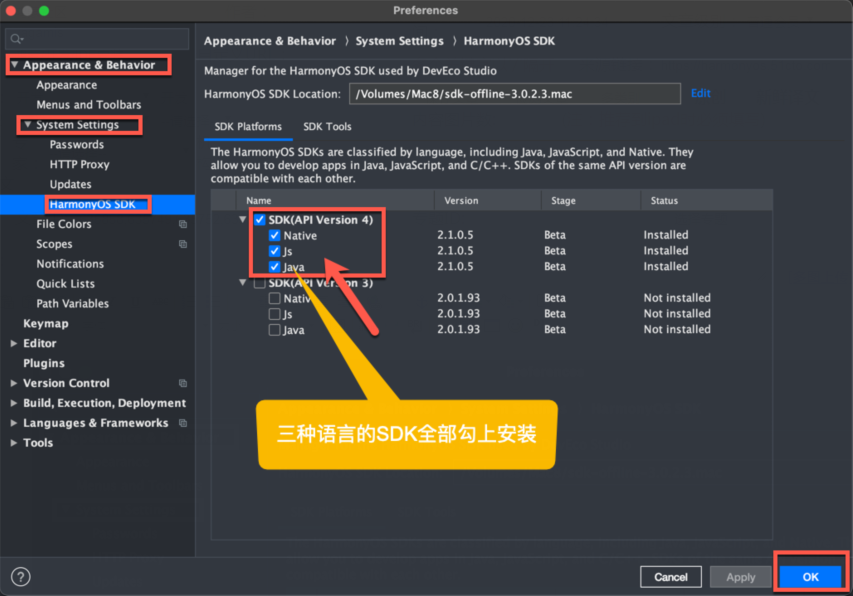
这时候,我们需要安装鸿蒙SDK,打开菜单的“参数(Preference)”:

把3种语言的SDK包,全部勾选,然后点OK,进行安装:

在SDK Tools选项卡,把Previewer(UI预览器)最新版本也勾上,点OK安装。

恭喜!鸿蒙 IDE安装和SDK安装配置就完成了!
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz



























