使用JavaScript,可以编写SVG脚本。通过脚本编写,可以修改SVG元素,为其设置动画或侦听形状上的鼠标事件。
当SVG嵌入HTML页面中时,可以在JavaScript中使用SVG元素,可以使用JavaScript编写SVG脚本。通过编写脚本,可以修改SVG元素,设置它们的动画,或者监听形状上的鼠标事件。
当SVG嵌入到HTML页面中时,可以在JavaScript中使用SVG元素,就像它们是HTML元素一样。JavaScript看起来是一样的。
一、SVG脚本示例
案例
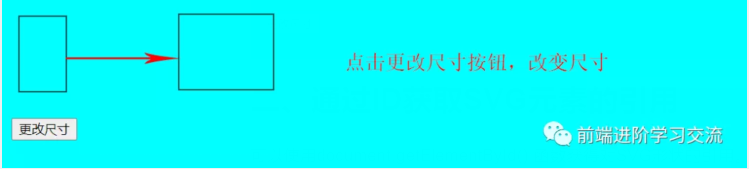
单击按钮时,更改SVG矩形的尺寸。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>项目</title>
- </head>
- <body style="background-color: aqua;">
- <svg width="500" height="100">
- <rect id="rect1" x="10" y="10" width="50" height="80" style="stroke:#000000; fill:none;" />
- </svg>
- <input id="button1" type="button" value="Change Dimensions" onclick="changeDimensions()" />
- <script>
- function changeDimensions() {
- document.getElementById("rect1").setAttribute("width", "100");
- }
- </script>
- </body>
- </html>
运行效果:

二、通过ID获取SVG元素的引用
可以使用document.getElementById() 函数获得对SVG形状的引用。
例 :
- var svgElement = document.getElementById("rect1");
此示例获取对ID为rect1的SVG元素的引用(ID在SVG元素的id属性中指定)。
1. 更改属性值
一旦获得了SVG元素的引用,就可以使用setAttribute()函数更改其属性。
例 :
- var svgElement = document.getElementById("rect1");
- svgElement.setAttribute("width", "100");
解析:
设置选定的SVG元素的width属性。可以使用setAttribute()函数设置任何其他属性,包括 style属性。还可以使用getAttribute() 函数获取属性的值。
例 :
- var svgElement = document.getElementById("rect1");
- var width = svgElement.getAttribute("width");
2. 更改CSS属性
通过SVG元素的style属性引用给定的CSS属性,可以更改SVG元素的CSS属性。
下面是一个设置stroke CSS属性的示例:
- var svgElement = document.getElementById("rect1");
- svgElement.style.stroke = "#ff0000";
注:
也可以通过这种方式设置任何其他CSS属性。只需将其名称放在svgElement.style. 上面第二行的后面,然后将其设置为某种值即可。
还可以通过style属性读取CSS属性的值。
例 :
读取stroke CSS属性的值。
- var svgElement = document.getElementById("rect1");
- var stroke = svgElement.style.stroke;
解析:
名称中包含短划线的CSS属性名称(例如stroke-width)需要通过['']构造进行引用。这样做是因为带有短划线的属性名称在JavaScript中无效。
因此你不能写。
- element.style.stroke-width
相反,你必须写。
- element.style['stroke-width']
这样,还可以使用名称中的破折号来引用CSS属性。
三、事件监听器
可以根据需要直接在SVG中将事件监听器添加到SVG形状中。就像使用HTML元素一样进行操作。
这是一个添加onmouseover 和 onmouseout事件监听器。
例:
- <svg width="500" height="100">
- <rect x="10" y="10" width="100" height="75" style="stroke: #000000; fill: #eeeeee;" onmouseover="this.style.stroke = '#ff0000'; this.style['stroke-width'] = 5;"
- onmouseout="this.style.stroke = '#000000'; this.style['stroke-width'] = 1;" />
- </svg>
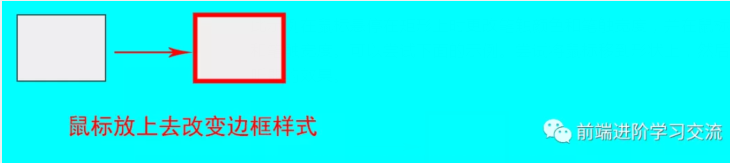
此示例在鼠标悬停在矩形上时更改笔触颜色和笔触宽度,并在鼠标离开矩形时重置笔触颜色和笔触宽度。可以尝试下面的示例。尝试将鼠标移到形状上,然后再次移出,以查看事件监听器的效果。

还可以使用addEventListener() 函数将事件监听器附加到SVG元素。
例:
- var svgElement = document.getElementById("rect1");
- svgElement.addEventListener("mouseover", mouseOver);
- function mouseOver() {
- alert("event fired!");
- }
此示例将名为MouseOver的事件监听器函数添加到MouseOver事件。这意味着,只要用户将鼠标悬停在SVG元素上,就会调用事件监听器函数。

四、总结
本文基于SVG基础,介绍了SVG中 javascript脚本的应用。通过ID获取对SVG元素的引用,通过改变属性值,改变CSSS属性每一个知识点都通过项目进行详细的讲解。最后通过一个小项目,介绍了事件监听器的应用。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。































