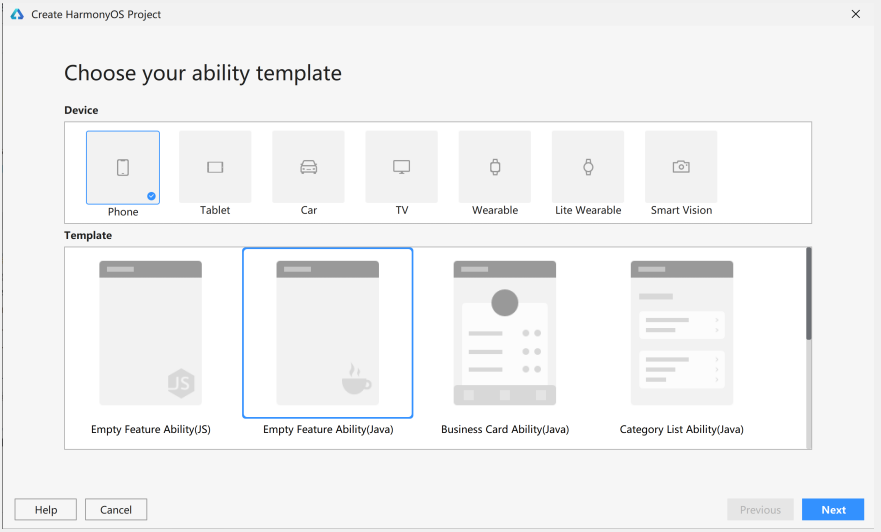
当我们在DevEco Studio中创建一个鸿蒙项目时,如果选择的设备是手机,并且选择的模板是Empty Feature Ability(Java),如下图所示,那么自动生成的Hello World项目中会包含一个MainAbility和一个MainAbilitySlice。接下来,通过两张图帮大家理解MainAbility和MainAbilitySlice的关系。

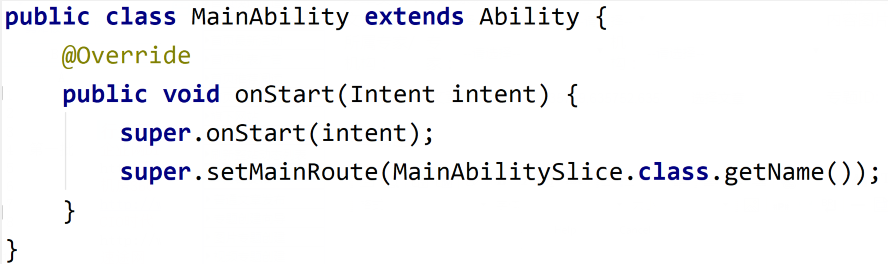
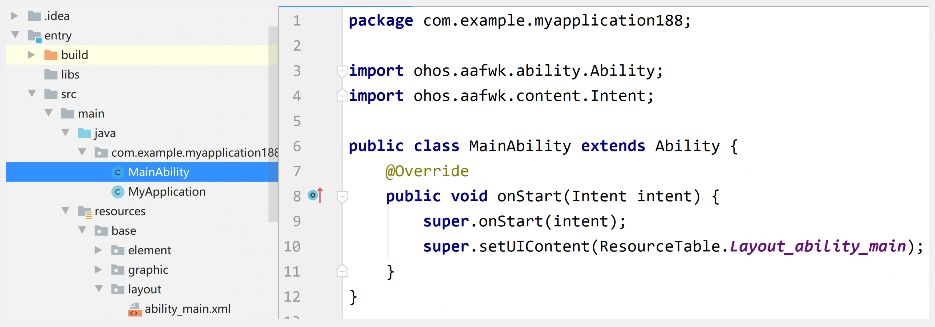
打开MainAbility,它继承了Ability。鸿蒙手机中的任何一个页面都可以用一个Ability来表示(确切地说,是Feature Ability)。在页面启动时,会自动调用回调方法onStart(),在方法体中再调用方法setMainRoute(),从而路由到MainAbilitySlice。如下图所示。
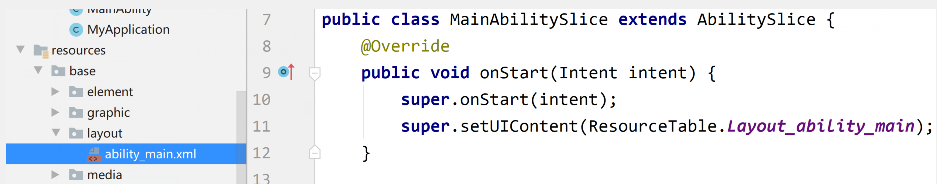
打开MainAbilitySlice,它继承了AbilitySlice。鸿蒙手机中的任何一个子页面都可以用一个AbilitySlice来表示。在子页面启动时,会自动调用回调方法onStart,在方法体中再调用方法setUIContent(),从而设置子页面中的UI内容。UI内容通过布局文件ability_main.xml来指定,它位于resources/base/layout这个目录下。如下图所示。
因此,在主页面MainAbility中,仅仅是设置了路由。页面中包含哪些组件,以及每个组件长什么样,是在子页面MainAbilitySlice中完成的。
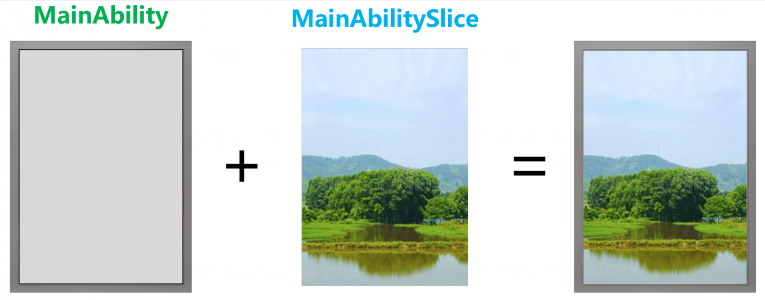
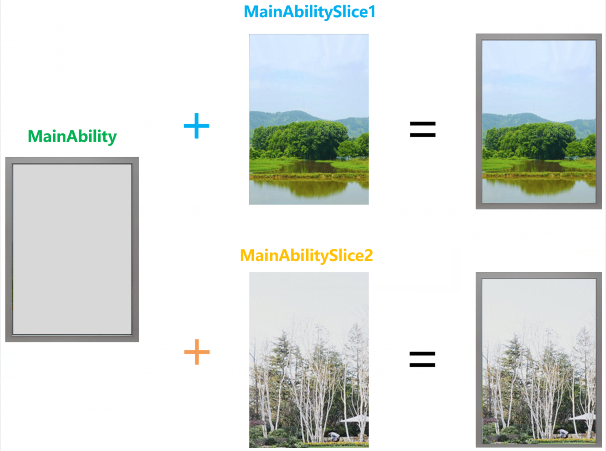
大家来看这张图:
MainAbility就相当于一扇窗户,MainAbilitySlice就相当于一张窗贴,两者组合在一起,就呈现出了一扇有窗贴的窗户。窗贴中的画面是印刷在窗贴上的,把画面印刷到窗贴上,就相当于在MainAbilitySlice中调用方法setUIContent(),从而将布局文件中的组件和样式应用到MainAbilitySlice中。
大家再来看这张图:

一扇窗户可以对应多张窗贴,我们可以从中任意选择一张窗贴,将其贴在窗户上。因此,一个Ability可以对应多个AbilitySlice,我们可以从中任意选择一个AlibitySlice,将其应用到Ability上。
在自动生成的Hello World项目中,是先将画面印刷到窗贴上,然后将窗贴贴到窗户上。当然,我们也可以不要窗贴,将画面直接印刷到窗户上。因此,AlibitySlice是可选的,可以在Alibity中直接调用方法setUIContent()。
打开MainAbilitySlice,将调用setUIContent()的这行代码剪切到MainAbility中,替换掉调用setMainRoute()的那行代码。同时,删除目录slice,这样,其中的MainAbilitySlice也会被删除。此外,在MainAbility中删除导入MainAbilitySlice的那行代码。如下图所示。

运行结果跟之前是完全相同的。
小结:
AbilitySlice是可选的,其常见的使用场景有两种:
(1)页面有多种布局,需要对页面进行动态布局,每种布局可以对应一个AbilitySlice。
(2)页面有多个Tab选项卡,需要在多个Tab之间切换,每个Tab可以对应一个AbilitySlice。
源代码请见附件。
欢迎订阅我的专栏【图解鸿蒙】:
https://harmonyos.51cto.com/column/27
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz