从图形到符号,最终形成手机里面的一个编码,最后全民自制表情包,跟随着媒介的更迭互联网和4G的普及,表情包从起源到发展,可谓是历经了一场魔幻的旅程。
表情包指的是一种利用图片来表达感情的方式。表情包是在社交软件活跃之后,形成的一种流行文化。表情包这个看似再普通不过的元素已经成为日常社交不可缺少的内容,很多时候我们觉得单一的文字并不能准确传达我们所要表达的真实情感,配合表情包的发送更能让对方深刻感知此刻跟你互动的对方所附属的情感。大家常见的日常使用率极高表情包Emoji,作为一种图形化、视觉化、符号化的表现形式,在现代人的移动通信沟通之中占有非常重要的地位。
表情包在网络聊天中如此重要,是由网络聊天的特性决定的。在沟通中跟文字比起来,表情包算不上刚需,但是随着进入了互联网时代,人们联系的方式发生着翻天覆地的变化,以前车马很慢,书信很远,文字是沟通的刚需,现在人们联系不费吹灰之力点一点手机,所以表情包在互联网时代的沟通场景下显得尤为重要。
我们在跟别人聊天互动过程中经常会产生一种尴尬,就是不知道该说什么,表情包是无话可聊时的法宝,它的出现使得众多网友们摆脱语言单一化的尬聊现象。很多时候我们做事情小心翼翼,担心别人会胡思乱想,尤其在互联网环境下非面对面的沟通,这时候更需要一些表情包所自带的情感来掩饰我们的真实情感;有时候我们又担心别人不了解我们的情感,所以用表情包自带的情感来传达我们真实的情感;在人们工作生活压力越来越大的情况下,这些看似不合理的、打破常规的“贱萌”表情反而更能激起人们麻木的神经。随着现在生活压力的增大,除了来表达感情的方式之外,表情包斗图也是释放压力的完美方式之一。
图像化的起源
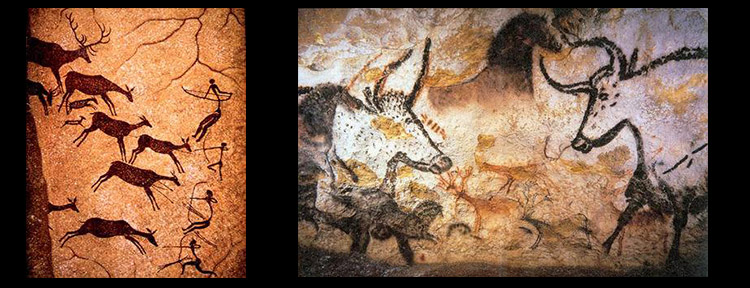
表情包的发展是讯息沟通传播中的图像化表现,原始时期,没有发明文字的原始人类便用简单的绘画图案来记录事实或者陈述动作的行为,这种行为不限于地区或者民族,广泛的存在,如始人类用生动的抽象绘画记录下史前的历史片段。
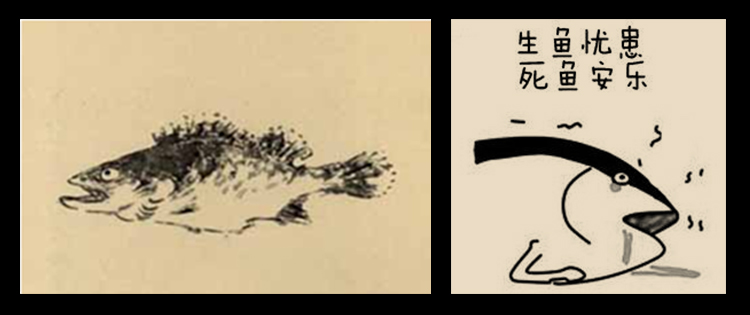
文字从图案中分离出来以后,绘画迅速成为了艺术形式的一种,而由于沟通方式的原因,绘画讲究技术和完整的表达,逐渐不再成为主流日常传播手段。
最初的表情包其实是表情符号
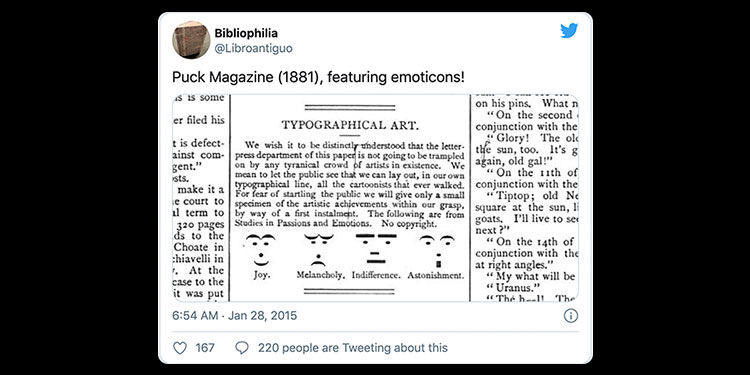
1881年3月30日,四个被称作印刷艺术的表情符号出现在了美国的讽刺杂志《Puck》上。它们被称作“竖直的表情符号”,因为需要竖着看,而不是像阅读文字一样横着看。
传统的印刷工艺限制了表情包的发展,一直到百年以后的1982年的9月19日,Scott Elliott Fahlman教授在Carnegie Mellon的电子留言板上首次使用了电子形式的表情符号 🙂 这种用图形成为沟通媒介的表情才逐渐进入人们的日常生活。后来表情符号被传到日本,日本人又发明了一种横向的表情符号,也就是后来的颜文字,例如用“^_^”和“ ╰(*°▽°*)╯”等来表示开心惊喜等。
最开始是用来避免语言的误会而使用表情符号,在日语中,以 “颜文字”(日语 :顏文字,かおもじ)称呼表情符号,“颜”字意为脸庞,“颜文字”这个词的意思就是指用文字和符号组成表情或图案来表达撰写者的心情。
简单的颜文字表达含义很少,但是能够跨软件使用,而复杂的颜文字虽然表达能力增强了,但是跨软件使用的能力也是随之减弱。
把符号当做一种语言,更多的是有趣和噱头,虽然在西方有许多的尝试,或者借住表情符号来解释复杂的概念,但是那都只是辅助,表情纯粹的成为文字取代还是比较困难的。
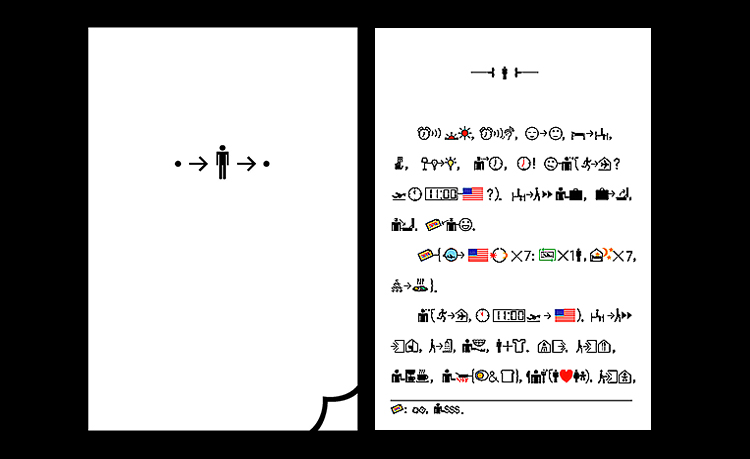
《地书》是一本用各类标识语言和符号写成的书,妙趣横生地记录下现代城市白领一天二十四小时的典型生活。这是一本没有使用任何传统文字的读物,也是一本在任何地方都不用翻译的书。无论哪种文化背景,讲何种语言,只要有当代生活经验的人,就可以读懂这本书。这本书基本就是用符号来表达,但是符号永远无法取代文字,但是表情包却在一种符号中成了现代人的第二刚需语言。
经典表情包小黄脸的出现
1999年,日本的颜文字之父栗田穰崇Shigetaka Kurit,出于开拓公司业务的需求,设计出更多标准化的12px*12px的文字表情图标,拓展寻呼机移动通信产品的沟通媒介,随着科技的日星月异,更多如手机,智能手机,ICQ或者MSN通讯软件的发展,表情图标已被绝大多数计算机系统所兼容的编码“统一码”(Unicode)采纳,普遍应用于各种手机短信和社交网络。
相比较颜文字而言,小黄脸表情也就是emoji拥有更加多的细节,能够在更小的体积中展现更多的信息。后来很多的软件也推出了自己的表emoji,它们一个显著的特点就是表情只有头部,且结构相对简单。
达尔文认为,人类在发明语言之前就有了面部表情,因为它们对生存至关重要——人要先能传达危险、厌恶,或许还有喜悦的情绪,然后才会发明词语来匹配它们。
初期表情包小黄脸利用了人类识别面部情绪的认知架构(微笑和不笑的面孔具有强大的威力,以至于常常在心理学研究中作为隐藏的“启动刺激”,用来影响人对其他事物的反应)。达尔文曾在家里向20位客人展示一系列人的照片,要他们判断照片里表现了哪种情绪。至少从他开始,人类就知道了面部表情是易读的,也几乎是世界通用的了。
emoji被官方盖章
2014年8月,牛津词典在线版(Oxford Dictionary Online)把“Emoji”添加到新词汇中,这也意味着它已经变成一个正式词汇。《2015emoji报告》揭示了这样一种奇观,92%的互联网用户在使用emoji表情,其中:高频用户比例超过60%。
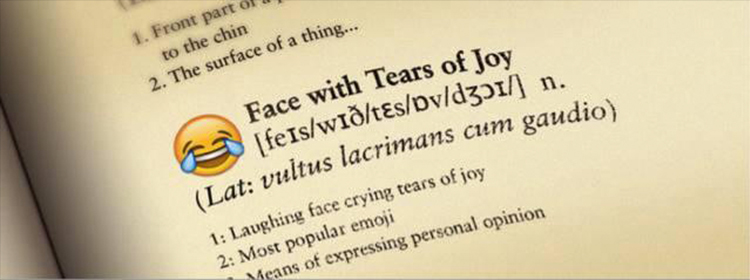
在一年一度的牛津词典年度词汇中,属于2015年的年度词汇罕见的出现了表情包Emoji,这就是大家最爱使用“Face with Tears of Joy”喜极而泣的笑脸,哭笑表情的使用量占所有emoji的20%。
牛津词典2015年史无前例地将“笑哭”的表情选为当年的年度词汇。图片来源:Swiftkey/Twitter
真正实现由表情符号向“表情包”的过度,还需要将时间线拉到 WEB 3.0 阶段
互联网的运作逻辑开始由网站向用户提供单向图文信息的模式,转变为网民之间的双向互动模式为主,网民的自主性程度提高。同样关键的是,经过长时间的陶冶,图像制作技术门槛不断降低,人们可以自行制作表情包。网民自制的表情包开始大量涌现,表情包也就发展到颜文字、Emoji之后的第三个阶段,即不局限于静态的抽象表情拟图,而是采用动态的以及图文相结合的方式来构建表意更丰富、代入感更强烈的对话场景。
在这一阶段,表情包也经历了由PGC为主向PGC、UGC并存的转变历程,开始时是“兔斯基”等这类表情包占据主流,国外line的表情包则率先收费下载,并且逐渐产生line friends IP,此时的表情包还是由平台专业生产者提供,较为复杂且以动态为主。
后来就是人人自制、以“暴走漫画”系列为始端的UGC阶段,当然PGC依旧占据一定的比重。UCG表情包形式简单,通常是一张图片加简短文字的形式,但因为数量巨大、类型多样并且生产迅速,因此逐渐成为了主流。
后来就是人人自制、以“暴走漫画”系列为始端的UGC阶段,当然PGC依旧占据一定的比重。UCG表情包形式简单,通常是一张图片加简短文字的形式,但因为数量巨大、类型多样并且生产迅速,因此逐渐成为了主流。
当表情包的生产主体逐渐走向多元,表情包被赋予了人际交流时情绪表达之外的更多功能,此时才进入到表情包的全盛阶段。
仔细观察表情包发展的历程,其实是与硬件介质条件牢牢绑定的。由表情符号转向表情包、形态不断丰富的过程,恰恰是技术介质不断发展的过程。
表情包的呈现形态始终受到硬件的限制,但每一代互联网使用者总是能够在硬件限制的触顶部分,尽可能探索超越单一文字表达的交流形式,不断丰富虚拟交往中的情绪传达手段。在这种张力的驱动下,表情包才一步步演化成为今天的样貌。