前言
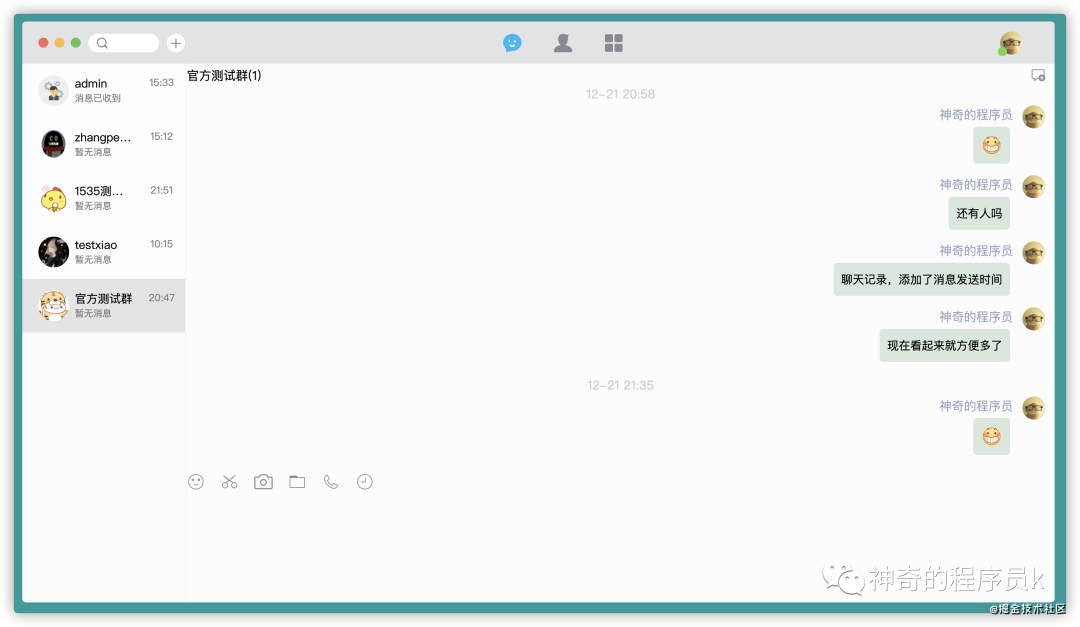
我们在QQ上聊天时,同一分钟的聊天记录会被放在一起展示,当我们发送消息时,每条消息的发送时间都会精确到秒,那么他是如何实现将这些数据按分钟划分到一起的显示的呢?
今天在给我开源项目的聊天记录添加消息发送时间展示时,正好遇到了这个问题,一开始想不明白应该如何处理这些数据,后来经过一番思考后,终于有了实现思路,将其实现了,本文就跟大家分享下我的实现思路以及过程,欢迎各位感兴趣的开发者阅读本文。
实现思路
先跟大家看下我的数据,如下所示:
- [{
- "createTime": "2020-12-21 20:58:19",
- "avatarSrc": "https://www.kaisir.cn/uploads/1ece3749801d4d45933ba8b31403c685touxiang.jpeg",
- "msgId": "121710f399b84322bdecc238199d6888",
- "msgText": "/坏笑/",
- "userName": "神奇的程序员",
- "userId": "c04618bab36146e3a9d3b411e7f9eb8f",
- "status": false
- }, {
- "createTime": "2020-12-21 20:58:22",
- "avatarSrc": "https://www.kaisir.cn/uploads/1ece3749801d4d45933ba8b31403c685touxiang.jpeg",
- "msgId": "121710f399b84322bdecc238199d6888",
- "msgText": "还有人吗",
- "userName": "神奇的程序员",
- "userId": "c04618bab36146e3a9d3b411e7f9eb8f",
- "status": false
- }, {
- "createTime": "2020-12-21 20:58:46",
- "avatarSrc": "https://www.kaisir.cn/uploads/1ece3749801d4d45933ba8b31403c685touxiang.jpeg",
- "msgId": "121710f399b84322bdecc238199d6888",
- "msgText": "聊天记录,添加了消息发送时间",
- "userName": "神奇的程序员",
- "userId": "c04618bab36146e3a9d3b411e7f9eb8f",
- "status": false
- }, {
- "createTime": "2020-12-21 20:58:52",
- "avatarSrc": "https://www.kaisir.cn/uploads/1ece3749801d4d45933ba8b31403c685touxiang.jpeg",
- "msgId": "121710f399b84322bdecc238199d6888",
- "msgText": "现在看起来就方便多了",
- "userName": "神奇的程序员",
- "userId": "c04618bab36146e3a9d3b411e7f9eb8f",
- "status": false
- }, {
- "createTime": "2020-12-21 21:35:27",
- "avatarSrc": "https://www.kaisir.cn/uploads/1ece3749801d4d45933ba8b31403c685touxiang.jpeg",
- "msgId": "121710f399b84322bdecc238199d6888",
- "msgText": "/坏笑/",
- "userName": "神奇的程序员",
- "userId": "c04618bab36146e3a9d3b411e7f9eb8f",
- "status": false
- }]
观察上方数据,我们发现:每个消息对象都有一个createTime属性,它是消息的发送时间,精确到了时分秒,现在我们要做的就是把同一分钟的时间只保留一个createTime属性,渲染时间的时候只渲染拥有createTime属性的对象,这样就做到了将相同分钟的数据渲染到了一起。
大体思路就是这样,接下来我们看下具体的思路:
- 声明一个对象命名为timeObj,存放消息对象里createTime字段的年-月-日 时:分,声明一个新的消息记录数组finalTextList存放处理好的数据
- 遍历消息记录数组,获取当前遍历到的消息记录对象
- 获取遍历到的消息记录对象的createTime属性,截取 年-月-日 时:分,声明一个变量time来保存
- 判断time是否存在于timeObj中
- 如果存在就删除遍历到的消息记录对象中的createTime属性,将删除属性后的消息记录对象放进finalTextList中
- 否则将time作为属性放进timeObj中,将遍历到的消息记录对象原封不动的放进finalTextList中
处理好数据后,我们在渲染时判断当前渲染项里是否存在createTime,如果存在就渲染。
实现过程
接下来,我们在拿到接口返回的数据后将其按照上述思路进行处理。
处理接口返回的数据
如下所示res.data.messageTextList为接口返回的消息记录列表。
- // 消息内容列表
- const messageTextList: Array<msgListType> = res.data.messageTextList;
- // 处理好的消息内容数组
- const finalTextList: Array<msgListType> = [];
- // 时间存放对象
- const timeObj: { [key: string]: boolean } = {};
- // 处理消息内容列表,同一分钟的数据只保留一个创建时间
- for (let i = 0; i < messageTextList.length; i++) {
- // 消息对象
- const messageObj = messageTextList[i];
- // 获取时间的 年-月-日 时:分
- const time = (messageObj.createTime as string).substring(0, 16);
- // timeObj中已经存在time,则移除当前消息对象的createTime
- if (_.has(timeObj, time)) {
- // 移除createTime属性
- _.unset(messageObj, "createTime");
- // 将移除createTime属性的消息对象放进处理好的消息数组中
- finalTextList.push(messageObj);
- } else {
- // 将time作为key放进timeObj中
- timeObj[time] = true;
- // 原封不动的将消息对象放进处理好的消息数组中
- finalTextList.push(messageObj);
- }
- }
- // 渲染消息列表
- this.renderPage(finalTextList, {});
上述代码中的msgListType为消息记录对象的类型定义,has为lodash的方法用于判断对象中是否包含某个属性,unset也为lodash的方法用于移除对象中的某个属性。
处理推送数据
收到服务端推送的数据时,我们要将服务端推送的消息聚合到已经渲染的聊天记录里,如果不是同一分钟的消息则渲染新的时间,因此我们要取出当前推送消息的createTime字段,截取年-月-日 时:分判断其是否在已渲染的消息记录列表里,如果不存在则原封不动的渲染,否则就删除createTime字段后渲染,代码如下:
- // 接收到服务端推送的新消息,渲染单个消息对象
- const thisSenderMessageObj: msgListType = {
- msgText: msgObj.msgText,
- avatarSrc: msgObj.avatarSrc,
- userId: msgObj.userId,
- userName: msgObj.userName,
- createTime: msgObj?.createTime
- };
- // 找到消息记录列表中与新消息的同一分钟的消息,移除新消息的createTime对象
- for (let i = 0; i < this.senderMessageList.length; i++) {
- const messageObj: msgListType = this.senderMessageList[i];
- // 截取当前消息与新消息发送时间的 年-月-日 时:分,判断其是否相等
- if (_.isEqual( messageObj.createTime?.substring(0,16),thisSenderMessageObj.createTime?.substring(0, 16))) {
- // 移除新消息的createTime属性
- _.unset(thisSenderMessageObj, "createTime");
- }
- }
- // 解析并渲染
- this.messageParsing(thisSenderMessageObj);
msgObj为服务端推送的消息
渲染页面
接下来我们看看页面的渲染代码,如下所示,只渲染对象中包含createTime属性的数据
- <!--消息发送时间-->
- <div class="snder-time-panel" v-if="item.createTime">
- <span>{{ item.createTime.substring(5, 16) }}</span>
- </div>
实现效果
最后我们来看看实现的效果,如下所示:
我们再来发送一条消息看看效果,如下所示:图片太大此处无法显示,请在尾部阅读原文进行查看。
项目地址
代码地址:message-display.vue
在线体验地址:chat-system
本文转载自微信公众号「 神奇的程序员k」,作者 神奇的程序员k 。转载本文请联系 神奇的程序员k公众号。