


01
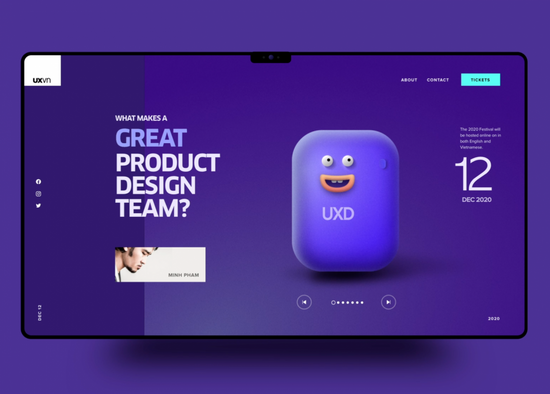
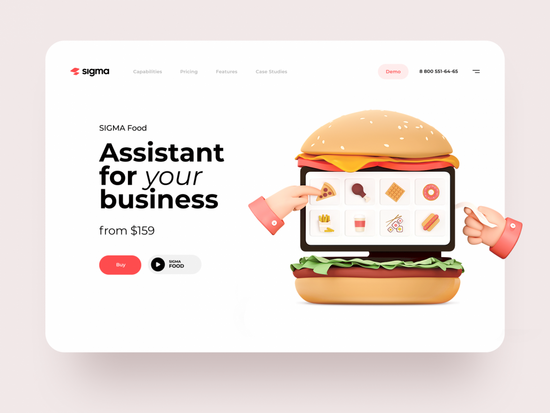
3D插图(是的,还是!)
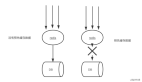
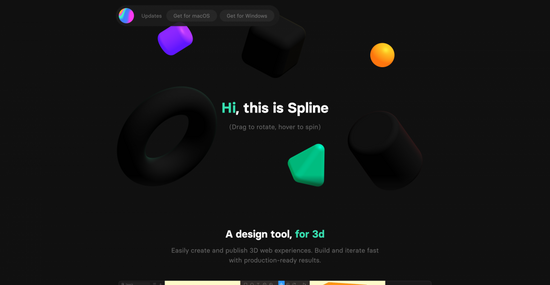
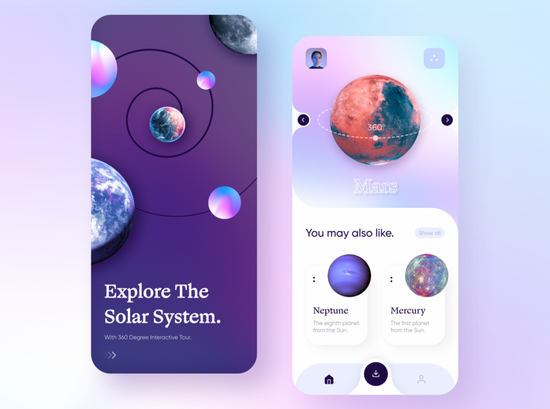
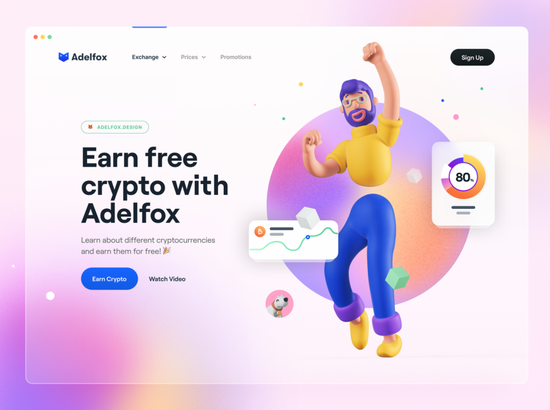
3D图像将继续流行,尤其是当普通UI设计师真正用3D创建一些东西变得越来越容易的时候! (试试名为Spline的3D工具–目前还在测试阶段,但如此惊人且易于使用!)。

Spline
网址:spline.design
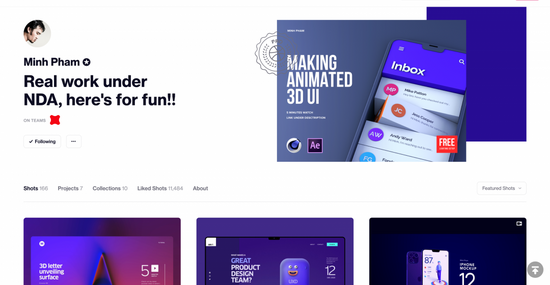
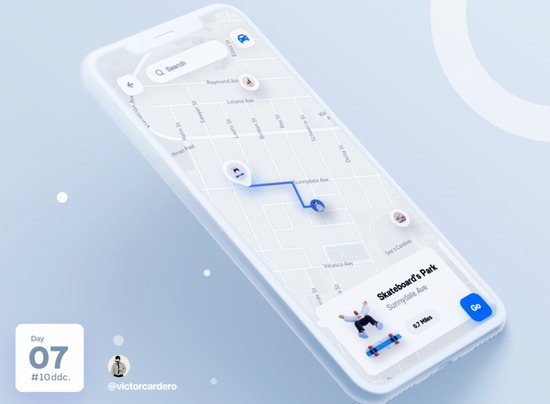
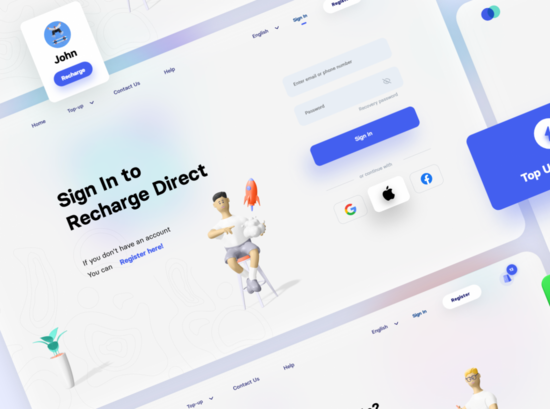
3D也被广泛用于全屏动画,作为主要的视觉效果–看看Superlist或者看看Minh Pham的一个惊人的3D教程,如何为你的网站创建一个令人惊叹的3D背景。

Minh Pham的dribbble地址:
dribbble.com/phamduyminh/shots



02
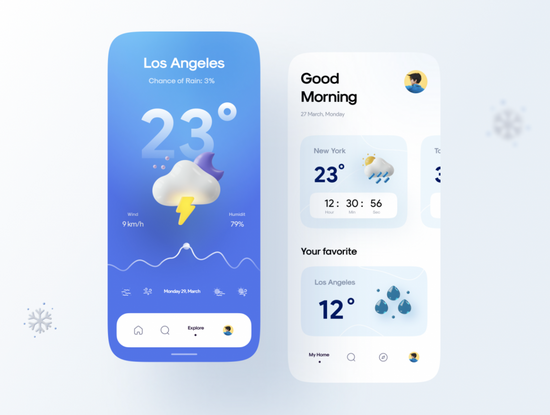
玻璃拟态
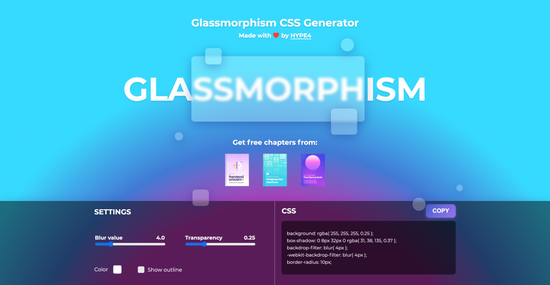
你听说过最新的热潮叫玻璃拟态(glassmorphism)吗?(没错,neuomorphism已经不酷了)。这是UI领域的最新潮流,它主要是基于一种叫做背景模糊的效果,它基本上可以在元素上创造出 “透过玻璃 “的外观和感觉。
它是在Windows Vista中引入的,后来又在iOS7中引入,但似乎它以全新的、焕然一新的形式在这里停留了一下! 如果你想仔细了解玻璃变形,可以试试这个玻璃变形生成器(Glassmorphism Generator)在线工具。

Glassmorphism Generator玻璃拟态生成工具:
glassmorphism.com


03
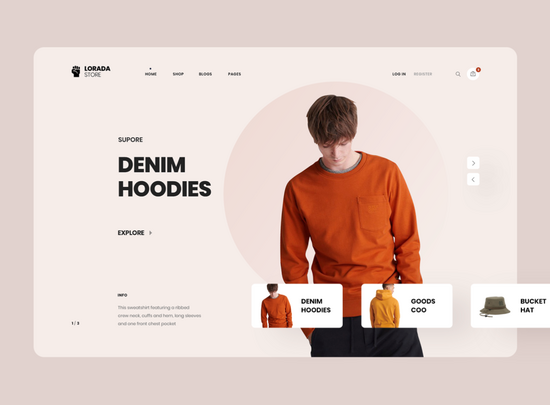
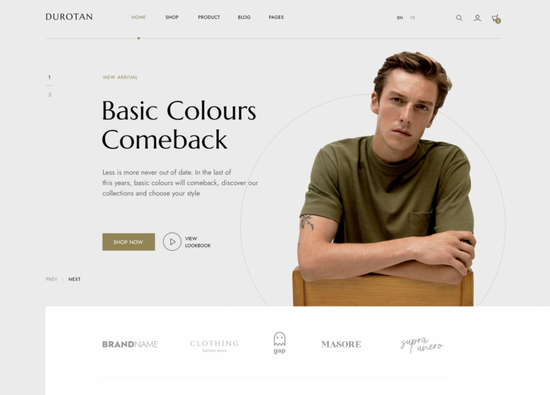
真实的照片
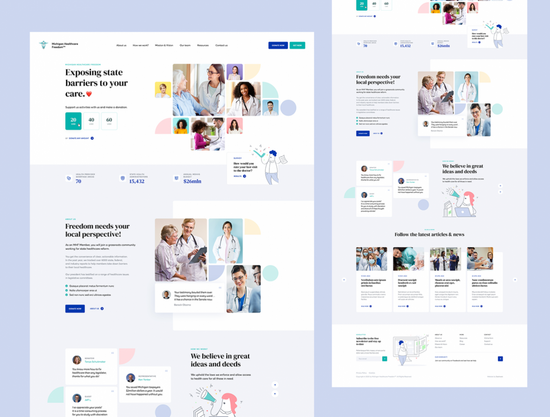
我强烈预测,很快大家就会对产品设计中的插图和3D图形感到厌倦,所以实景照片将大举回归。
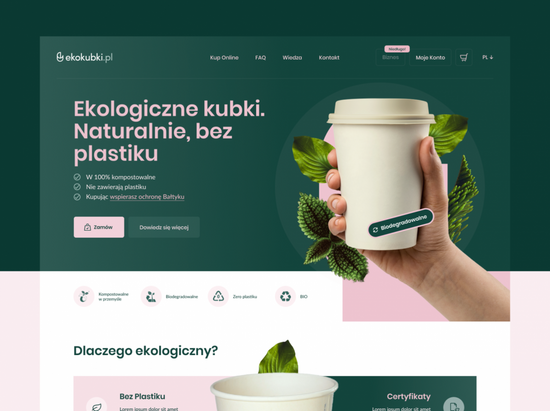
正如我在之前的一篇文章中写到的,插图可能并不适合所有人。而有时候,真人和真实的物品能给用户带来更大的影响。Ekokubki的网站就是基于真人摄影的,看起来很不错!

Ekokubki网址:
ekokubki.pl


04
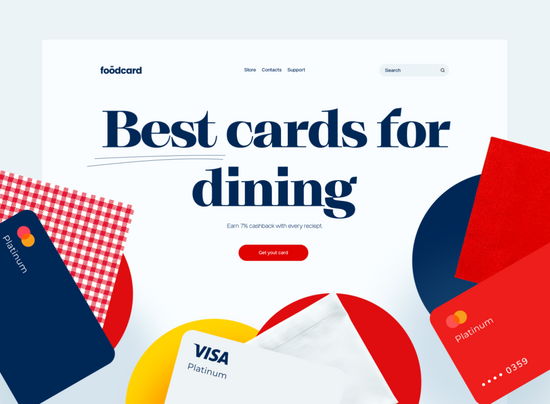
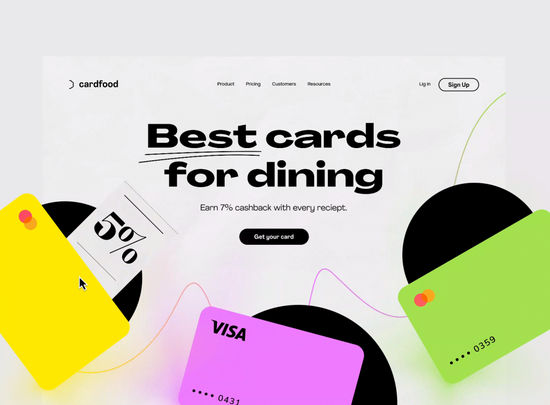
鲜艳的色彩
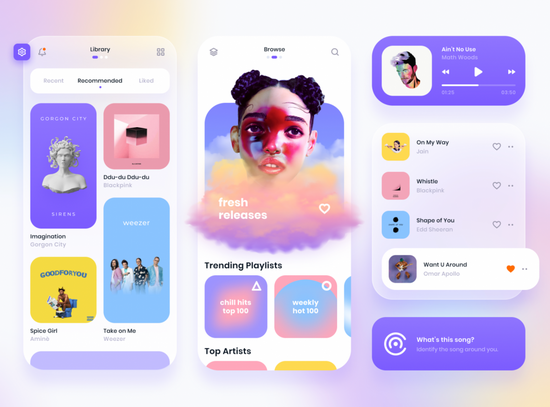
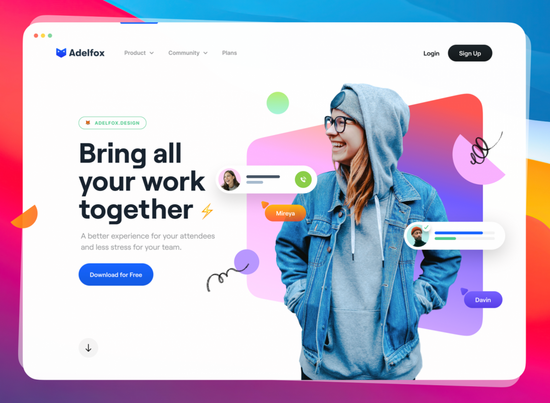
无论在哪里,我都能看到网站和手机设计上的多彩斑斓。
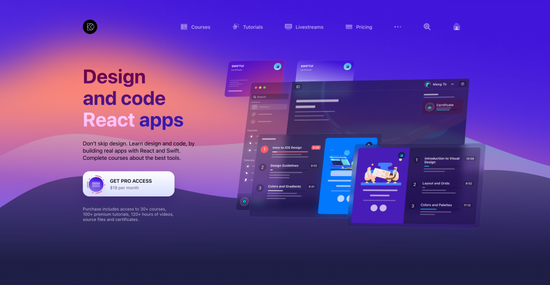
看看Designcode.io、Sleepiest和Design Talks! 我喜欢那里的色彩如何营造出一种神奇、空灵的氛围。而当我们使用鲜艳的颜色时,我们更容易区分和记住一个产品。
Instagram很早以前就知道这一点(这也是为什么他们的图标发生了令人难忘的变化)。




05
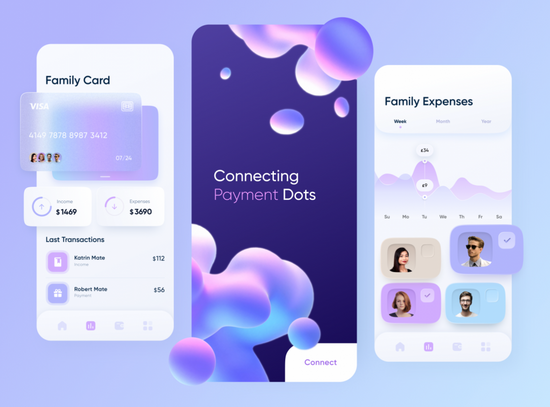
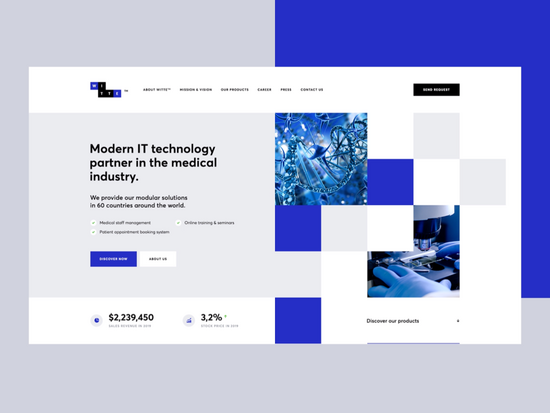
模糊、多彩的背景
和上面那个类似,但混合了一点玻璃变形的效果……由于这种效果的精致,我觉得它让UI看起来就是赏心悦目。使用模糊背景的设计看起来非常有机、温暖和温馨。
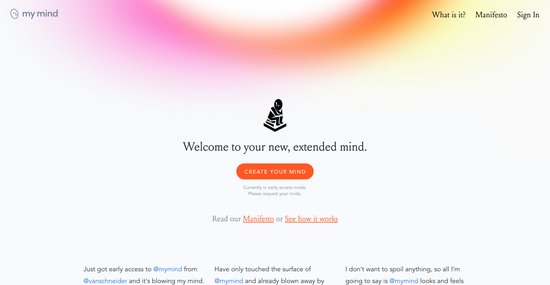
看看Stripe(那里也有一些玻璃变形)和My Mind(一个惊人的、简单的自我组织工具)。





06
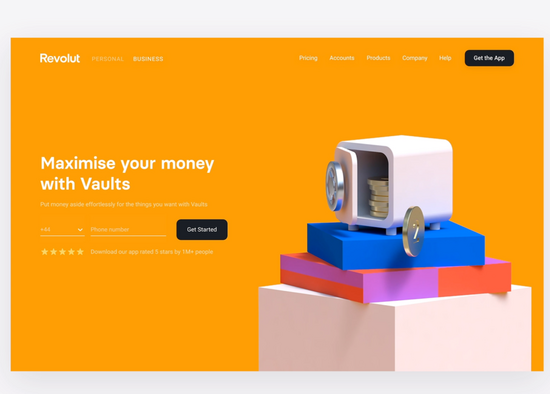
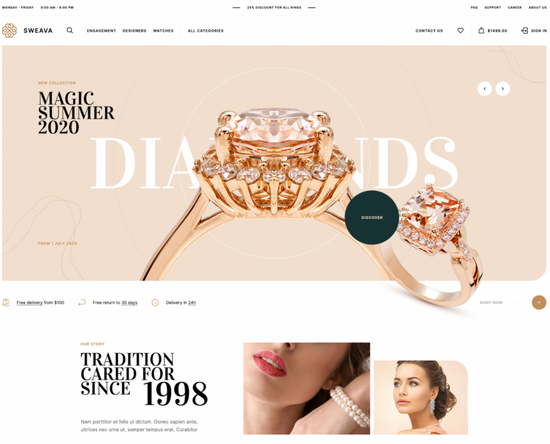
美学极简主义
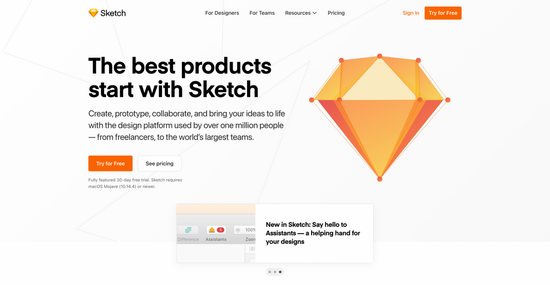
可能是我个人最喜欢的一个趋势。没有什么比简单、简约、可读性强的UI更美观的了。
像Revolut(也是简单的3D)、Sketch和Qoals(也是模糊背景)这样的网站就是最好的例子,你不需要花哨的UI,也不需要 “惊艳的效果 “就能让你的产品看起来绝对惊艳(可惜的是,没有多少客户明白这一点)。



07
几何结构
我看到越来越多的设计,视觉结构非常整齐、保守。这让信息看起来真的很有条理!
界面几何结构最漂亮的例子之一是Rituals网站。这样的使用和观看是一种享受(同时,也喜欢那些简单但令人愉快的动画)。



08
大而精的文字排版
在一个产品的设计中,有很多例子表明,一个大而复杂的排版设计在产品的设计中起着主要作用。有的甚至完全是以字体设计为基础–结果往往很有趣。字体的选择往往是相当奢侈的。
看看Whirly Birdie、Dovetail+Afterpay(也是鲜艳的色彩)和Synchronized(也是野蛮主义)。


09
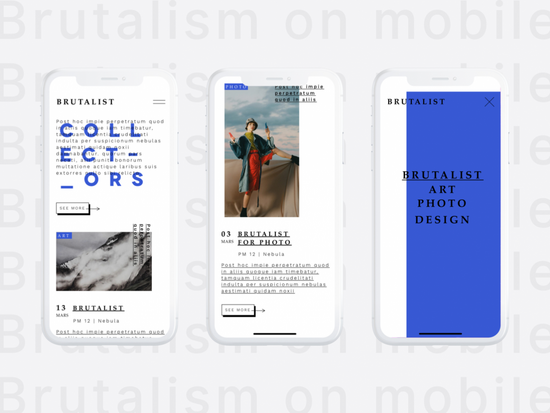
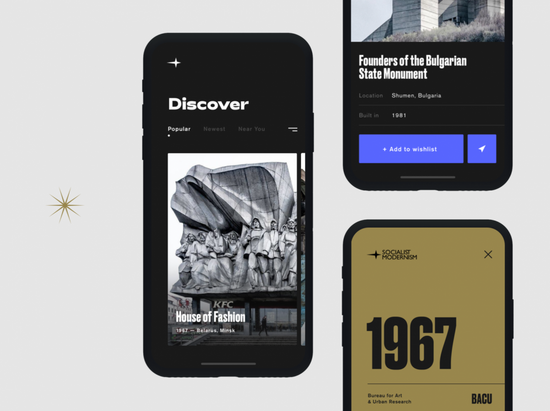
野蛮主义
这是我最反感的一种趋势(老实说,也许没有神经形态主义那么反感)。它被称为野蛮主义,看起来很像名字所暗示的那样–强烈的对比,经常是令人不快的排版,以及许多无障碍和可读性的问题。但我得到了整体的氛围–它背后的主旨基本上是对我们认为的美丽和有用的东西进行解构。
出乎意料的是,我看到很多网站和应用其实都在追求这种趋势! 其中之一是一个叫Newonce的波兰电台)。
我真的尝试过,但当涉及到用户界面时,我并不喜欢它。我更希望它能留在海报和杂志上。
10
简化用户体验/用户界面流程
与其他趋势不同的趋势–不是视觉上的。
我看到行业内越来越多的人意识到,产品设计背后的很多流程已经变得极其复杂。它来了,而且很糟糕–对产品设计师,对客户,最主要的是–对数字产品本身。
巨大的变革需求。而且,我相信它正在慢慢开始改变。我强烈认为,是时候退后几步了,或者说是时候用全新的眼光来审视整个行业了。是时候重新思考那些混乱的概念和名称,重建那些困难和耗时的流程,让有抱负的设计师更容易学习产品设计。