https://harmonyos.51cto.com/#zz
前言
那天在论坛里看到张荣超老师发了一个2048的游戏,后面就想到自己用2048的玩法写个十二生肖主题的消消乐的游戏写着玩玩。在官方文档中看到有HarmonyOS上架相关的文档,并体验了下上架流程(PS:11月18号提交的上架现在都没有审核反馈,如果不让上其实官方可以打回的。)
代码一直放着今天看到有征文有奖所以才想到发上来。
基本布局

页面还是用宫格布局,上方文字显示当前动物,宫格显示动物图片。
- <div ontouchstart="touchStart" ontouchend="touchEnd" class="container">
- <div class="zoon">
- <text>
- {{zoon}}
- </text>
- </div>
- <stack class="wins" ref="wins">
- <canvas id="cantx" ref="canvas" class="cantx" focusable="true" ></canvas>
- </stack>
- <input type="button" value="重新开始" class="btn" onclick="reset"/>
- </div>
- /* index.css */
- .container {
- flex-direction: column;
- width: 90%;
- height: 90%;
- background-color: black;
- }
- .wins{
- width: 290px;
- height: 290px;
- margin-left: 80px;
- margin-top: 80px;
- }
- .cantx{
- width: 290px;
- height: 290px;
- }
- .btn {
- width: 175px;
- height: 50px;
- background-color: #AD9D8F;
- font-size: 24px;
- margin-top: 10px;
- margin-left: 140px;
- }
- .zoon {
- position: absolute;
- margin-left: 200px;
- font-size: 18px;
- text-align: center;
- width: 100px;
- height: 50px;
- margin-top: 20px;
- }
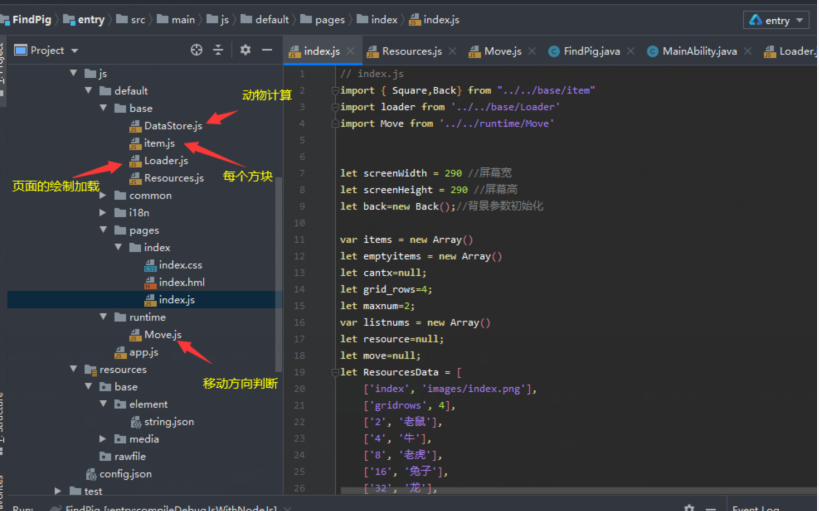
代码结构

官方文档的方向滑动的回调方法由于我人品问题根本没有起作用,然后自己跟根据起始停止点位计算方法算出方向。
- touchStart(e){
- back.touchPointX = e.touches[0].localX
- back.touchPointY = e.touches[0].localY
- },
- touchEnd(e){
- let endxpoint = e.changedTouches[0].localX
- let endypoint = e.changedTouches[0].localY
- back.leavePointX = endxpoint - back.touchPointX
- back.leavePointY = endypoint - back.touchPointY
- if (Math.abs(back.leavePointX) > 10 || Math.abs(back.leavePointY) > 10) {
- if(move.CanMove()){
- let fx = move.moveFx(back.leavePointX, back.leavePointY)
- let movereslut= move.Move(fx);
- if (movereslut) {
- this.createItem()
- this.addNumBlank(1);
- }
- }else{
- this.reNumBlank();
- this.createItem();
- this.addNumBlank(2);
- }
- }
- }
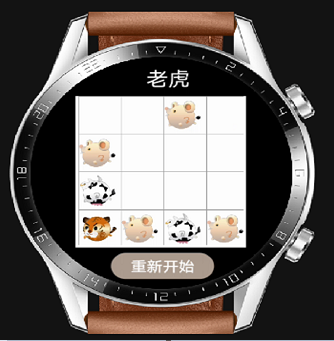
移动后效果

上架
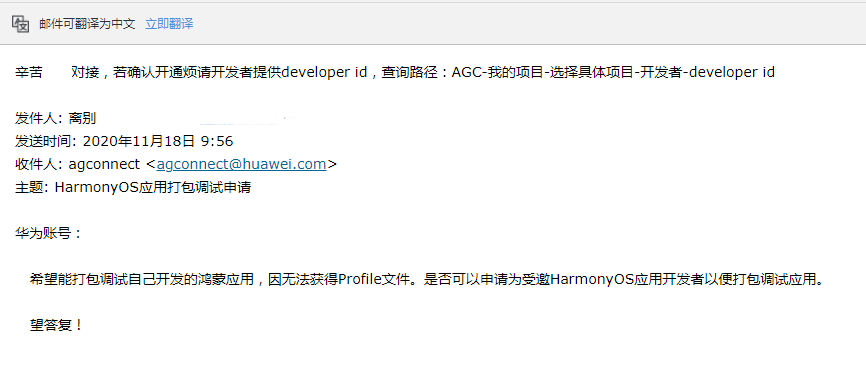
目前文档中需要被邀请的开发者才能打包调试,所以给官方发完邮件后也得到了开发者的开通。

官方打包调试上架文档:
https://developer.huawei.com/consumer/cn/doc/distribution/app/agc-harmonyapp-releaseharmonyapp#h1-1598338018957
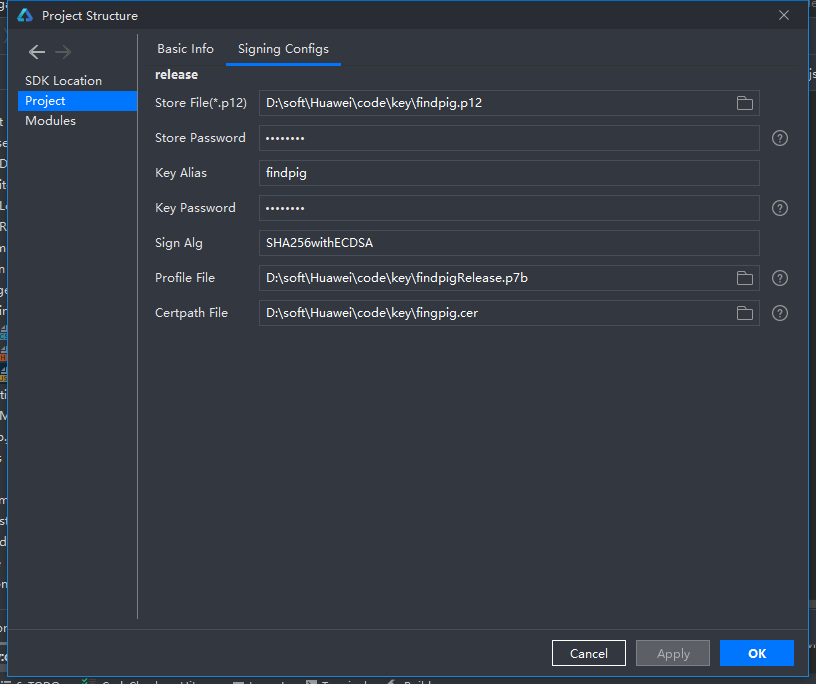
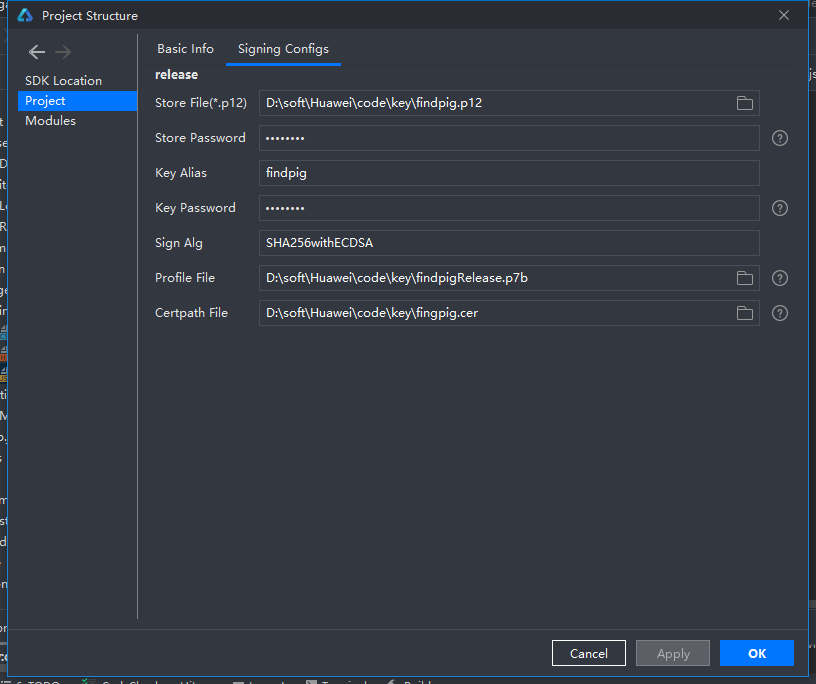
根据文档获取Profile文件,在IED>File>Project Structure>Project中配置相关信息就可以Build出app包文件

按文档页面填写信息即可提交你的app
接下来就是等待审核了

篇外
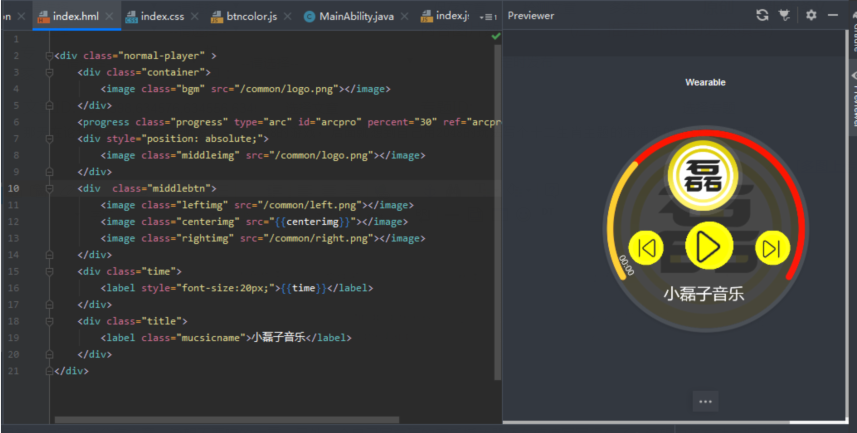
看到有奖品第一次写这种分享文章,希望不要喷的太重。另外一个自己写着玩的音乐播放器还在停停写写很久了,希望中奖有动力把这个完成下来。

https://harmonyos.51cto.com/#zz