前言
今年公司有个项目交付用户使用了,在使用的过程中,发现会有很多不可测的因素,你完全想不到用户会有什么样的操作,导致各种神奇的bug出现。
往往这个时候,我们还不是很容易复现场景,需要用户截图描述场景,进而我们开发人员再进行场景复现,再排查bug,修复bug,这样效率是十分低下的。
这时我就在想,有没有这样的一个插件呢,可以自动监听用户的行为轨迹,当报错的时候,自动将用户行为轨迹和报错信息上传服务器呢?
于是网上一顿搜索轰炸,发现了很多开源或者收费的前端监控平台,比如:
- sentry :从监控错误、错误统计图表、多重标签过滤和标签统计到触发告警,这一整套都很完善,团队项目需要充钱,而且数据量越大钱越贵
- fundebug:除了监控错误,还可以录屏,也就是记录错误发生的前几秒用户的所有操作,压缩后的体积只有几十 KB,但操作略微繁琐
- webfunny:也是含有监控错误的功能,可以支持千万级别日PV量,额外的亮点是可以远程调试、性能分析,也可以docker私有化部署(免费),业务代码加密过
但是总感觉和我想要的差了一点点,直到我无意间看到这样一张照片:
没错,就是它了!mitojs
mitojs
mitojs是一位大佬开源的一个前端监控SDK,目前适用于vue和react,github地址双手奉上:
https://github.com/clouDr-f2e/mitojs
其主要是通过重写部分原生方法及添加全局点击事件监听,来实现用户行为的监听,及错误信息及时发送。
在线体验地址双手奉上:
https://static.91jkys.com/web/mito-vue-demo/#/demo/one
看到这,如何还能忍得住,马上新建一个项目,体验一下飞一般的感觉。
使用mitojs
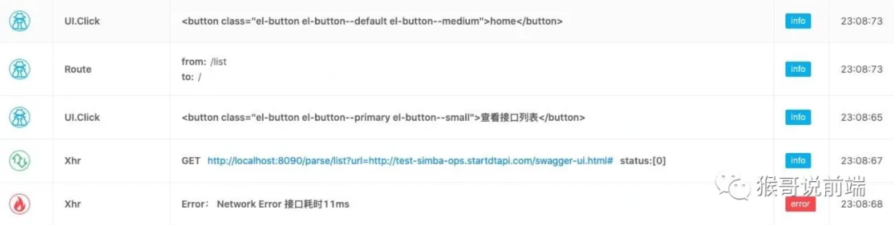
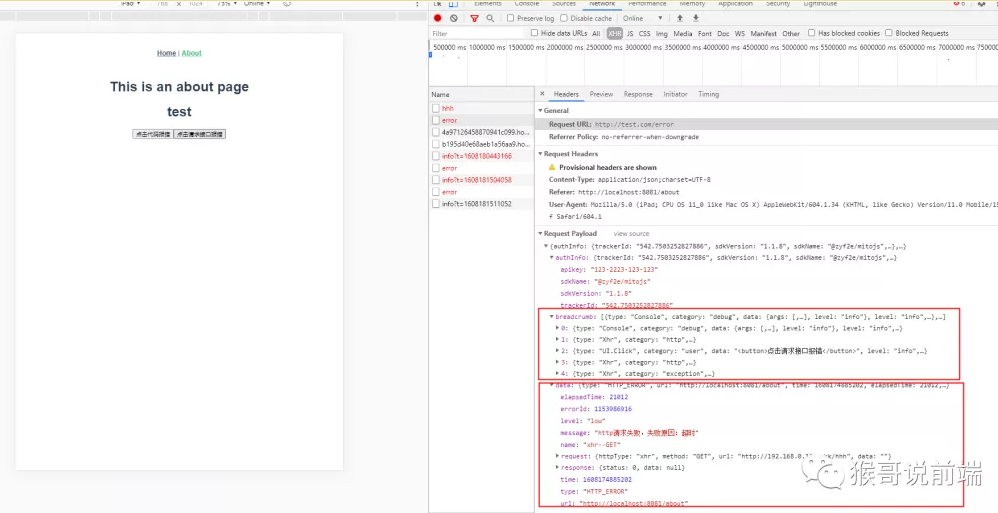
效果图先来看看效果图
我们可以看到,当项目报错之后,会调用上传接口上传信息,其中包括了用户的行为轨迹及当前报错信息,是不是相当的nice!!
下面我们介绍一下简单的使用方法,下面是基于vue的使用方法。
使用方法
使用npm安装
npm i @zyf2e/mitojs -S
- 1.
引用插件
import MITO from '@zyf2e/mitojs'
import Vue from 'vue'
Vue.use(MITO.MitoVue)
MITO.init({
dsn: 'http://test.com/error',//错误信息上传接口地址
apikey: '123-2223-123-123',//每个项目对应一个apikey,用于存放错误集合的唯一标识
backTrackerId() {
return String(Math.random() * 1000)
}
})
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
然后就可以开始愉快的使用它了。
其他配置项,请参考使用手册:
https://github.com/clouDr-f2e/mitojs/blob/master/docs/guide.md