前言
本人于9月中旬,开始接触鸿蒙。那时候还只是抱着尝新的心态,跟着官方文档,写出了TV版的hello world和Lite Wearable的hello world,现在回想起来,还是有点激动。
到了9月下旬,公司收到了华为寄过来的搭载鸿蒙系统的智能手表,因为某种原因,智能表开发的任务落到了我头上。我是前端开发,说实话,当时接到这个任务时候,其实没多少底,毕竟不懂APP开发的流程,虽说鸿蒙支持JS开发,但其实心里也清楚,里面应该还是有很多坑要踩的,事实证明,坑是真的多。哈哈哈。
今天为什么有时间写这篇文章呢?因为我的智能手表应用已经开发、联调、测试完毕了,马上要上架啦。
话不多说,让我们进入正题。
配置
1、准备工作(下载、安装、环境配置、创建项目等)
这个过于简单,就毋庸赘言了,请参考官方文档
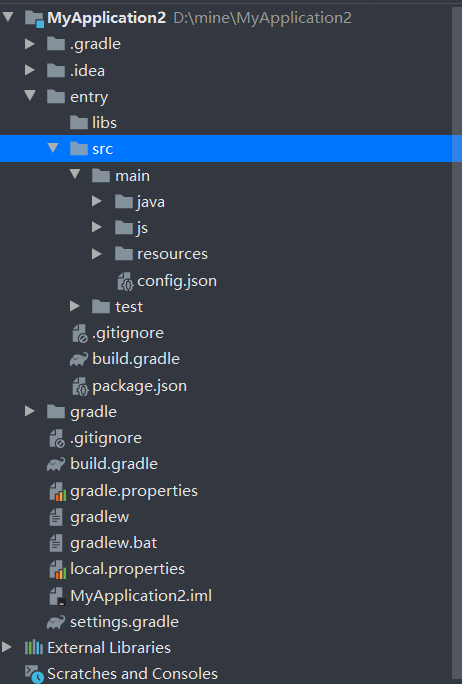
生成的目录结构,就是这个样子。对于安卓开发来讲,应该是很熟悉的,但对于前端来讲,就很懵逼啊。
什么gradle文件,这是啥啊,咦,为什么还有java,我不是选择的js模板呢?很是疑惑。先不管了,硬着头皮干。

2、config.json权限列表配置(fetch、network等)
鸿蒙应用里,image标签想要使用https的外链资源,必须要配置权限,同理,fetch接口请求也是如此。
我自己在开发过程中,是配置了网络请求的权限,以及网络状态的权限。
- "reqPermissions": [
- {
- "name": "ohos.permission.GET_NETWORK_INFO"
- },
- {
- "name": "ohos.permission.GET_WIFI_INFO"
- },
- {
- "name": "ohos.permission.INTERNET",
- },
- ],
3、离线签名与签名配置 (用于真机调试)
如果用不到真机调试,可忽略这一步。
请参考文档
编辑器的版本不一样,使用的密钥文件不一样。有的是.p12,有的是.jks。
如果你生成的是jks,那么你可能需要转换p12,笔者就转过,可自行百度。
申请开发者证书和调试 Profile
request.json 如下:
- {
- "developerRequest": {
- "Applicant": "XXXX",
- "ApplicationName": "XXXX",
- "CN": "XXXX",
- "validYear": "1"
- },
- "provisionRequest": {
- "debug-info": {
- "device-ids": [
- "" // 调试真机的UDID
- ]
- },
- "permissions": {
- "restricted-permissions": [
- "harmonyos.permission.ANSWER_PHONE_CALLS"
- ]
- },
- "bundle-name": "你的包名",
- "developer-id": "你的开发者ID"
- }
- }
然后将你生成csr、p12还有这个request.json一并发给华为的人,然后他们会给你cer和p7b的文件,你直接导入就行了。

至此,真机调试的准备工作我们就已经完成了。
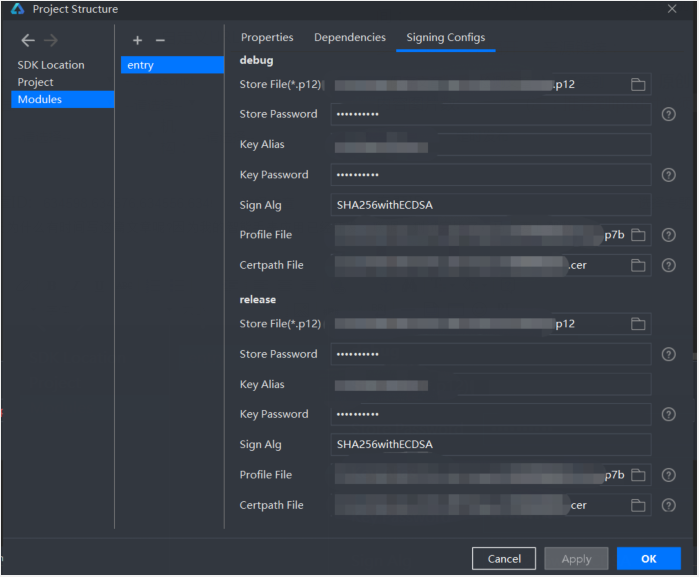
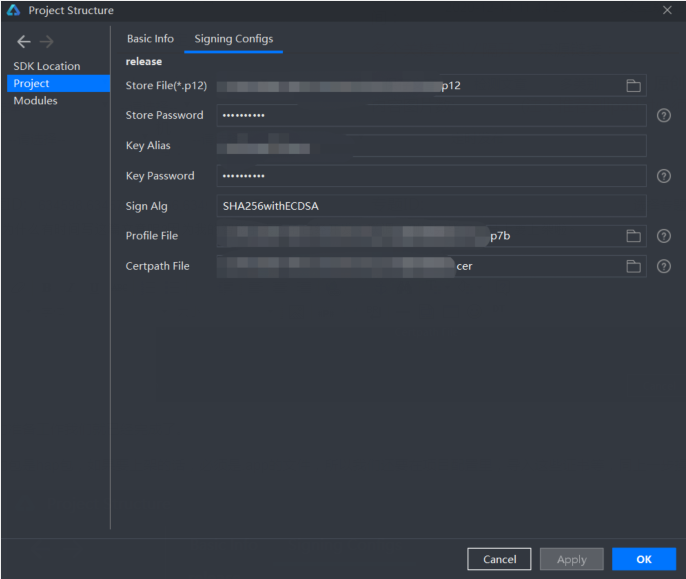
真机调试打出来的包是hap包,如果要上架的话,必须是.app的文件,所以我们还要在项目配置里,导入这些证书等,同上一步操作。

4、集成 Wear Engine SDK(手表和APP通讯)
APP和手表都要集成对应的SDK,才能通讯
添加编译依赖
1、联系华为接口人获取 SDK。
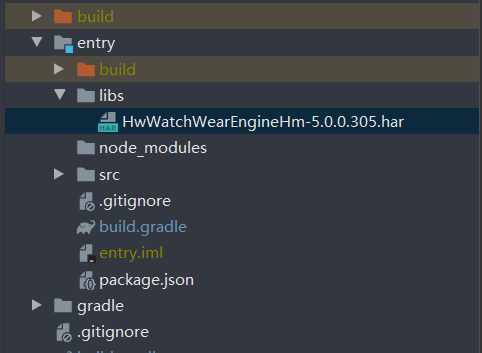
2、将 SDK 解压后,把 SDK 中的 har 包放在项目\entry\ libs 目录下。
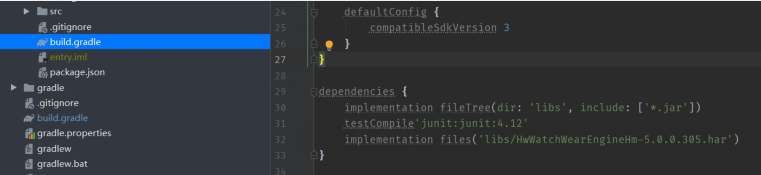
3、打开应用级的 build.gradle 文件。

4、在“dependencies ”中添加如下编译依赖,,然后同步。

5、生成穿戴设备侧签名证书指纹、设备检测
手表侧要配置APP的指纹和包名,APP侧要配置手表侧的指纹和包名
请参考文档
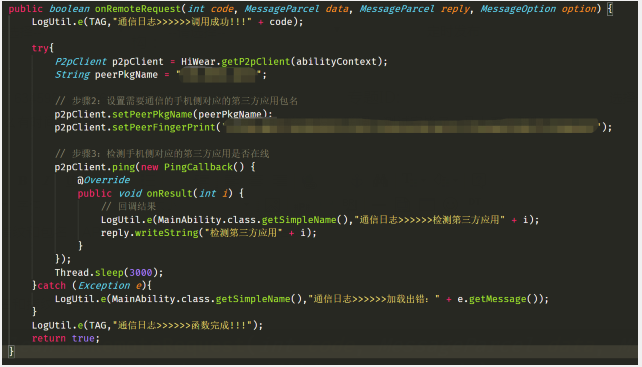
手表侧配置APP的包名和指纹代码如下

6、编译构建生成HAP或者生成APP
请参考文档
开发
开发倒没有什么好说的,就是正常的前端那一套,布局、样式、逻辑。需要注意的是,设备的分辨率是454*454,圆形屏幕,需要留出安全距离。
如果手表需要和手机APP进行交互的话,JS的能力比较弱,需要依赖JAVA来做中转。
JAVA代码不是我写的,直接照抄的官方文档,然后让安卓客户端改造了一下。
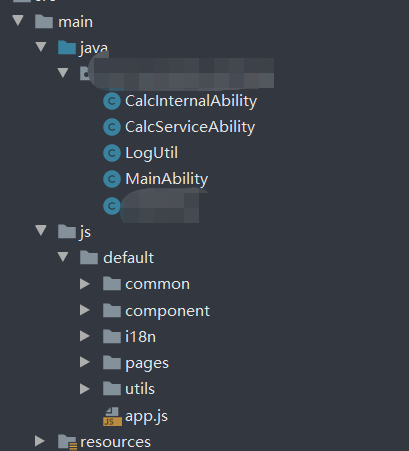
我做的这个项目就是这么做的,目录如下:

还有一点要注意的,JAVA不能主动向JS发送消息,需要JS主动才行。手机和手表信息同步时候,需要用户信息,我们的做法是:手机端登陆后,会向我的手表发一个用户身份信息,手表侧的JAVA代码能接收到,但是JS收不到,这个时候我的做法是在手表侧的JS做一个轮询,向JAVA去索取登录信息。一般的做法就是setInterval,但是我发觉这个setInterval在鸿蒙里并不生效,我很绝望,最后我采用了递归。就是手表在onShow生命周期里,不停的调用PA能力(可参考文档),如果拿到了用户信息,就缓存到本地,停止调用,然后发送fetch请求,拿到服务端的数据。这样一个数据同步就完成了。
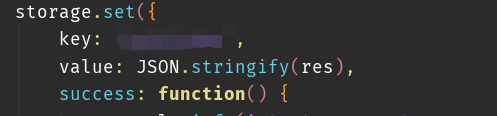
说到缓存,也有一个小坑,这个value值,一定要是字符串,本来我的res就是字符串,但是直接写,会报错,必须用JSON.stringify()转一下。

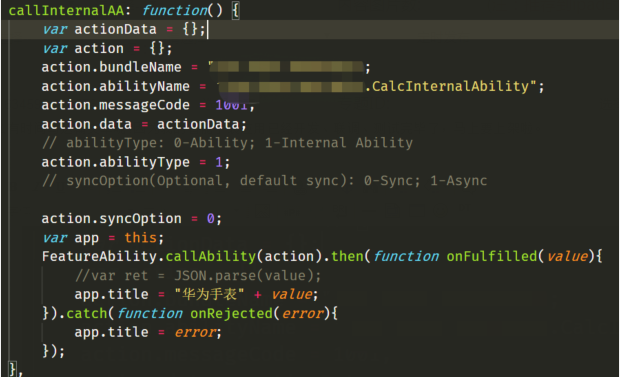
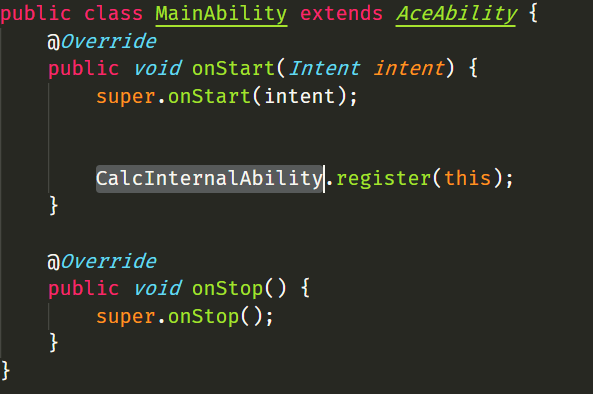
调用PA能力的代码如下:
JAVA先注册一个CalcInternalAbility,供JS调用。

JS调用该方法,如下,value就是JAVA的返回值。
调试
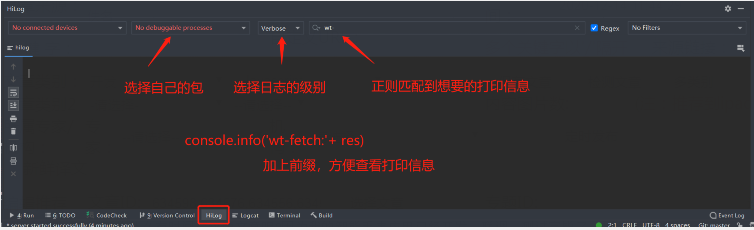
这里主要讲JS的调试
JS打印调试信息,一般都是console.log(),但是这个编辑器里推荐使用console.info()。
一旦程序开始运行时候,控制台里会不停的打印一些信息,完全看不懂,我们想要看看我们的JS代码执行到那个环节了,也不能很清晰的找到,推荐我自己用的方法。

这样我们就可以在控制台清楚的看到自己的打印信息,也就知道代码执行到哪一步了。
结尾
整个项目开发过程中,坑还是挺多的,但是没办法,毕竟刚出来。
但只要是在慢慢变好,那就未来可期,
虽然华为诸多磨难,但鸿蒙仍需背负"小小"的使命感,
经历过更多磕碰,鸿蒙才会更加厚重,
希望喜欢鸿蒙的人能继续喜欢鸿蒙,不喜欢鸿蒙的人能慢慢尝试接受鸿蒙。
https://harmonyos.51cto.com/#zz