Nginx是一个很强大的高性能Web和反向代理服务,它具有很多非常优越的特性,在连接高并发的情况下,Nginx是Apache服务不错的替代品。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,因此国内知名大厂例如:淘宝,京东,百度,新浪,网易,腾讯等等都在使用Nginx网站。
在我们的日常工作学习中,我们会该如何去优化自己的Nginx服务器?遇到以下问题我们该如何处理呢?
如何自定义返回给客户端的404错误页面
优化前,客户端使用浏览器访问不存在的页面,会提示404文件未找到。
- [root@client ~]# firefox http://192.168.4.5/xxxxx //访问一个不存在的页面
修改Nginx配置文件,自定义报错页面。
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- charset utf-8; //仅在需要中文时修改该选项
- error_page 404 /404.html; //自定义错误页面
- .. ..
- [root@proxy ~]# vim /usr/local/nginx/html/404.html //生成错误页面
- Oops,No NO no page …
- [root@proxy ~]# nginx -s reload
- #请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- #[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
优化后,客户端使用浏览器访问不存在的页面,会提示自己定义的40x.html页面。
- [root@client ~]# firefox http://192.168.4.5/xxxxx //访问一个不存在的页面
常见的http状态码可用参考表所示:
如何查看服务器状态信息(非常重要的功能)
编译安装时使用--with-http_stub_status_module开启状态页面模块。
- [root@proxy ~]# tar -zxvf nginx-1.12.2.tar.gz
- [root@proxy ~]# cd nginx-1.12.2
- [root@proxy nginx-1.12.2]# ./configure \
- > --with-http_ssl_module //开启SSL加密功能
- > --with-stream //开启TCP/UDP代理模块
- > --with-http_stub_status_module //开启status状态页面
- [root@proxy nginx-1.12.2]# make && make install //编译并安装
启用Nginx服务并查看监听端口状态。
ss命令可以查看系统中启动的端口信息,该命令常用选项如下:
- -a显示所有端口的信息
- -n以数字格式显示端口号
- -t显示TCP连接的端口
- -u显示UDP连接的端口
- -l显示服务正在监听的端口信息,如httpd启动后,会一直监听80端口
- -p显示监听端口的服务名称是什么(也就是程序名称)
注意:在RHEL7系统中可以使用ss命令替代netstat命令,功能一样,选项一样。
- [root@proxy ~]# /usr/local/nginx/sbin/nginx
- [root@proxy ~]# netstat -anptu | grep nginx
- tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 10441/nginx
- [root@proxy ~]# ss -anptu | grep nginx
修改Nginx配置文件,定义状态页面。
- [root@proxy ~]# cat /usr/local/nginx/conf/nginx.conf
- … …
- location /status {
- stub_status on;
- #allow IP地址;
- #deny IP地址;
- }
- … …
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
优化后,查看状态页面信息。
- [root@proxy ~]# curl http://192.168.4.5/status
- Active connections: 1
- server accepts handled requests
- 10 10 3
- Reading: 0 Writing: 1 Waiting: 0
- Active connections:当前活动的连接数量。
- Accepts:已经接受客户端的连接总数量。
- Handled:已经处理客户端的连接总数量。(一般与accepts一致,除非服务器限制了连接数量)。
- Requests:客户端发送的请求数量。
- Reading:当前服务器正在读取客户端请求头的数量。
- Writing:当前服务器正在写响应信息的数量。
- Waiting:当前多少客户端在等待服务器的响应。
优化Nginx并发量
优化前使用ab高并发测试。
- [root@proxy ~]# ab -n 2000 -c 2000 http://192.168.4.5/
- Benchmarking 192.168.4.5 (be patient)
- socket: Too many open files (24) //提示打开文件数量过多
修改Nginx配置文件,增加并发量。
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- worker_processes 2; //与CPU核心数量一致
- events {
- worker_connections 65535; //每个worker最大并发连接数
- }
- .. ..
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
优化Linux内核参数(最大文件数量)。
- [root@proxy ~]# ulimit -a //查看所有属性值
- [root@proxy ~]# ulimit -Hn 100000 //设置硬限制(临时规则)
- [root@proxy ~]# ulimit -Sn 100000 //设置软限制(临时规则)
- [root@proxy ~]# vim /etc/security/limits.conf
- .. ..
- * soft nofile 100000
- * hard nofile 100000
- #该配置文件分4列,分别如下:
- #用户或组 硬限制或软限制 需要限制的项目 限制的值
优化后测试服务器并发量(因为客户端没调内核参数,所以在proxy测试)。
- [root@proxy ~]# ab -n 2000 -c 2000 http://192.168.4.5/
优化Nginx数据包头缓存
优化前,使用脚本测试长头部请求是否能获得响应。
- [root@proxy ~]# cat lnmp_soft/buffer.sh
- #!/bin/bash
- URL=http://192.168.4.5/index.html?
- for i in {1..5000}
- do
- URL=${URL}v$i=$i
- done
- curl $URL //经过5000次循环后,生成一个长的URL地址栏
- [root@proxy ~]# ./buffer.sh
- .. ..
- <center><h1>414 Request-URI Too Large</h1></center> //提示头部信息过大
修改Nginx配置文件,增加数据包头部缓存大小。
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- http {
- client_header_buffer_size 1k; //默认请求包头信息的缓存
- large_client_header_buffers 4 4k; //大请求包头部信息的缓存个数与容量
- .. ..
- }
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
优化后,使用脚本测试长头部请求是否能获得响应。
- [root@proxy ~]# cat buffer.sh
- #!/bin/bash
- URL=http://192.168.4.5/index.html?
- for i in {1..5000}
- do
- URL=${URL}v$i=$i
- done
- curl $URL
- [root@proxy ~]# ./buffer.sh
浏览器本地缓存静态数据
使用Firefox浏览器查看缓存。
以Firefox浏览器为例,在Firefox地址栏内输入about:cache将显示Firefox浏览器的缓存信息,如图所示,点击List Cache Entries可以查看详细信息。
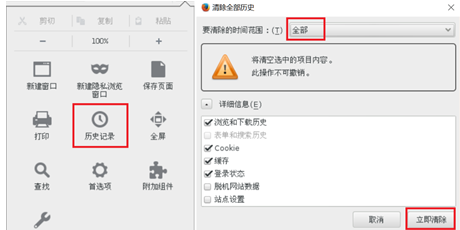
清空Firefox本地缓存数据,如图所示。
改Nginx配置文件,定义对静态页面的缓存时间。
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- server {
- listen 80;
- server_name localhost;
- location / {
- root html;
- index index.html index.htm;
- }
- location ~* \.(jpg|jpeg|gif|png|css|js|ico|xml)$ {
- expires 30d; //定义客户端缓存时间为30天
- }
- }
- [root@proxy ~]# cp /usr/share/backgrounds/day.jpg /usr/local/nginx/html
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- #请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- #[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
优化后,使用Firefox浏览器访问图片,再次查看缓存信息。
- [root@client ~]# firefox http://192.168.4.5/day.jpg
在Firefox地址栏内输入about:cache,查看本地缓存数据,查看是否有图片以及过期时间是否正确。