在WebSocket规范提出之前,开发人员实现实时性较强的功能基本采用两种轮询方法:轮询(polling)和Comet技术。
轮询:轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术可分为:长轮询、流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术**指客户端使用一个隐藏的窗口与服务端建立HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活,然后才能主动推送数据给客户端。
缺点:这两种技术每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,使B/S模式具备了C/S模式的实时通信能力。WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据。WebSocket的工作流程:浏览器通过JavaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过TCP连接传输数据。
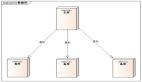
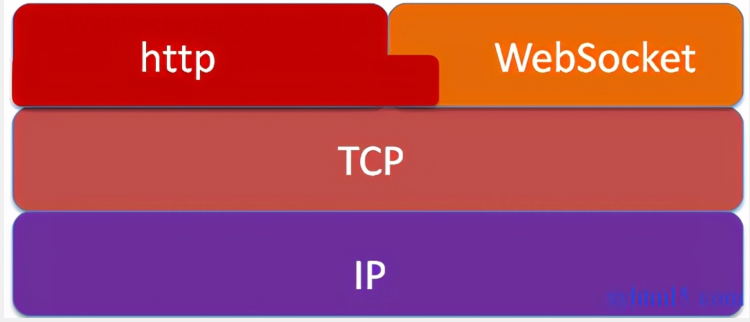
WebSocket与TCP、HTTP的关系
WebSocket与http协议一样都是基于TCP的可靠协议,WebSocket在建立握手连接时,数据是通过http协议传输的,但是在建立连接之后,真正的数据传输阶段是不需要http协议参与的。

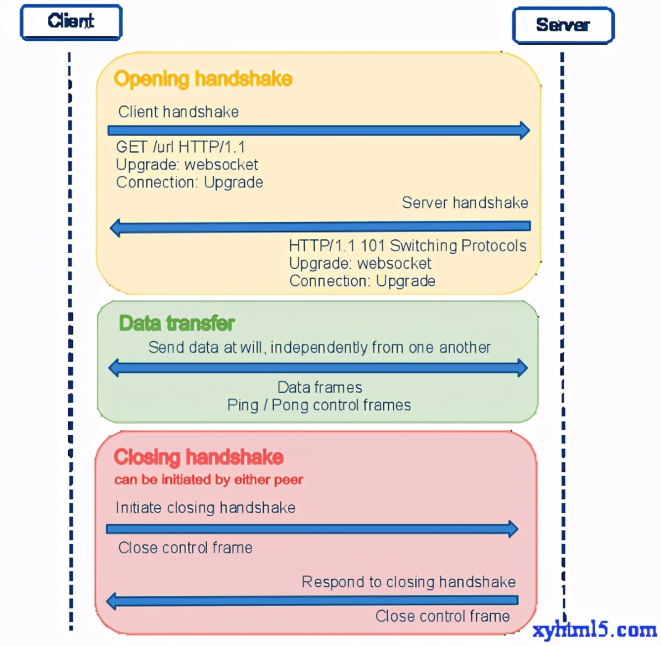
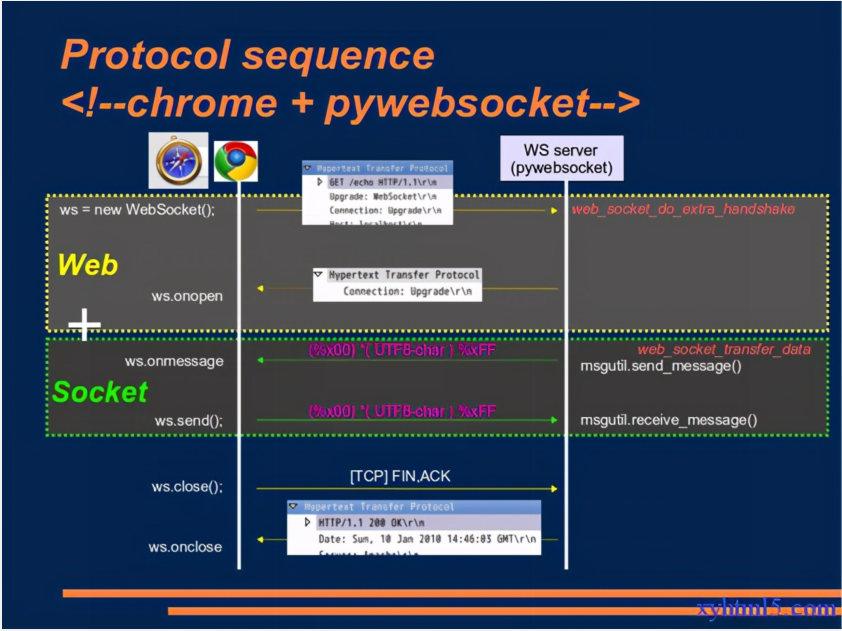
websocket通讯原理
从下图可以明显的看到,分三个阶段:
- 打开握手
- 数据传递
- 关闭握手

下图显示了WebSocket主要的三步 浏览器和 服务器端分别做了那些事情。

websocket优缺点
a)、服务器与客户端之间交换的标头信息很小,大概只有2字节;
b)、客户端与服务器可互相主动传送数据给对方;
c)、Websocket是http协议的升级,支持持久连接并只需一次握手。不用频率创建TCP请求及销毁请求,减少网络带宽资源的占用,同时也节省服务器资源;
Spring boot websocket实现
引入依赖
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-websocket</artifactId>
- </dependency>
创建 WebSocket 处理器
扩展 TextWebSocketHandler 或 BinaryWebSocketHandler ,你可以覆写指定的方法。Spring 在收到 WebSocket 事件时,会自动调用事件对应的方法。
- package com.ganhuojun.websocket.spring;
- import org.springframework.stereotype.Component;
- import org.springframework.web.socket.CloseStatus;
- import org.springframework.web.socket.WebSocketHandler;
- import org.springframework.web.socket.WebSocketMessage;
- import org.springframework.web.socket.WebSocketSession;
- @Component
- public class MySpringWebSocketHandler implements WebSocketHandler {
- /**
- * 建立连接后触发的回调
- */
- @Override
- public void afterConnectionEstablished(WebSocketSession webSocketSession) throws Exception {
- System.out.println("spring 链接" + webSocketSession.getId());
- }
- /**
- * 收到消息时触发的回调
- */
- @Override
- public void handleMessage(WebSocketSession webSocketSession, WebSocketMessage<?> webSocketMessage) throws Exception {
- }
- /**
- * 传输消息出错时触发的回调
- */
- @Override
- public void handleTransportError(WebSocketSession webSocketSession, Throwable throwable) throws Exception {
- }
- /**
- * 断开连接后触发的回调
- */
- @Override
- public void afterConnectionClosed(WebSocketSession webSocketSession, CloseStatus closeStatus) throws Exception {
- }
- /**
- * 是否处理分片消息
- */
- @Override
- public boolean supportsPartialMessages() {
- return false;
- }
- }
配置 WebSocket
将 WebSocket 处理器添加到注册中心
- package com.ganhuojun.websocket.spring;
- import org.springframework.context.annotation.Bean;
- import org.springframework.context.annotation.Configuration;
- import org.springframework.web.socket.config.annotation.EnableWebSocket;
- import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
- import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
- @Configuration
- @EnableWebSocket
- public class SpringWebSocketConfig implements WebSocketConfigurer {
- @Override
- public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
- //spring默认会给一个OriginHandshakeInterceptor的拦截器
- // 因此需要setAllowedOrigins,否则websocket返回403
- registry.addHandler(springWebSocketHandler(), "/spring/websocket").setAllowedOrigins("*");
- }
- @Bean
- public MySpringWebSocketHandler springWebSocketHandler() {
- return new MySpringWebSocketHandler();
- }
- }
前端可以自己编写js代码,本文直接使用websocket在线调试工具
http://www.websocket-test.com/
如下图,
根据前面后端代码,测试一下
后端日志