我们都知道,页面样式通常写在 CSS 规则里。但有时候为了实现一些特殊的效果,往往会借助 JavaScript。最佳实践当然是职责分离:CSS 负责表现,HTML 负责结构,JavaScript 负责行为。所以,样式上能用 CSS 解决的,尽量不用 JavaScript。这样代码更简洁、易维护,性能也更好。
本文将介绍 5 个 CSS 伪元素,你可能从来没听说过,或者没用过。一起来看看吧!
什么是伪元素
伪元素和伪类是 CSS 初学者容易搞混的两个概念。
伪元素:是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。例如::before,::after,::first-letter等。它是创造出一个并不存在的“元素”内容,并附加样式。
伪类:没有创造元素内容,只是选中某些状态下的已有元素,并附加样式。比如:first-child,:active,:focus等等。
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿。但实际上 CSS3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
- :Pseudo-classes //伪类
- ::Pseudo-elements //伪元素
但因为兼容性的问题,现在大部分还是统一的单冒号。不过我们在书写时应该尽可能养成好习惯,区分两者。
下面逐一介绍这 5 个伪元素。
1::first-letter
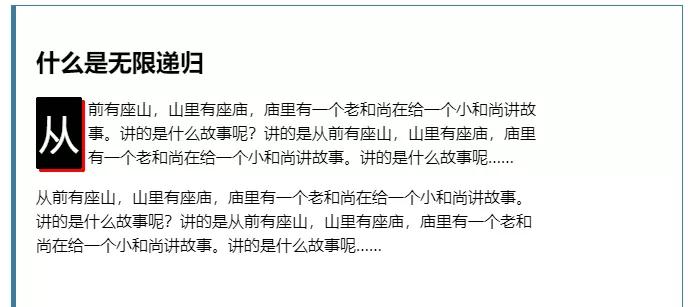
对块级元素第一行的第一个字符设置样式,并且这个字符前面没有其他内容(例如图片或者内联表格),只对块级元素生效。这个伪元素在博客文章用得比较多,比如:
::first-letter
用伪类实现就比较简单了:
- p {
- width: 500px;
- line-height: 1.5;
- }
- h2 + p::first-letter {
- color: white;
- background-color: black;
- border-radius: 2px;
- box-shadow: 3px 3px 0 red;
- font-size: 250%;
- padding: 6px 3px;
- margin-right: 6px;
- float: left;
- }
要是不用这个伪类实现相同的效果,想想都觉得麻烦。
2::first-line
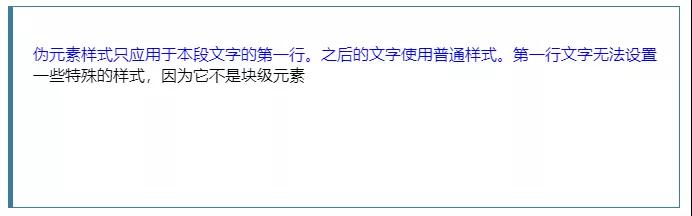
跟::first-letter类似,用于设置文本或者块级元素的第一行内容的样式。
- ::first-line {
- color: blue;
- text-transform: uppercase;
- /* WARNING: 这些样式不起作用 */
- /* 很多属性在 ::first-line 伪元素里是无效的 */
- margin-left: 20px;
- text-indent: 20px;
- }
::first-line {
3::selection
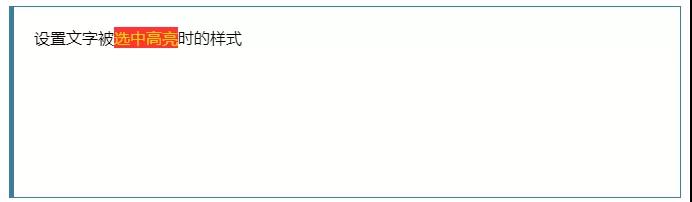
设置元素被用户选中高亮后的样式。对该伪元素生效的样式属性只有三个:
- color
- background properties (background-color, background-image, etc.)
- text-shadow
::selection
4::backdrop
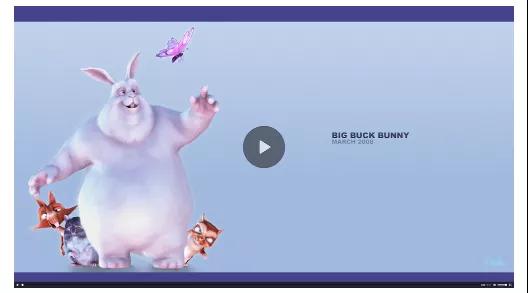
这个伪元素有点面生,它是跟 viewport 大小一致的盒子,当页面处于全屏模式时充当背景。比如利用它设置全屏视频的背景色:
- video::backdrop {
- background-color: #448;
- }
::backdrop
5::placeholder
<input>或者<textarea>的输入提示性文字,默认是灰色的,可以自定义文字样式。
- input::placeholder {
- color: red;
- font-size: 1.2em;
- font-style: italic;
- }
::placeholder
最后
CSS 伪元素还有很多,本文只列举了5个比较实用的。希望大家在项目里能用得上。
本文转载自微信公众号「1024译站」,可以通过以下二维码关注。转载本文请联系1024译站公众号。