OSS 即 object storage service,对象存储服务,也是每个云厂商提供的最基本的云服务。我们可以通过阿里云的 OSS 来托管自己的前端应用,个人网站或者博客。
在 使用 netlify 托管你的前端应用 (opens new window)[1] 中我也介绍到另一种专业的网站托管服务平台 netlify。那相比 netlify,阿里云的 OSS 有什么好处呢?只有一个,国内网络问题,并且可以结合阿里云的 CDN 使用。
按量付费
如果你的域名已经备案,且执着于国内的网络时延,推荐在阿里云的 OSS 部署你的应用。你可以直接在阿里云官网购买 OSS,「按量付费」,对于个人来说,每个月的花费不足一块(如果流量不大,且不上 CDN 的话)。
那付费的项目有哪些呢,大约是以下所列:
- OSS Bucket Read/Write: 0.01 元/万次
- OSS 外网流量: 0.5 元/G
- OSS CDN 回流: 0.15 元/G
- CDN 流量: 0.24 元/G
- CDN HTTPS: 0.05 元/万次
- CDN Log: 0.01 元/万次
CDN 计费请查看 CDN 计费规则 (opens new window)[2]
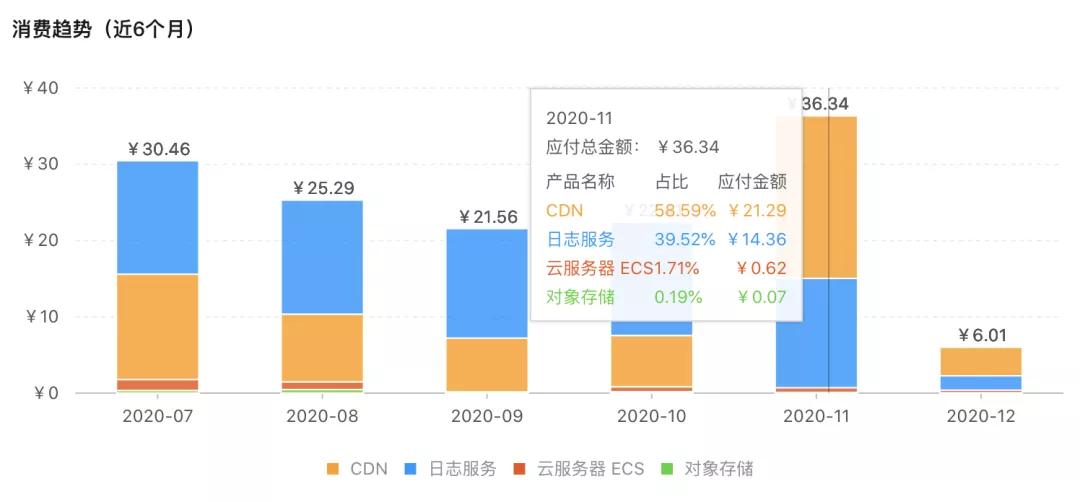
以下是我的 OSS(CDN/Log) 相关费用账单,嗯,每个月还是一笔不菲的支持 (这超出我每月花费的价格使我需要考虑迁移到 Vercel 了)!
阿里云 OSS 相关费用
OSS 配置
新建 Bucket 及设置
Bucket 是 OSS 中的存储空间。可以跳转到阿里云的 OSS 控制台,根据官方文档 创建 Bucket (opens new window)[3] 创建 Bucket。
Bucket 新建成功后,点击 基础设置 标签页
配置读写权限为 「公共读」
配置静态页面,默认首页是 index.html,404 页面是 404.html(根据你的错误页面而定)
上传文件
我们可以使用点击上传按钮或者拖拽的方式来上传文件。但是不方便自动化,我们可以选择使用阿里云的工具 ossutil 来上传文件,详细文档参考 ossutil (opens new window)[4]
$ ossutil cp -rf .vuepress/dist oss://shanyue-blog/
- 1.
使用 ossutil 时,需要创建 access key,参考文档 创建 AccessKey (opens new window)[5]
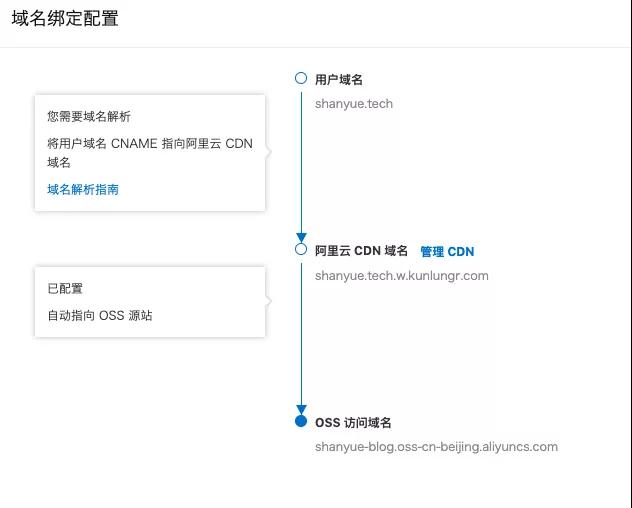
绑定域名以及开通 CDN
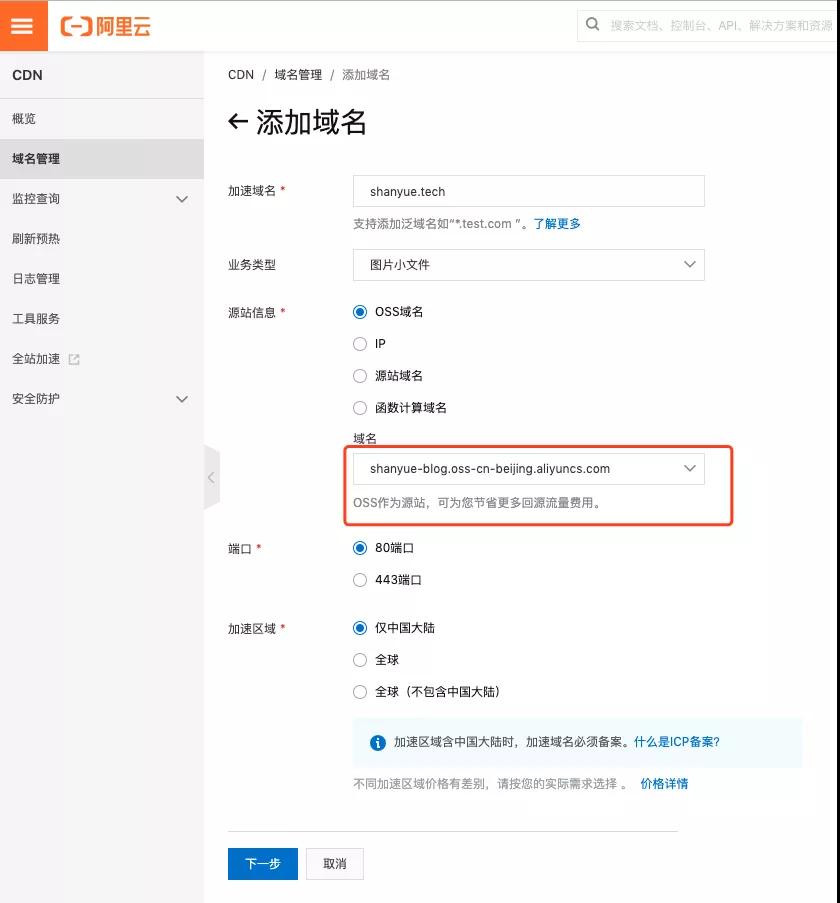
在阿里云的 OSS 控制台,选中 Bucket,点击域名管理标签页,绑定用户域名,并配置 CDN 加速,一路确认
绑定用户域名
配置CDN加速
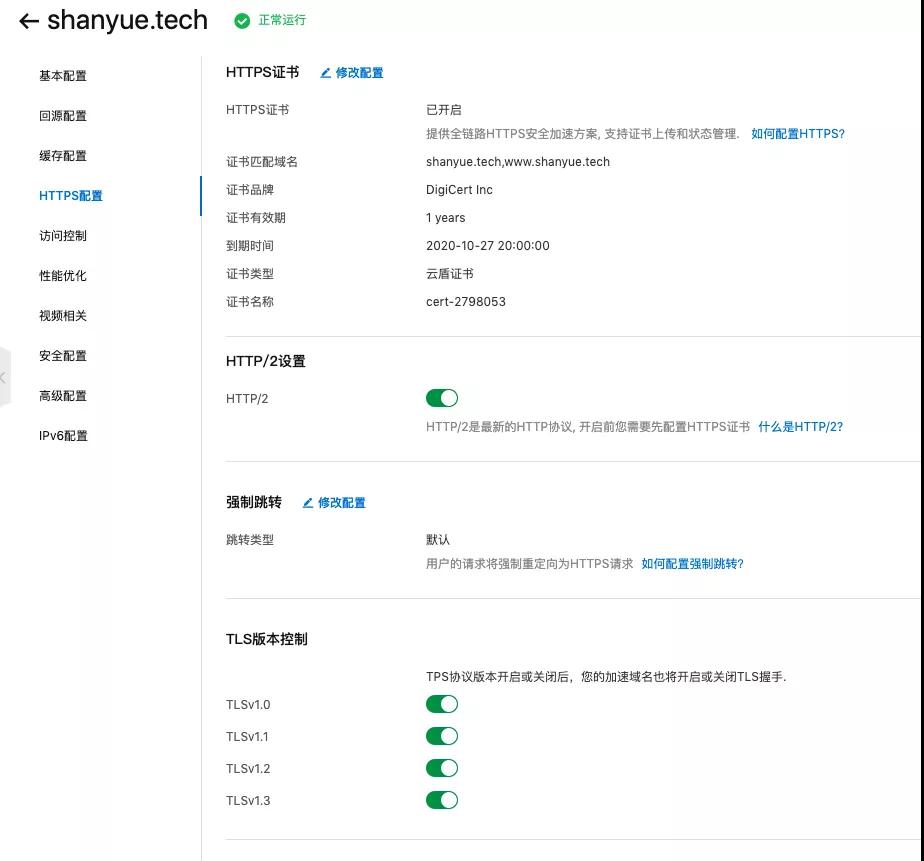
申请证书
申请证书
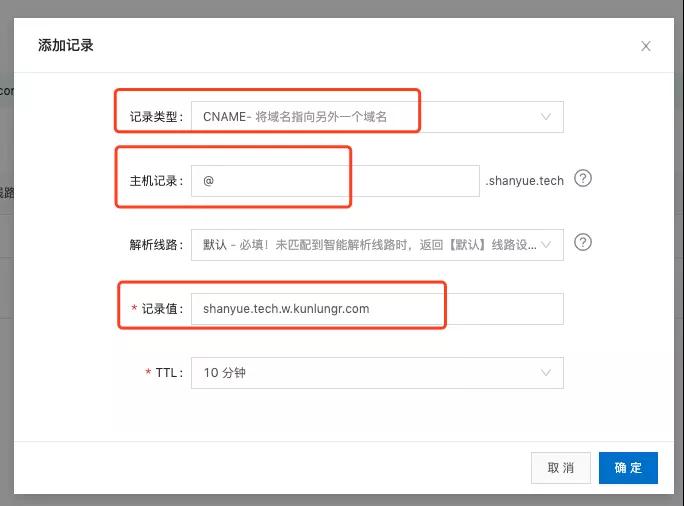
CNAME
配置CNAME
配置CDN加速
完成以上步骤,博客就可以成功托管在了阿里云的 OSS 上,并提供 CDN 服务。
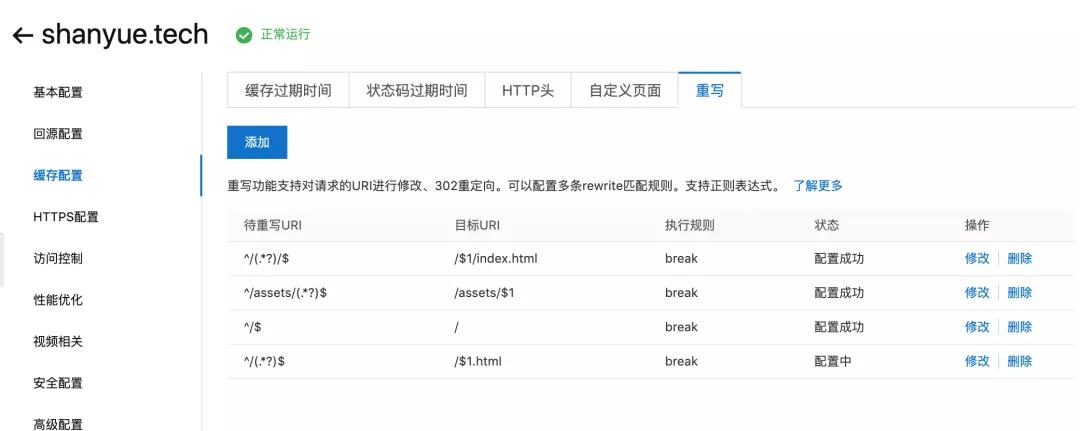
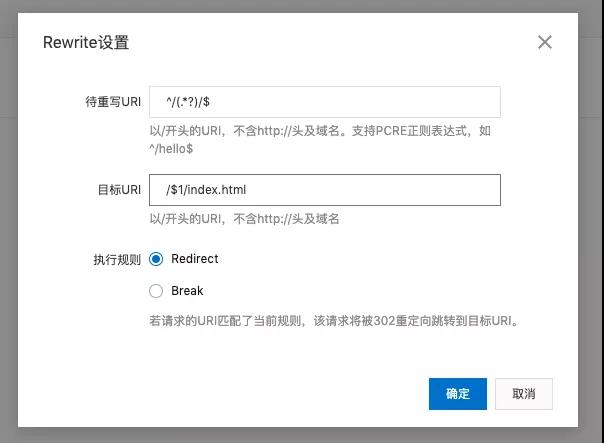
Trailing slash 问题与 http rewrite
在阿里云的 CDN 中配置 http rewrite,相对 vercel/netlify 而言,阿里云的配置还是相当复杂的。
如关于以下路由的映射:
- /posts/ -> /posts/index.html
- /about -> /about.html
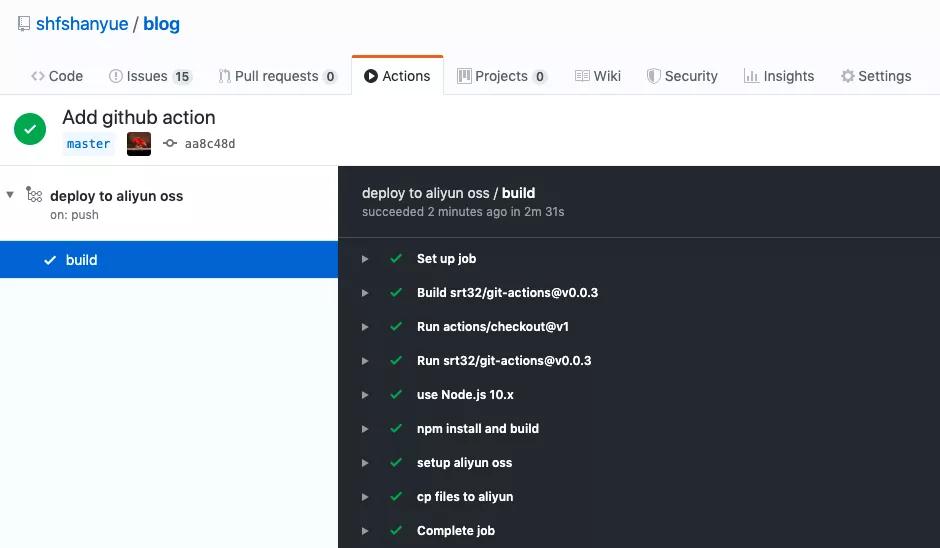
使用 github actions 自动化部署
最后只需要配置自动部署了,这里使用 github actions,具体细节参考我的上一篇文章: github actions 入门指南及实践[6]
在 github 上可以参考我的配置 shfshanyue/blog (opens new window)[7]
name: deploy to aliyun oss
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
with:
submodules: true
- uses: srt32/git-actions@v0.0.3
with:
args: git submodule update --init --recursive
- name: use Node.js 10.x
uses: actions/setup-node@v1
with:
node-version: 10.x
- name: npm install and build
run: |
npm install
npm run build
env:
CI: true
- name: setup aliyun oss
uses: manyuanrong/setup-ossutil@master
with:
endpoint: oss-cn-beijing.aliyuncs.com
access-key-id: ${{ secrets.OSS_KEY_ID }}
access-key-secret: ${{ secrets.OSS_KEY_SECRET }}
- name: cp files to aliyun
run: ossutil cp -rf .vuepress/dist oss://shanyue-blog/
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
部署成功
部署成功
本文转载自微信公众号「全栈成长之路」,可以通过以下二维码关注。转载本文请联系全栈成长之路公众号。