最近写了很多源码分析相关的文章,React、Vue 都有,想把我阅读源码的一些心得分享给大家。
React:
- React 架构的演变 - 从同步到异步
- React 架构的演变 - 从递归到循环
- React 架构的演变 - 更新机制
- React 架构的演变 - Hooks 的实现
Vue:
- Vue 模板编译原理
- Vue3 模板编译优化
- Vue3 Teleport 组件的实践及原理
快速调试源码
说到看源码,很多人都有个误区,觉得看源码必须要到 github 上把完整的代码 clone 下来,认为只有把完整的代码下载下来,才能开始愉快的学习。
调试 React
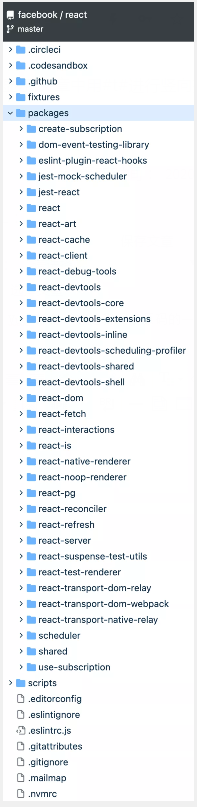
这里我们先拿 React 举例,把源码 clone 下之后,整个人都懵逼了。
git clone git@github.com:facebook/react.git
- 1.

React 源码目录解构
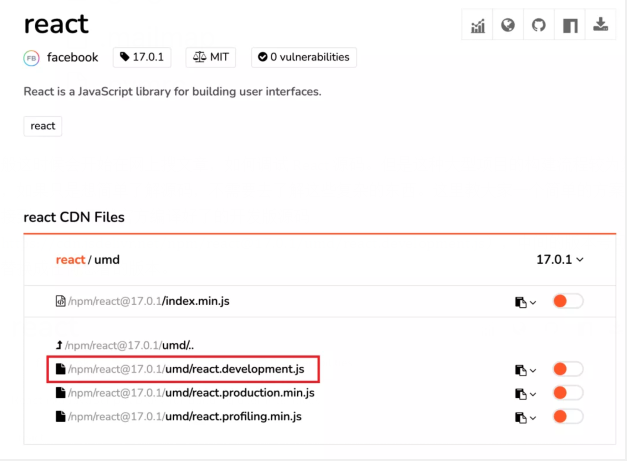
一般这时候会开始在网上搜文章,如何调试 React 源码。但是这种大型项目的构建流程较为复杂,如果只是想简单了解源码,不需要去了解这些复杂的东西。这里教大家一个简单的方案,直接到 CDN 上下载官方编译好了的开发版源码(https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.development.js),中间的版本号可以替换成任何想看的版本。

react
有了源码之后,我们要开始写 Demo,这时候如果自己搭一个项目就比较麻烦了,因为写 React 就会有 jsx,就需要 babel 进行 jsx 转义,这里推荐使用官方脚手架:create-react-app。
npx create-react-app react-demo
cd react-demo
- 1.
- 2.
这里我们需要稍微修改下 webpack 的配置,通过 react-app-rewired 修改配置。
npm install react-app-rewired --save-dev
- 1.
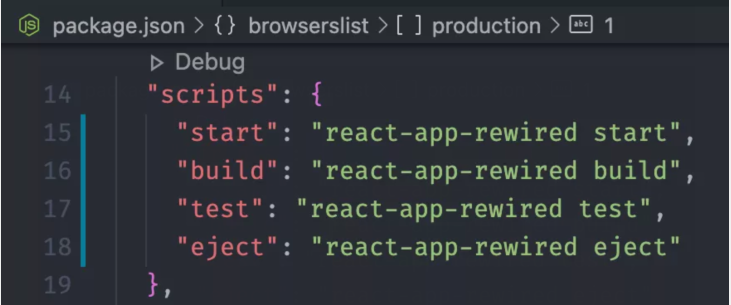
修改package.json
然后,在文件夹内新建 config-overrides.js 文件,配置 webpack 的 externals 属性,让项目内的 react、react-dom 都能够走 window 下挂载的对象。
/* config-overrides.js */
module.exports = function override(config, env) {
// do stuff with the webpack config...
config.externals = {
'react': 'window.React',
'react-dom': 'window.ReactDOM',
};
return config;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
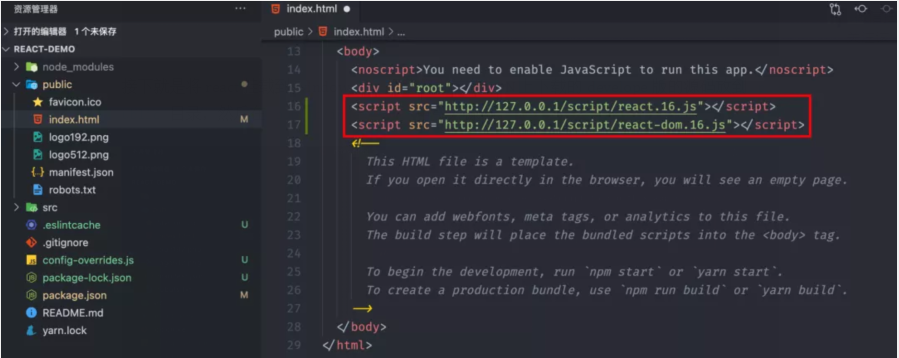
接下就是将 react 挂载到 window 上,把我们之前在 CDN 上下载的 develope 版的源码放到 public 目录,然后在 public/index.html 中引入源码。

全局引入 react
然后通过 npm run start 正常启动项目就好了。

React App
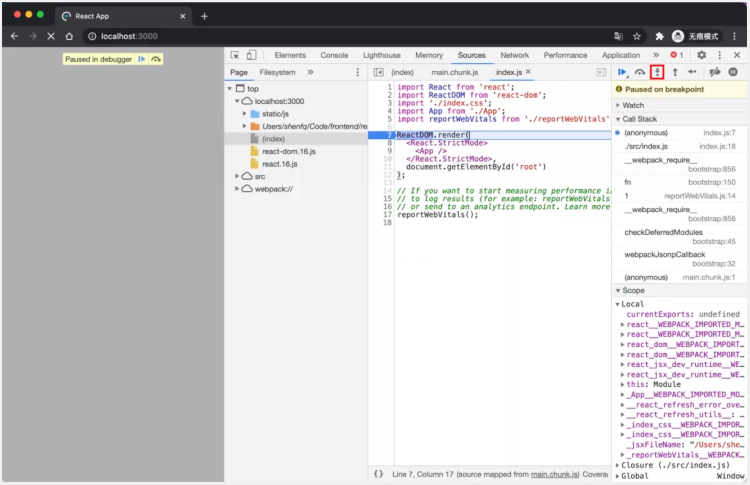
接下来就能愉快的搞事情,可以在 Chrome 的 Sources 面板里面开始 debug 之旅了,当然如果你更喜欢 console.log ,也可以在 public/react.js 里打上心爱的 log 。

Sources
调试 Vue
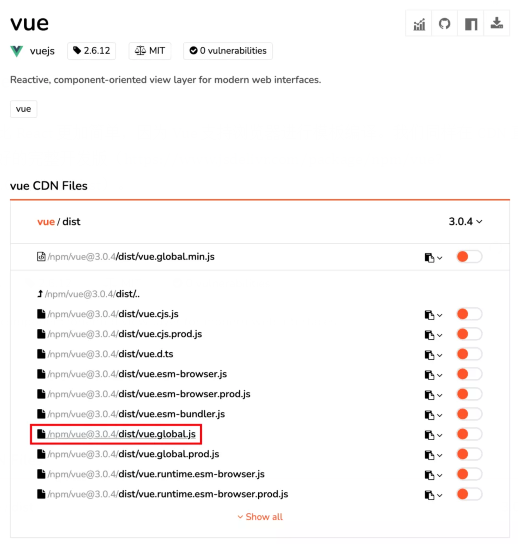
调试 Vue 比 React 更加简单,因为 Vue 支持浏览器进行模板编译。我们同样在 CDN 直接下载已经编译好的完整开发版(https://www.jsdelivr.com/package/npm/vue?version=3.0.4&path=dist)。

image-20201205232605725
然后,新建一个 vue.html ,把文件丢到本地的 http 服务里面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue3 Demo</title>
</head>
<body>
<div id="app"></div>
<script src="/script/vue3.js"></script>
<script>
const app = Vue.createApp({
data() {
return {
name: 'shenfq'
}
},
template: `<div> Vue App </div> `
})
app.mount('#app')
</script>
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
我们现在已经可以直接开始调试 Vue3 的源码了,就是这么简单粗暴。当然,如果想通过 .vue 的方式写模板,还是得参照上面 React 提到的那种方式。
找准切入点
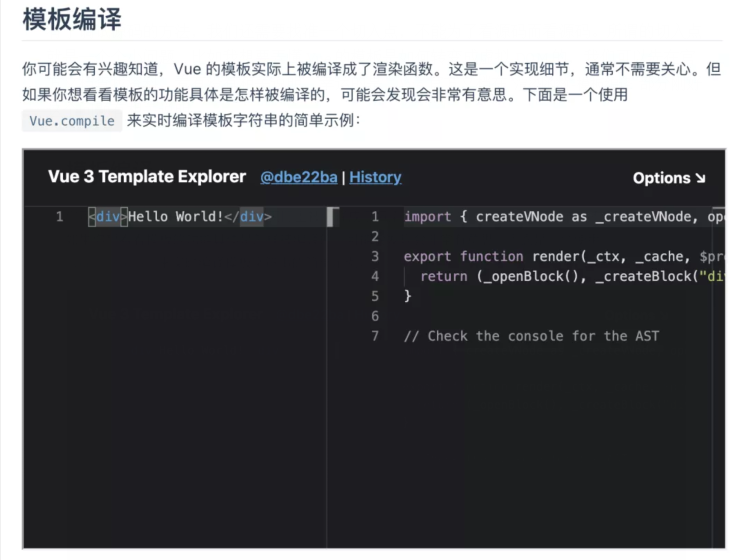
有了调试源码的方法,我们还需要找准一个切入点,不能为了看源码而看源码。所谓的切入点就是一个个小问题,比如我想要弄懂 Vue 的模板是如何转变成虚拟 DOM 的,我们可以先在官方文档查找资料,看有没有相关说明,幸运的是,Vue 官方文档在渲染函数-模板编译部分刚好这个问题有相关说明。

Vue官方文档
文档中提到了 Vue.compile ,然后我们就可以在源码中搜索这个 Api 开始进行调试。这就是带着目的去看源码,我们只有带着问题出发的时候,才会具有更高的效率。
除了带着问题出发,还可以参考其他优秀的文章,集千万网友的智慧于一体。当然这也是个双刃剑,因为你可能会搜到一些辣鸡文章,反而降低你的效率。而且,框架在迭代的过程中,变化会很多,可能你学习的是 React 16 的源码,搜到的 React 15 相关的文章,然后你会花很多时间和精力想去弄清楚为什么你看到的和别人写的为什么不一样,到底是你的打开方式不对,还是作者有笔误。
同时,还有一些文章喜欢画一些吸引眼球的架构图(我本人),看完你会直呼内行,但是这些架构图大多是站在作者个人的角度上的画的,很可能和你之前的角度不一样,又需要花一些时间来理解他的思路。如果,我们把庞大的项目拆分成一个个小小的问题之后,逐个击破,这时候再从全局的角度来思考整个框架的设计思路以及运行逻辑,就能事半功倍。
强制输出
有输出的学习才是学习,在阅读源码的过程中,一定得边看边思考,思考的过程中,还需要形成文字记录,如果只是一直盯着代码看,很难理解。
我在看源码的过程中,会一直思考,怎么样才能将这部分讲给别人听,是不是能写个 Demo 之类的,让大家跟着我的思路来学习。这样即让自己学懂了,又可以将学习的过程分享出来帮助到其他人,何乐而不为。