https://harmonyos.51cto.com/#zz
为什么是第三章,前面两章呢?
原本是以碎片化的方式将HarmonyOS应用开发快速掌握,但是在准备六大布局组合复杂UI界面Demo时,很多组件之前都没有应用。因此准备将知识体系进行细化,以章节的形式希望能够将整个HarmonyOS应用开发简单化,降低学习复杂度。为什么是从第三章开始?因为前两章是一些理论性的知识,后续会抽时间整理发文。
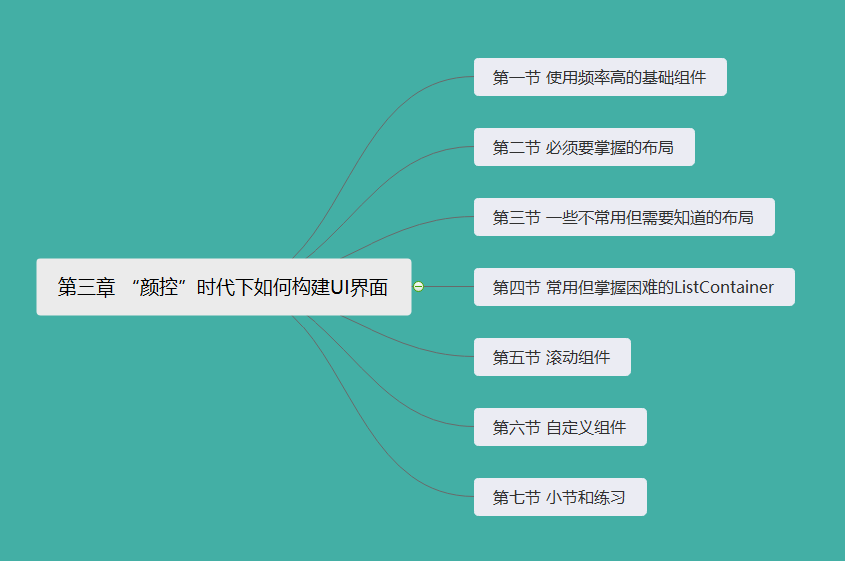
1、本章主要内容

一款优秀的app,不仅仅在于它提供的业务功能,还要有新颖的、美观的、易操作的UI界面,能够给用户全新的,直观的可视化操作,因此app UI界面的美观和功能同等重要。
对于程序员来说,一般注重的是应用本身的功能要点,这个功能是如何实现的,那个功能很有特色,但是用户群体并不仅仅是程序员,对于大众用户而言,他们所关注的仅仅是界面美不美,交互操作是否流畅,操作流程是否简单,能不能达到所期望的效果。所以用户只关注的是UI界面。
UI界面是呈现在用户面前,显示屏上的图形,用于给用户展示信息或者提供可交互方式。UI界面是由一个或者多个元素构成,如HelloWorld示例,显示Hello World字样的界面是由Text组件构成,我们可以说这个UI界面是由一个元素构成。再比如我们的登录 页面,由用户账号输入框、密码输入框、验证码输入框、以及登录 按钮,虽然它的UI界面上有两种类型的组件,但我们不能说它是由两个元素构成,它是由四个元素构成,元素的数量不能因为种类的重复而减少。
因此我们在本章节需要掌握构成页面的元素。UI界面的元素被统称为组件,组件根据一定的层级结构组合在一起形成布局。组件在没有添加到任何的布局时,既无法显示也无法交互,因此一个UI界面至少要包含一个显示状态的布局。所以在接下来的小节中我们将详细的说明构成UI界面的布局和组件。
2、HarmonyOS应用中的布局和组件
HarmonyOS应用的Ability在屏幕上将显示一个UI界面,这个界面用来显示可被用户查看和交互的内容。在HarmonyOS应用中UI界面是由Component(组件)和ComponentContainer(组件容器,也可称为布局)构成。组件是绘制在屏幕上的对象(也可称为元素),分为两类,一类是显示类,另一类是交互类。布局时容纳其他布局和组件的容器,可以管理组件的排列方式等属性,也可以通过复杂的组合来实现复杂的UI界面。
在HarmonyOS应用中,ComponentContainer是Component类子类,也就是说组件容器可以看做特殊的组件,只不过它是由一个或多个布局或组件构成。
Component是UI界面中所有组件的基类,UI界面中的组件一般直接继承或间接继承Component类或者它的子类,开发者可以给Component设置事件处理回调来创建一个可交互的组件,存在哪些监听函数,我们在后面小节来详细了解。
ComponentContainer作为容器容纳Component(组件)或ComponentContainer(组件容器)对象,并对它进行布局。
UI界面中,先有组件容器(布局),在组件容器中容纳一个或多个组件或者组件容器,对它们进行样式定义,即完善UI界面。
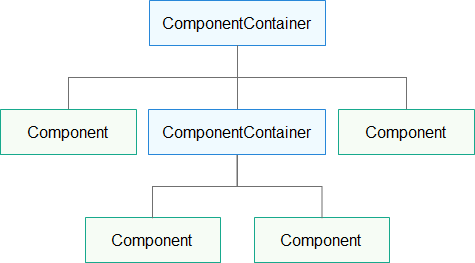
Component结构(引自官文)
3、公共的布局属性和参数
每种布局都根据自身特点提供LayoutConfig内部类,这个内部类继承ComponentContainer.LayoutConfig类,其功能是供子组件设定布局属性和参数,通过指定布局属性可以约束子组件在布局中的显示效果。例如:设置布局宽高为MATCH_PARENT(占满整个屏幕),设置子组件Text宽高为MATCH_CONTENT(按照内容大小呈现),同时你也可以给定固定的宽高值。在六大布局中,宽高都是共有的属性,同时也为不同场景的布局提供了特殊的属性,比如DirectionalLayout(线性布局)中提供了weight属性,用于设置权重,而其他布局中就没有权重的说法。
4、创建和声明布局
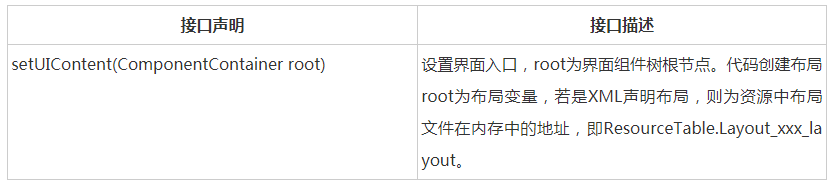
HarmonyOS提供了Ability和AbilitySlice两个基础类。Ability可以理解为用户交互行为发生后,需要渲染指定的视图进行响应。AbilitySlice可以理解为绘制UI界面和实现具体的逻辑,如按钮在点击事件等,它是应用显示、运行、跳转的最小单元。AbilitySlice通过setUIContent()为界面设置布局。
组件需要组合并添加到布局中,HarmonyOS Java UI提供了两种方式,一种是直接在代码中创建布局,并在布局中添加组件,通过设置它们的属性来控制UI界面显示效果。另一种是在XML中声明布局。这两种方式创建的布局没有本质区别,在XML中声明的布局可以在加载后对布局进行修改,需要设置布局和组件的唯一标识。组件的监听事件及业务逻辑需要在获取指定的组件后进行编写。根据组件的功能分为三种,布局类(放置在布局中的布局就是组件,是一种特殊的组件),显示类和交互类。接下来我将对常用的组件进行详细阐述。
章节前述暂到这里,本前述是我们了解UI界面中组件和布局的理论性知识,从下节开始我们将详细来说说各类组件和布局。
声明:码字不易,转载请注明出处,系列图文仅供学习使用,不可用于商用。因转载作品引发的知识产权或其他法律纠纷的,转载人须自行承担一切后果,与本人无关!
https://harmonyos.51cto.com/#zz