SVG <Animation> 动画元素用于为SVG图形制作动画。动画元素最初是在同步多媒体集成语言(SMIL)中定义的。在动画中,必须指定属性,运动,颜色,动画的开始时间和动画的持续时间的开始和结束值。
可以对SVG图像中的形状进行动画处理。有几种不同的动画SVG形状的方法。
一、SVG动画
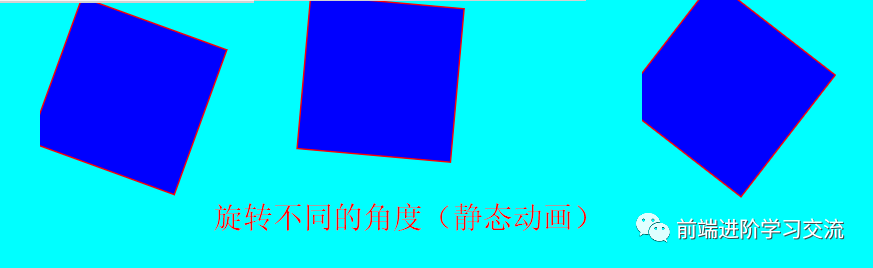
这是一个简单的SVG动画。
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
- <rect x="10" y="10" height="110" width="110"
- style="stroke:#ff0000; fill: #0000ff">
- <animateTransform
- attributeName="transform"
- begin="0s"
- dur="20s"
- type="rotate"
- from="0 60 60"
- to="360 60 60"
- repeatCount="indefinite"
- />
- </rect>
- </svg>
运行效果:
注意<rect>元素如何在元素 <animateTransform>内部嵌套。正是这个元素使矩形动画化。
二、动画选项概述
这些SVG动画元素中的每一个都设置或设置SVG形状的不同方面的动画。这些动画元素将在本文的其余部分中进行说明。
1. set
该set元素是SVG动画元素中最简单的元素。在经过特定时间间隔后,它只是将属性设置为特定值。因此,形状不会连续进行动画处理,而只是更改属性值一次。
这是一个<set>元素示例:
- <svg width="500" height="100">
- <circle cx="30" cy="30" r="25" style="stroke: none; fill: #0000ff;">
- <set attributeName="r" attributeType="XML"
- to="100"
- begin="5s" />
- </circle>
- </svg>
注:
<set>元素在特定时间设置属性的值。要设置的属性名称在attributeName属性中指定。将其设置为的值在to属性中指定。设置属性值的时间在begin属性中指定。
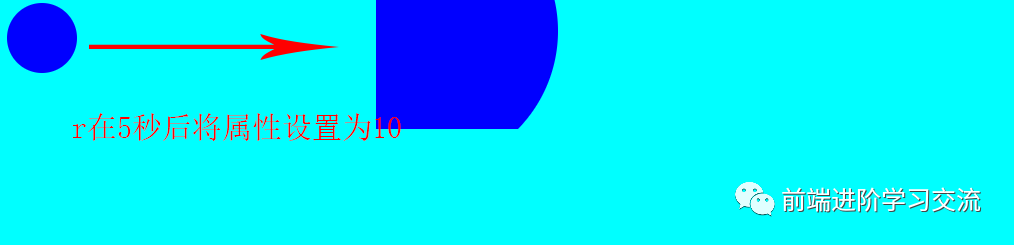
运行效果:(r在5秒钟后将属性设置为100):
2. attributeType
可以设置形状的CSS属性的动画。如果这样做,则需要将attributeType设置为CSS。如果不提供attributeType属性,则浏览器将尝试猜测要制作动画的属性是XML属性还是CSS属性。
3. animate
animate元素用于为SVG形状的属性设置动画。可以将animate元素嵌套在要应用的形状内。
示例
- <svg width="500" height="100">
- <circle cx="30" cy="30" r="25" style="stroke: none; fill: #0000ff;">
- <animate attributeName="cx" attributeType="XML"
- from="30" to="470"
- begin="0s" dur="5s"
- fill="remove" repeatCount="indefinite"/>
- </circle>
- </svg>
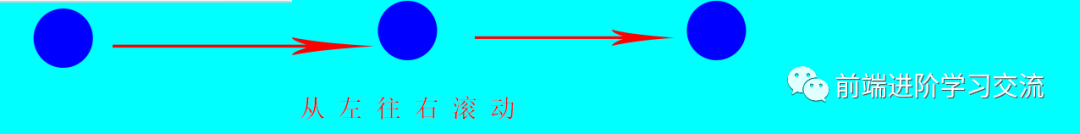
运行效果:
解析:
此示例将<circle>元素的cx属性从值30(“from”属性)设置为值479(“to”属性)的动画。动画从0秒开始(“begin”属性),持续时间为5秒(“dur”属性)。
动画完成后,动画属性将设置回其原始值(fill=“remove”属性设置)。如果希望动画属性保持动画的“到”值(to-value),请将“fill ”属性设定为“freeze”。动画无限期重复(“repeatCount”属性)。
4. animateTransform
<Animate>元素不能做到这一点,<AnimateTransform>元素可以为形状的Transform属性设置动画。
例:
- <svg width="500" height="100">
- <rect x="20" y="20" width="100" height="40" style="stroke: #ff00ff; fill:none;">
- <animateTransform attributeName="transform" type="rotate" from="0 100 100" to="360 100 100" begin="0s" dur="10s"
- repeatCount="indefinite" />
- </rect>
- </svg>
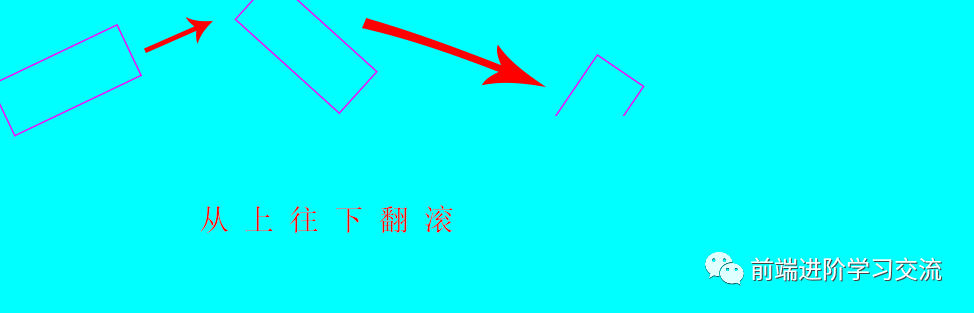
运行效果:
解析:
例中对嵌套transform其中的<rect>元素的属性进行动画处理。该type属性设置为rotate(旋转变换功能),表示动画变换将是旋转。在from和to属性设定的参数进行动画,并传递给rotate函数。本示例围绕点100,100从0度旋转到360度。
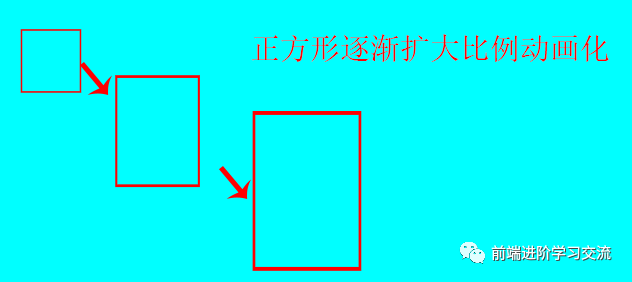
使正方形的比例动画化。
示例
- <svg width="500" height="200">
- <rect x="20" y="20" width="40" height="40" style="stroke: #FF0000; fill: none;">
- <animateTransform attributeName="transform" type="scale" from="1 1" to="2 3" begin="0s" dur="10s" repeatCount="indefinite">
- </animateTransform>
- </rect>
- </svg>
运行效果:
注:
from 和 to 属性包含通常作为参数传递给scale()转换函数的值。
三、总结
本文基于HTML基础,介绍了SVG中<Animation>元素。对每一种动画的效果进行详细讲解。每一种动画中都采用静态图解析的方式来呈现动态运用的效果。通过具体的案例分析,能够让读者更好的理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。